关于div设置display: inline-block之后盒子之间间距的处理
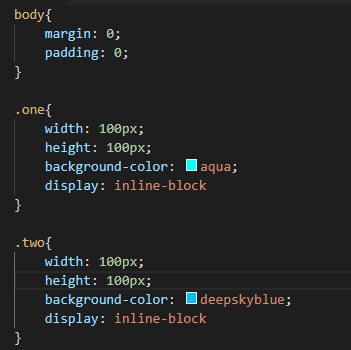
当两个盒子都设置display: inline-block之后并且css也清除了默认样式

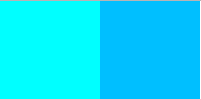
这时候会发现div盒子之间仍然存在间隙

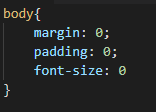
将font-size清0间距就会取消


关于div设置display: inline-block之后盒子之间间距的处理的更多相关文章
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- 同级div设置display:inline-block,父级div强制不换行
同级div设置display:inline-block,父级div强制不换行 <html> <head></head> <body> <div i ...
- HTML5 display:inline、block、inline-block的区别--备用
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline、block、inline-block的区别(转)
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- display:inline、block、inline-block区别
display:inline.block.inline-block区别 display:block就是将元素显示为块级元素. display:inline就是将元素显示为行内元素. inline-bl ...
- display:inline、block、inline-block的区别(摘抄)
display:inline.block.inline-block的区别 display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都 ...
- display:inline与display:block——行内元素显示与块级元素显示
display:inline 的作用是设置对象做为行内元素显示,inline是内联对象的默认值(ps:内联对象就是不自动产生换行的元素,比如span) 而我们一般用的div是块级元素,默认displa ...
- display:inline、block、inline-block的区别 摘】
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- (转载)display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
随机推荐
- Swift和Objective C关于字符串的一个小特性
一.Unicode的一个小特性 首先,Unicode规定了许多code point,每一个code point表示一个字符.如\u0033表示字符"3",\u864e表示字符&qu ...
- PHP初步:在Mac OS X Yosemite下搭建Apache+PHP+Mysql
Mac OS X是基于unix的操作系统,很多软件都集成在系统中.所以,对于配置PHP的开发环境相对于windows和Linux更简单. 1. 启动Apache服务器 打开终端(terminal),查 ...
- 2.ajax+servlet实现注册时用户名验证
效果: 精灵图(来源:从百度注册中download下来的): userVerify.jsp <%@ page language="java" contentType=&quo ...
- excel批量中英翻译单元格
英 ==> 中 =FILTERXML(WEBSERVICE("http://fanyi.youdao.com/translate?&i="&H1&&q ...
- 使用Maven运行测试提示Module sdk 1.5的解决方法
解决方法: 1. 配置Project Structure 2. 在MAVEN_HOME/conf/setting.xml中添加profile 3. 在Maven项目的pom.xml文件里添加标签 三种 ...
- 初次使用github的艰难尝试。
序言 github是全英文的网站,初次使用在没有翻译成中文的情况下很容易做出很多无意义或误操作. 当对本地的文件进行修改后,有时候只是想更新到fork下来的自己的仓库里,看看改得效果如何 .有时候是想 ...
- Unity QualitySettings.antiAliasing 抗锯齿
QualitySettings.antiAliasing 抗锯齿 Description 描述 Set The AA Filtering option. 设置AA过滤选项. The AntiAliaz ...
- 使用AChartEngine画动态曲线图
AChartEngine是一个开源的Android图表库,可以用来画折线图.平滑折线图.饼图.直方图等等.使用简单,功能强大. AChartEngine官网:http://www.achartengi ...
- Tensorflow样例代码分析cifar10
github地址:https://github.com/tensorflow/models.git 本文分析tutorial/image/cifar10教程项目的cifar10_input.py代码. ...
- iOS 系统架构及常用框架(iOS的系统架构分为四个层次)
1.iOS基于UNIX系统,因此从系统的稳定性上来说它要比其他操作系统的产品好很多 2.iOS的系统架构分为四层,由上到下一次为:可触摸层(Cocoa Touch layer).媒体层(Media l ...
