WebAPI实现移动端上传头像接口
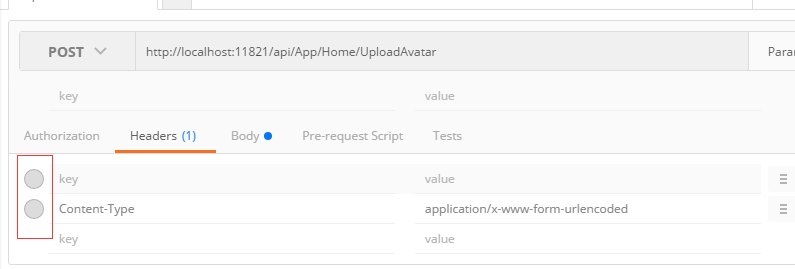
测试时可以直接使用PostMan模拟发送请求
/// <summary>
/// 手机端上传头像接口
/// </summary>
/// <param name="LoginToken"></param>
/// <param name="Base64String"></param>
/// <returns></returns>
[HttpPost]
public async Task<HttpResponseMessage> UploadAvatar()
{
// 检查是否是 multipart/form-data
if (!Request.Content.IsMimeMultipartContent("form-data"))
return CreateResponse(false, "请选择要上传的文件!"); // 设置上传目录
string root = System.Web.HttpContext.Current.Server.MapPath("/upload/avatars/");
var provider = new ReNameMultipartFormDataStreamProvider(root);
string LoginToken = System.Web.HttpContext.Current.Request.Params["LoginToken"];
var token = new Guid(LoginToken);
var loginInfo = this.MobileService.GetLoginInfo(token);
if (loginInfo == null)
{
return CreateResponse(false, "登录授权失败!");
} await Request.Content.ReadAsMultipartAsync(provider); var file = provider.FileData[];
var fileInfo = new FileInfo(file.LocalFileName);
var fileStream = fileInfo.OpenRead();
var img = System.Drawing.Image.FromStream(fileStream);
UploadAvatar upload = new UploadAvatar();
var result = upload.MobileUploadImage(img);
//删除中间文件
//解除占用TODO
//if (File.Exists(file.LocalFileName))
//{
// File.Delete(file.LocalFileName);
//}
if (result.success)
{
var person = this.FoundationService.GetPersonInfoById(loginInfo.UserID);
if (person != null)
{
person.Photo = result.sourceUrl;//头像缩略图地址
this.FoundationService.UpdatePersonInfo(person);
result.sourceUrl = "http://192.168.3.66:8008" + result.sourceUrl;
}
}
return CreateResponse(true, result);
}
public Result MobileUploadImage(Image _file)
{
bool isThumbnail = true;
try
{
string fileExt = "jpg"; //文件扩展名,不含“.” path = HttpContext.Current.Server.MapPath("/upload/avatars/");//上传头像路径
string newFileName = GetRamCode() + "." + fileExt; //随机生成新的文件名
string newThumbnailFileName = "thumb_" + newFileName; //随机生成缩略图文件名
string upLoadPath = "/upload/avatars/yt/" + newFileName;//上传原图目录相对路径
string upLoadPathS = "/upload/avatars/slt/" + newFileName;//上传缩略图目录相对路径 //是否存在存放缩略图和原图的文件夹 没有则创建
string pathS = HttpContext.Current.Server.MapPath("/upload/avatars/slt/");
string pathY = HttpContext.Current.Server.MapPath("/upload/avatars/yt/");
if (!Directory.Exists(pathS))
{
Directory.CreateDirectory(pathS);
}
if (!Directory.Exists(pathY))
{
Directory.CreateDirectory(pathY);
} string newFilePath = path + "yt\\" + newFileName; //上传后原图的路径
string newThumbnailPath = path + "slt\\" + newFileName; //上传后的缩略图路径 #region 检查上传的物理路径是否存在,不存在则创建
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
#endregion #region 保存文件
_file.Save(newFilePath);
#endregion #region 图片剪裁
//如果是图片,检查是否需要生成缩略图,是则生成
if (IsImage(fileExt) && isThumbnail && thumbnailwidth > && thumbnailheight > )
{
Thumbnail.MakeThumbnailImage(newFilePath, newThumbnailPath, thumbnailwidth, thumbnailheight, "Cut");
}
else
{
newThumbnailPath = newFilePath; //不生成缩略图则返回原图
}
#endregion //处理完毕,返回JOSN格式的文件信息
return new Result() { success = true, msg = "操作成功!", sourceUrl = upLoadPathS };
}
catch
{
return new Result() { success = false, msg = "上传过程中发生意外错误!" };
}
}
使用PostMan模拟测试时要注意的地方:
Body中请求类型选择 form-data 选择文件的参数key是 MultipartFile

下图中Headers中的不要勾选

WebAPI实现移动端上传头像接口的更多相关文章
- PC端-上传头像并裁剪
界面一: <link href="../theme/js/layui.layim/src/css/layui.css" rel="stylesheet"/ ...
- 移动端 上传头像 并裁剪功能(h5)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- 解决HTML5实现一键拨号、一键发短信及上传头像兼容性问题
HTML5实现一键拨号,一键发短信以及上传头像等问题都是比较常见的场景,近期在做移动端项目的时候遇到阻挠,通过查找资料解决了问题: 废话不多说,直接上案例代码: HTML5实现一键拨号: <a ...
- PHP -- 上传文件接口编写 及 iOS -- 端上传图片AF实现
PHP 上传文件接口: //保存图片 $json_result ['status'] = 0; $path = 'upfile'; $json_result ['status'] = 0; $json ...
- day105:Mofang:设置页面初始化&更新头像/上传头像&设置页面显示用户基本信息
目录 1.设置页面初始化 2.更新头像 1.点击头像进入更新头像界面 2.更新头像页面初始化 3.更新头像页面CSS样式 4.头像上传来源选择:相册/相机 5.调用api提供的本地接口从相册/相机提取 ...
- html5 上传头像的裁剪
本示例使用HTML5 canvas,简单的编写了上传头像的裁剪效果,移动端支持拖拽后裁剪, 虽然样式不好看,但是功能还算全: 下图为裁剪后的效果: html部分: <!DOCTYPE html& ...
- 上传头像,界面无跳转,php+js
上传头像,界面无跳转的方式很多,我用的是加个iframe那种.下面直接上代码. html: //route 为后端接口//upload/avatar 为上传的头像的保存地址//imgurl=/uplo ...
- php实现手机拍照上传头像功能
现在手机拍照很火,那么如何使用手机拍照并上传头像呢?原因很简单,就是数据传递,首先手机传递照片信息,这个就不是post传递 也不是get函数传递, 这个另外一种数据格式传递,使用的是$GLOBALS ...
- flash上传头像,截取图像 组件演示
效果图如下: HTML页面代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http:// ...
随机推荐
- java调用机器上的shell脚本
java调用机器上的shell脚本,可以这样方便的通过shell脚本调用本机的C.C++等程序 Process process = null; Runtime runTime = Runtime.ge ...
- mac os中的一些快捷键使用及基础软件安装
mac os中terminal标签页的切换 Command+Shift+{} { 切换到左边的标签页 } 切换到右边的标签页 普通键盘对应于mac下的按键: CTRL->CONTROL WIN ...
- css颜色大全
本文来自:http://www.cnblogs.com/axing/archive/2011/04/09/CSS.html CSS颜色代码大全: FFFFFF #DDDDDD #AAAAAA #888 ...
- 算法笔记_085:蓝桥杯练习 9-3摩尔斯电码(Java)
目录 1 问题描述 2 解决方案 1 问题描述 问题描述 摩尔斯电码破译.类似于乔林教材第213页的例6.5,要求输入摩尔斯码,返回英文.请不要使用"zylib.h",只能使用 ...
- PHP-四种解析XML文件的方法
XML处理是开发过程中经常遇到的,PHP对其也有很丰富的支持,本文只是对其中某几种解析技术做简要说明,包括:Xml parser, SimpleXML, XMLReader, DOMDocument. ...
- Centos 6.4 python 2.6 升级到 2.7一起的MySQLdb不能使用的解决问题
查看python的版本#python -V Python 2.6.6 1.下载Python-2.7.3#wget http://python.org/ftp/python/2.7.3/Python-2 ...
- 纯div+css制作的弹出菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Mysql主从(主从不同步解决办法,常见问题及解决办法,在线对mysql做主从复制)
一.主从不同步解决办法 先上Master库: mysql>show processlist; 查看下进程是否Sleep太多.发现很正常. show master status; 也正常. mys ...
- atitit.js javascript 调用c# java php后台语言api html5交互的原理与总结p97
atitit.js javascript 调用c# java php后台语言api html5交互的原理与总结p97 1. 实现html5化界面的要解决的策略1 1.1. Js交互1 1.2. 动态参 ...
- [docker]一些经常或不经常用到的镜像启动方法-一些常用的docker启动方式
一些经常或不经常用到的镜像启动方法 设置容器的TZ另一种办法 参考: https://github.com/spujadas/elk-docker/blob/master/start.sh ## ov ...
