微信小程序之下拉刷新,上拉更多列表实现
一、准备工作
首先需要下载小程序开发工具
官方下载地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
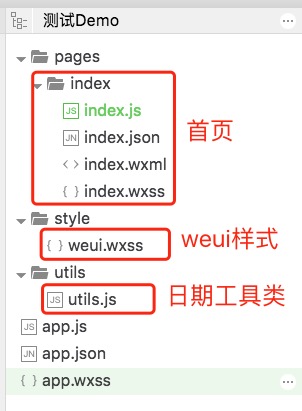
目录结构说明

二、程序实现
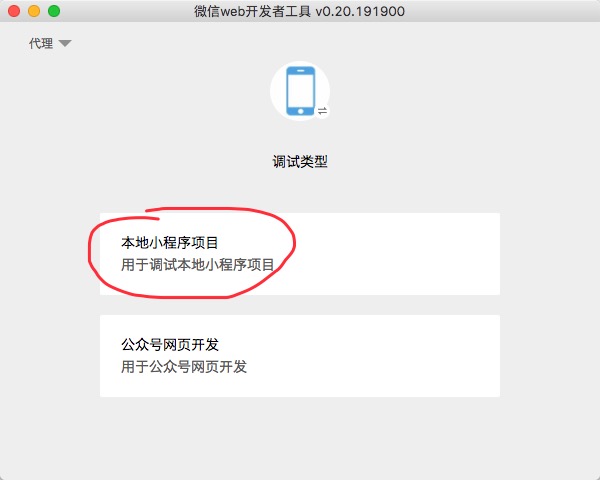
1.运行开发工具
选择「本地小程序项目」

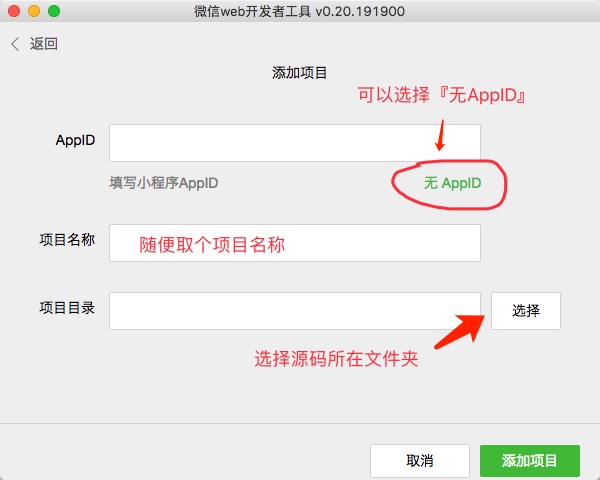
2.新建项目

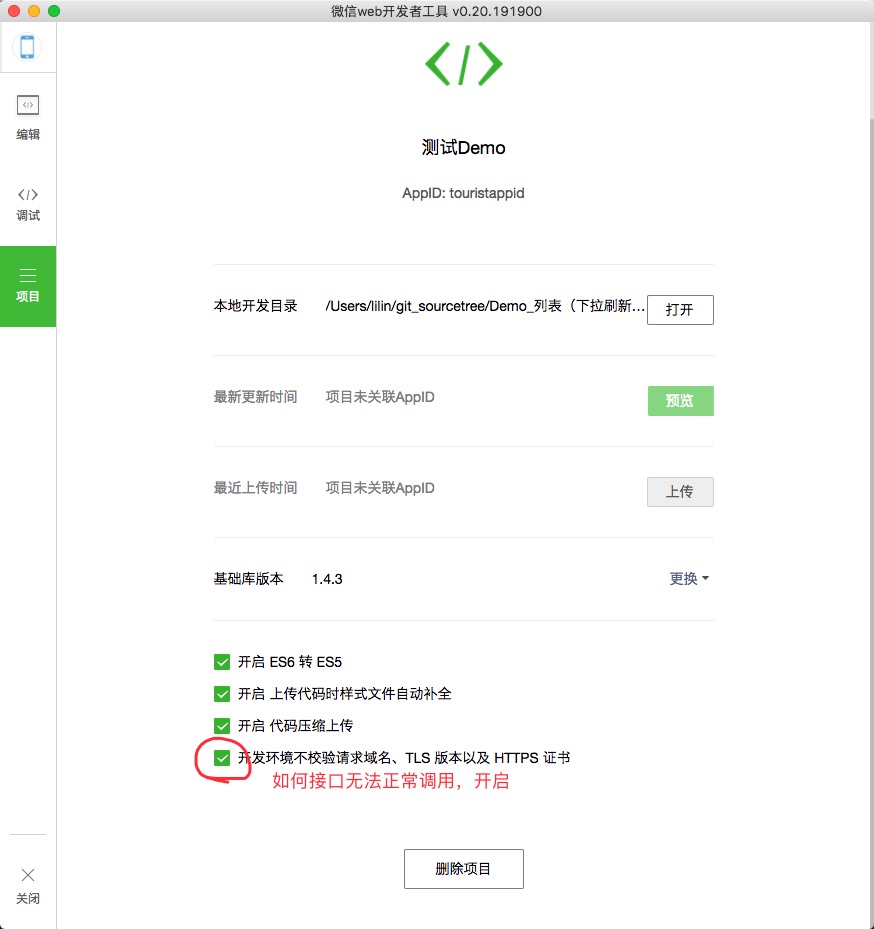
3.开启接口域名免校验

4.运行效果

三、功能说明
1.通过page方式实现下拉刷新,上拉更多列表
onPullDownRefresh 下拉刷新API
// 下拉 刷新列表(滚到顶部)
onPullDownRefresh: function (e) {
if (!refresh) {
var that = this;
refresh = true;
// 显示刷新动画
that.setData({
refreshhidden: false
})
wx.request({
url: 'https://news-at.zhihu.com/api/4/news/latest',
method: 'get',
data: {},
header: { "Content-Type": "application/json" },
success: function (res) {
// 数据加载完成后 延迟隐藏loading
setTimeout(function () {
wx.clearStorageSync(); // 清空数据
// 重置列表为空
that.setData({
datalist: []
})
refresh = false;
var arr = res.data;
var format = util.getFormatDate(arr.date);
arr["dateDay"] = format.dateDay;
var list = that.data.datalist;
that.setData({
datalist: list.concat(arr),
dataListDateCurrent: arr.date,
dataListDateCount: 1,
refreshhidden: false
});
}, 2000);
}
});
} else {
console.log("正在刷新...");
}
},
onReachBottom 滑动到底部API(上拉更多)
// 上拉 加载更多(滚到底部)
onReachBottom: function (e) {
var that = this;
// 加载更多 loading
that.setData({
loadmorehidden: false
})
var currentDate = this.data.dataListDateCurrent; // 请求参数:日期
// 限制加载次数
if (this.data.dataListDateCount >= 3) {
that.setData({ // 加载更多 loading
loadmorehidden: true
});
} else {
// 记录请求日期参数,避免滚动到底部事件,多次触发相同请求
if (currentDate == wx.getStorageSync("currentDate")) {
console.log(currentDate + "已发起请求!");
} else {
wx.request({
url: 'https://news-at.zhihu.com/api/4/news/before/' + currentDate,
method: 'get',
data: {},
header: { "Content-Type": "application/json" },
success: function (res) {
var arr = res.data;
var format = util.getFormatDate(arr.date);
arr["dateDay"] = format.dateDay;
var list = that.data.datalist;
that.setData({
datalist: list.concat(arr),
dataListDateCurrent: arr.date,
dataListDateCount: that.data.dataListDateCount + 1
});
}
});
}
}
},
2.结合weui实现加载动画效果
在wxml界面,结合weui加载更多组件,实现加载动画效果
<!-- 列表 下拉刷新 动画 -->
<view class="hot-box-top" hidden="{{!refreshhidden}}">
<view class="weui-loadmore">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">正在刷新...</view>
</view>
</view>
<!-- 列表 上拉加载更多 动画 -->
<view class="hot-box-more">
<view wx:if="{{!loadmorehidden}}">
<view class="weui-loadmore">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">加载更多...</view>
</view>
</view>
<view wx:else>
<text> 没有更多了 </text>
</view>
</view>
3.结合知乎app接口实现数据的动态加载
通过使用知乎API实现动态数据的加载
API1:获取最新 精选 信息列表
1.接口地址
https://news-at.zhihu.com/api/4/news/latest
2.输入参数(无)
3.返回参数
{
"dateDay" : "08月07日 星期一",
"top_stories" : [
{
"id" : 9560543,
"title" : "对于嘲讽对手的行为,只能说「电子竞技不相信眼泪」",
"image" : "https://pic1.zhimg.com/v2-c7a203de0c6a6d451d44ad1a415cc6b0.jpg",
"type" : 0,
"ga_prefix" : "080717"
},
{
"id" : 9560143,
"title" : "知道苹果公司有钱,但没想到美国政府还欠它 526 亿美元",
"image" : "https://pic2.zhimg.com/v2-0d313023bc8c4b3f2e68ea65aeeebc35.jpg",
"type" : 0,
"ga_prefix" : "080713"
},
{
"id" : 9556786,
"title" : "想要做好尽职调查,必须细致到连企业的厕所也不能放过",
"image" : "https://pic4.zhimg.com/v2-8efe699a0ad605d935fe53a5d2d3d147.jpg",
"type" : 0,
"ga_prefix" : "080711"
},
{
"id" : 9559601,
"title" : "博尔特在北京奥运的表演仿佛就在昨天,现在已是传奇谢幕",
"image" : "https://pic2.zhimg.com/v2-49c4ccda5bc1fb4fc10b2529a563e3dd.jpg",
"type" : 0,
"ga_prefix" : "080707"
},
{
"id" : 9552053,
"title" : "满眼二维码,在移动支付上银行已经输了?其实混战才开始",
"image" : "https://pic1.zhimg.com/v2-04123bb20c6637a15dcd1eac71c4f6e8.jpg",
"type" : 0,
"ga_prefix" : "080709"
}
],
"stories" : [
{
"id" : 9560228,
"title" : "被吓得头皮发麻、脊背发凉……但真的太「爽」了",
"type" : 0,
"images" : [
"https://pic1.zhimg.com/v2-31792fa6be283373ce3b8574940342d8.jpg"
],
"ga_prefix" : "080721"
},
{
"id" : 9559747,
"title" : "「孩子哭别管他,哭累了就睡了」,这种方法真的不行",
"type" : 0,
"images" : [
"https://pic2.zhimg.com/v2-b1f5f7c5384a682fe07dd2a573541bb9.jpg"
],
"ga_prefix" : "080710"
},
{
"id" : 9552053,
"title" : "满眼二维码,在移动支付上银行已经输了?其实混战才开始",
"type" : 0,
"images" : [
"https://pic3.zhimg.com/v2-c191427cc66d14db722d2875484b362a.jpg"
],
"ga_prefix" : "080709"
},
{
"id" : 9559040,
"title" : "好好的一个年轻人,怎么就……中了回锅肉的毒",
"type" : 0,
"images" : [
"https://pic2.zhimg.com/v2-67ec769321d8c64e05c9adde287ed711.jpg"
],
"ga_prefix" : "080708"
},
{
"multipic" : true,
"id" : 9559601,
"title" : "博尔特在北京奥运的表演仿佛就在昨天,现在已是传奇谢幕",
"type" : 0,
"ga_prefix" : "080707",
"images" : [
"https://pic4.zhimg.com/v2-676d2821c51bd66f05a1ffcea167fe1b.jpg"
]
},
{
"id" : 9558150,
"title" : "这里是广告 · 蜀道有栈桥何惧上青天",
"type" : 0,
"images" : [
"https://pic1.zhimg.com/v2-4fd0510d4ef0766c07605e1bd3c6bfc4.jpg"
],
"ga_prefix" : "080706"
}
],
"date" : "20170807"
}
API2:获取历史记录
1.接口地址
https://news-at.zhihu.com/api/4/news/before/20170807
https://news-at.zhihu.com/api/4/news/before/日期
2.输入参数:日期
3.返回参数
{
"date" : "20170806",
"stories" : [
{
"id" : 9548310,
"title" : "小事 · 呃……我赢了?",
"type" : 0,
"images" : [
"https://pic4.zhimg.com/v2-ee8be37e57714d08dfb497e72f0288db.jpg"
],
"ga_prefix" : "080622"
},
{
"id" : 9551898,
"title" : "他的音乐可令时光倒流,五座小金人不足以说明他的成就",
"type" : 0,
"images" : [
"https://pic1.zhimg.com/v2-cdaabf222267bb7162abd089fc45bc24.jpg"
],
"ga_prefix" : "080621"
},
{
"id" : 9549918,
"title" : "玩了这么多年魔兽,我就是对这个设计有意见",
"type" : 0,
"images" : [
"https://pic4.zhimg.com/v2-02d7621c85df476d6c9e99b07c186883.jpg"
],
"ga_prefix" : "080620"
}
]
}
微信小程序之下拉刷新,上拉更多列表实现
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
微信小程序之下拉刷新,上拉更多列表实现的更多相关文章
- 【微信小程序】scroll-view 的上拉加载和下拉刷新
1.在微信小程序中,想到 下拉刷新 和 上拉加载,如果是整个页面都拖动的话,可以在页面配置中,配置 enablePullDownRefresh 和 onReachBottomDistance 然后在 ...
- 微信小程序 无限加载 上拉加载更多
加载更多,其实就是再次向接口发送请求,把返回的数据,追加到渲染页面的数组里的过程,具体实现实例如下: demo.js // pages/project/project.js const app = g ...
- 微信小程序之自定义select下拉选项框组件
知识点:组件,animation,获取当前点击元素的索引与内容 微信小程序中没有select下拉选项框,所以只有自定义.自定义的话,可以选择模板的方式,也可以选择组件的方式来创建. 这次我选择了组件, ...
- JS+CSS实现的下拉刷新/上拉加载插件
闲来无事,写了一个当下比较常见的下拉刷新/上拉加载的jquery插件,代码记录在这里,有兴趣将代码写成插件与npm包可以留言. 体验地址:http://owenliang.github.io/pull ...
- 基于SwiperJs的H5/移动端下拉刷新上拉加载更多的效果
最早时,公司的H5项目中曾用过点击一个"加载更多"的DOM元素来实现分页的功能,后来又用过网上有人写的一个上拉加载更多的插件,那个插件是页面将要滚动到底部时就自动请求数据并插入到页 ...
- 基于SwiperJs的H5/移动端下拉刷新上拉加载更多
最早时,公司的H5项目中曾用过点击一个"加载更多"的DOM元素来实现分页的功能,后来又用过网上有人写的一个上拉加载更多的插件,那个插件是页面将要滚动到底部时就自动请求数据并插入到页 ...
- Android 下拉刷新上拉载入 多种应用场景 超级大放送(上)
转载请标明原文地址:http://blog.csdn.net/yalinfendou/article/details/47707017 关于Android下拉刷新上拉载入,网上的Demo太多太多了,这 ...
- 带你实现开发者头条APP(五)--RecyclerView下拉刷新上拉加载
title: 带你实现开发者头条APP(五)--RecyclerView下拉刷新上拉加载 tags: -RecyclerView,下拉刷新,上拉加载更多 grammar_cjkRuby: true - ...
- ListView实现Item上下拖动交换位置 并且实现下拉刷新 上拉加载更多
ListView实现Item上下拖动交换位置 并且实现下拉刷新 上拉加载更多 package com.example.ListViewDragItem; import android.app.Ac ...
随机推荐
- Minimum Height Trees -- LeetCode
For a undirected graph with tree characteristics, we can choose any node as the root. The result gra ...
- [P4064][JXOI2017]加法(贪心+树状数组+堆)
题目描述 可怜有一个长度为 n 的正整数序列 A,但是她觉得 A 中的数字太小了,这让她很不开心. 于是她选择了 m 个区间 [li, ri] 和两个正整数 a, k.她打算从这 m 个区间里选出恰好 ...
- POJ 1830 开关问题(Gauss 消元)
开关问题 Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 7726 Accepted: 3032 Description ...
- [Contest20171005]Maze
考虑一个$N\times M$的网格,每个网格要么是空的,要么是障碍物.整个网格四周都是墙壁(即第$1$行和第$N$行,第$1$列和第$M$列都是墙壁),墙壁有且仅有两处开口,分别代表起点和终点.起点 ...
- kosaraju算法求强连通分量
什么是强连通分量?在这之前先定义一个强连通性(strong connectivity)的概念:有向图中,如果一个顶点s到t有一条路径,t到s也有一条路径,即s与t互相可达,那么我们说s与t是强连通的. ...
- 通过Ollydbg定位私有协议通信明文
简介:做安全的筒子经常会碰到这样的问题,当向要分析通信协议的时候往往都会有加密通信保护,对于SSL通信我们可以使用SSL劫持,但对于应用层面的加密就显得无能为力了,最好的办法就是调试应用,在应用内部去 ...
- Virtualbox+ubuntu设置共享文件夹
转:http://www.juwends.com/tech/unix_series/virtualbox-ubuntu-sharefolder.html 1. 进入系统,安装增强功能,安装完关闭系统. ...
- jQuery:validate设置样式
jquery.validate.js插件里面的样式设置: ... errorClass: "error",validClass: "valid", ... &l ...
- Postgres间隔大量写IO的解决办法
概述 为了保证数据可靠性,同时还要保证好的读写性能,以及读写的一致性,经过多年的积累,REDO日志,shared buffer等基本成为关系型数据库的标配.postgres也不例外. 为了保证数据的可 ...
- Flex的 Event中属性currentTarget与target的差别
Flex的 Event中属性currentTarget与target的差别 1.差别 (1)currentTarget是事件的处理对象(event processor) (2)target是事件的调用 ...
