iOS:quartz2D绘图(画一些简单的图形,如直线、三角形、圆、矩形、文字等)
前一篇几乎已经详细介绍了Quartz2D的所有知识,这一篇以及后面就不废话了,主要是用具体的实例来演示绘图效果。
这里我们先来绘制一些简单的图形(如直线、三角形、圆、矩形、文字、图像),它有两种方式可以绘制,一种是通过上下文绘制,另一种是通过路径绘制。下面对绘制三角形做了一个两种方式绘制的演示。
绘制基本的图形,如果自定义一个视图类,那么需要在操作的视图类中重写- (void)drawRect:(CGRect)rect方法,并在在该方法中绘制图形,该画图方法无需手动调用,是系统自动调用的。这里,我采用自定义一个视图类并将控制器的视图关联此自定义类的方式来绘制图形。具体实例如下:
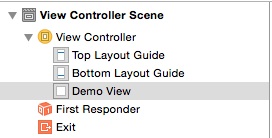
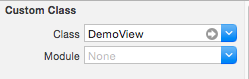
1.创建一个自定义的视图类DemoView,关联控制器视图。



2.在自定义的视图类的- (void)drawRect:(CGRect)rect方法中进行绘图:
//所有的调用方法都写在- (void)drawRect:(CGRect)rect
- (void)drawRect:(CGRect)rect
{
//1.获取绘图的上下文
CGContextRef context = UIGraphicsGetCurrentContext(); //画直线
[self drawLine:context]; //画三角形
[self drawTriangle:context]; //画矩形
[self drawRectangle:context]; //画圆
[self drawCircle:context]; //路径的使用
[self drawByPath:context]; //画文字
[self drawString:context]; //画图像
[self drawImage]; }
//绘制直线
#pragma mark -画直线(实线和虚线)
-(void)drawLine:(CGContextRef) context
{
//2.添加绘图路径
CGContextMoveToPoint(context, , );
CGContextAddLineToPoint(context, , ); //终点 //3.设置绘图的属性
//描边的颜色
CGFloat redColor[] = {1.0,0.0,0.0,1.0};
CGContextSetStrokeColor(context, redColor); //填充的颜色
CGFloat greenColor[] = {0.0,1.0,0.0,1.0};
CGContextSetFillColor(context, greenColor); //线宽
CGContextSetLineWidth(context, ); //线的类型(虚线)
//CGFloat dash[2] = {1.0,2.0};
//CGContextSetLineDash(context, 0,dash, 2); //4.绘图(设置既填充有描边)
CGContextDrawPath(context, kCGPathFillStroke);
}
所画直线和虚线截图为:


//绘制三角形
#pragma mark -直接在上下文画三角形(第一种方式)
-(void)drawTriangle:(CGContextRef) context
{
//2.添加绘图路径
CGContextMoveToPoint(context, , );//起始点
CGContextAddLineToPoint(context, , ); //终点
CGContextAddLineToPoint(context, , ); //终点
CGContextAddLineToPoint(context, , ); //终点 //3.设置绘图的属性
//描边的颜色
CGFloat redColor[] = {1.0,0.0,0.0,1.0};
CGContextSetStrokeColor(context, redColor); //填充的颜色
CGFloat greenColor[] = {0.0,1.0,0.0,1.0};
CGContextSetFillColor(context, greenColor); //线宽
CGContextSetLineWidth(context, ); //线的连接点的类型(miter尖角、round圆角、bevel平角)
CGContextSetLineJoin(context, kCGLineJoinRound); //4.绘图(设置既填充有描边)
CGContextDrawPath(context, kCGPathFillStroke); }
所画的三角形截图为:

//绘制矩形
#pragma mark -画矩形
-(void)drawRectangle:(CGContextRef)context
{
//添加矩形
CGContextAddRect(context, CGRectMake(, , , )); //设置绘图的属性
//描边的颜色
CGFloat redColor[] = {1.0,0.0,0.0,1.0};
CGContextSetStrokeColor(context, redColor); //填充的颜色
CGFloat greenColor[] = {0.0,1.0,0.0,1.0};
CGContextSetFillColor(context, greenColor); //4.绘图
CGContextDrawPath(context, kCGPathFillStroke);
}
所画的矩形截图为:

//绘制圆
#pragma mark -画圆(正圆、椭圆)
-(void)drawCircle:(CGContextRef) context
{
//圆
CGContextAddEllipseInRect(context, CGRectMake(, , , )); //椭圆
CGContextAddEllipseInRect(context, CGRectMake(, , , )); //设置绘图的属性
//描边的颜色
CGFloat redColor[] = {1.0,0.0,0.0,1.0};
CGContextSetStrokeColor(context, redColor); //填充的颜色
CGFloat greenColor[] = {0.0,1.0,0.0,1.0};
CGContextSetFillColor(context, greenColor); //4.绘图
CGContextDrawPath(context, kCGPathFillStroke);
}
所画的正圆和椭圆截图为:


通过路径画三角形(第二种画图方式)
#pragma mark -先把路径添加到上下文,然后通过路径画三角形
-(void)drawByPath:(CGContextRef)context
{
//创建路径
CGMutablePathRef path = CGPathCreateMutable(); //往路径中添加图像
CGPathMoveToPoint(path, NULL, , );
CGPathAddLineToPoint(path, NULL, , );
CGPathAddLineToPoint(path, NULL, , ); //设置绘图的属性
[[UIColor redColor]setStroke];//描边
[[UIColor greenColor]setFill];//填充
//[[UIColor purpleColor]set]; //既描边又填充 //将路径添加到上下文中
CGContextAddPath(context, path); //闭合路径
CGContextClosePath(context); //绘图
CGContextDrawPath(context, kCGPathFillStroke); //清理
CGPathRelease(path);
}
所画三角形截图为:

//绘制文字
#pragma mark -画文字(不换行、换行)
-(void)drawString:(CGContextRef)context
{
NSString *str = @"hello world"; //以点开始画不换行
[str drawAtPoint:CGPointMake(, ) withAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:],NSForegroundColorAttributeName:[UIColor blueColor]}]; //在矩形中画,超出就换行
[str drawWithRect:CGRectMake(, , , ) options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName:[UIFont systemFontOfSize:],NSForegroundColorAttributeName:[UIColor blueColor]} context:nil];
}
不换行和换行的文字截图为:


//绘制图像
#pragma mark -画图像(将原图绘制、将原图按照矩形区域大小绘制、带花边绘制)
-(void)drawImage
{
UIImage *imageName = [UIImage imageNamed:@"1.png"]; //原始图像大小
[imageName drawAtPoint:CGPointMake(, )]; //改变图像大小
[imageName drawInRect:CGRectMake(, , , )]; //花纹样式画图像
[imageName drawAsPatternInRect:CGRectMake(, , , )];
}
三种绘制的图像截图为:



iOS:quartz2D绘图(画一些简单的图形,如直线、三角形、圆、矩形、文字等)的更多相关文章
- iOS:quartz2D绘图 (动画)
quartz2D可以用来绘制自己需要的图形,它们绘制出来的是一个静态的图形,那么如何绘制一个动态的图形呢?动态的图形就是动画,所谓动画,其实就是很多张图片在短时间内不停的切换所产生的一种视觉效果.qu ...
- (转载)C# GDI+ 画简单的图形:直线、矩形、扇形等
GDI+是一种绘图装置接口, 当拖动窗体是,窗体发生移动,window默认为从窗体移动到另一个地方,先发生擦除后再重新画一个窗体: 而我们自己动手画的图(如下面的线),不会重新画:在属性中,Paint ...
- [WinAPI] API 1 [桌面上画一个简单彩色图形]
#include<Windows.h> void GdiOut(HDC hdc); int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hP ...
- (转)第02节:在Canvas上画简单的图形
我们现在已经可以在HTML中使用Fabric.js库了,那这节我们就详细的学习一下如何在canvas上画出简单的图形. 在画东西之前我们需要了解画任何东西的基本三个步骤: 声明画布(canvas),用 ...
- 【iOS】Quartz2D绘图路径Path
一.绘图路径 A.简单说明 在画线的时候,方法的内部默认创建一个path.它把路径都放到了path里面去. 1.创建路径 cgmutablepathref 调用该方法相当于创建了一个路径,这个路径用 ...
- iOS:quartz2D绘图
Quartz-2D:绘图 一.介绍: •Quartz 2D是一个二维图形绘制引擎,支持iOS环境和Mac OS X环境 •Quartz 2D API可以实现许多功能,如基于路径的绘图.透明度.阴影 ...
- 阶段性总结⓵触摸事件&手势识别⓶Quartz2D绘图⓷CALayer图层⓸CAAnimation⓹UIDynamic UI动力学⓺KVC&KVO
知识点复习 1. 触摸事件&手势识别 1> 4个触摸事件,针对视图的 2> 6个手势识别(除了用代码添加,也可以用Storyboard添加) 附加在某一个特定视图上的, ...
- 使用C语言实现二维,三维绘图算法(3)-简单的二维分形
使用C语言实现二维,三维绘图算法(3)-简单的二维分形 ---- 引言---- 每次使用OpenGL或DirectX写三维程序的时候, 都有一种隔靴搔痒的感觉, 对于内部的三维算法的实现不甚了解. 其 ...
- iOSQuart2D绘图之UIImage简单使用
代码地址如下:http://www.demodashi.com/demo/11609.html 人生得意须尽欢,莫使金樽空对月. 天生我材必有用,千金散尽还复来. 前记 说到UIImage大家都不会感 ...
随机推荐
- http通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤
http通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤: (1) 建立TCP连接 在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成 ...
- 【转】Debug 运行正常,Release版本不能正常运行
http://blog.csdn.net/ruifangcui7758/archive/2010/10/18/5948611.aspx引言 如果在您的开发过程中遇到了常见的错误,或许您的Release ...
- JDK1.8源码泛读之Arrays
jdk1.8包含的常用集合工具类,一般包括两个: 数组工具类:`java.util.Arrays ` 结合工具类:`java.util.Collections` 今天就结合源码对`java.util. ...
- 复选框的全选+全不选+ajax传递复选框的value值+后台接受复选框默认值
1.html代码 <!--全选框/全不选--> <input type="checkbox" name="all" id="all& ...
- spark启动问题,发现任务都是在localhost下面运行的,原来启动spark-shell的时候需要带主节点的参数
在Spark 集群上运行一个应用,只需通过master的 spark://IP:PORT 链接传递到SparkContext构造器 在集群上运行交互式的Spark 命令, 运行如下命令: MASTER ...
- POJ 1860 Currency Exchange【SPFA判环】
Several currency exchange points are working in our city. Let us suppose that each point specializes ...
- go chapter 3 - defer
https://www.cnblogs.com/bonelee/p/6861777.html 函数返回之前(或任意位置执行 return 语句之后)一刻才执行某个语句或函数.用法类似于面向对象编程语言 ...
- 洛谷——P2784 化学1(chem1)- 化学合成
P2784 化学1(chem1)- 化学合成 题目背景 蒟蒻HansBug在化学考场上,挠了无数次的头,可脑子里还是一片空白. 题目描述 眼下出现在蒟蒻HansBug面前的是一个化学合成题,据他所知, ...
- 【OpenStack】源码级深入了解删除虚拟机操作
首先看一下虚拟机有多少种状态:(/nova/compute/vmstates.py) ACTIVE = 'active' # VM is running BUILDING = 'building' # ...
- Xamarin Android真机测试报错
Xamarin Android真机测试报错 Xamarin Android真机测试报错,错误信息为INSTALL_CANCELLED_BY_USER.出现这个错误,通常都是真机上开发者选项设置错误 ...
