r.js的build.js的详细配置解析
{
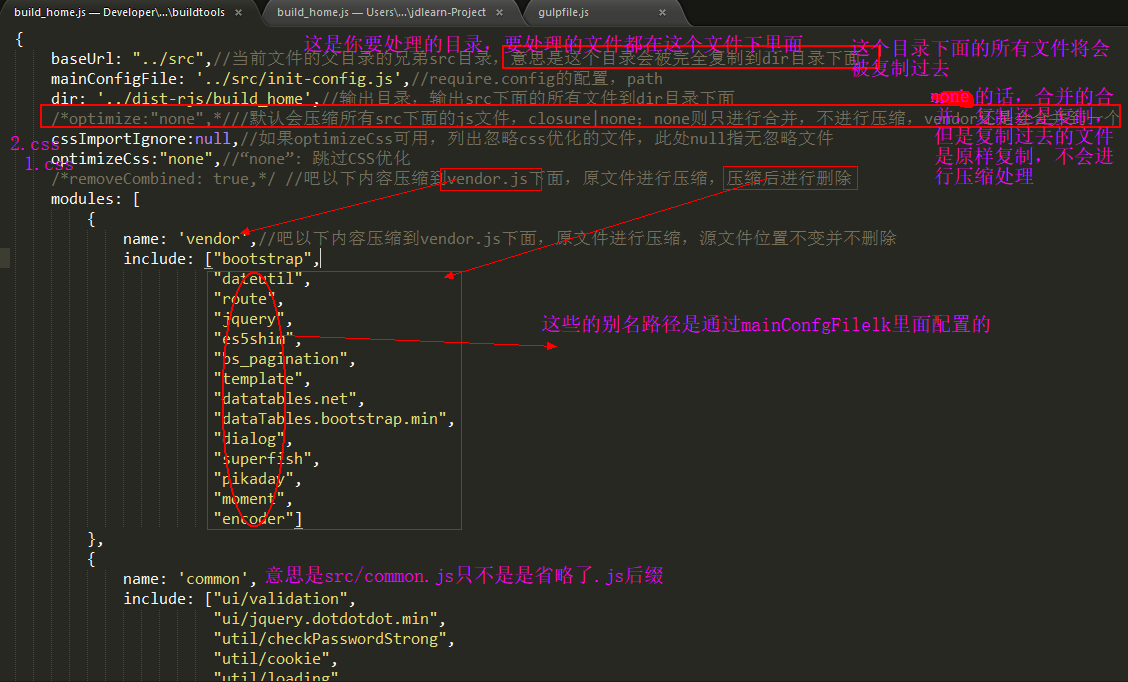
baseUrl: "../src",//当前文件的父目录的兄弟src目录,意思是这个目录会被完全复制到dir目录下面
mainConfigFile: '../src/init-config.js',//require.config的配置,path
dir: '../dist-rjs/build_home',//输出目录,输出src下面的所有文件到dir目录下面
/*optimize:"none",*///默认会压缩所有src下面的js文件,closure|none;none则只进行合并,不进行压缩,vendor还是会合并到一个
cssImportIgnore:null,//如果optimizeCss可用,列出忽略css优化的文件,此处null指无忽略文件
optimizeCss:"none",//“none”: 跳过CSS优化
/*removeCombined: true,*/ //吧以下内容压缩到vendor.js下面,原文件进行压缩,压缩后进行删除
modules: [
{
name: 'vendor',//吧以下内容压缩到vendor.js下面,原文件进行压缩,源文件位置不变并不删除
include: ["bootstrap",
"dateutil",
"route",
"jquery",
"es5shim",
"bs_pagination",
"template",
"datatables.net",
"dataTables.bootstrap.min",
"dialog",
"superfish",
"pikaday",
"moment",
"encoder"]
},
{
name: 'common',
include: ["ui/validation",
"ui/jquery.dotdotdot.min",
"util/checkPasswordStrong",
"util/cookie",
"util/loading",
"util/httpPrompt",
"util/humanNumber",
"util/md5",
"util/nuclear",
"util/pageHelp",
"util/storage",
"util/validators",
"util/vCode",
"service/service"],
exclude: ['vendor','appUrls']
},
//////////这两个模块在pop-shared-web-components中,这里仅做占位/////////////
{
name: 'navMenus'
},
{
name: 'appUrls'
},
////////////////////////////////////////////////////////////////////////////
{
name: 'init-config',
exclude: ['vendor', 'common','navMenus','appUrls']
},
{
name: 'modules/investor/investor/blacklist/index',
exclude: ['common','vendor','appUrls']
},
{
name: 'modules/investor/investor/change/index',
exclude: ['common','vendor','appUrls']
},
{
name: 'modules/investor/investor/ecode/index',
exclude: ['common','vendor','appUrls']
},
{
name: 'modules/investor/investor/frozen/index',
exclude: ['common','vendor','appUrls']
},
{
name: 'modules/investor/investor/holding/index',
exclude: ['common','vendor','appUrls']
},
{
name: 'modules/investor/investor/huStock/index',
exclude: ['common','vendor','appUrls']
},
{
name: 'modules/investor/investor/income/index',
exclude: ['common','vendor','appUrls']
},
{
name: 'modules/investor/investor/luckly/index',
exclude: ['common','vendor','appUrls']
},
{
name: 'modules/investor/investor/shenStock/index',
exclude: ['common','vendor','appUrls']
},
{
name: 'modules/error/forbiddenNotBind',
exclude: ['common','vendor','appUrls']
}
]
}
见图实例

r.js的build.js的详细配置解析的更多相关文章
- r.js 配置文件 build.js 不完整注释
-----------------------------------------------------------------------r.js 配置文件 example.build.js ...
- webpack详细配置解析
阅读本文之前,先看下面这个webpack的配置文件,如果每一项你都懂,那本文能带给你的收获也许就比较有限,你可以快速浏览或直接跳过:如果你和十天前的我一样,对很多选项存在着疑惑,那花一段时间慢慢阅读本 ...
- log4j详细配置解析
出自:http://www.blogjava.net/zJun/archive/2006/06/28/55511.html Log4J的配置文件(Configuration File)就是用来设置记录 ...
- webpack4打包报错ERROR in multi ./src/main.js dist/bundle.js
webpack打包测试: 上边将mode01.js模块及main.js主文件编写完成,下边使用webpack对这些js文件进行打包 1.进入程序目录,执行webpack main.js build.j ...
- r.js build.js配置
/* * This is an example build file that demonstrates how to use the build system for * require.js. * ...
- r.js合并实践 --项目中用到require.js做生产时模块开发 r.js build.js配置详解
本文所用源代码已上传,需要的朋友自行下载:点我下载 第一步: 全局安装 npm install -g requirejs 第二步: 1.以下例子主要实现功能, 1)引用jq库获取dom中元素文本, ...
- r.js 配置文件 example.build.js 不完整注释
/* * This is an example build file that demonstrates how to use the build system for * require.js. * ...
- 转: requirejs压缩打包r.js使用示例 2 (~~很详细的教程)
这一篇来认识下打包工具的paths参数,在入门一中 就介绍了require.config方法的paths参数.用来配置jquery模块的文件名(jQuery作为AMD模块时id为“jquery”, 但 ...
- vue-cli的webpack模版项目配置解析-build/dev-server.js
我们在使用vue-cli搭建vuejs项目(Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目)的时候,会自动生成一系列文件,其中就包含webpack配置文件.我们现在来看下,这些配置到 ...
随机推荐
- 关于如何防止PHP漏洞?
踏入编程圈一年不到,之前写的文章一直放在个人博客上,以后我写的或整理的好的教程一定到园子里分享,只是园子里PHPer好像不怎么活跃,希望同行多多交流.这是我之前整理的一篇PHP漏洞文章! 漏洞无非这么 ...
- Matlab之合并音频
程序功能: 1.读入wav下的所有音频 2.每个音频截取前0.6秒 3.合并每个音频 clear all; cd = 'wav'; waveFiles = dir(fullfile(cd,'*.wav ...
- linux 内核经典面试题
http://blog.chinaunix.net/uid-25909619-id-3376158.html
- 蓝桥杯 C/C++参考题目 开平方(数学题,迭代法求开方)
开平方 如果没有计算器,我们如何求2的平方根?可以先猜测一个数,比如1.5,然后用2除以这个数字.如果我们猜对了,则除法的结果必然与我们猜测的数字相同.我们猜测的越准确,除法的结果与猜测的数字就越接近 ...
- Attribute在.net编程中的应用(一)
Attribute的基本概念 经常有朋友问,Attribute是什么?它有什么用?好像没有这个东东程序也能运行.实际上在.Net中,Attribute是一个非常重要的组成部分,为了帮助大家理解和掌握A ...
- VC++ 给你的代码强制加一个硬断点
类似与Javascript的 debugger; Hard code a debugger breakpoint If you need to insert a hard breakpoint in ...
- Jmeter JDBC执行多条SQL
今天在编写自动化回归脚本的时候,需要在jmeter的jdbc请求中执行多条sql,在百度里搜索了一些文章,按照网上提供的步骤,发现不起作用,后来发现是作者的截图误导了,为了让后面的同学少走弯路,这里我 ...
- XAMPP修改mysql的默认密码的三种方法
How I can set a "root" password in MySQL? (method 1) In the \xampp\mysql\bin directory en ...
- 【BZOJ1509】[NOI2003]逃学的小孩 直径
[BZOJ1509][NOI2003]逃学的小孩 Description Input 第一行是两个整数N(3 N 200000)和M,分别表示居住点总数和街道总数.以下M行,每行给出一条街道的 ...
- 160802、1.06s删除10w条重复记录只保留一条(mysql)及linux删除乱码文件
上次发表过的一遍删除重复记录的文章,其中最优的方案三删除1w条也花了0.07秒而2w条就已经花掉了4秒.今天进行了进一步优化,测试删除10w条只花了1.06秒.速度提升了很多. 建表语句 CREATE ...
