from表单实现无跳转上传文件,接收页面后台数据
实现无跳转发送表单数据、文件,并能接收后台返回的数据。
主要技术要点:
1、form表单添加target属性,指定一个iframme的name;form表单提交后在iframe内嵌窗口接受响应,主页面就不会再跳转。
2、同时,我们需要接收知道后台返回的数据以便我们的业务处理,这里让后台返回一个带有执行一个函数的script标签。
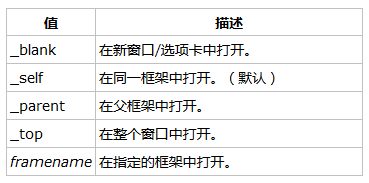
(target属性值:当target指定的name不存在时,那么会新开一个window.name为该name值的窗口。之后的每次提交都会到这个窗口来,如果关闭了此窗口,那么再次提交时还是会新开启窗口的。)

<body>
<center>
<div>
<form id="addForm" class="form" method="post" enctype="multipart/form-data" target="xmlfile_iframe" style="padding:5% 0% 5% 12%;">
<table id="itemTable" class="form">
<tr>
<td class="formTitle" ><s:text name="cems.dataImport"></s:text><font face="宋体">*</font></td>
<td class="formValue" ><input type="text" name="txt" readonly class="form-control"/></td>
<td><input type="button" value='<s:text name="cems.chooseFile"></s:text>' size="" onclick="upload_xmlfile.click()" style="width: 73px;" class="btn btn-primary" />
<input type="file" id="upload_xmlfile" onchange="txt.value=this.value" name="xmlfile" style="position:absolute;filter:alpha(opacity=0);-moz-opacity:0;opacity:0;margin-left:-286px; height: 25px;"size="" />
</td>
</tr>
</table>
</form>
</div>
<div class="windowButtonDiv" style="padding-top:30px;">
<button class="btn btn-primary" id="submitButton"><span><i class="fa fa-check"></i></span><span><s:text name="cems.ok"></s:text></span></button>
<button class="btn btn-primary" id="closeWindow" onclick="dialogClose()"><span><i class="fa fa-close"></i></span> <span><s:text name="cems.cancel"></s:text></span></button>
</div>
<div class="alert alert-warning" style="text-align: center;margin-top:20px"><i class="fa fa-info"> 注意:请选择XML文件</i></div>
</center>
<iframe name="xmlfile_iframe" style="display: none"></iframe>
</body>
<script type="text/javascript">
$(function(){
$("#submitButton").bind("click",function(){
if($("#addForm").Validform()){
var index = $("#upload_xmlfile").val().lastIndexOf(".")+;
var ext = $("#upload_xmlfile").val().substr(index).toUpperCase();//获得文件后缀名
//文件格式过滤,仅支持xml格式
if(ext=='XML'){
$("#addForm").attr("action","${basePath}/soft/kvsSoftAction_importDo.do");
$("#addForm").submit();
$(this).attr("disabled","disabled");
Loading(true);
}else{
dialogMsg('<s:text name="cems.soft.xmlfileTypeError"></s:text>',);
}
}
});
});
function setMessage(data){
Loading(false);
if(data === "success"){
dialogMsg("导入成功!",);
dialogClose();
}else{
dialogMsg("导入失败",-);
}
}
</script>
/**
* 数据导入
*/
public void importDo(){
log.info(" 数据导入-ST");
this.msg=RESULT_FAIL;
KvsSoft tempKvsSoft=null;
//List<String> failedFailName = new ArrayList<String>();
String subFilename = "";
try {
NormalUploadFileParser normalUploadFileParser = new NormalUploadFileParser();
List<FileInfoHolder> fileInfoHolder=normalUploadFileParser.parseRequest(getRequest());
InputStream inputStream =fileInfoHolder.get().getInputStream();
String nameAll = fileInfoHolder.get().getFileName();
subFilename = nameAll.substring(nameAll.lastIndexOf("\\")+, nameAll.length());
KvsSoftParse kvs=new KvsSoftParse();
List<KvsSoft> list =kvs.xmlToObject(inputStream);
for (KvsSoft kvsSoft : list) {
//先从数据库查询,如果有则更新,没有则插入
tempKvsSoft =kvsSoftService.queryById(kvsSoft.getId());
if(tempKvsSoft==null){
//failedFailName.add(tempKvsSoft.getName());
kvsSoftService.save(kvsSoft);
}else{
tempKvsSoft.setName(kvsSoft.getName());
tempKvsSoft.setType(kvsSoft.getType());
tempKvsSoft.setCompany(kvsSoft.getCompany());
tempKvsSoft.setFlag(kvsSoft.getFlag());
tempKvsSoft.setDesInfo(kvsSoft.getDesInfo());
tempKvsSoft.setUrl(kvsSoft.getUrl());
tempKvsSoft.setPublishTime(kvsSoft.getPublishTime());
tempKvsSoft.setVersion(kvsSoft.getVersion());
tempKvsSoft.setInstallPath(kvsSoft.getInstallPath());
tempKvsSoft.setEngineVer(kvsSoft.getEngineVer());
tempKvsSoft.setVirusBaseVer(kvsSoft.getVirusBaseVer());
tempKvsSoft.setSoftVersion(kvsSoft.getSoftVersion());
tempKvsSoft.setSoftEngineVer(kvsSoft.getSoftEngineVer());
tempKvsSoft.setSoftVirusBaseVer(kvsSoft.getSoftVirusBaseVer()); //failedFailName.add(tempKvsSoft.getName());
kvsSoftService.update(tempKvsSoft);
}
}
this.msg=RESULT_SUCCESS;
log.info(" 数据导入成功!");
inputStream.close();
} catch (Exception e) {
log.error("批量导入出错", e);
}finally{
managerOperaterLogService.save("cems_operatekvsSoftImport" ,new String[]{subFilename} );
StringBuilder sb =new StringBuilder();
sb.append("<script type='text/javascript'>");
sb.append("window.parent.setMessage('"+this.msg+"')");
sb.append("</script>");
print(sb.toString());
log.info(" 记录操作到日志表-END-返回数据"+sb.toString());
}
}

在提交上传文件之前:<script type="text/javascript">window.parent.setMessage('success')</script>,是不会有的。
其中window.parent就表示隐藏的iframe的父级,在父级里面去调用setMessage函数。当然你这个setMessage函数得在父级区域有定义,否则会报:window.parent.setMessage is not a function 的错误。
主要是后台传值得传一个这样的数据来:res.send('<script>window.parent.uploadSuccess('+data+')</script>');
StringBuilder sb =new StringBuilder();
sb.append("<script type='text/javascript'>");
sb.append("window.parent.setMessage('"+this.msg+"')");
sb.append("</script>");
print(sb.toString());
还有一种方法:利用jquery-form的ajaxForm方法也可以获取到后台传的数据。
参考之前写的这篇博客:通过form表单上传文件获取后台传来的数据
from表单实现无跳转上传文件,接收页面后台数据的更多相关文章
- from表单实现无跳转上传文件,接收页面后台数据。
本文基于我刚写的http://www.cnblogs.com/iwang5566/p/6287529.html进行了简单的扩展,实现页面无跳转表单数据提交,并接收后台返回的数据. 下载好,上一篇文章d ...
- c# 模拟表单提交,post form 上传文件、大数据内容
表单提交协议规定:要先将 HTTP 要求的 Content-Type 设为 multipart/form-data,而且要设定一个 boundary 参数,这个参数是由应用程序自行产生,它会用来识别每 ...
- c# 模拟表单提交,post form 上传文件、数据内容
转自:https://www.cnblogs.com/DoNetCShap/p/10696277.html 表单提交协议规定:要先将 HTTP 要求的 Content-Type 设为 multipar ...
- 使用django表单,使网页添加上传文件,并分析文件。
开发环境是: apache + python + django+ eclipse(开发环境) 欲达到目的: 在网页上,添加上传文件控件.然后读取csv文件,并分析csv文件. 操作步骤: django ...
- 摒弃FORM表单上传图片,异步批量上传照片
之前作图像处理一直在用form表单做图片数据传输, 个人感觉low到爆炸而且用户体验极差,现在介绍一个一部批量上传图片的小技巧,忘帮助他人的同时也警醒自己在代码的编写时不要只顾着方便,也要考虑代码的健 ...
- JQUERY AJAX无刷新异步上传文件
AJAX无刷新上传文件并显示 http://blog.csdn.net/gao3705512/article/details/9330637?utm_source=tuicool jQuery For ...
- app端上传文件至服务器后台,web端上传文件存储到服务器
1.android前端发送服务器请求 在spring-mvc.xml 将过滤屏蔽(如果不屏蔽 ,文件流为空) <!-- <bean id="multipartResolver&q ...
- jQuery 关于IE9上传文件无法进入后台问题的原因及解决办法(ajaxfileupload.js第四弹)
第四弹的诞生完全不在自己最初的计划之中,是有个网友看了先前关于<ajaxfileupload.js系列>的文章后提出的问题,由于自己一直是用chrome浏览器去测试demo,完全忽略IE浏 ...
- spring mvc + ajax上传文件,页面局部刷新
1.点击上传按钮进行如下操作,通过表单名称以及input名称获取相应的值,对于上传的文件,使用.files来获取, 因为包含文件的上传,所以采用FormData的形式来进行数据交互,通过append将 ...
随机推荐
- shell读取nginx配置文件中nginx的端口
#!/bin/shport=`nl /usr/local/openresty/nginx/conf/nginx.conf | sed -n '/listen/p' | awk 'NR==1{print ...
- CentOS7.5下gnome-terminal+vim的solarized配色方案
1.简介 Solarized是一款包括浅色和深色的配色方案,适用于很多应用,可以让你的应用看起来更加漂亮!官网地址:http://ethanschoonover.com/solarized 2.设置g ...
- 开源IDS系列--【2015】获取snort vrt 规则(talo)
1.在snort网站注册 2.注册成功后,会在个人信息中生成:Oinkcode 3.https://www.snort.org/rules/snortrules-snapshot-2973.tar.g ...
- 8种json数据查询方式
你有没有对“在复杂的JSON数据结构中查找匹配内容”而烦恼.这里有8种不同的方式可以做到: JsonSQL JsonSQL实现了使用SQL select语句在json数据结构中查询的功能. 例子: ? ...
- OpenStack 认证服务 KeyStone连接和用户管理(五)
一) 创建环境变量链接keyston vim adminrc export OS_USERNAME=admin export OS_PASSWORD=redhat export OS_PROJECT_ ...
- 解决Cocos2d-js 在使用 TiledMap时的黑线问题
在项目中,加载TiledMap时,如果当前显示分辨率与设计分辨率不符,做出的地图上会有黑线产生.屏幕移动时,也会有黑线. 解决的方式很简单.找到配置文件 CCConfig.js 一般情况是在 ra ...
- ThinkPHP 多数据库自动连接设计
配置文件 database.php <?php return array( 'dbname1'=>'mysql://root:root@localhost/dbname1#utf8', ' ...
- 【转载】SwipeRefreshLayout源码解析
原文地址:https://github.com/hanks-zyh/SwipeRefreshLayout/blob/master/README.md 官方文档 SwipeRefreshLayout 是 ...
- windows同时使用python2和3
前言 手头有些脚本,有些是在python2的环境下使用,有些是在python3的环境下使用 以前我是把python3的脚本都放在虚拟机中,现在发现是真的麻烦,于是来研究一下如何使得python2和3共 ...
- ExtJs之列表常用CRUD
前端代码: Ext.onReady(function(){ Ext.define('Person', { extend: 'Ext.data.Model', fields: [{name: 'id', ...
