关于ie,火狐,谷歌浏览器滚动条的隐藏以及自定义样式
最近做了一个项目,要求各个浏览器统一滚动条的样式,不显示滚动条,但是不影响鼠标的滑动事件。
查了很多资料,ie和谷歌都是可以自定义滚动条样式的,但是ie只能改变颜色,并不能修改宽度,圆角之类的。谷歌就比较随和了,可以自定义样式。
谷歌自定义滚动条样式代码:
/*----- 滚动条 -------*/
::-webkit-scrollbar-track { background-color: rgba(0,0,0,0.2); }
::-webkit-scrollbar { width: 0px;height:8px; background-color: #F5F5F5;border-radius: 5px; }
::-webkit-scrollbar-thumb { /* */background: #0C4EA2;border-radius: 5px; }
::-webkit-scrollbar-corner{ background-color: #F5F5F5;} ie隐藏滚动条样式代码:
html {
/*隐藏滚动条,当IE下溢出,仍然可以滚动*/
-ms-overflow-style:none;
/*火狐下隐藏滚动条*/
overflow:-moz-scrollbars-none;
}
/*Chrome下隐藏滚动条,溢出可以透明滚动*/
html::-webkit-scrollbar{width:0px} 既然,火狐不允许自定义滚动条样式,然后又长的那么丑,那还不如就隐藏了把,对于上面的代码,是隐藏不了火狐的滚动条的,经查资料,
看到一个比较投机的方法(当然也适用于其他浏览器),方法如下:
当我们的内容超出了我们的div,往往会出现滚动条,影响美观。
尤其是当我们在做一些导航菜单的时候。滚动条一出现就破坏了UI效果。 我们不希望出现滚动条,也不希望超出去的内容被放逐,就要保留鼠标滚动的效果。
这里介绍一个简单的方法。 大体思路是在div外面再套一个div。这个div设置overflow:hidden。
而内容div设置 overflow-y: scroll;overflow-x: hidden;
然后再设置外层div的width小于内层div的width。
这个内层div其实是会出现滚动条的,所以不影响鼠标的滚动效果,而且我们看不到滚动条了。
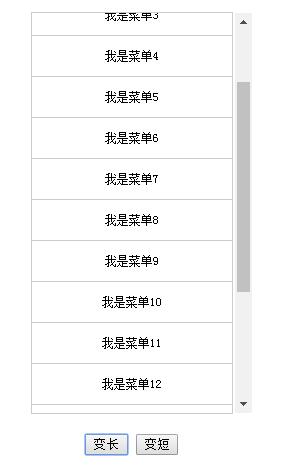
内层div效果:
套上外层div效果后:
代码:
- <div class= "nav_wrap">
- <ul class= "nav_ul">
- <li class="nav_li">我是菜单1</li>
- <li class="nav_li">我是菜单2</li>
- </ul>
- </div>
.nav_wrap{
height: 400px;
width: 200px;
overflow: hidden;
border: 1px solid #ccc;
margin: 20px auto;
}
.nav_ul{
height: 100%;
width: 220px;
overflow-y: auto;
overflow-x: hidden;
}
.nav_li{
border: 1px solid #ccc;
margin: -1px;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 12px;
width: 200px;
}
.btn_wrap{
text-align: center;
}
看到网上资料说,针对火狐浏览器,还可以使用插件来解决。
关于ie,火狐,谷歌浏览器滚动条的隐藏以及自定义样式的更多相关文章
- 关于设置ScrollView的滚动条为隐藏的方法
要实现ScrollView滚动条的隐藏,有两种方法, 一种是在XML的ScrollView布局中加入属性android:scrollbars="none" 另一种则是在代码中获取S ...
- IE10/11 滚动条自动隐藏~
原文: http://www.cnblogs.com/xwgli/p/4463184.html 就是IE10/11滚动条自动隐藏咯~ 原因是bootstrap里面加了一句: @-ms-viewport ...
- -webkit-scrollbar 的使用,滚动条的隐藏
滚动条的隐藏 -webkit-scrollbar 是一个伪类选择器 设置滚动条的样式 例如滚动条的隐藏 元素::-webkit-scrollbar{ width:0; }
- WPF ScrollViewer(滚动条) 自定义样式表制作 再发一套样式 细节优化
艾尼路 出的效果图 本人嵌套 WPF ScrollViewer(滚动条) 自定义样式表制作 图文并茂 WPF ScrollViewer(滚动条) 自定义样式表制作 (改良+美化) 源代码
- plot sin示意图(隐藏刻度,自定义刻度)
plot sin示意图(隐藏刻度,自定义刻度) 隐藏坐标轴刻度 自定义坐标轴刻度 Code #!/usr/bin/env python # -*- coding: utf-8 -*- import n ...
- WPF ScrollViewer(滚动条) 自定义样式表制作 图文并茂
原文:WPF ScrollViewer(滚动条) 自定义样式表制作 图文并茂 先上效果图 正常样式 拖动时样式 好下面 开始吧 ==================================== ...
- WPF ScrollViewer(滚动条) 自定义样式表制作 (改良+美化)
原文:WPF ScrollViewer(滚动条) 自定义样式表制作 (改良+美化) 注释直接写在代码里了 不太理解意思的 可以先去看看我上一篇 WPF ScrollViewer(滚动条) 自定 ...
- IE,火狐,谷歌浏览器下js判断滚动条是否已拉到页面最底部
E/FF/Chrome下document.documentElement和document.body的 scrollHeight/scrollTop/clientHeight 以及判断滚动条是否已拉到 ...
- 小程序隐藏或自定义 scroll-view滚动条
css 隐藏滚动条 ::-webkit-scrollbar { width:; height:; color: transparent; } 自定义滚动条样式 ::-webkit-scrollbar ...
随机推荐
- 【树形dp】Apple Tree
[poj2486]Apple Tree Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 10800 Accepted: 3 ...
- 【可持久化数组】【rope】bzoj3673 bzoj3674 可持久化并查集 by zky
rope教程:http://blog.csdn.net/iamzky/article/details/38348653 Code(bzoj3673): #include<cstdio> # ...
- 将HTML表格的每行每列转为数组,采集表格数据
将HTML表格的每行每列转为数组,采集表格数据 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 //将HTML ...
- Ubuntu中APache+mod_pyhon
安装apache 1.sudo apt-get install Apache2 Apxs(Apache extension tool既apache扩展模块的工具)的安装: 1.sudo apt-get ...
- CentOS 6.9下配置安装KVM
注意:KVM一切安装和运行都是在root用户下完成的,并且只有root才能支持某些软件. 一.准备工作: 1.查看系统版本.内核版本 ##查看系统版本 # cat /etc/redhat-releas ...
- 对js原型简单的理解和图解
对js原型简单的理解和图解 最近在努力的学习js中,今天就抽了个空把自己理解的原型,记下一下在笔记中,以后自己查看,有空在会把原型链记录一下. 1.prototype prototype:是一个函数的 ...
- openwrt web管理luci界面修改
转自:http://blog.csdn.net/user_920/article/details/8504979 以前都没听过openwrt和luci,只接触过简单的php语言.由于工作原因,要修改下 ...
- JCA 了解
JCA (J2EE 连接器架构,Java Connector Architecture)是对 J2EE标准集的重要补充.因为它注重的是将 Java程序连接到非Java程序和软件包中间件的开发.连接器特 ...
- VUE -- 如何快速的写出一个Vue的icon组件?
伴随着Vue的诞生,它似乎就被人寄予厚望,不仅仅是因为其轻量级的MVVM设计方式,而且其实现了组件化开发模式,所以越来越多的人会拿Vue和AngularJS.React Native做比较.具体关于它 ...
- 取url中的参数值
string url = "https://i.cnblogs.com/EditPosts.aspx?opt=1";//key不区分大小string key="opt&q ...