Extjs MVC模式
最近在学习Extjs,发现他可以使用MVC模式,不但可以组织代码,而且可以 减少实现的内容,模型(Models)和控制器(Controllers)也被引入其中。
Model模型是字段和它们的数据的集合。
View视图是组件的一种,专注于界面展示。
Controllers控制器,一个安放所有使你的app正确工作的代码位置,所有的动作,包括如何渲染view,如何初始化model,和app的其他逻辑。
将Extjs的包导好就可以开始创建MVC模式的Extjs界面了。
每个Extjs4的应用都从一个Application类的实例开始,这个实例包括应用的全局配置,这个实例也负责维护对全部模型,视图,控制器的引用的维护,还有一个launch函数,会在加载项加载完成后调用。
1.创建一个简单的实例,首先需要选择一个全局的命名空间,所有的应用类都应该放在其中.

name:"AM"就是全局变量,并自动注册命名空间“AM”到Ext.Loader中。
appFolder:“app”表示文件需要去app文件夹下寻找。

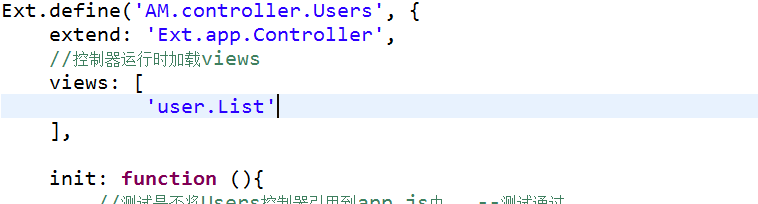
2.定义一个Controller控制器,它就是应用的粘合剂,=他们所作的事情就是监听事件并执行动作,创建app/controller/Users.js这个文件

在app.js中添加对Users控制器的引用:

控制器会被自动加载,并且Users的init方法会在launch之前调用。

3.我们去定义一个视图,现在我们添加一个显示所有系统中的用户,首先创建app/view/user/List.js文件,

这个视图类就是一个普通的类,在这里我们给它设置别名,这样我们就可以用xtype去调用这个组件。
接下来我没去将它添加到控制器。

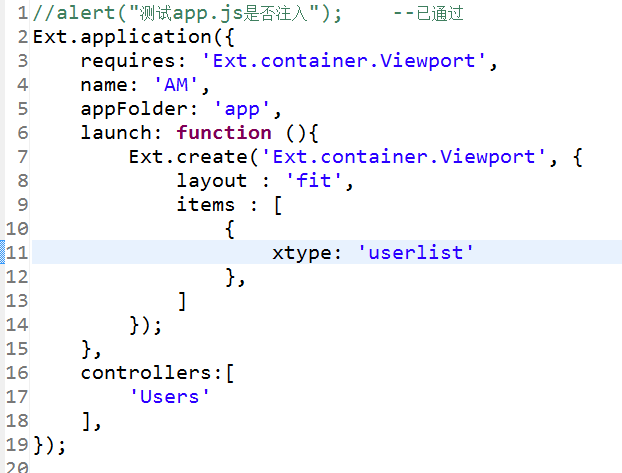
接下来修改app.js让视图在viewport中渲染,需要修改launch方法

需要注意的就是view中指定了“user.List”,这是告诉应用自动加载对应文件,如果需要修改,文件路径也需要修改。
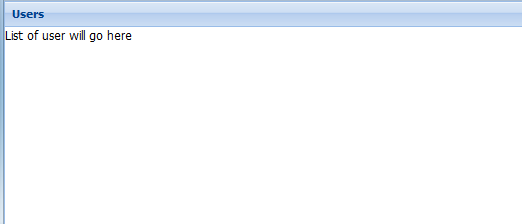
下面就是修改之后的界面。

4.控制器对grid的控制,首先我们需要去再去创建一个视图app/view/user/Edit.js,来写一个对第一个表格双击事件的定义。

修改controller,对Edit进行引用。

双击表格就会发现弹出一个新的面板。

5.现在有了表单,就可以开始编辑和保存用户信息了,但是在这之前需要爱做一些重构,需要创建一个Store,这样可以更方便我们在应用的其他位置引用并更新信息,app/store/Users.js

让控制器加载store。

去List视图中将内联的store换掉,改为ID引用

6.在Extjs4中有一个强大的Ext.data.Model类,在编辑用户时我们可以借助它重构Store,创建一个Model app/model/User.js

在controller层引用model

在store中替换。

现在可以去检查一下是否可以正常运行,如果不可以就要好好检查之前的代码了。
7.利用模型保存数据。我们现在有了一个用户数据表,双击可以打开编辑窗口,现在要做的就是编辑变更,编辑窗口有一个编辑表单保存按钮,现在开始更新控制器。

修改Store中的代码,将data修改为proxy,代理是让Store或者Model加载和保存数据的一个方式,这里我们使用Ajax代理来加载数据。 data/users.json


现在可以使一下是不是可修改数据了。
Extjs MVC模式的更多相关文章
- Extjs MVC模式开发,循序渐进(一)
本文讲述extjs mvc的Helloworld,tabPanel,event,页面布局layout等内容. 本页包含:MVC模式案例(一)~MVC模式案例(六),从搭建extjs mvc到点击按钮生 ...
- extjs MVC模式的个人看法
针对一个后台管理页面是mvc模式,后台也是mvc模式下的项目,要怎么去熟悉呢? 首先以我个人的认解,先从后台的管理界面来看,会有control,model,store,view:其中先看view的代码 ...
- 关于Extjs MVC模式上传文件的简单方式
Extjs新手研究上传文件的事情估计是件很头痛的问题,毕竟,我就在头痛.最近两天一直在忙文件上传问题,终于小有收获. 用的是Extjs+MVC3.0+EF开发,语言为C#.前台window代码显示列内 ...
- Extjs MVC学习随笔01
Extjs Mvc模式下的整个MVC框架体系即下图: 包含了Controller(实现方法层),Store(数据来源管理层),View(页面布局层).之所以用MVC我想是因为减轻针对某一页面的单一的J ...
- Extjs MVC开发模式详解
Extjs MVC开发模式详解 在JS的开发过程中,大规模的JS脚本难以组织和维护,这一直是困扰前端开发人员的头等问题.Extjs为了解决这种问题,在Extjs 4.x版本中引入了MVC开发模式, ...
- asp.net下利用MVC模式实现Extjs表格增删改查
在网上看到有很多人写extjs下的表格控件的增删改查,但是大多数都是直接从后台读取数据,很少有跟数据库进行交互的模式. 今天就来写一个这样的例子.欢迎大家交流指正. 首先简单介绍一下MVC模式,MVC ...
- 二十七、EFW框架BS系统开发中的MVC模式探讨
回<[开源]EFW框架系列文章索引> EFW框架源代码下载V1.3:http://pan.baidu.com/s/1c0dADO0 EFW框架实例源代码下载:http://p ...
- ExtJS MVC学习手记 1
开发环境: ExtJS4.2 eclipse indigo 开发目标 搭建项目框架,创建viewport 开发步骤说明 这次主要使用extjs4的mvc模式创建viewport.籍此初步了解mvc模 ...
- ExtJS MVC结构
概述 大型的应用在开发和运维上都存在着困难.应用功能的调整和开发人员的调动都会影响对项目的掌控.ExtJS4带来了一种新的应用结构.这种结构不止用于组织代码,也能有效的减少必要的代码量. 这次ExtJ ...
随机推荐
- 【LuoguP3038/[USACO11DEC]牧草种植Grass Planting】树链剖分+树状数组【树状数组的区间修改与区间查询】
模拟题,可以用树链剖分+线段树维护. 但是学了一个厉害的..树状数组的区间修改与区间查询.. 分割线里面的是转载的: ----------------------------------------- ...
- 51nod 1486 大大走格子——dp
有一个h行w列的棋盘,里面有一些格子是不能走的,现在要求从左上角走到右下角的方案数. Input 单组测试数据. 第一行有三个整数h, w, n(1 ≤ h, w ≤ 10^5, 1 ≤ n ≤ 20 ...
- 当你启动Redis的时候,Redis做了什么
直奔主题,当启动Redis的时候,Redis执行了哪些操作? 假设Redis安装在了/usr/local/目录下,那么启动Redis是通过执行/usr/local/bin/redis-server - ...
- 超详细的Java面试题总结(一)之Java基础知识篇
面向对象和面向过程的区别 面向过程: 优点:性能比面向对象高,因为类调用时需要实例化,开销比较大,比较消耗资源;比如单片机.嵌入式开发.Linux/Unix等一般采用面向过程开发,性能是最重要的因 ...
- 【hihocoder】sam-2
原意是把sam那一堆做完…… 这题还是很sb的,$\sum{maxlen(s)-minlen(s)+1}$就是本质不同的子串数量 然后因为suffix link的性质,maxlen[fa[s]]=mi ...
- 2015多校第6场 HDU 5353 Average 贪心,细节处理
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5353 题意:有n个人围城一个环,每一个人手里都有一些糖果,第i个人有ai块.现在有三种操作:第i个人给 ...
- 用JavaScript简单判断浏览器类型
判断浏览器类型 /** * 判断浏览器类型 * 返回表示浏览器类型的字符串 */ function whoIsMe(){ var explorer = navigator.userAgent; if( ...
- 关于移动端audio自动播放问题
本人小白全栈一枚,给公司写了一个监控中心,要求严重报警的时候需要触发音频播放,于是就有了以下的折腾. 刚开始一切都很顺利,自然而然的写了以下代码. <audio id="myaudio ...
- LeetCode解题报告——Convert Sorted List to Binary Search Tree & Populating Next Right Pointers in Each Node & Word Ladder
1. Convert Sorted List to Binary Search Tree Given a singly linked list where elements are sorted in ...
- hdu 4198:Quick out of the Harbour解题报告
Quick out of the Harbour Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java ...
