使用electron进行原生应用的打包(2)---主进程与渲染进程之间的通信
上一篇讲了使用electron进行打包的配置相关文件,这篇主要讲electron中很重要的通信方式.
首先解释一个概念: electron打包的应用包含两个部分
- electron的环境(node),也就是主进程.
- web渲染环境,副进程.
这两个环境之间是相互隔离的,无法直接进行数据通信,所以有了这篇文章.
三个角色:
- ipcRender
- ipcMain
- webContents
ipcRenderer用于渲染进程
- ipcRenderer.on(channel, listener) --> channel为事件频道,字符串.listener为触发回调函数,用于响应webContent.send()
- ipcRenderer.send(channel, data) --> 概念同上,用于向ipcMain发送异步信息.
- ipcRenderer.sendSync(channel, data) --> 用于向ipcMain发送同步信息,此时会阻塞掉渲染进程,除非必须,谨慎使用.
ipcMain用于主进程,响应从渲染进程中发送的消息
- ipcMain.on(channel,listener) --> 响应从ipcRender中相同channel.
- ipcMain.once(channel,listener) --> 同上,但是只触发一次,触发后自动取消绑定
- ipcMain.removeListener(channel,listener) --> 移除时事件,listener一定要为函数引用,不能是匿名函数或箭头函数,否则不能解绑
- ipcMain.removeAllListener([channel]) --> 移除channel上的所有事件
- event.sender.send(channel, data) --> 这是唯一ipcMain可以异步返回消息的方法,通过event参数向渲染进程发送消息.(与ipcRenderer.send对应)
- event.returnValue(channel,data) --> ipcMain同步返回消息(与ipcRenderer.sendSync对应)
- data是消息发送者携带的data
listener (event, data)
最后一个是webContent
不知道细心的读者有没有发现,ipcMain本身是无法直接发送事件的,只能通过响应事件回调的event来发送,那如果我们想先让主进程发送消息呢?那就才用这个办法.这个webcontent是在BrowserWIndow实例中的方法
- webContent.send(channel,data) --> 主进程向渲染进程发送消息.
注意,这些方法全部需要在主进程已经创建了BrowserWindow之后才有效,下面来一个例子:
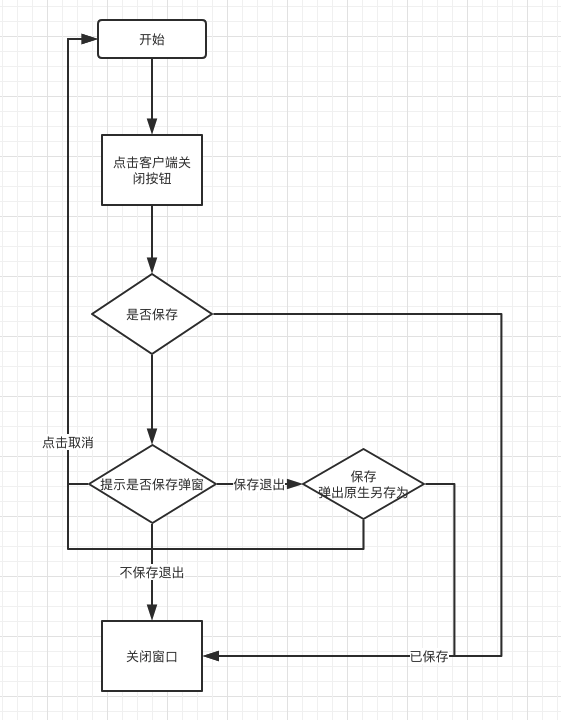
在关闭客户端之前需要判断已修改的文件已保存.下图为流程图:

首先是渲染端代码:
const electron = require('electron') // 引入electron
const ipcRenderer = electron.ipcRenderer; // 获取ipcRender渲染进程
let to_close = false // 定义允许关闭变量
ipcRenderer.on('save_complete', () => to_close = true) // 如果保存完成则设置为可以关闭
ipcRenderer.on('not_save', () => to_close = false) // 否则设置为不可关闭
// 全局的点击关闭按钮后调用
window.onbeforeunload = (e) => {
!to_close && (e.returnValue = false) // 如果不允许关闭则return false阻止关闭
ipcRenderer.send('need_close') // 发送需要进行关闭信息
}
其次是主进程代码
const electron = require('electron')
const app = electron.app
const dialog = electron.dialog // 创建对话框
const BrowserWindow = electron.BrowserWindow
const ipcMain = electron.ipcMain
let need_close = false // 是否需要关闭(如果只是点击保存则不需要关闭)
ipcMain.on('need_close', () => need_close = true) // 如果需要,则设为true
// 当点击保存时
mainWindow.webContents.session.on('will-download', (event, downloadItem,webContents) => {
// 阻止默认保存行为(点击a标签)
event.returnValue = false;
// 显示保存对话框,默认扩展为.txt
const fileName = dialog.showSaveDialog({
defaultPath: '新的作品',
filters: [
{ name: 'txt', extensions: ['txt'] }],
});
// 如果没有正常保存
if (typeof fileName == 'undefined') {
// 不能退出
need_close = false
// 向渲染端发送没有保存消息
webContents.send('not_save')
// 取消下载
return downloadItem.cancel();
}
// 正常下载
downloadItem.setSavePath(fileName);
// 当下载项结束时
downloadItem.on('done', (event, state) => {
// 有三种state completed, cancelled, interrupted,此处只监听完成时
if (state === 'completed') {
// 发送完成保存
webContents.send('save_complete')
// 如果需要关闭的话则退出app
need_close && app.quit();
}
});
})
这是很简单的展示了如何在渲染端以及服务端进行消息传递.可以基本满足通信需求.
使用electron进行原生应用的打包(2)---主进程与渲染进程之间的通信的更多相关文章
- 研究Electron主进程、渲染进程、webview之间的通讯
背景 由于某个Electron应用,需要主进程.渲染进程.webview之间能够互相通讯. 不过因为Electron仅提供了主进程与渲染进程的通讯,没有渲染进程之间或渲染进程与webview之间通讯的 ...
- 使用electron进行原生应用的打包
因为信奉一句话:JavaScript 终将一统天下,所以要想方设法开疆扩土. 今天介绍的这个electron就是一大神器,可以很方便的将网页应用打包为Mac, Win, Linux下的可执行文件,只需 ...
- Electron:主进程和渲染进程
- electron 主进程,和渲染进程的通信
ipcMain https://electronjs.org/docs/api/ipc-main 当在主进程中使用时,它处理从渲染器进程(网页)发送出来的异步和同步信息, 当然也有可能从主进程向渲染进 ...
- 【Electron】在 WSL2 中 打包 electron Linux 版本
[Electron]在 WSL2 中 打包 electron Linux 版本. 安装 WSL 我使用的是 Ubuntu 20.04.4 LTS 的版本. 安装 WSL 文档地址:https://do ...
- Electron结合React,在渲染进程中使用 node 模块
Electron结合React,在渲染进程中使用 node 模块 问题 将create-react-app与electron集成在了一个项目中.但是在React中无法使用electron.当在Reac ...
- Window10 Electron 开发环境搭建及打包exe程序
1.安装 Electron 首先要安装Node.js (安装方法:https://www.cnblogs.com/inkwhite/p/9685520.html) 我这里已经安装好了. 2:安 ...
- Electron:将前端应用打包成桌面应用
首先戳我下载安装对应版本的node.js. 安装完成后,打开命令行输入node -v以及npm -v查看对应版本.能够正常显示说明安装成功. 写一个最简单的hello world的nodejs应用.n ...
- Electron – 基础学习(3): 项目打包成exe桌面应用 之electron-builder
前次用 electron-packager 打包成功,这次改用 electron-builder 打包,然后根据项目中实际需要进行选择使用. 第一步:全局安装 electron-builder,便于系 ...
随机推荐
- Eclipse添加中文语言包与下载
从Eclipse官网下载最新版本的Eclipse都是英文版的,不自带语言包.现在Eclipse有一个语言包项目,叫Eclipse Babel Project.如果需要语言包,可以联机从这儿下载. Ba ...
- UIView的使用setNeedsDisplay
1,UIView的setNeedsDisplay和setNeedsLayout方法 首先两个方法都是异步运行的.而setNeedsDisplay会调用自己主动调用drawRect方法.这样能够拿到 ...
- 新标准C++程序设计读书笔记_运算符重载
形式 返回值类型 operator 运算符(形参表) { …… } 运算符重载 (1)运算符重载的实质是函数重载(2)可以重载为普通函数,也可以重载为成员函数 class Complex { publ ...
- python学习之with...as语句
python中的with...as...语句类似于try...finally...语句: # -*- coding: utf-8 -*- # """ with...as. ...
- myeclipse能启动tomcat但是用startup.bat无法启动
myeclipse能启动tomcat但是用startup.bat无法启动 这个问题困扰了我一天,把一天的周末时间白白花费了.各种百度,各种尝试都没办法解决.在江湖上闯,难道就只有百度一招吗? 不是,我 ...
- typedef可以成为你的朋友
typedef static char int8;这个声明正确吗? A:err 所以上面那个声明是错误的. typedef为一种类型引入新的名字,而不是为变量分配空间,它并没有引入新的类型,而是为现有 ...
- ant.xml
<?xml version="1.0"?> <project name="dxcc" default="buildplugins&q ...
- redis存储对象与对象序列化详解
redis主要存储类型最常用的五种数据类型: String Hash List Set Sorted set redis存储对象序列化和反序列化 首先来了解一下为什么要实现序列化 为什么要实现序列化接 ...
- vim中ctags应用
ctags(Generate tag files for source code)是vim下方便代码阅读的工具.尽管ctags也可以支持其它编辑器,但是它正式支持的只有VIM.并且VIM中已经默认安装 ...
- usb 安装系统
写在前面 本文是先安装windows再安装linux,并通过windows引导linux的启动项.这样方便linux的反复重装.折腾等. 光盘安装和U盘安装基本差不多,只是U盘安装多了把镜像文件写到U ...
