Xamarin XAML语言教程模板视图TemplatedView(二)
Xamarin XAML语言教程模板视图TemplatedView(二)
(2)打开MainPage.xaml文件,编写代码,将构建的控件模板应用于中TemplatedView。代码如下:
- <?xml version="1.0" encoding="utf-8" ?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- xmlns:local="clr-namespace:TemplatedViewDemo"
- x:Class="TemplatedViewDemo.MainPage">
- <TemplatedView x:Name="templatedView"
- Padding="0,20,0,0"
- ControlTemplate="{StaticResource ChineseTemplate}">
- </TemplatedView>
- </ContentPage>
(3)打开MainPage.xaml.cs文件,编写代码,实现控件模板的切换功能。代码如下:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using System.Windows.Input;
- using Xamarin.Forms;
- namespace TemplatedViewDemo
- {
- public partial class MainPage : ContentPage
- {
- ControlTemplate chineseTemplate;
- ControlTemplate englishTemplate;
- public ICommand CommandEnglish { private set; get; }
- public ICommand CommandChinese { private set; get; }
- public MainPage()
- {
- CommandEnglish = new Command(() => OnEnterEnglishTemplate());
- CommandChinese = new Command(() => OnEnterChineseTemplate());
- InitializeComponent();
- chineseTemplate = (ControlTemplate)Application.Current.Resources["ChineseTemplate"];
- englishTemplate = (ControlTemplate)Application.Current.Resources["EnglishTemplate"];
- }
- //设置为EnglishTemplate控件模板
- public void OnEnterEnglishTemplate()
- {
- templatedView.ControlTemplate = englishTemplate;
- }
- //设置为ChineseTemplate控件模板
- public void OnEnterChineseTemplate()
- {
- templatedView.ControlTemplate = chineseTemplate;
- }
- }
- }
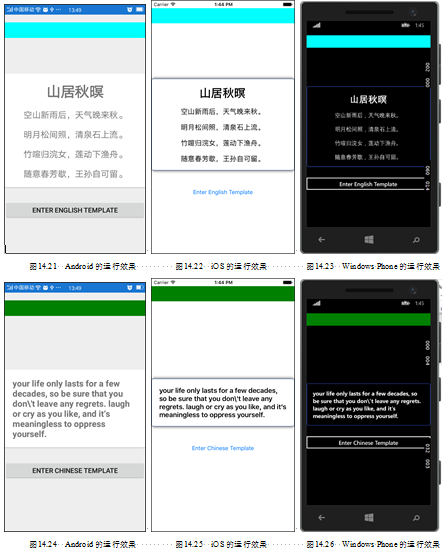
此时运行程序,会看到如图14.21~14.23所示的效果。当开发者轻拍Enter English Template按钮后,会看到如图14.24~14.26所示的效果。当开发者轻拍Enter Chinese Template按钮后,会看到如图14.21~14.23所示的效果。

Xamarin XAML语言教程模板视图TemplatedView(二)的更多相关文章
- Xamarin XAML语言教程模板视图TemplatedView(一)
Xamarin XAML语言教程模板视图TemplatedView(一) 模板视图TemplatedView 与模板页面相对的是TemplatedView,它被称为模板视图,它的功能和模板页面类似,也 ...
- Xamarin XAML语言教程模板页面TemplatedPage
Xamarin XAML语言教程模板页面TemplatedPage 模板页面TemplatedPage 在上文中我们提到了TemplatedPage,它被称为模板页面,用来显示控件模版.Templat ...
- Xamarin XAML语言教程ContentView视图作为自定义视图的父类
Xamarin XAML语言教程ContentView视图作为自定义视图的父类 自定义视图的父类:ContentView视图可以作为自定义视图的父类. [示例14-2]以下将自定义一个颜色视图.具体的 ...
- Xamarin XAML语言教程基本视图ContentViewg构架范围框架
Xamarin XAML语言教程基本视图ContentViewg构架范围框架 ContentView视图基本上有三个作用,下面依次介绍. (1)范围框架:ContentView视图可以构建一个范围框架 ...
- Xamarin XAML语言教程基本视图ContentView
Xamarin XAML语言教程基本视图ContentView 基本视图ContentView 视图是用来呈现具体内容,根据呈现内容不同,使用的视图也不同.其中,最常用的视图为ContentView视 ...
- Xamarin XAML语言教程构建ControlTemplate控件模板 (二)
Xamarin XAML语言教程构建ControlTemplate控件模板 (二) (2)打开MainPage.xaml文件,编写代码,将构建的控件模板应用于ContentView中.代码如下: &l ...
- Xamarin XAML语言教程构建ControlTemplate控件模板
Xamarin XAML语言教程构建ControlTemplate控件模板 控件模板ControlTemplate ControlTemplate是从Xamarin.Forms 2.1.0开始被引入的 ...
- Xamarin XAML语言教程使用Xamarin Studio创建XAML(二)
Xamarin XAML语言教程使用Xamarin Studio创建XAML(二) 使用Xamarin Studio创建XAML Xamarin Studio和Visual Studio创建XAML文 ...
- Xamarin XAML语言教程构建ControlTemplate控件模板 (四)
Xamarin XAML语言教程构建ControlTemplate控件模板 (四) 2.在页面级别中构建控件模板 如果开发者要在页面级别中构建控件模板,首先必须将ResourceDictionary添 ...
随机推荐
- RabbitMQ与AMQP
1. 消息队列的历史 了解一件事情的来龙去脉,将不会对它感到神秘.让我们来看看消息队列(Message Queue)这项技术的发展历史. Message Queue的需求由来已久,80年代最早在金融交 ...
- 【HNOI】 小A的树 tree-dp
[题目描述]给定一颗树,每个点有各自的权值,任意选取两个点,要求算出这两个点路径上所有点的and,or,xor的期望值. [数据范围]n<=10^5 首先期望可以转化为求树上所有点对的and,o ...
- ES6新用法
ES6 详细参考页面 简介 ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现.一般来说,这两个词是可以互换的. let命令 ES6新增了let命令,用来声明变 ...
- 上传漏洞新姿势(限Linux)
服务器:Linux当前环境:nginx/1.4.7PHP版本:PHP Version 7.0.0 上传情况简介:上传 111.jpg111 确实可以成功的但是上传 1.php.jpg1111.1 ...
- mysql主从复制、操作语句
授权 grant replication slave on *.* to slave@192.168.10.64 identified by "123456" 登录测试 mysql ...
- C++学习之路(七):以const,enum,inline替换#define
这篇博文主要是编程中的一些问题和技巧.如题目所示,这些关键字的作用不再进行描述.直接描述功能和实例代码. 首先,在头文件中对类进行定义,是不会为类分配内存空间的,在这一点上类定义可以和普通变量类型的声 ...
- Microsoft Security Essential: 微软安全软件
Microsoft Security Essential: 微软安全软件 这个杀毒软件终身免费
- $scope作用及模块化解决全局问题
$scope对象就是一个普通的JavaScript对象,我们可以在其上随意修改或添加属性.$scope对象在AngularJS中充当数据模型,但与传统的数据模型不一样,$scope并不负责处理和操作数 ...
- 1.ubuntu的安装
分两种 1. 在VMware中安装,则与Centos的安装类似 2. 在VirtualBox里安装 --> 1. 先“新建” 一个虚拟电脑 2. 根据需求编辑虚拟电脑的信息 (具体的大小.内存等 ...
- NFS+inotify实时同步
Inotify简介 Inotify是一种文件系统事件通告机制,能够实时监控文件系统下文件的访问.修改.删除等各种变化情况并将其作为事件通告给用户态应用程序.Linux内核从2.6.13版本后已经集成了 ...
