NopCommerce 3.4中商品详情页面单选框、复选框的美化
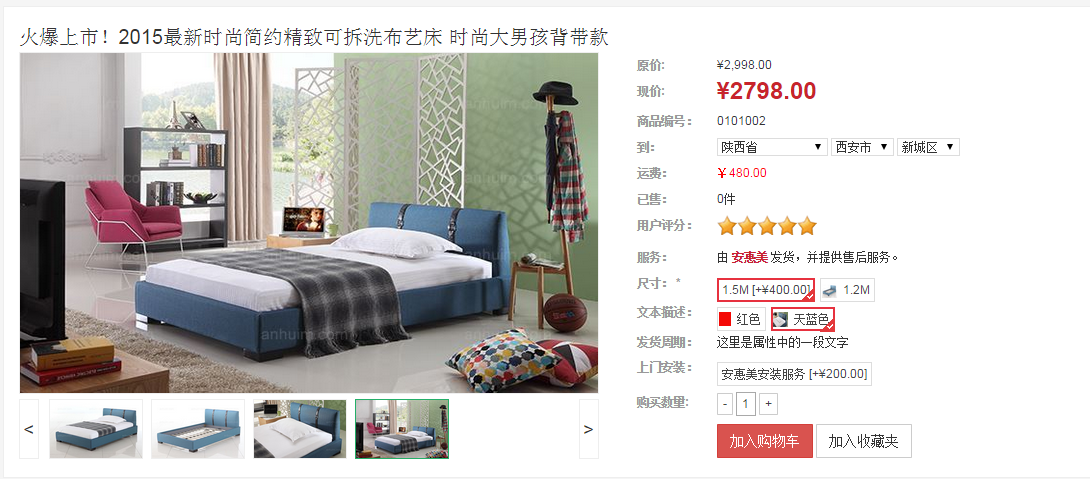
先上图给大家看看效果,点这里打开网站(后期可能会找不到这个商品,现在再测试阶段)
现在你能看到的这个页面中,尺寸、文本描述是单选框(属性是我乱写的名字),上门安装是复选框。效果就看到这里,请君跳过图片,开始看实现过程:

NopCommerce的属性View全部在Product下面_ProductAttributes.cshtml生成的,所以,整个的操作都是在_ProductAttributes.cshtml这个文件中。
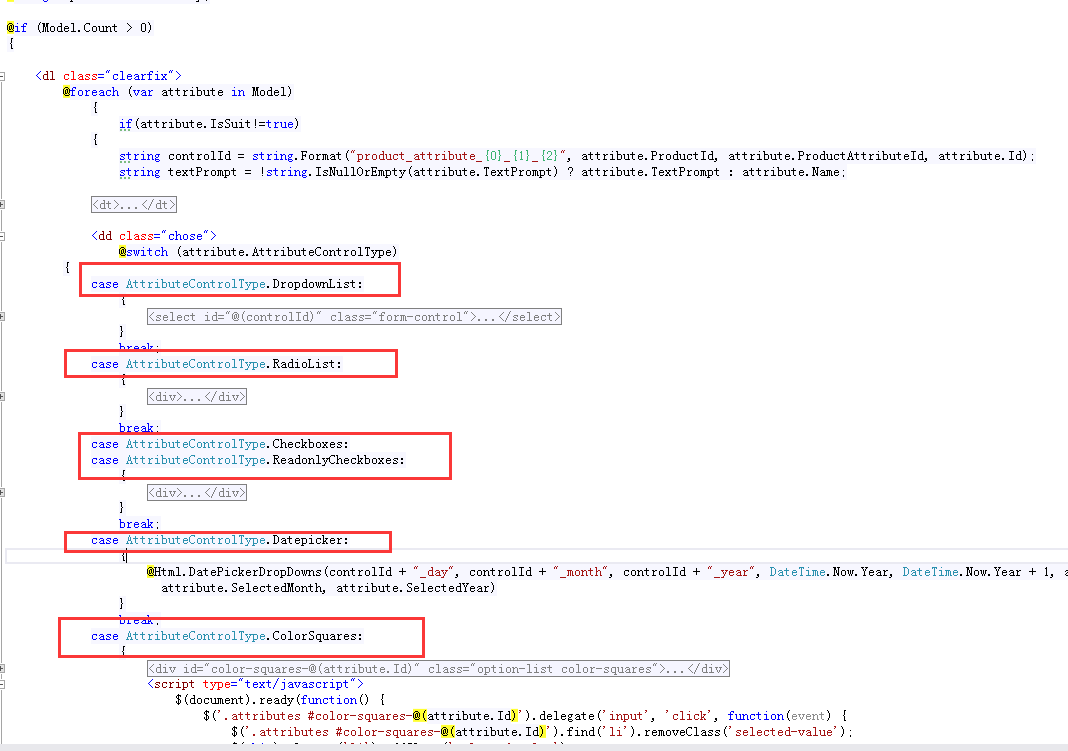
打开这个文件,首先里面会有它生成各种控件用的一大段forearch,如图

他这个里面一个Case就是一种控件,我重写的是单选和复选,所以改他的RadioList和CheckBox就好了,先来看单选的代码,说明在注释中
case AttributeControlType.RadioList:
{
<div style="min-height: 25px;">
@*单选框他会有很多个选项,foreach,高手忽略这句*@
@foreach (var pvaValue in attribute.Values)
{
<div class="item @(pvaValue.IsPreSelected?Html.Raw("selected"):Html.Raw(""))">
@*把他的单选按钮给通过Display:none隐藏起来*@
<input id="@(controlId)_@(pvaValue.Id)" type="radio" name="@(controlId)" value="@pvaValue.Id" checked="@pvaValue.IsPreSelected" style="display: none" />
@*下面是给用户显示的被美容过的单选按钮,我没法往出来贴CSS,想办法完了给大家一个下载地址吧*@
<a title="@pvaValue.Name @(!String.IsNullOrEmpty(pvaValue.PriceAdjustment) ? " [" + pvaValue.PriceAdjustment + "]" : null)" href="#" class="radio_a">
@if (!string.IsNullOrEmpty(pvaValue.PictureUrl))
{
@*下面是商品属性所关联的图片*@
<img src="@pvaValue.PictureUrl" style="width: 15px;height: 15px;" />
}
<i>@pvaValue.Name @(!String.IsNullOrEmpty(pvaValue.PriceAdjustment) ? " [" + pvaValue.PriceAdjustment + "]" : null)</i>
</a><b></b>
</div>
}
</div>
}
break;
单选按钮
既然把单选按钮给隐藏了,那怎么再让用户去选中他呢?答案是,通过JS,当用户点击外面的那个漂亮版单选框的时候,去找到那个单选控件,然后给他选中(注意,单选框没有再点击一次反选这么一说)
JS代码如下,注释在里面了
$(".chose .item .radio_a").click(function() {
var thisToaggle = $(this).is('.radio_a') ? $(this) : $(this).prev();//找到<a>元素
var checkBox = thisToaggle.prev();//找到他对应的单选按钮
checkBox.attr('checked','checked');//给他选中,这块如果不手动给他选中,在计算价格的时候会有Bug
checkBox.trigger('click');//执行这个单选按钮的单击事件,目的是为了让他改变价格
var name = checkBox.attr("name");
$("[name=" + name + "]").next("a").parent(".chose .item").removeClass("selected");//其他的单选按钮移除选中效果
thisToaggle.parent('.chose .item').addClass('selected');//当前单选按钮添加选中效果
return false;
});
单选的JS
单选的就这样子就搞定了,如果遇到问题,在下面跟回复。
---------------------------------------------------------分割线,复选框开始-------------------------------------------------------------------------------
生成复选框的代码(跟单选框一个道理,没写注释,有问题的下面回复)
$(".chose .item .radio_a").click(function() {
var thisToaggle = $(this).is('.radio_a') ? $(this) : $(this).prev();//找到<a>元素
var checkBox = thisToaggle.prev();//找到他对应的单选按钮
checkBox.attr('checked','checked');//给他选中,这块如果不手动给他选中,在计算价格的时候会有Bug
checkBox.trigger('click');//执行这个单选按钮的单击事件,目的是为了让他改变价格
var name = checkBox.attr("name");
$("[name=" + name + "]").next("a").parent(".chose .item").removeClass("selected");//其他的单选按钮移除选中效果
thisToaggle.parent('.chose .item').addClass('selected');//当前单选按钮添加选中效果
return false;
});
复选框
复选框跟单选框有点不一样,因为单选框没有再点击一次反选这么一说,但是复选框点第一次,是选中,第二次,就是不选中了,所以,再单选应对那个JS的bug的时候,就会有问题,认真看了单选JS的会知道,先给他把选中属性"checkBox.attr('checked','checked');"给改了,然后再去执行Click事件,如果用作复选框,就相当于复选框你先给他选中,然后再执行一个Click事件,就又成不选中了,但是如果不去手动执行"checkBox.attr('checked','checked');”价格计算又会有bug(你可以注释掉单选的那句看看那个Bug,东西太多,说起来会很费劲的)
逼得我没办法,把nop原来是click去执行价格的重新计算改成了onmoursedown,效果应该是一样的,我反正没遇到过bug,怎么改见下面的代码:
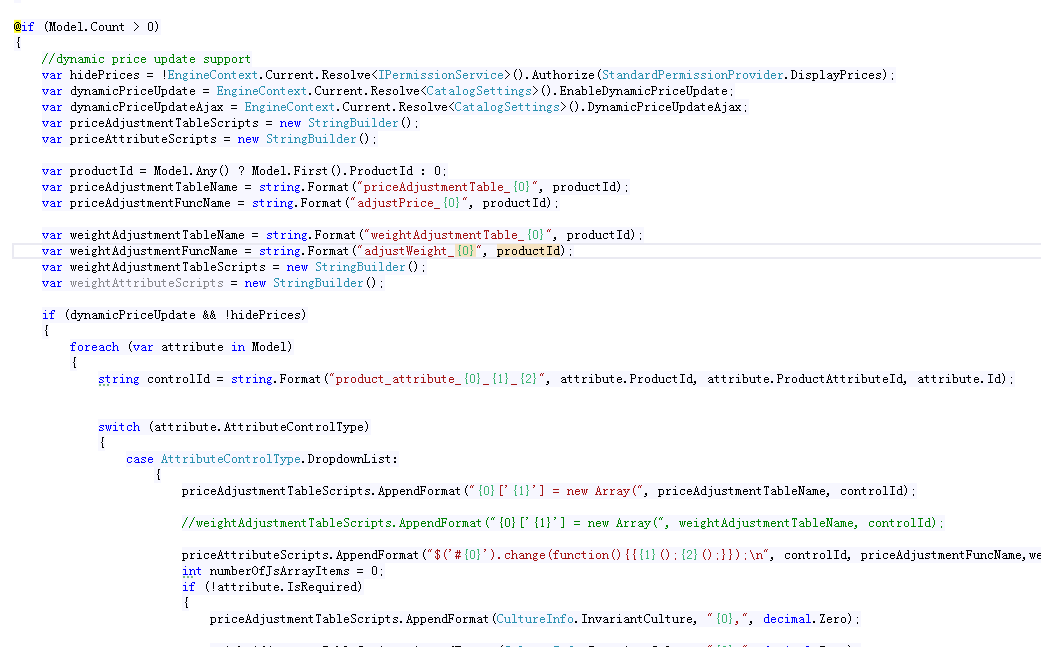
1.在生成界面代码的下面,又Nop生成js的一大堆代码,这里也是switch case(这个是Nop去改变价格的),看图:

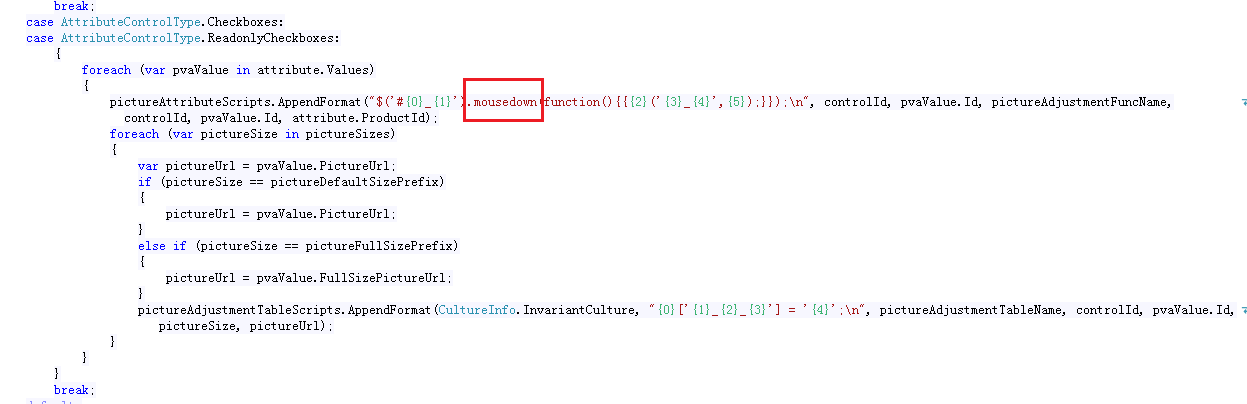
找到复选框的,把Click,改成MouseDown,如图:

再下面他还有一组Switch Case(这个是Nop去改变左边商品图片的),把那个里面的click,也改成mousedown,如图

好了,生成的东西就改完了,最后我放JS出来:
$(".chose .item .radio_b").click(function() {
var thisToaggle = $(this).is('.radio_b') ? $(this) : $(this).prev();
var checkBox = thisToaggle.prev();
checkBox.prop('checked',!checkBox.prop('checked'));//如果没选中,给他选中,如果选中了,给他改成没选中
checkBox.trigger('mousedown');//执行mousedown事件
var name = checkBox.attr("name");
$("[name=" + name + "]").next("a").parent(".chose .item").toggleClass("selected");
return false;
});
复选框JS
大功告成!没啥需要修改的了....
我那个单选框美化的CSS没法给大家,给大家另外我百度找的一组,看起来也不错。点此下载
最后把Nop生成的JS放出来,感兴趣的看看他的实现思路
<script type="text/javascript">
//Price adjustment table
var priceAdjustmentTable_65 = new Array();
var weightAdjustmentTable_65 = new Array();
//Price adjustment table initialize
priceAdjustmentTable_65['product_attribute_65_13_45_73'] = 400;
priceAdjustmentTable_65['product_attribute_65_13_45_74'] = 0;
priceAdjustmentTable_65['product_attribute_65_18_51_83'] = 0;
priceAdjustmentTable_65['product_attribute_65_18_51_84'] = 0;
priceAdjustmentTable_65['product_attribute_65_13_61_94'] = 200;
priceAdjustmentTable_65['product_attribute_65_9_44_85'] = 2799;
priceAdjustmentTable_65['product_attribute_65_9_44_86'] = 2398; ;
//Price adjustment function
function adjustPrice_65() { var sum = 0;
for (var i in priceAdjustmentTable_65) {
var ctrl = $('#' + i);
if ((ctrl.is(':radio') && ctrl.is(':checked')) || (ctrl.is(':checkbox') && ctrl.is(':checked'))) {
sum += priceAdjustmentTable_65[i];
} else if (ctrl.is('select')) {
var idx = $('#' + i + " option").index($('#' + i + " option:selected"));
if (idx != -1) {
sum += priceAdjustmentTable_65[i][idx];
}
}
}
var res = (priceValForDynUpd_65 + sum).toFixed(2);
$(".price-val-for-dyn-upd-65").text(res); }
function adjustWeight_65() { $('#ShippingPrice').text("正在计算...");
$.ajax({
cache: false,
url: '/Product/ShippingPrice_AttributeChange?productId=65',
data: $('#product-details-form').serialize(),
type: 'post',
success: function(data) {
$('#ShippingPrice').text(data.Message);
}
}); } //Price attributes handlers
$(document).ready(function() {
adjustPrice_65();
adjustWeight_65();
$('#product_attribute_65_13_45_73').click(function(){adjustPrice_65();adjustWeight_65();});
$('#product_attribute_65_13_45_74').click(function(){adjustPrice_65();adjustWeight_65();});
$('#product_attribute_65_18_51_83').click(function(){adjustPrice_65();adjustWeight_65();});
$('#product_attribute_65_18_51_84').click(function(){adjustPrice_65();adjustWeight_65();});
$('#product_attribute_65_13_61_94').mousedown(function(){adjustPrice_65();adjustWeight_65();});
$('#product_attribute_65_9_44_85').mousedown(function(){adjustPrice_65();adjustWeight_65();});
$('#product_attribute_65_9_44_86').mousedown(function(){adjustPrice_65();adjustWeight_65();}); });
</script> <script type="text/javascript"> //Picture adjustment table
var productAttributeValueAdjustmentTable_65 = new Array();
//Picture adjustment table initialize
productAttributeValueAdjustmentTable_65['product_attribute_65_13_45_73_defaultsize'] = '';
productAttributeValueAdjustmentTable_65['product_attribute_65_13_45_73_fullsize'] = '';
productAttributeValueAdjustmentTable_65['product_attribute_65_13_45_74_defaultsize'] = 'http://anhuim.com/content/images/thumbs/0000441_2015-_600.jpeg';
productAttributeValueAdjustmentTable_65['product_attribute_65_13_45_74_fullsize'] = 'http://anhuim.com/content/images/thumbs/0000441_2015-.jpeg';
productAttributeValueAdjustmentTable_65['product_attribute_65_18_51_83_defaultsize'] = '';
productAttributeValueAdjustmentTable_65['product_attribute_65_18_51_83_fullsize'] = '';
productAttributeValueAdjustmentTable_65['product_attribute_65_18_51_84_defaultsize'] = 'http://anhuim.com/content/images/thumbs/0000442_2015-_600.jpeg';
productAttributeValueAdjustmentTable_65['product_attribute_65_18_51_84_fullsize'] = 'http://anhuim.com/content/images/thumbs/0000442_2015-.jpeg';
productAttributeValueAdjustmentTable_65['product_attribute_65_13_61_94_defaultsize'] = '';
productAttributeValueAdjustmentTable_65['product_attribute_65_13_61_94_fullsize'] = '';
productAttributeValueAdjustmentTable_65['product_attribute_65_9_44_85_defaultsize'] = 'http://anhuim.com/content/images/thumbs/0000473_2014-_600.jpeg';
productAttributeValueAdjustmentTable_65['product_attribute_65_9_44_85_fullsize'] = 'http://anhuim.com/content/images/thumbs/0000473_2014-.jpeg';
productAttributeValueAdjustmentTable_65['product_attribute_65_9_44_86_defaultsize'] = 'http://anhuim.com/content/images/thumbs/0000464_2014-_600.jpeg';
productAttributeValueAdjustmentTable_65['product_attribute_65_9_44_86_fullsize'] = 'http://anhuim.com/content/images/thumbs/0000464_2014-.jpeg'; //Picture adjustment function
function adjustProductAttributeValuePicture_65(controlId, productId) {
var ctrl = $('#' + controlId);
var pictureDefaultSizeUrl = '';
var pictureFullSizeUrl = '';
if((ctrl.is(':radio') && ctrl.is(':checked')) || (ctrl.is(':checkbox') && ctrl.is(':checked'))) {
pictureDefaultSizeUrl = productAttributeValueAdjustmentTable_65[controlId + '_defaultsize'];
pictureFullSizeUrl = productAttributeValueAdjustmentTable_65[controlId + '_fullsize']; } else if(ctrl.is('select')) {
var idx = $('#' + controlId + " option").index($('#' + controlId + "option:selected"));
if(idx != -1) {
pictureDefaultSizeUrl = productAttributeValueAdjustmentTable_65[controlId + '_defaultsize'][idx];
pictureFullSizeUrl = productAttributeValueAdjustmentTable_65[controlId + '_fullsize'][idx];
}
}
if (typeof pictureDefaultSizeUrl == 'string' && pictureDefaultSizeUrl != '') {
//$('#main-product-img-' + productId).attr("src", pictureDefaultSizeUrl);
var defaultSizePic = $(".pro-detail .left .imgList img[src='"+pictureDefaultSizeUrl+"']");
defaultSizePic.trigger('click');
}
//if (typeof pictureFullSizeUrl == 'string' && pictureFullSizeUrl != '') {
// $('#main-product-img-lightbox-anchor-' + productId).attr("href", pictureFullSizeUrl);
//} }
// Picture attributes handlers
$(document).ready(function() {
$('#product_attribute_65_13_45_73').click(function(){adjustProductAttributeValuePicture_65('product_attribute_65_13_45_73',65);});
$('#product_attribute_65_13_45_74').click(function(){adjustProductAttributeValuePicture_65('product_attribute_65_13_45_74',65);});
$('#product_attribute_65_18_51_83').click(function(){adjustProductAttributeValuePicture_65('product_attribute_65_18_51_83',65);});
$('#product_attribute_65_18_51_84').click(function(){adjustProductAttributeValuePicture_65('product_attribute_65_18_51_84',65);});
$('#product_attribute_65_13_61_94').mousedown(function(){adjustProductAttributeValuePicture_65('product_attribute_65_13_61_94',65);});
$('#product_attribute_65_9_44_85').mousedown(function(){adjustProductAttributeValuePicture_65('product_attribute_65_9_44_85',65);});
$('#product_attribute_65_9_44_86').mousedown(function(){adjustProductAttributeValuePicture_65('product_attribute_65_9_44_86',65);}); });
</script>
<script type="text/javascript">
$(".chose .item .radio_a").click(function() {
var thisToaggle = $(this).is('.radio_a') ? $(this) : $(this).prev();
var checkBox = thisToaggle.prev();
checkBox.attr('checked','checked');
checkBox.trigger('click');
//alert(checkBox.val());
var name = checkBox.attr("name");
$("[name=" + name + "]").next("a").parent(".chose .item").removeClass("selected");
// thisToaggle.sibling(".chose .item").removeClass('selected');
thisToaggle.parent('.chose .item').addClass('selected');
return false;
});
$(".chose .item .radio_b").click(function() {
var thisToaggle = $(this).is('.radio_b') ? $(this) : $(this).prev();
var checkBox = thisToaggle.prev();
checkBox.prop('checked',!checkBox.prop('checked'));
checkBox.trigger('mousedown');
var name = checkBox.attr("name");
$("[name=" + name + "]").next("a").parent(".chose .item").toggleClass("selected");
return false;
});
</script>
Nop生成出来的JS
祝大家生活愉快~
NopCommerce 3.4中商品详情页面单选框、复选框的美化的更多相关文章
- Python3+Selenium3+webdriver学习笔记8(单选、复选框、弹窗处理)
#!/usr/bin/env python# -*- coding:utf-8 -*-'''Selenium3+webdriver学习笔记8(单选.复选框.弹窗处理)''' from selenium ...
- 关于通过jq /js 实现验证单选框 复选框是否都有被选中
今天项目中遇到一个问题 就是要实现,单选框,复选框 同时都被选中才能进行下一步的问题,开始用js原生来写 怎么写都觉得不合适,通过for循环得出 复选框被选中的,在通过for循环得出单选框被选中的,问 ...
- php一些单选、复选框的默认选择方法(示例)
转载 http://www.php.cn/php-weizijiaocheng-360029.html 一. radio和checkbox及php select默认选择的实现代码 1.radio单选框 ...
- iCheck获取单选和复选框的值和文本
//获取单选和复选框的值//parameters.type:"radio","checkbox"//parameters.name:input-name//pa ...
- 在Servlet端获取html页面选中的checkbox值,request获取页面checkbox(复选框)值
html端代码: 选项框: <input type="checkbox" name="crowd" value="选项一">选项 ...
- 单选框 复选框 隐藏之后,绑定的change事件在ie中失效的问题
有时候需要对单选框和复选框进行美化,就需要在<input type="radio">和<input type="checkbox">元素 ...
- android 中单选和复选框监听操作
单选按钮RadioGroup.复选框CheckBox都有OnCheckedChangeListener事件,我们一起了解一下. package com.genwoxue.oncheckedchange ...
- selenium+Python(定位 单选、复选框,多层定位)
1.定位一组元素webdriver 可以很方便的使用 findElement 方法来定位某个特定的对象,不过有时候我们却需要定位一组对象,这时候就需要使用 findElements 方法.定位一组对象 ...
- jquery单选框 复选框表格高亮 选中
单选框: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/T ...
随机推荐
- Nginx 504错误总结
Nginx 504错误(Gateway time-out 网关超时)的含义是所请求的网关没有请求到,简单来说就是没有请求到可以执行的PHP-CGI. 一般看来, 这种情况可能是由于nginx默认的f ...
- 基于easyUI实现权限管理系统(二)——菜单导航
此文章是基于 EasyUI+Knockout实现经典表单的查看.编辑 一. 相关文件介绍 1. menu.jsp:菜单导航主界面 <!DOCTYPE html PUBLIC "-//W ...
- FWORK-数据存储篇 -- 范式与反模式 (学习和理解)
理解 1.第二范式的侧重点是非主键列是否完全依赖于主键,还是依赖于主键的一部分.第三范式的侧重点是非主键列是直接依赖于主键,还是直接依赖于非主键列. 2. 反模式 范式可以避免数据冗余,减少数据库的 ...
- openMP编程(上篇)之并行程序设计
openMP简介 openMP是一个编译器指令和库函数的集合,主要是为共享式存储计算机上的并行程序设计使用的. 当计算机升级到多核时,程序中创建的线程数量需要随CPU核数变化,如在CPU核数超过线程数 ...
- 用一个小例子来谈谈javascript的运行机制
先上例子! <script type="text/javascript"> console.log('博'); setTimeout(function(){ conso ...
- javaScript 面向对象开发实例
javaScript 面向对象开发实例 这个是结合require的模块化开发,首先创建构造函数: //test.js 1 function Test(lists) { var config={ nam ...
- Python基础-继承与派生
一.继承 继承是一种创建新的类的方式,在python中,新建的类可以继承自一个或者多个父类,原始类称为基类或超类,新建的类称为派生类或子类. python中类的继承分为:单继承和多继承 class P ...
- linux php多版本
ecshop还非php5.2 解压 gzip -cd php-5.2.14-fpm-0.5.14.diff.gz | patch -d php-5.2.14 -p1 打上php-fpm补丁再安装php ...
- python的继承多态以及异常处理
1.单继承 # 动物类 class Animal(object): def __init__(self, name): self. __name = name def run(self): print ...
- Hadoop学习---Hadoop的HBase的学习
Hbase Hbase的特点: Hbase是bigtable的开源的仿制版本 建立在HDFS之上 可靠性,靠性能 大:一个表可以有上亿行,上百万列 面向列:面向列(族)的存储和权限控制,列(族)独立检 ...
