vue-cli脚手架项目实例
看完了配置,接下来通过一个实例,更清晰地了解这些文件之间的联系,顺带练习练习vue相关知识。
1、安装
打开命令行控制器,系统自带cmd或者git bash等都可以,按照顺序输入如下指令,耐心等待每一条指令执行完成即可。
npm install -g vue-cli //-g指的是将包安装到全局环境中global /**
*template-name是模板名称,这条指令的含义是生成项目模板。官方提供了五种模板:webpack/webpack-*simple/simple/browserify/browserofy-simple 使用vue list可查看所有*官方模板;也可使用自定义模板或者本地模板
*自定义模板:fork官方模板按照自己的需求去修改,通过vue-cli命令生成基于自己模板的项目结构。vue init username/repo my-project
*本地模板:下载下来自定义的模板到本地,直接从本地加载。vue init ~/fs/path/to-cutom-template my-project
*
*/ vue init <template-name> <project-name> //这块安装过程中有一些选项,可按照自己的喜好选择yes或者no
cd project-name //切换到项目目录下 npm install //安装node依赖 npm run dev //运行package.json中,名称叫dev的脚本
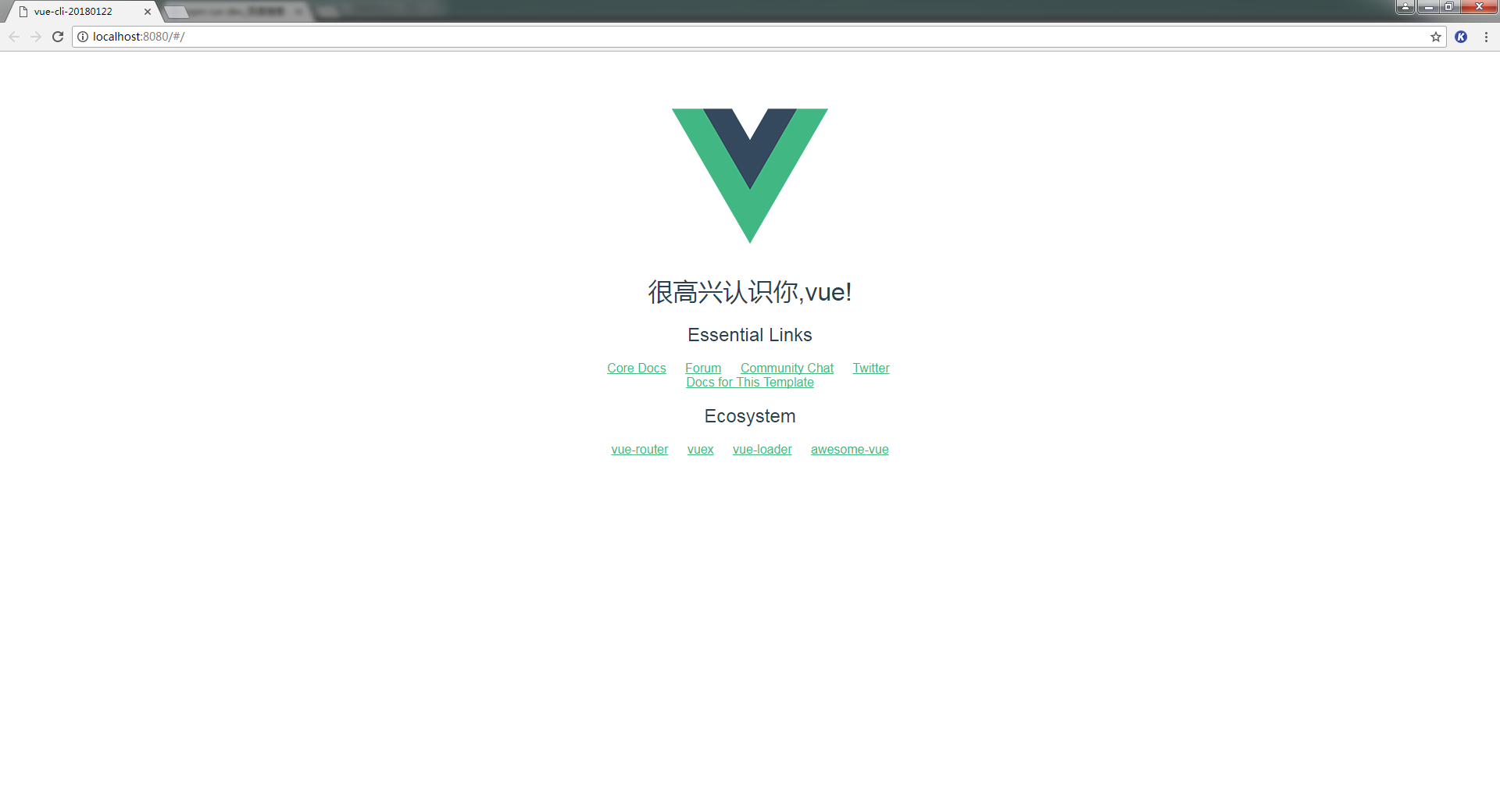
在浏览器中输入:localhost:8080/ 如果出现如下vue介绍页面,则证明安装成功。(ps:很高兴认识你这句是在安装好的项目中hello.vue修改的msg)

npm或者github上面说的很清楚,在此放上链接: https://www.npmjs.com/package/vue-cli
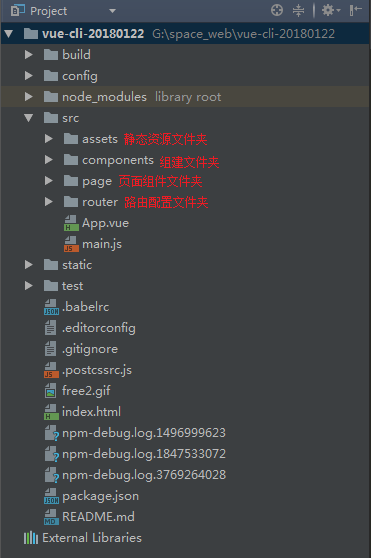
2、搭建好的脚手架目录结构:

关于目录结构的组成及含义,大家可以去看我的前几篇博客,每个文件都有详细解释。(PS:src下的文件夹不必跟我一样,大家可大胆地按照自己的需求创建)
3、demo UI 构建。
下图是这个demo编写初期的UI设想。
一个登录页:功能有姓名、密码、登录按钮;一个主页面:底部四个bar切换内容区。在此重点看看主页面。
分析主页面哪些可以提取出来作为组件使用。标题栏得做成一个组件,因为每个页面都有类似的标题栏;底部切换栏得做成一个组件;中间内容区做成一个组件(这个demo里,内容区只展示一句话,所以可以抽取为一个组件)。

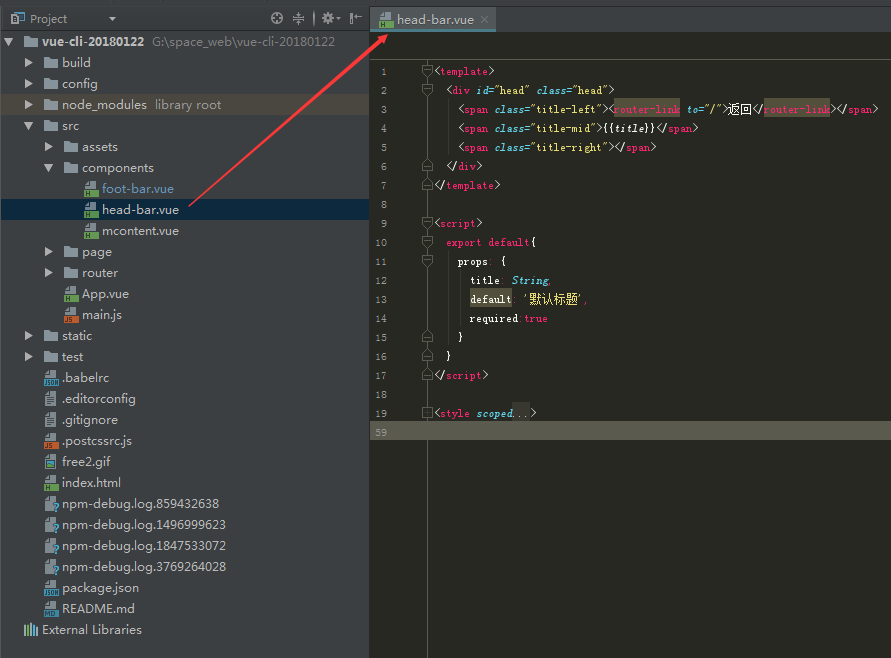
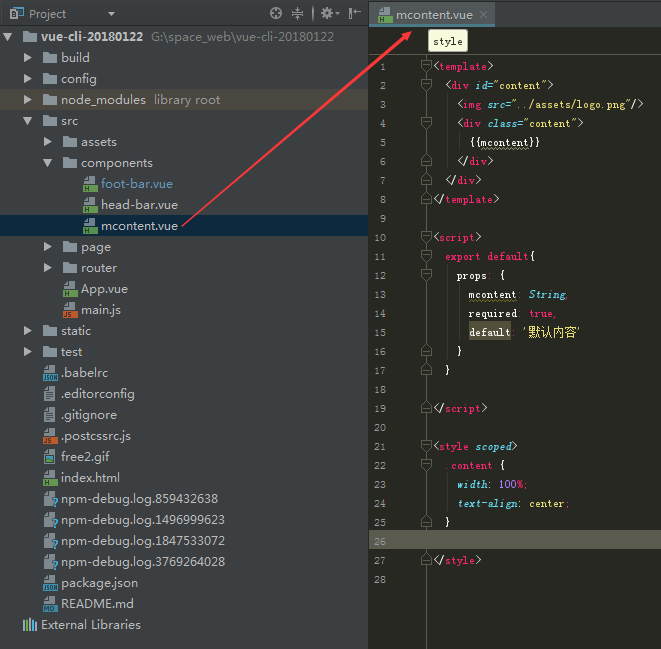
所以这里一共创建了三个组件,vue单文件组件的基本结构为:<template>html 代码在此书写</template> <script> js代码在次书写</script> <style>样式代码在此书写</style>
标题栏:标题栏需要定制的内容是标题名,即文件中的titile,在这里使用props,将父组件中的数据传递到该子组件。登录按钮做了一个路由指向<router-link>。

内容区:只有一个内容{{mcontent}},这里也是通过props来将父组件的数据传递到该子组件。

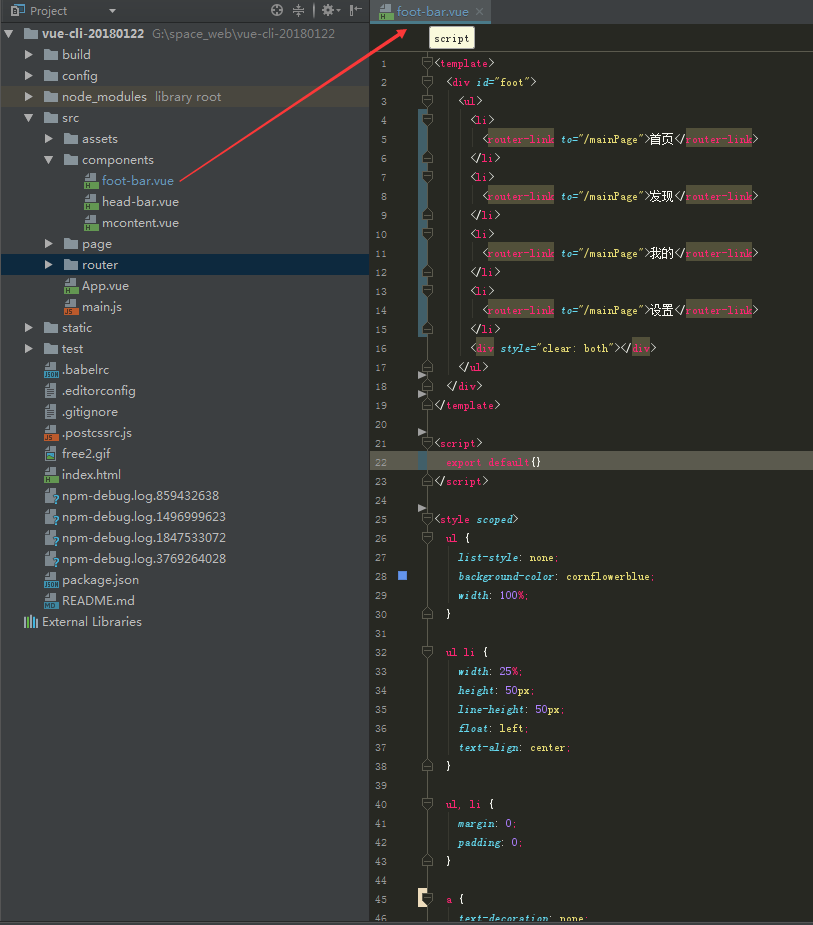
底部栏:很简单的内容,就是四个切换Bar。注意这里引用了一个标签<router-link>,这是vue中的路由标签,通过to指向一个路由(这个路由是在index.js文件中定义的,一会会看到那个文件)。

页面总共写了两个,登录和主页面,在此就看一下主页面吧,具体代码如下:
可以看到在<script>中注册了三个组件 mcontent 、headerBar、 footBar;data(){}中是传递给子组件的数据。

路由配置:路由中定义的path就是<router-link to="path"> </router-link>中的值。

这是个很简单的例子,其余文件不需要配置了,现在就可以执行npm run dev 来查看效果。效果图贴在下面。

完整代码地址在这里: https://gitee.com/susan007/vue-demo-20180122.git
至此,一个vue小demo完成了,虽然功能基本木有。。。后面会继续完善这个demo,添加更多的功能,引入更多的vue用法。
欢迎大家提出宝贵意见,共同进步,蟹蟹~~~
vue-cli脚手架项目实例的更多相关文章
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- vue cli脚手架使用
1.安装nodejs,npm https://www.cnblogs.com/xidianzxm/p/12036880.html 2.安装vue cli sudo npm install -g @vu ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- vue cli 脚手架上多页面开发 支持webpack2.x
A yuri demo for webpack2 vue multiple page.我看到有一些项目多页面项目是基于webapck1.0的,我这个是在webpack2.x上布置修改. 项目地址: ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑
1.Eslint js代码规范报错 WARNING Compiled with 2 warnings 10:43:26 ✘ http://eslint.org/docs/rules/quotes St ...
- vue cli脚手架项目利用webpack给生产环境和发布环境配置不同的接口地址或者不同的变量值。
废话不多说,直接进入正题,此文以配置不同的接口域名地址为例子 项目根目录下有一个config文件夹,基础项目的话里面至少包括三个文件, 1.dev.env.js 2.index.js 3.prod.e ...
- 关于Vue.cli 脚手架环境中引入Bootstrap时,table表格样式缺失的解决办法
Vue+bootstrap不能正常使用table的样式 环境:下载官网的本地bootstrap包,然后在vue 的index.html引入bootstrap的css和js环境 问题描述:1. vue里 ...
随机推荐
- react-router的简单使用
React Router是一个基于React之上的强大路由库,可以让你向应用中快速的添加视图和数据流,同时保持页面与URL间的同步. 1.安装: npm install --save react-ro ...
- python设计模式--读书笔记
GoF在其设计模式一书中提出了23种设计模式,并将其分为三类: 创建型模式 将对象创建的细节隔离开来,代码与所创建的对象的类型无关. 结构型模式 简化结构,识别类与对象间的关系,重点关注类的继承和组合 ...
- Unity QualitySettings.SetQualityLevel 设置质量级别
QualitySettings.SetQualityLevel 设置质量级别 public static void QualitySettings.SetQualityLevel(int index) ...
- Mysql技术内幕笔记
mysql由以下几个部分组成: 连接池组件 管理服务和工具组件 sql接口组价 查询分析器组价 优化器组价 缓存(cache)组价 插件式存储引擎 物理文件. 可以看出,MySQL数据库区别于其他数据 ...
- asp.net WebService技术简介
1.什么是web service? 这里借助百度百科专业的解释:web service是一个平台独立的.低耦合的.自包含的.基于可编程的web应用程序(说简单点,就是使用web service继续不需 ...
- 我的Python升级打怪之路【六】:面向对象(一)
面向对象的概述 面向过程:根据业务逻辑从上到下写代码 函数式:将其功能代码封装到函数中,日后便无需编写,仅仅调用即可 [执行函数] 面向对象:对函数进行分类和封装.[创建对象]==>[通过对象执 ...
- light table 添加行号 更新
在上一个笔记修改完字体后.再添加上行号
- Windows下SVN回滚到旧版本(TortoiseSVN)
当发现新提交的代码有问题,然后想将某个旧的版本作为最新的版本时,可以使用回滚, 操作步骤如下: 1. 签出(CheckOut)最新版本的代码到电脑中(不能做任何修改) 2. 执行TortoiseSVN ...
- php中preg正则函数使用
1.preg_match和preg_match_all的区别 preg_match和 preg_match_all区别是preg_match只匹配一次.而preg_match_all全部匹配,直到字符 ...
- Bash编程(3) 命令行解析与扩展
$@表示脚本输入的全部参数,在bash脚本中,若$@增加引号("$@"),则包含空格的参数也会被保留,若不增加引号($@),则包含空格的参数会被拆分. 例: # sa脚本内容如下: ...
