Sass初入门


$font-stack:"微软雅黑",sans-ser
$primary-color:red body
font-family:$font-stack
color:$primary-color
$font-stack:"微软雅黑",sans-ser;
$primary-color:red; body{
font-family:$font-stack;
color:$primary-color;
}




$color: orange !default;//定义全局变量
.block {
color: $color;//调用全局变量
}
em {
$color: red;//定义局部变量(全局变量 $color 的影子)
a {
color: $color;//调用局部变量
}
}
nav {
a {
color: red;
header & {
color:green;
}
}
}
nav a {
color:red;
}
header nav a {
color:green;
}
.box {
border: {
top: 1px solid red;
bottom: 1px solid green;
}
}
.box {
border-top: 1px solid red;
border-bottom: 1px solid green;
}
.clearfix{
&:before,
&:after {
content:"";
display: table;
}
&:after {
clear:both;
overflow: hidden;
}
}
clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
overflow: hidden;
}
//不带参数的混合宏
@mixin border-radius{
-webkit-border-radius: 5px;
border-radius: 5px;
}
//带参数的混合宏
@mixin border-radius($radius:5px){
-webkit-border-radius: $radius;
border-radius: $radius;
}
//复杂的混合宏
@mixin box-shadow($shadow...) {
@if length($shadow) >= 1 {
@include prefixer(box-shadow, $shadow);
} @else{
$shadow:0 0 4px rgba(0,0,0,.3);
@include prefixer(box-shadow, $shadow);
}
}
//声明混合宏
@mixin border-radius{
-webkit-border-radius: 3px;
border-radius: 3px;
}
//调用混合宏
button {
@include border-radius;
}
//编译后
button {
-webkit-border-radius: 3px;
border-radius: 3px;
}
//传参不带默认值
@mixin border-radius($radius){
-webkit-border-radius: $radius;
border-radius: $radius;
}
//调用
.box {
@include border-radius(3px);
}
//传参带默认值
@mixin border-radius($radius:3px){
-webkit-border-radius: $radius;
border-radius: $radius;
}
//调用
.btn {
@include border-radius;
}
//传多个参数
@mixin center($width,$height){
width: $width;
height: $height;
position: absolute;
top: 50%;
left: 50%;
margin-top: -($height) / 2;
margin-left: -($width) / 2;
}
//调用
.box-center {
@include center(500px,300px);
}
//传非常多参数
@mixin box-shadow($shadows...){
@if length($shadows) >= 1 {
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
} @else {
$shadows: 0 0 2px rgba(#000,.25);
-webkit-box-shadow: $shadow;
box-shadow: $shadow;
}
}
//调用
.box {
@include box-shadow(0 0 1px rgba(#000,.5),0 0 2px rgba(#000,.2));
}
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
color: #fff;
@extend .btn;
}
.btn-second {
color: #fff;
@extend .btn;
}
//编译后
.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
color: #fff;
}
.btn-second {
background-clor: orange;
color: #fff;
}
//这段代码没有被 @extend 调用,他并没有产生任何代码块,只是静静的躺在你
//的某个 SCSS 文件中。只有通过 @extend 调用才会产生代码:
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
} //调用
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
.btn {
@extend %mt5;
@extend %pt5;
}
.block {
@extend %mt5;
span {
@extend %pt5;
}
} //编译后
.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
}
$properties: (margin, padding);
@mixin set-value($side, $value) {
@each $prop in $properties {
#{$prop}-#{$side}: $value;
}
}
.login-box {
@include set-value(top, 14px);
} //编译后(它可以让变量和属性工作的很完美)
.login-box {
margin-top: 14px;
padding-top: 14px;
}
@mixin generate-sizes($class, $small, $medium, $big) {
.#{$class}-small { font-size: $small; }
.#{$class}-medium { font-size: $medium; }
.#{$class}-big { font-size: $big; }
}
@include generate-sizes("header-text", 12px, 20px, 40px);
//编译后
.header-text-small { font-size: 12px; }
.header-text-medium { font-size: 20px; }
.header-text-big { font-size: 40px; }
%updated-status {
margin-top: 20px;
background: #F00;
}
.selected-status {
font-weight: bold;
}
$flag: "status";
.navigation {
@extend %updated-#{$flag};
@extend .selected-#{$flag};
}
//加法,不同类型的单位在计算时会出错
.box {
width: 20px + 8in;
}
//减法,不同类型的单位在计算时会出错
$full-width: 960px;
$sidebar-width: 200px;
.content {
width: $full-width - $sidebar-width;
}
//乘法,不同类型的单位在计算时会出错
.box {
width: 10px * 2;
}
//除法,不同类型的单位在计算时会出错
.box {
width: (100px / 2);
}
@mixin blockOrHidden($boolean:true) {
@if $boolean {
@debug "$boolean is #{$boolean}";
display: block;
}
@else {
@debug "$boolean is #{$boolean}";
display: none;
}
}
.block {
@include blockOrHidden;
}
.hidden{
@include blockOrHidden(false);
}
//编译后
.block {
display: block;
}
.hidden {
display: none;
}
//$i表示变量,start表示起始值,end表示结束值
@for $i from 1 through 3 {
.item-#{$i} { width: 2em * $i; }
} //编译后
.item-1 {
width: 2em;
}
.item-2 {
width: 4em;
}
.item-3 {
width: 6em;
}
@for $i from 1 to 3 {
.item-#{$i} { width: 2em * $i; }
}
编译后
.item-1 {
width: 2em;
}
.item-2 {
width: 4em;
}
$grid-prefix: span !default;
$grid-width: 60px !default;
$grid-gutter: 20px !default; %grid {
float: left;
margin-left: $grid-gutter / 2;
margin-right: $grid-gutter / 2;
}
@for $i from 1 through 12 {
.#{$grid-prefix}#{$i}{
width: $grid-width * $i + $grid-gutter * ($i - 1);
@extend %grid;
}
}
$types: 4;
$type-width: 20px;
@while $types > 0 {
.while-#{$types} {
width: $type-width + $types;
}
$types: $types - 1;
} //编译后
.while-4 {
width: 24px;
}
.while-3 {
width: 23px;
}
.while-2 {
width: 22px;
}
.while-1 {
width: 21px;
}
$list: adam john wynn mason kuroir;//$list 就是一个列表
@mixin author-images {
@each $author in $list {
.photo-#{$author} {
background: url("/images/avatars/#{$author}.png") no-repeat;
}
}
}
.author-bio {
@include author-images;
}
.test1 {
content: unquote('Hello Sass!') ;
}
.test2 {
ontent: unquote("'Hello Sass!");
}
.test3 {
content: unquote("I'm Web Designer");
}
.test4 {
content: unquote("'Hello Sass!'");
}
.test5 {
content: unquote('"Hello Sass!"');
}
.test6 {
content: unquote(Hello Sass);
}
.test1 {
content: quote('Hello Sass!');
}
.test2 {
content: quote("Hello Sass!");
}
.test3 {
content: quote(ImWebDesigner);
}
.test4 {
content: quote(' ');
}
.test {
text: to-upper-case(aaaaa);
text: to-upper-case(aA-aAAA-aaa);
}
//编译后
.test {
text: AAAAA;
text: AA-AAAA-AAA;
}
.test {
text: to-lower-case(AAAAA);
text: to-lower-case(aA-aAAA-aaa);
}
//编译后
.test {
text: aaaaa;
text: aa-aaaa-aaa;
}
.footer{
width : percentage(.2)
}
//编译后
.footer{
width : 20%
}
.footer {
width:round(12.3px)
}
//编译后
.footer {
width: 12px;
}
.footer {
width:ceil(12.3px);
}
//编译后
.footer {
width: 13px;
}
.footer {
width:floor(12.3px);
}
//编译后
.footer {
width: 12px;
}
.footer {
width:abs(-12.3px);
}
//编译后
.footer {
width: 12.3px;
}
//语法
nth($list,$n) >> nth(10px 20px 30px,1)
10px
>> nth((Helvetica,Arial,sans-serif),2)
"Arial"
>> nth((1px solid red) border-top green,1)
(1px "solid" #ff0000)
>> join(10px 20px, 30px 40px)
(10px 20px 30px 40px)
>> join((blue,red),(#abc,#def))
(#0000ff, #ff0000, #aabbcc, #ddeeff)
>> join((blue,red),(#abc #def))
(#0000ff, #ff0000, #aabbcc, #ddeeff)
>> join((blue red),(#abc, #def),(#dee #eff))
SyntaxError: $separator: (#ddeeee #eeffff) is not a string for `join'
>> join((blue red), join((#abc #def),(#dee #eff)))
(#0000ff #ff0000 #aabbcc #ddeeff #ddeeee #eeffff)
>> append(10px 20px ,30px)
(10px 20px 30px)
>> append((10px,20px),30px)
(10px, 20px, 30px)
>> append(green,red)
(#008000 #ff0000)
>> append(red,(green,blue))
(#ff0000 (#008000, #0000ff))
>> zip(1px 2px 3px,solid dashed dotted,green blue red)
((1px "solid" #008000), (2px "dashed" #0000ff), (3px "dotted" #ff0000))
>> index(1px solid red, 1px)
1
>> index(1px solid red, solid)
2
>> index(1px solid red, red)
3
>> type-of(100)
"number"
>> type-of(100px)
"number"
>> type-of("asdf")
"string"
>> type-of(asdf)
"string"
>> type-of(true)
"bool"
>> type-of(false)
"bool"
>> type-of(#fff)
"color"
>> type-of(blue)
"color"
>> type-of(1 / 2 = 1)
"string"
>> unit(100)
""
>> unit(100px)
"px"
>> unit(20%)
"%"
>> unit(1em)
"em"
>> unit(10px * 3em)
"em*px"
>> unit(10px / 3em)
"px/em"
>> unit(10px * 2em / 3cm / 1rem)
"em/rem"
>> unitless(100)
true
>> unitless(100px)
false
>> unitless(100em)
false
>> unitless(100%)
false
>> unitless(1 /2 )
true
>> unitless(1 /2 + 2 )
true
>> unitless(1px /2 + 2 )
false
comparable(2px,1px)
true
>> comparable(2px,1%)
false
>> comparable(2px,1em)
false
>> comparable(2rem,1em)
false
>> comparable(2px,1cm)
true
>> comparable(2px,1mm)
true
>>comparable(2px,1rem)
false
>> comparable(2cm,1mm)
true
>> if(true,1px,2px)
1px
>> if(false,1px,2px)
2px
Sass初入门的更多相关文章
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- SASS 初学者入门
SASS 初学者入门 Sass 是什么? Sass 是Syntactically Awesome Stylesheete Sass的缩写,是由Hampton Catlin开发的. Sass可以简化你的 ...
- laravel 中CSS 预编译语言 Sass 快速入门教程
CSS 预编译语言概述 CSS 作为一门样式语言,语法简单,易于上手,但是由于不具备常规编程语言提供的变量.函数.继承等机制,因此很容易写出大量没有逻辑.难以复用和扩展的代码,在日常开发使用中,如果没 ...
- webpack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- webpack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- webpack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- SASS初体验
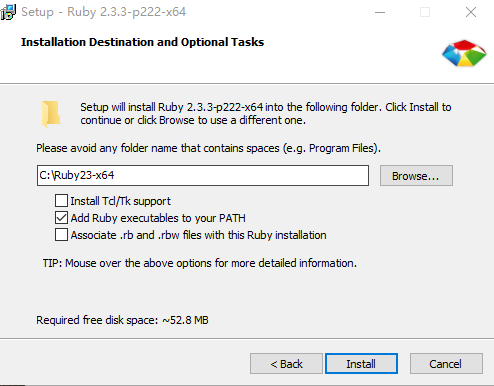
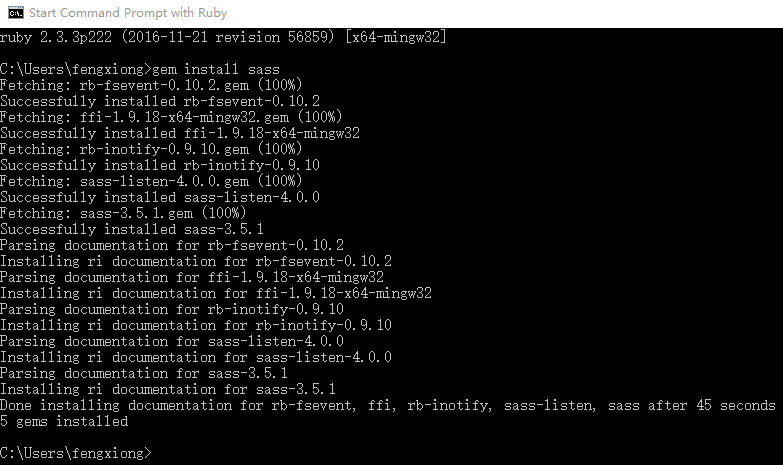
SASS初体验 标签(空格分隔): sass scss css 1. 编译环境 需要安装Ruby,之后需要打开Start Command Prompt with Ruby运行 gem install ...
随机推荐
- C#串口通讯中常用的16进制的字节转换
1.对于通讯协议的十六进制数值进行简单转换 //二进制转十进制Console.WriteLine("二进制 111101 的十进制表示: "+Convert.ToInt32(&qu ...
- vue,新手上路,基础,常见问题
1. 报这个错的 都是关键字问题,不要用关键字 做为组件的名字,不然肯定都会报错,如果找不到就一个字母的看,我就是 忘记改组件的名字导致报错,这个问题 改个名字就好,切记改全不然只有页面报错,文 ...
- myEclipse卡顿解决
1 .关闭MyEclipse的自动validation windows > perferences > myeclipse > validation 将Build下全部勾取消 如果你 ...
- 《数据密集型应用系统设计》读书笔记-ch1可靠、可扩展与可维护的应用系统
我们以Twitter为例,使用其2012年11月发布的数据.Twitter的两个典型业务操作是: - 发布tweet消息: 用户可以快速推送新消息到所有的关注者,平均大约4.6k request/se ...
- VS2010,VS2012,VS2015等的自动提示不能默认选中的功能解决办法
很简单,只需要按 ctrl+alt+space 即可切换. 蛋疼,我到底为什么总会不小心切换过去,而且每次都记不住这个快捷键切换回来...
- UnxUtils让windows下的dos命令变为linux下的命令
一.UnxUtils UnxUtils是一个可以支持在Windows下使用linux命令的工具,用习惯了linux之后,感觉Windows的dos命令实在是太难用了,发现了这个工具,非常的小,装了它之 ...
- Java万年历,输入年月获取该年月日历表
//输入年份和月份,打印出这个月的日历表 /* 1.1900年1月1日是星期一 2.计算输入的年份距离1900年有多少天再计算当年1月1日距这个月有多少天 1) 3.总天数%7得出从星期几开始 注:计 ...
- tomcat端口冲突解决 Address already in use: JVM_Bind <null>:8080
java.net.BindException: Address already in use: JVM_Bind <null>:8080 Caused by: java.net.BindE ...
- EF 连接到 Azure-SQL
using Autofac; using Autofac.Integration.Mvc; using System; using System.Collections.Generic; using ...
- 在create-react-app创建的React项目应用中配置JQ、Sass
使用 create-react-app 配置 react 开发环境,像下面这样,就可以构建一个新的 react 单页面应用,非常方便. npm install -g create-react-app ...
