flex布局笔记
flex布局:

容器:
容器主轴方向:

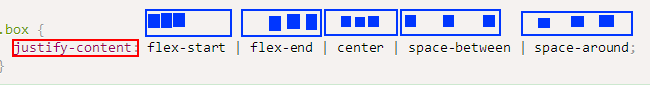
项目的主轴对齐方式:

space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
项目的交叉轴对齐方式:

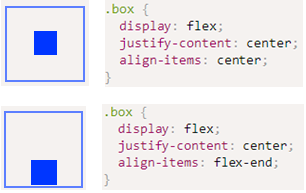
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
项目:
子项目放大比例:
flex-grow:1;

0:默认值,不变形;
1:等分剩余空间;
2:比其他为1的项目大一倍;
————————————————————————————————————————————————————————
单项双轴对齐控制实例:

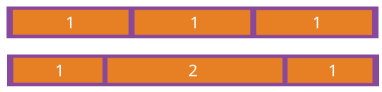
多项双轴对齐控制实例:

平均布局:

百分比布局:

flex布局笔记的更多相关文章
- flex布局笔记整理
flex布局笔记整理 了解-webkit-box 利用postcss进行css代码的向后兼容时,display:flex兼容后的代码常会带有display:-webkit-box. 部分移动端内核较低 ...
- 1.display:flex布局笔记
/*display:flex布局方式主要运用于垂直居中的效果*/ 一.Flex译为Flexible Box(弹性盒子),任何一个容器都可以指定为Flex布局 注:设置为Flex布局之后,子元素的flo ...
- flex 布局笔记
1,今天遇到一个问题,就是当元素布局设置为了flex后,里面的内容只有文字,但是对text-align 属性设置无效,仔细想了下,是因为把display 设置为了flex后,flex将里面的文字也认为 ...
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- CSS 学习笔记 - Flex 布局
传统布局方式的局限性 传统的网页布局方式,采用 display + position + float 的方式来实现.这种方式,无法实现一些复杂的布局,并且在实现某些布局时,会有一些局限性. 比如,最常 ...
- Flex布局学习笔记
任何元素都可以使用Flex布局,包括行内元素 display: flex; display: inline-flex使用Flex布局之后,子元素的float, clear, vertical-alig ...
- Flex 弹性布局——笔记
将容器指定为Flex布局 display:flex -->d-flex display:-webkit-flex /*Safari*/ *float clear vertical-align失效 ...
- css布局笔记(二)Flex
flex Flex是"Flexible Box"的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可指定为Flex布局. .box{di ...
随机推荐
- 【数据结构】浅谈倍增求LCA
思路 运用树上倍增法可以高效率地求出两点x,y的公共祖先LCA 我们设f[x][k]表示x的2k辈祖先 f[x][0]为x的父节点 因为从x向根节点走2k 可以看成从x走2k-1步 再走2k-1步 所 ...
- 基于kafka rest实现资源访问服务化(实战)
问题引出 新产品的体系架构包含多个模块,模块集特点是数量多.模块间交互复杂.那么统一接口是一个很好的解决方案,为了实现统一接口打算采用微服务的核心思想,设计了采用restful service的数据交 ...
- Xcode 怎么查看代码总行数
打开终端 输入 cd 空格 你的工程路径这里有一个小技巧,你把要统计的文件夹直接拖住拖到终端里,路径就出来了.然后输入find . -name "*.m" -or -name &q ...
- JavaScript Event Loop和微任务、宏任务
为什么JavaScript是单线程? JavaScript的一大特点就是单线程, 同一时间只能做一件事情,主要和它的用途有关, JavaScript主要是控制和用户的交互以及操作DOM.注定它是单线程 ...
- FreeImage 生成带透明通道的GIF
主要方法: 加载图像及读取参数 FreeImage_Load FreeImage_GetWidth FreeImage_GetHeight FreeImage_Allocate FreeImage_G ...
- mysql 支持四字节设置
设置文件mysql/bin/my.ini[mac用户在ect文件夹里创建文件my.cnf] 添加以下代码: [mysqld] character-set-server=utf8mb4
- linux 安装 node 环境
本篇学习的分享主要说在linux 安装 node 环境,个人也是在腾讯云的实验室课程学习的,这里只是个人的一个学习记录, 大家也可以去腾讯的实验室来体验一下,教程十分详细易学. 1 .安装 Node. ...
- jquery--DOM操作基础
元素的访问 元素属性操作 获取:attr(name):$("#my").attr("src"); 设置:attr(name,value):$("#my ...
- TinyMCE插件:Filemanager [4.x-6.x] 图片自动添加水印
上传图片程序(filemanager/upload.php) 在if (!empty($_FILES) && $upload_files)有一个move_uploaded_file() ...
- C# 设计模式之 单例模式
单例模式三种写法: 第一种最简单,但没有考虑线程安全,在多线程时可能会出问题,不过俺从没看过出错的现象,表鄙视我…… public class Singleton{ private static ...
