初步学习React Router 4.0
React Router 4.0 是react官方推荐的路由库。4是已经正式发布的最新版本。
初始化项目启动之后:

npm run eject 弹出配置文件。自定义配置webpack
查看下package.json中是不是有react-router-dom,没有安装即可
注意:安装最新版本的react 命令行:npm install --save react@next react-dom@next
@next即安装最新的版本
"react-router-dom": "^4.2.2"

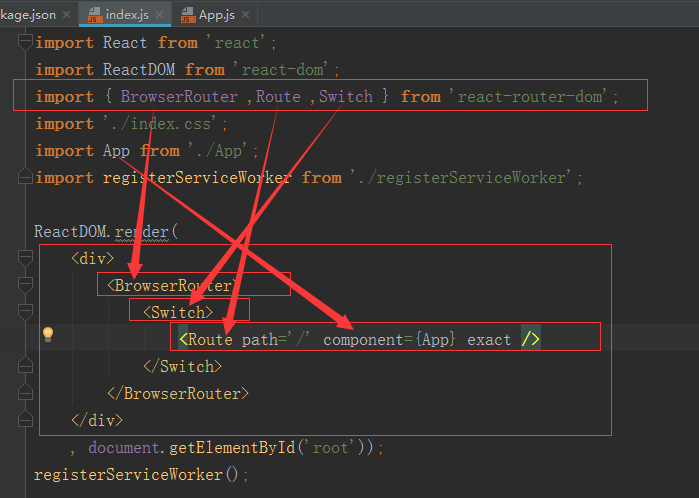
如下图配置路由 引入 BrowserRouter ,Route ,Switch
BrowserRouter 包裹整个应用、整个应用只有一个
里面只有一个子节点。多个要用div包裹
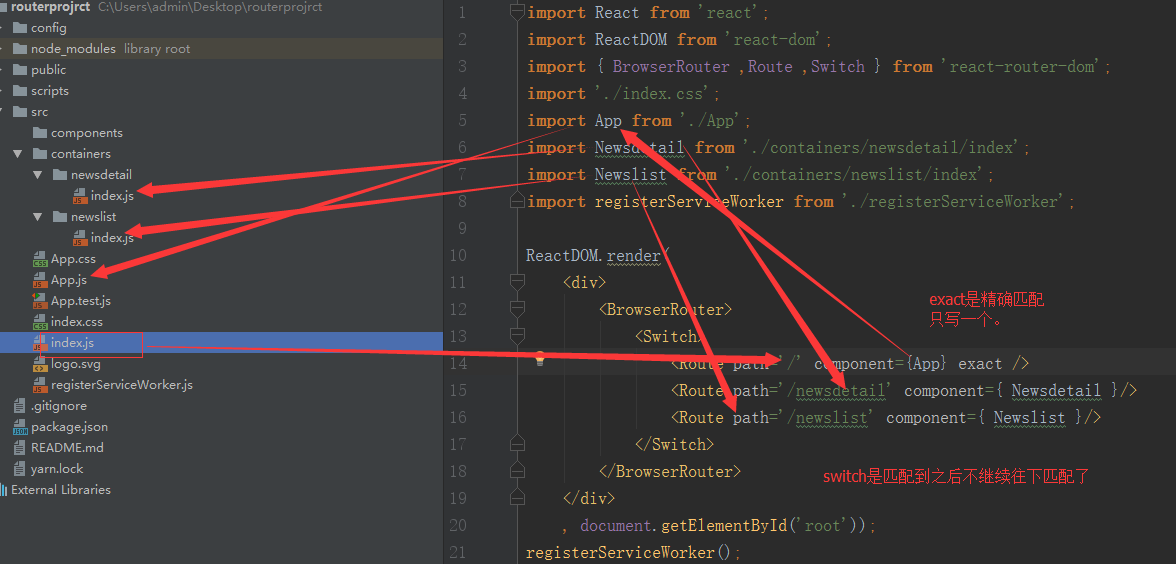
注意:多个路由 要加个参数 switch 只渲染命匹配的第一个组件
exact 实现精确匹配(匹配到第一个就不往下继续匹配)

import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter ,Route ,Switch } from 'react-router-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker'; ReactDOM.render(
<div>
<BrowserRouter>
<Switch>
<Route path='/' component={App} exact />
</Switch>
</BrowserRouter>
</div>
, document.getElementById('root'));
registerServiceWorker();

import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter ,Route ,Switch } from 'react-router-dom';
import './index.css';
import App from './App';
import Newsdetail from './containers/newsdetail/index';
import Newslist from './containers/newslist/index';
import registerServiceWorker from './registerServiceWorker'; ReactDOM.render(
<div>
<BrowserRouter>
<Switch>
<Route path='/' component={App} exact />
<Route path='/newsdetail' component={ Newsdetail }/>
<Route path='/newslist' component={ Newslist }/>
</Switch>
</BrowserRouter>
</div>
, document.getElementById('root'));
registerServiceWorker();
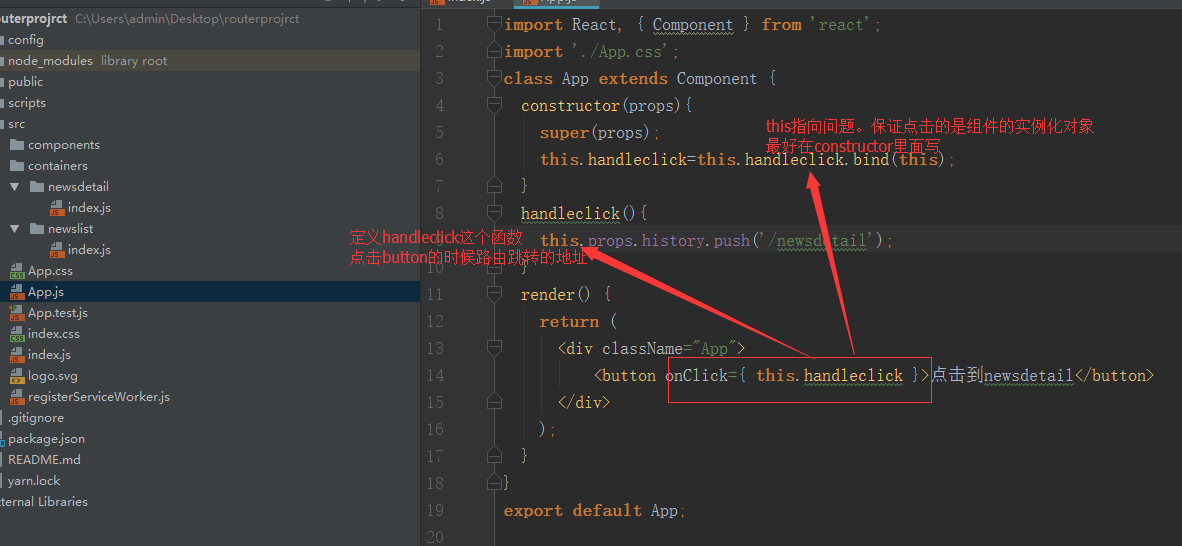
第一种方式:
this.props.history.push

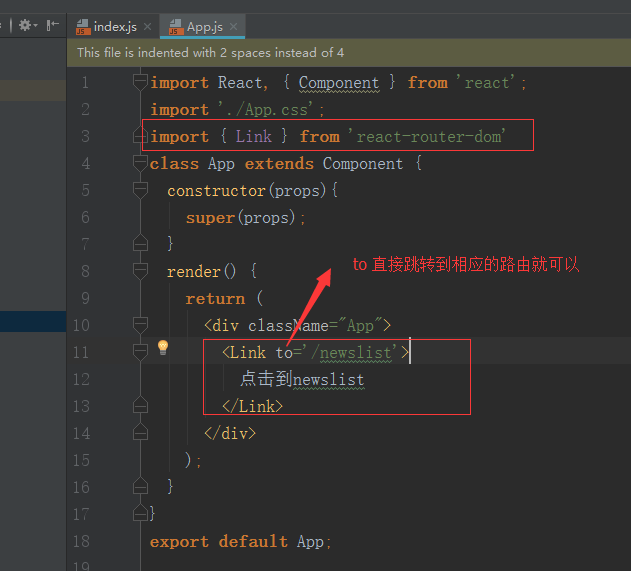
第二种方式 link的方式。相当于a跳转
<Link to='/newslist'></Link>

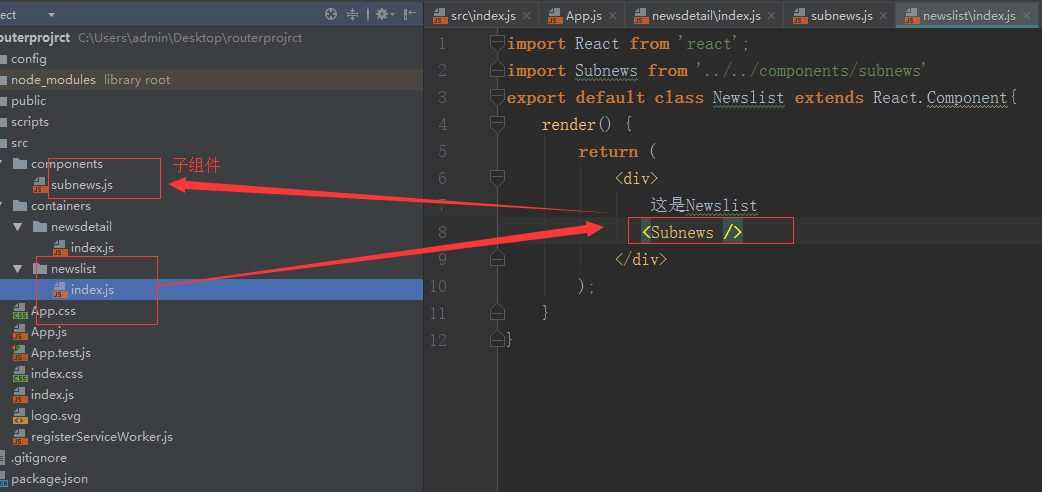
3 子组件中拥有路由的方法:



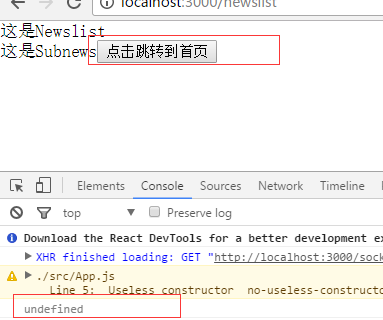
得到的是undefined 在子组件中没有路由。如果想拥有路由
先安装:babel-plugin-transform-decorators-legacy
配置文件中如下;

页面中使用@





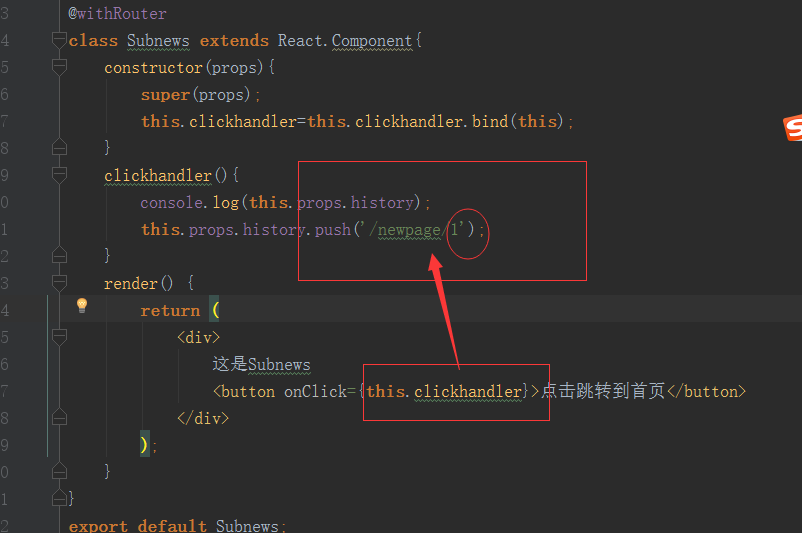
import React from 'react';
import { withRouter } from 'react-router-dom';
@withRouter
class Subnews extends React.Component{
constructor(props){
super(props);
this.clickhandler=this.clickhandler.bind(this);
}
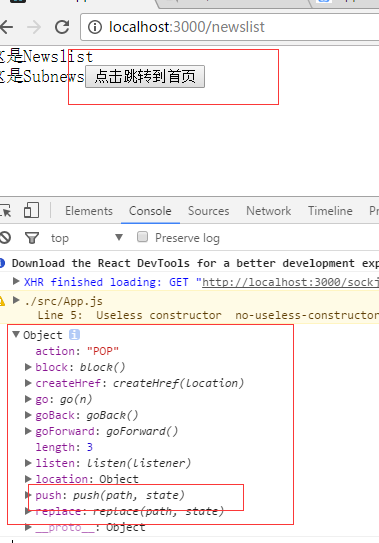
clickhandler(){
console.log(this.props.history);
this.props.history.push('/');
}
render() {
return (
<div>
这是Subnews
<button onClick={this.clickhandler}>点击跳转到首页</button>
</div>
);
}
}
export default Subnews;
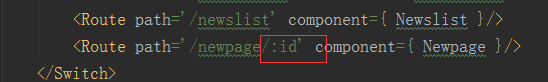
4:URL参数。可以用冒号标识参数




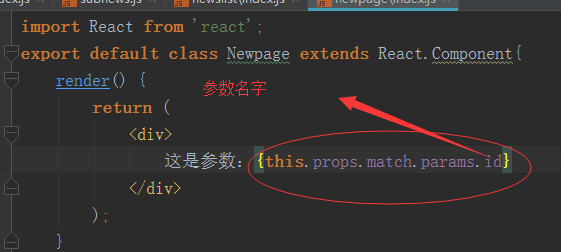
在newpage中获取参数:
这是参数:{this.props.match.params.id}

初步学习React Router 4.0的更多相关文章
- React Router V4.0学习笔记
最近在学习React Router,但是网站的教程多半还是3.X版本之前的,所以我只能在GitHub上找到React Router的官方文档在读.后来总结了一下,包括学习经验以及V3.X与V4.X的差 ...
- react router 4.0以上的路由应用
thead>tr>th{padding:8px;line-height:1.4285714;border-top:1px solid #ddd}.table>thead>tr& ...
- React Router 4.0 实现路由守卫
在使用 Vue 或者 Angular 的时候,框架提供了路由守卫功能,用来在进入某个路有前进行一些校验工作,如果校验失败,就跳转到 404 或者登陆页面,比如 Vue 中的 beforeEnter 函 ...
- React Router 4.0 + webpack 实现组件按需加载
网上关于React Router 4.0的按需加载文章有很多,大致的思路都一样,但是其实具体实现起来却要根据自己的实际情况来定,这里主要介绍一下我的实现方式. 主要方式是通过Route组件的rende ...
- React Router 4.0 体验
React Router 4.0 (以下简称 RR4) 已经正式发布,它遵循React的设计理念,即万物皆组件.所以 RR4 只是一堆 提供了导航功能的组件(还有若干对象和方法),具有声明式(声明式编 ...
- React Router 4.0 基本使用
路由的概念,起初来源于服务端,就是当浏览器访问一个网站的不同页面时,服务端能够正确的返回页面的内容.当访问首页时,它能返回首页的内容,访问关于我们页面时,返回关于我们的内容.可以看到路由就是一种控制和 ...
- React Router 4.0 ---- 嵌套路由和动态路由
嵌套路由,从广义上来说,分为两种情况:一种是每个路由到的组件都有共有的内容,这时把共有的内容抽离成一个组件,变化的内容也是一个组件,两种组件组合嵌套,形成一个新的组件.另一种是子路由,路由到的组件内部 ...
- React Router 4.0中文快速入门
import React from 'react' import { BrowserRouter as Router, Route, Link } from 'react-router-dom' co ...
- 【共享单车】—— React后台管理系统开发手记:Router 4.0路由实战演练
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
随机推荐
- docker配置桥接网络
[root@localhost ~]# cd /etc/sysconfig/network-scripts/ [root@localhost network-scripts]# cp ifcfg-et ...
- 【Java基础】一些问题
1. HashSet是如何保证数据不重复的: 首先,HashSet添加元素的时候,底层是通过HashMap的put方法来实现的,而添加的元素,则是保存在了hashMap的key里,因为HashMap的 ...
- QT中ui更改后不能更新的解决方法
ui源文件到界面显示的原理可以网上搜索,这里不再描述.简单讲就是先要从*.ui生成ui_*.h然后再编译,所以界面未更新实际上是因为ui_*.h这个文件没有更新导致的. 出现此问题后我尝试了以下几个方 ...
- [水煮 ASP.NET Web API2 方法论](1-3)如何接收 HTML 表单请求
问题 我们想创建一个能够处理 HTML表单的 ASP.NET Web API 应用程序(使用 application/x-www-form-urlencoded 方式提交数据). 解决方案 我们可以创 ...
- centos7.5安装opendesktop
1.下载地址 http://gnome-look.org/ 2.安装 chmod +x opendesktop-app-3.1.3-1-x86_64.AppImage ./opendesktop-ap ...
- lr中exit(-1)和return 0的区别
LR脚本实践:关于lr中exit(-1)和return 0的区别 exit(-1):从当前action里面exit(-1)所在行,当前迭代里面直接退出来,终止运行: return 0:忽略当前acti ...
- bzoj 2938 AC自动机 + dfs判环
#include<bits/stdc++.h> #define LL long long #define ll long long #define fi first #define se ...
- For input string: "..."
之前在项目中通过EL表达式从cart 中取出itemPirce这个值时始终报:For input string: "${cart.itemPrice / 100}" 错误. 事故原 ...
- 关于DRY原则
软件工程,模式,语言,设计思想发展到今天,说白了,所有的技巧,思想,原则归根结底都是为了这个DRY 从机器语言开始: 为了DRY,出现了汇编符号来代表指令,使开发人员不用“重复翻阅指令手册” 为了D ...
- POJ 1797 Heavy Transportation 【最大生成树的最小边/最小瓶颈树】
Background Hugo Heavy is happy. After the breakdown of the Cargolifter project he can now expand bus ...
