31、Flask实战第31天:cms后台修改密码
cms后台修改密码界面布局
先创建cms_resetpwd.html页面,继承cms_base.html
{% extends 'cms/cms_base.html' %}
{% block title %}
修改密码-CMS管理系统
{% endblock %}
{% block page_title %}
个人中心>>>修改密码
{% endblock %}
{% block main_content %}
暂无
{% endblock %}
然后编辑cms.views.py,编写修改密码的时候,因为修改密码会用到get和post方法,为了方便,我们就用类视图
... class ResetPwdView(views.MethodView):
decorators = [login_required] #修改密码也要先登录,这是类视图使用装饰器
def get(self):
return render_template('cms/cms_resetpwd.html') def post(self):
pass bp.add_url_rule('/resetpwd/', view_func=ResetPwdView.as_view('resetpwd'))
编辑cms_base.html修改 "修改密码" 的url
<li><a href="{{ url_for('cms.resetpwd') }}">修改密码</a></li>

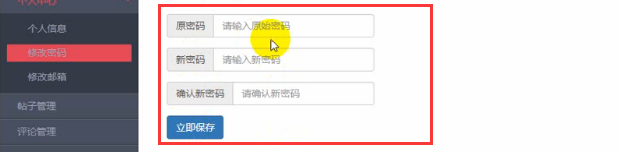
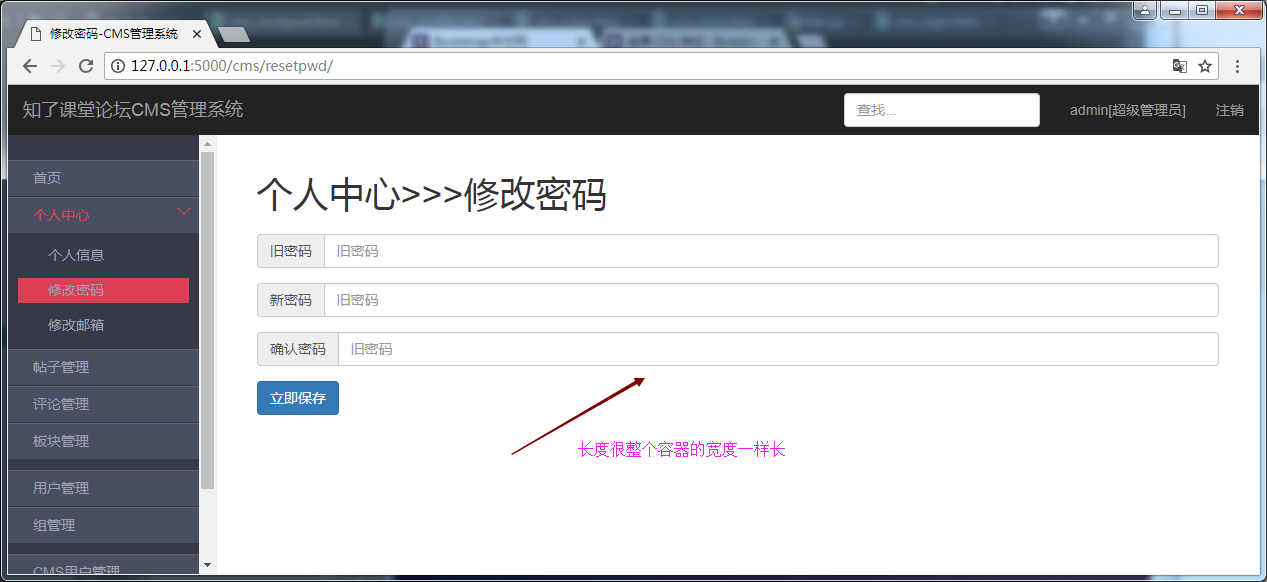
我们想要的效果图如下:

这就可以借助bootstrap 了
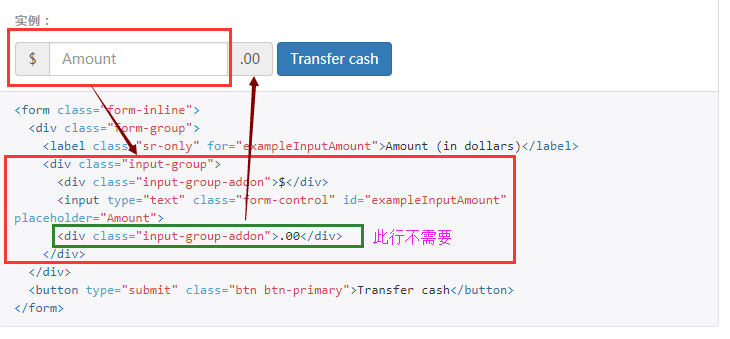
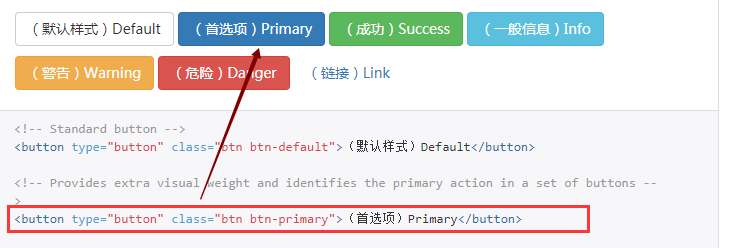
我们打开 bootstrap中文站(v3 版本),找到表单

可以发现,红色框住的部分和我们效果图的表单是一样的
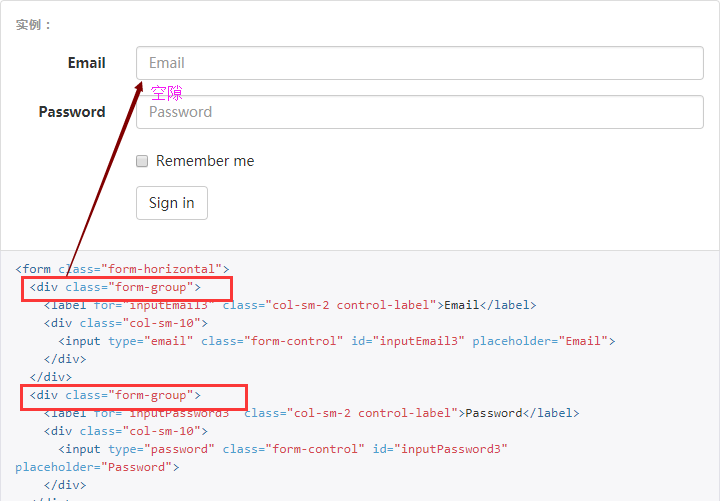
然后效果图中的表单之前是右空隙的,我们也可以像以下代码一样通过每组表单使用<div class='form-group'>包起来即可

然后,就是按钮了

这样把以上代码组合起来,就是如下:
{% extends 'cms/cms_base.html' %}
{% block title %}
修改密码-CMS管理系统
{% endblock %}
{% block page_title %}
个人中心>>>修改密码
{% endblock %}
{% block main_content %}
<form>
<!--旧密码-->
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">旧密码</div>
<input type="password" class="form-control" placeholder="旧密码" name="oldpwd">
</div>
</div>
<!--新密码-->
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">新密码</div>
<input type="password" class="form-control" placeholder="旧密码" name="newpwd">
</div>
</div>
<!--确认新密码-->
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">确认密码</div>
<input type="password" class="form-control" placeholder="旧密码" name="newpwd2">
</div>
</div>
<!--按钮-->
<div class="form-group">
<button type="button" class="btn btn-primary" id="submit">立即保存</button>
</div>
</form>
{% endblock %}
cms_resetpwd.html

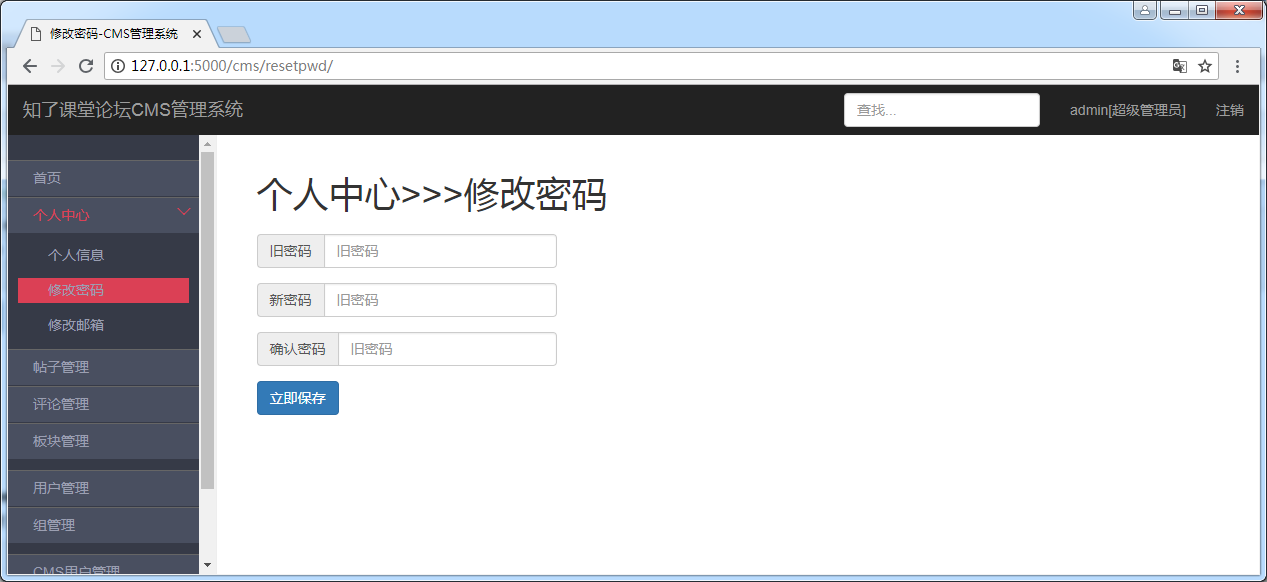
可以给一个div把他们包起来,然后给这个div设置的宽度,最终布局代码如下
{% extends 'cms/cms_base.html' %}
{% block title %}修改密码-CMS管理系统{% endblock %}
{% block page_title %}个人中心>>>修改密码{% endblock %}
{% block head %}
<style>
.form-container{
width: 300px;
}
</style>
{% endblock %}
{% block main_content %}
<form>
<div class="form-container">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">原密码</div>
<input type="password" class="form-control" placeholder="原密码" name="oldpwd">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">新密码</div>
<input type="password" class="form-control" placeholder="新密码" name="newpwd">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">确认新密码</div>
<input type="password" class="form-control" placeholder="确认新密码" name="newpwd2">
</div>
</div>
<div class="form-group">
<button type="button" class="btn btn-primary" id="submit">立即保存</button>
</div>
</div>
</form>
{% endblock %}
cms_resetpwd.html

cms后台修改密码ajax功能
当我们输入完密码点击"立即保存",这个表单提交是通过ajax来实现的,因为提交后并不需要跳转到其他页面,这是一个异步的请求。
因为项目中开启了CSRF保护,所以AJAX也要启用csfs,这里为了方便,我们自己封装了一个ajax方法,这个方法其他的地方也可以用,所以把它放在static/common/js/bbsajax.js中(这个js主要是来封装csrf)
'use strict';
var bbsajax = {
'get': function (args) {
args['method'] = 'get';
this.ajax(args);
},
'post':function (args) {
args['method'] = 'post';
this.ajax(args);
},
'ajax':function (args) {
//设置csrftoken
this._ajaxSetup();
$.ajax(args);
},
'_ajaxSetup': function () {
$.ajaxSetup({
'beforeSend': function (xhr, settings) {
if (!/^(GET|HEAD|OPTIONS|TRACE)$/i.test(settings.type) && !this.crossDomain){
var csrf_token = $('meta[name=csrf-token]').attr('content');
xhr.setRequestHeader("X-CSRFToken", csrf_token)
}
}
});
}
};
bbsajax.js
把csrf放置cms_base.html的head中,这样其他子模板也会继承了, 把bbsajax.js也引入进来,以便子模板继承
<meta name="csrf-token" content="{{ csrf_token() }}">
..
<script src="{{ url_for('static', filename='common/js/bbsajax.js') }}"></script>
在static/cms/js/新建一个resetpwd.js
/**
* Created by user on 2018/8/7.
*/ $(function () {
$('#submit').click(function (event) {
//阻止按钮默认的提交表单行为
event.preventDefault();
var oldpwdE = $('input[name=oldpwd]');
var newpwdE = $('input[name=newpwd]');
var newpwd2E = $('input[name=newpwd2]'); var oldpwd = oldpwdE.val();
var newpwd = newpwdE.val();
var newpwd2 = newpwd2E.val(); //这里使用我们自己封装好的bbsajax,它具有了csrf
bbsajax.post({
'url': '/cms/resetpwd/',
'data': {
'oldpwd': oldpwd,
'newpwd': newpwd,
'newpwd2': newpwd2
},
'success': function (data) {
console.log(data);
},
'fail': function (error) {
console.log(error);
}
});
});
})
在cms_resetpwd.html中,把resetpwd.js文件引入进来
{% block head %}
...
<script src="{{ url_for('static', filename='cms/js/resetpwd.js') }}"></script>
{% endblock %}
cms后台修改密码功能
现在可以写后端修改密码的逻辑了,用户提交表单上来,我们就要先对表单进行验证,因此先编辑cms.forms.py写一个RestPwdForm
...
from wtforms.validators import Length, EqualTo class ResetPwdForm(BaseForm):
oldpwd = StringField(validators=[Length(6,30, message='密码长度6-30')])
newpwd = StringField(validators=[Length(6,30, message='密码长度6-30')])
newpwd2 = StringField(validators=[EqualTo('newpwd', message='新密码输入不一致')])
编辑cms.views,py编写功能逻辑
from flask import jsonify
from exts import db
... class ResetPwdView(views.MethodView):
decorators = [login_required]
def get(self):
return render_template('cms/cms_resetpwd.html') def post(self):
resetpwd_form = ResetPwdForm(request.form)
if resetpwd_form.validate():
oldpwd = resetpwd_form.oldpwd.data
newpwd = resetpwd_form.newpwd.data
user = g.cms_user
if user.check_password(oldpwd):
user.password = newpwd
db.session.commit()
#因为接受的是ajax,所以这里使用jsonify返回数据
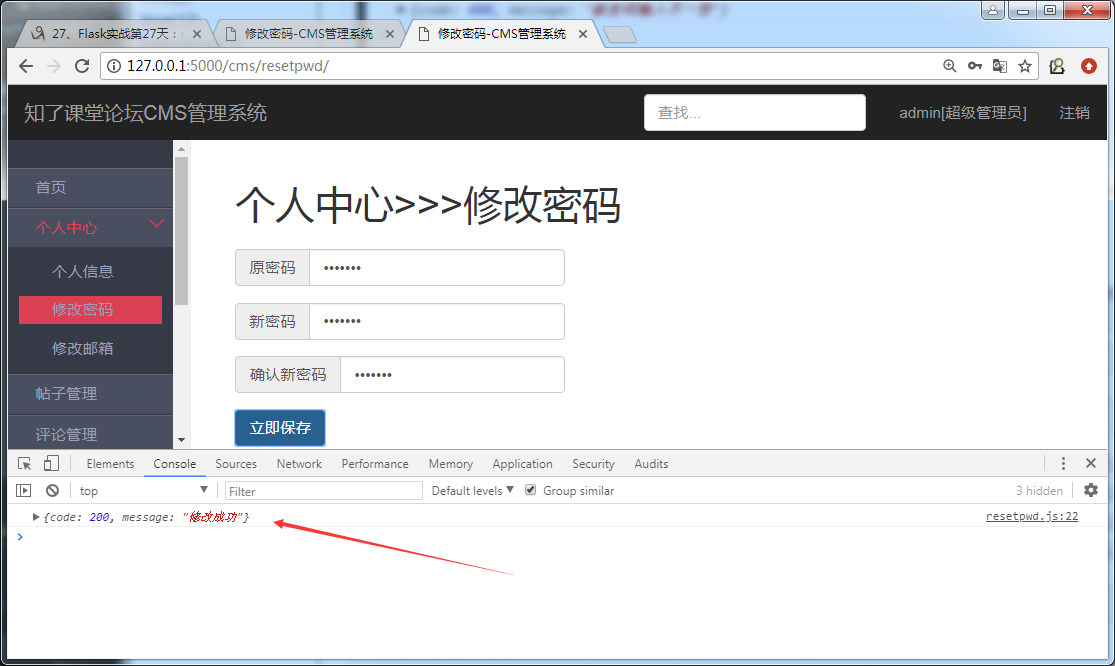
#返回code字段表示状态码,message信息提示
return jsonify({"code": 200, "message":"修改成功"})
else:
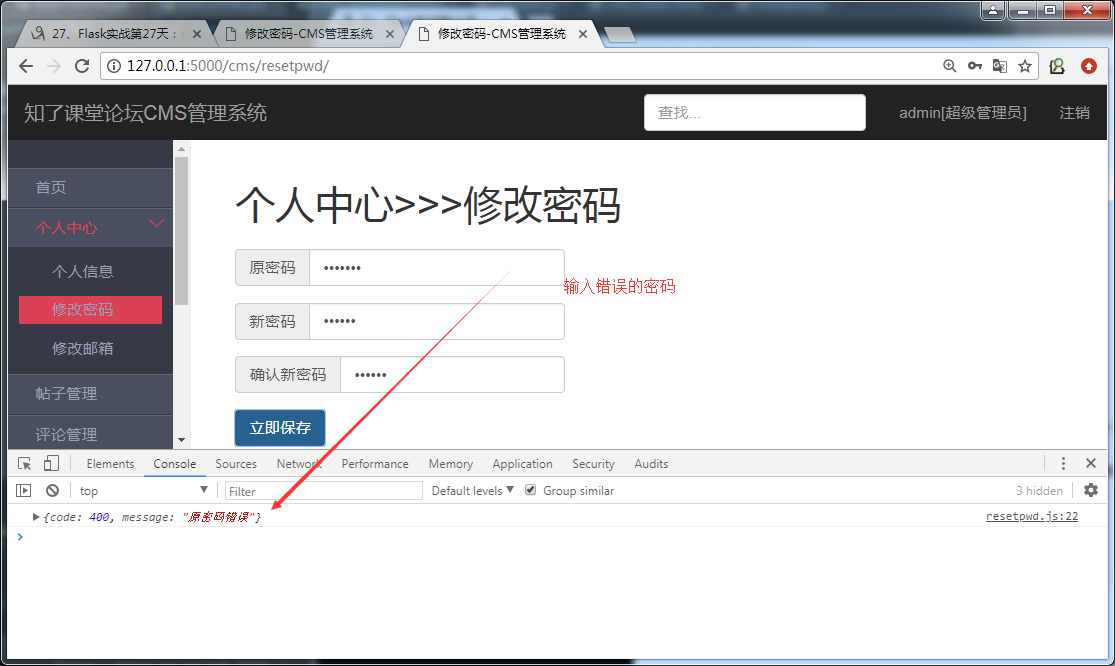
return jsonify({"code": 400, "message": "原密码错误"})
else:
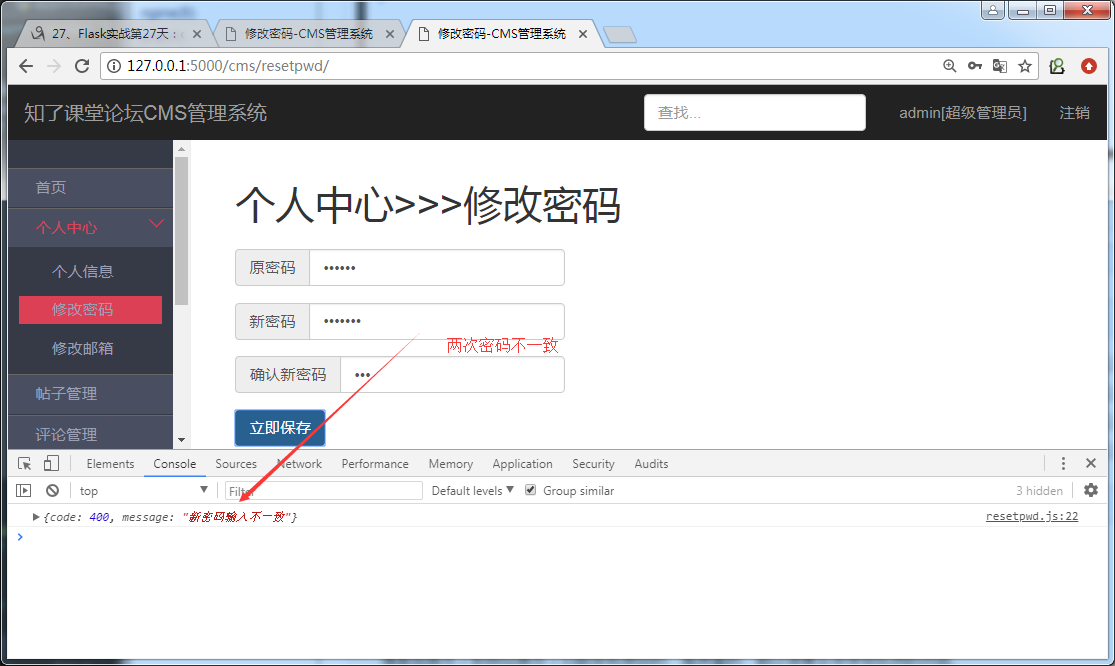
message = resetpwd_form.get_error()
return jsonify({"code": 400, "message":message})



31、Flask实战第31天:cms后台修改密码的更多相关文章
- 36、Flask实战第36天:客户端权限验证
编辑cms_base.html <li><a href="#">{{ g.cms_user.username }}<span>[超级管理员]&l ...
- DedeCms织梦后台管理员密码修改和忘记重置方法
方法/步骤 打开dede_admin数据表: 进入你的MYSQL后台,然后在你的数据库名中,找到dede_admin这项如图,pwd下的值就是你的密码,织梦密码采取的是MD5加密,破解麻烦而且没有必要 ...
- 27、Flask实战第27天:cms后台登录
cms后台登录界面 后台登录页面,我们不用自己写,只需要去Bootstrap中文网去找一个模板改一下就行 这里使用的模板是:https://v3.bootcss.com/examples/signin ...
- 28、Flask实战第28天:cms后台模板渲染
这节开始,我们需要用到前端模板.^_^..如果需要模板素材的同学,可以点击博客的右侧二维码进行打赏(10元),截图发送到邮箱463951510@qq.com,写明索取flask论坛素材即可,博主收到邮 ...
- [.net 面向对象程序设计深入](31)实战设计模式——使用Ioc模式(控制反转或依赖注入)实现松散耦合设计(1)
[.net 面向对象程序设计深入](31)实战设计模式——使用IoC模式(控制反转或依赖注入)实现松散耦合设计(1) 1,关于IOC模式 先看一些名词含义: IOC: Inversion of con ...
- 29、Flask实战第29天:cms用户名渲染和注销功能实现
这节来完成用户名渲染和注销的功能,目前用户名在前端页面是写死的,我们需要动态的展示出来 用户名渲染 实现用户名动态展示,其中一种方法就是在视图函数,根据session信息,获取到user id,通过该 ...
- 34、Flask实战第34天:修改邮箱
修改邮箱页面布局 新建cms/cms_resetemail.html {% extends 'cms/cms_base.html' %} {% block title %}修改邮箱-CMS管理系统{% ...
- 33、Flask实战第33天:sweetalert提示框
这节我们继续优化,接收到返回值,我们在前端做一些处理,如:密码修改成功,弹出一个成功的提示框.这个提示框我们采用sweetalert 其中xtalert.js是对上面两个文件的一个封装,使得我们用sw ...
- 25、Flask实战第25天:项目结构搭建
创建一个虚拟环境bbs,并安装flask框架 #cmd进入DOS窗口 mkvirtualenv bbs pip install flask 在本地磁盘D新建项目目录:bbs 打开pycharm,创建f ...
随机推荐
- 关于反序列化时抛出java.io.EOFException异常
https://www.cnblogs.com/ouhaitao/p/7683568.html https://blog.csdn.net/mym43210/article/details/40081 ...
- 微软Azure DevOps 使用docker 持续集成 dotnet
azure 环境设置 登录azure 地址 https://dev.azure.com/ 使用微软账号就可以进行登录. 点击右上角新建项目 项目信息,尽量用小写 创建项目 修改默认的dockerfil ...
- javaWeb面试题(重要)
1.Javaweb 技术的结构 1.1 技术结构图
- c++ 引用的分析
在一般教材里面,我们会说引用是变量的别名,另外在 c++ primer 5里面说到引用的时候,说引用不是对象,不能对它进行取地址.但是我们来看看下面代码的分析: #include <iostre ...
- 算法题之Median of Two Sorted Arrays
这道题是LeetCode上的题目,难度级别为5,刚开始做没有找到好的思路,以为是自己智商比较低,后来发现确实也比较低... 题目: There are two sorted arrays nums1 ...
- ASP.NET 163 smtp服务器响应为:User has no permission
1.问题引出 今天在asp.net程序中,利用System.Net.Mail.MailMessage类和网易163免费邮箱服务器发送邮件时出现了如下问题. 2.解决方案 原因很简单,我们在asp.ne ...
- Sql中把datetime转换成字符串(CONVERT)(转)
一.回顾一下CONVERT()的语法格式: CONVERT (<data_ type>[ length ], <expression> [, style]) 二.这里注重说明一 ...
- PostGIS pgrouting路径分析
--让数据库支持PostGIS和pgRouting的函数和基础表(安装后第一次使用时执行,以后都不再执行) CREATE EXTENSION postgis; CREATE EXTENSION pgr ...
- Content to Node: Self-Translation Network Embedding
paper:https://dl.acm.org/citation.cfm?id=3219988 data & code:http://dm.nankai.edu.cn/code/STNE.r ...
- Mysql 数据库学习笔记03 存储过程
一.存储过程:如下 通过 out .inout 将结果输出,可以输出多个值. * 调用存储过程: call 存储名称(参数1,参数2,...); 如指定参数不符合要求,返回 Emp ...
