react使用echarts地图实现中国地图大区展示
日常项目中经常会用到百度地图或者echarts图标展示,今天给大家展示的是如何在react开发项目中使用百度echars的地图展示,把中国地图分为东北大区、华东大区、华南大区、华西大区、华中大区以及华北大区并用颜色标识方便识别。
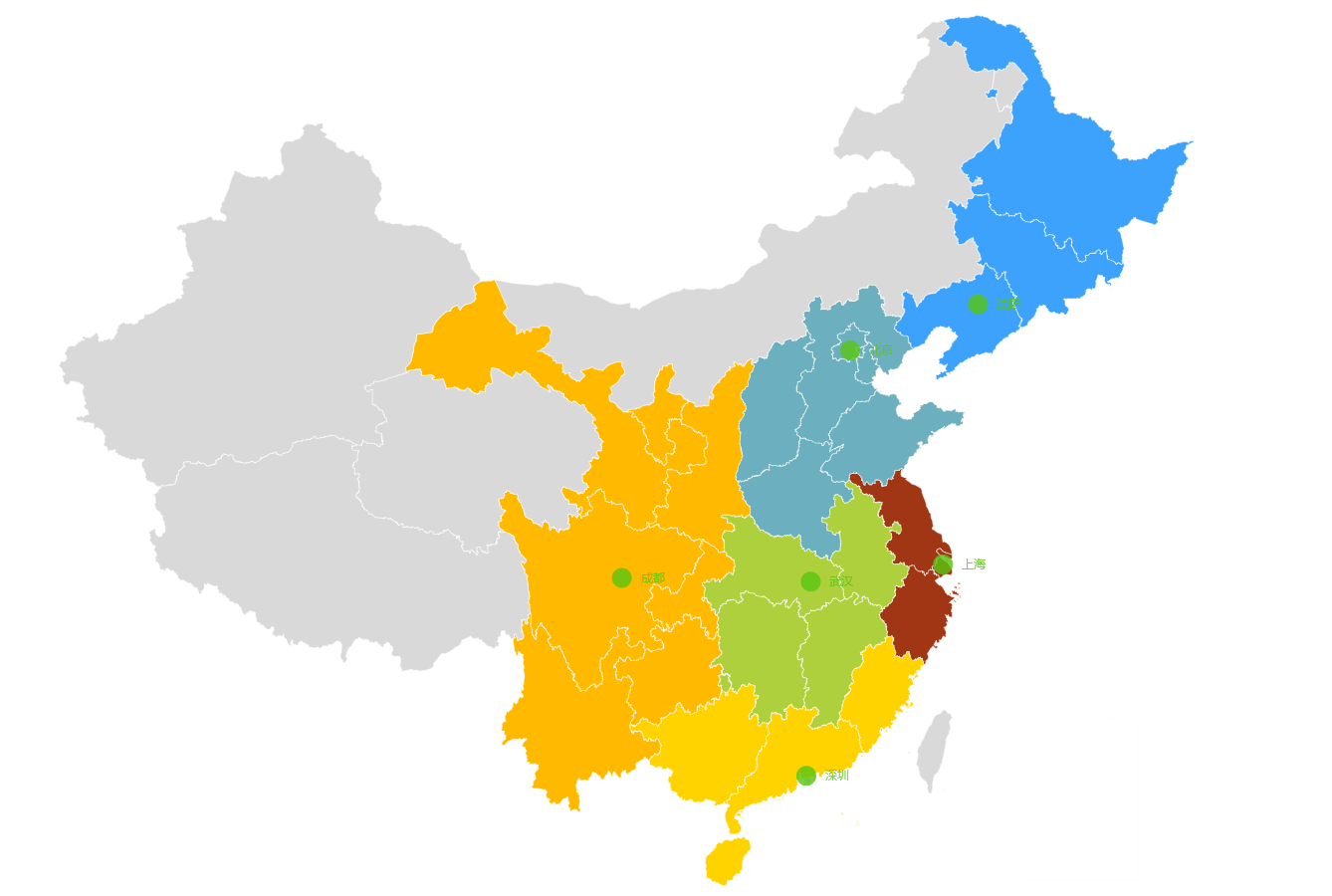
最终展示效果如下:

我是直接用的react官方提供的create-react-app快速构建开发环境,之后就是cnpm install --save echarts 安装echarts依赖了。
在项目中引入echarts以及中国地图数据,并引入模拟的大区地图数据。
- import echarts from 'echarts';
- import 'echarts/map/js/china';
- import geoJson from 'echarts/map/json/china.json';
- import {geoCoordMap,provienceData} from "./geo";
- componentDidMount() {
- this.initalECharts();
- }
- initalECharts() {
- const data = [
- {name: '上海', area: '华东大区', type: 'areaCenterCity'},
- {name: '深圳', area: '华南大区', type: 'areaCenterCity'},
- {name: '成都', area: '华西大区', type: 'areaCenterCity'},
- {name: '北京', area: '华北大区', type: 'areaCenterCity'},
- {name: '武汉', area: '华中大区', type: 'areaCenterCity'},
- {name: '沈阳', area: '东北大区', type: 'areaCenterCity'},
- ];
- echarts.registerMap('zhongguo', geoJson);
- for(let item of provienceData){
- if(item.area === '东北大区'){
- item.itemStyle = {
- normal: {
- areaColor: "#3CA2FC",
- },
- emphasis: {
- areaColor: "#3CA2FC",
- }
- }
- }else if(item.area === '华北大区'){
- item.itemStyle = {
- normal: {
- areaColor: "#6CAFBE",
- },
- emphasis: {
- areaColor: "#6CAFBE",
- }
- }
- }else if(item.area === '华中大区'){
- item.itemStyle = {
- normal: {
- areaColor: "#ADD03C",
- },
- emphasis: {
- areaColor: "#ADD03C",
- }
- }
- }else if(item.area === '华东大区'){
- item.itemStyle = {
- normal: {
- areaColor: "#A13614",
- },
- emphasis: {
- areaColor: "#A13614",
- }
- }
- }else if(item.area === '华西大区'){
- item.itemStyle = {
- normal: {
- areaColor: "#FFBA00",
- },
- emphasis: {
- areaColor: "#FFBA00",
- }
- }
- }else if(item.area === '华南大区'){
- item.itemStyle = {
- normal: {
- areaColor: "#FFD300",
- },
- emphasis: {
- areaColor: "#FFD300",
- }
- }
- }else if(item.area === '南海诸岛'){
- item.itemStyle = {
- normal: {
- borderColor: '#fff',//区域边框颜色
- areaColor:"#fff",//区域颜色
- },
- emphasis: {
- show: false,
- // borderColor: '#fff',
- // areaColor:"#fff",
- }
- }
- }else{
- item.itemStyle = {
- normal: {
- areaColor: "#D9D9D9",
- },
- emphasis: {
- areaColor: "#D9D9D9",
- }
- }
- }
- }
- const myChart = echarts.init(document.getElementById('mainMap'));
- myChart.setOption({
- tooltip: {
- show: false, //不显示提示标签
- formatter: '{b}', //提示标签格式
- backgroundColor:"#ff7f50",//提示标签背景颜色
- textStyle:{color:"#fff"} //提示标签字体颜色
- },
- grid: {
- left: '10%',
- right: '10%',
- top: '10%',
- bottom: '10%',
- containLabel: true
- },
- geo: {
- map: 'china',
- roam: false,
- zoom: 1.2,
- tooltip: {
- show: false, //不显示提示标签
- },
- label: {
- normal: {
- show: false,//显示省份标签
- textStyle:{color:"#c71585"}//省份标签字体颜色
- },
- emphasis: {//对应的鼠标悬浮效果
- show: false,
- textStyle:{color:"#800080"}
- }
- },
- itemStyle: {
- normal: {
- borderWidth: .5,//区域边框宽度
- borderColor: '#fff',//区域边框颜色
- areaColor:"#ffefd5",//区域颜色
- label:{show:false}
- },
- emphasis: {
- show: false,
- borderWidth: .5,
- borderColor: '#4b0082',
- areaColor: "#ffdead",
- }
- },
- },
- series: [
- {
- type: 'scatter',
- coordinateSystem: 'geo',
- data: this.convertData(data),
- symbolSize: 20,
- symbolRotate: 35,
- label: {
- normal: {
- formatter: '{b}',
- position: 'right',
- show: true
- },
- emphasis: {
- show: false
- }
- },
- tooltip: {
- show: false, //不显示提示标签
- formatter: '{c}', //提示标签格式
- backgroundColor: "#fff",//提示标签背景颜色
- borderColor: '#ccc',
- borderWidth: .5,
- textStyle:{color:"#000"} //提示标签字体颜色
- },
- itemStyle: {
- normal: {
- color: '#57c610'
- }
- }
- },
- {
- type: 'map',
- mapType: 'china',
- roam: false,
- zoom: 1.2,
- tooltip: {
- show: false, //不显示提示标签
- },
- label: {
- normal: {
- show: false //显示省份标签
- },
- emphasis: {
- show: false,
- }
- },
- itemStyle: {
- normal: {
- borderWidth: .5, //区域边框宽度
- borderColor: '#fff', //区域边框颜色
- label:{show:false}
- },
- emphasis: {
- show: false,
- }
- },
- // geoIndex: 0,
- // tooltip: {show: false},
- data: provienceData
- }
- ],
- })
- }
- convertData(data) {
- var res = [];
- for (var i = 0; i < data.length; i++) {
- var geoCoord = geoCoordMap[data[i].name];
- if (geoCoord) {
- res.push({
- name: data[i].name,
- value: geoCoord.concat(data[i].area),
- area: data[i].area,
- type: data[i].type,
- });
- }
- }
- console.log(res);
- return res;
- }
代码我放在了码云里面:
react使用echarts地图实现中国地图大区展示的更多相关文章
- 16、vue引入echarts,划中国地图
vue引入echarts npm install echarts --save main.js引入 import echarts from 'echarts' Vue.prototype.$echar ...
- 使用echarts简单制作中国地图,echarts中国地图
网站需要一张中国地图,并且鼠标经过某个省份,该省份的省份名字显示,而且该省份的地区会变色显示. 第一种方法: 将每个省份的图片定位(先隐藏),拼合成一张中国地图,然后再定位省份名称,鼠标经过省份名字, ...
- 用echarts.js制作中国地图,点击对应的省市链接到指定页面
这里使用的是ECharts 2,因为用EChart 3制作的地图上的省市文字标识会有重叠,推测是引入的地图文件china.js,绘制文字的坐标方面的问题,所以,这里还是使用老版本. ECharts 2 ...
- echarts.js制作中国地图
一.准备 1. 打开sublime,新建一个echarts文件夹,新建echarts.html文件 2. 在echarts.html文件中,为ECharts准备一个Dom(id是china-map ...
- 一个让echarts中国地图包含省市轮廓的技巧
背景知识及应用简介 本文主要介绍一个使用ECharts地图组件的取巧方法,该技巧源于实际需求中遇到的问题,一般没有该需求的话这个技巧也是用不到的.有前端基础和以及对ECharts有了解的人基本可以读懂 ...
- echarts 某省下钻某市地图
因为最近工作需要,接触到了highcharts 与echarts ,对比了一下,目前公司系统用的是highcharts的图表插件,就不想再去用echarts的图标插件了,奈何highcharts地图对 ...
- D3.js中国地图下钻
使用d3.js实现中国地图及中国地图下钻到省市区 在可视化开发中,地图是很重要的一个环节,很多时候需要展现的不仅是国家地图,还需要能从国家进入到省市,看到区这样的下钻过程,今天我们就来实现这个效果. ...
- echarts.制作中国地图,点击对应的省市链接到该省份的详细介绍
今天花了一天的时间,用echart弄了一个效果,是从中国地图点进去身份并把改省份的数据渲染出来的效果,刚开始完全没有头绪,只能硬着头皮去看百度echart的api,和博客,看了半天,好家伙,终于给我找 ...
- Echarts 中国地图(包括china.js文件)
用Echarts写中国地图需要导入china.js(现在官方不提供下载,个人找的在最下面有),根据需要的效果如下.位置可以自己在option里面修改 <!DOCTYPE html> < ...
随机推荐
- clean code 第一章笔记
我们都曾有过这样的经历:自己写的烂程序竟然可以运行,然后就认为能运行的烂代码总比什么都没有强.还会有这样的想法:总有一天我会修改它.但是,LeBlanc(勒布朗)法则表示:稍后等于永不(Later e ...
- Android xmlns 的作用及其自定义
转自:http://blog.csdn.net/chuchu521/article/details/8052855 xmlns:Android="http://schemas.android ...
- iis添加共享目录为虚拟目录
注意物理路径处不能直接选择映射成的本地盘符!!!
- CSS3,transform3D立体可拖拽正方体实现原理
---恢复内容开始--- 今天咱们来说一下,CSS中的3D效果 .如果你把transform真的掌握的和纯熟的话,就可以直接通过CSS做出很多很炫酷的效果,甚至.轮播图和选项卡都可以通过CSS来做,咱 ...
- 文字编辑器FCKeditor 简介以及基本配置和使用方法
什么是FCKeditor FCKeditor是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器.它志于轻量化,不需要太复杂的安装步骤即可使用.它可和PHP.JavaScript.ASP.ASP ...
- KMP算法的一个简单实现
今天学习KMP算法,参考网上内容,实现算法,摘录网页内容并记录自己的实现如下: 原文出处: http://www.ruanyifeng.com/blog/2013/05/Knuth%E2%80%93M ...
- Python爬虫教程-26-Selenium + PhantomJS
Python爬虫教程-26-Selenium + PhantomJS 动态前端页面 : JavaScript: JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持 ...
- silverlight generic.xaml 包含中文 编译错误的问题
发现我在一个dll工程里面新建一个xaml文件起名成generic.xaml 如果这个xaml里面存在中文则会编译错误,发现这样建立的xaml使用的是gb2312编码 果断文件-另存为-编码另存为 u ...
- Spring boot配置注意事项
SpringBoot项目的Bean装配默认规则是根据Application类所在的包位置从上往下扫描! “Application类”是指SpringBoot项目入口类.这个类的位置很关键: 如果App ...
- JS获取屏幕分辨率以及当前对象大小等
<script type="text/javascript"> function getInfo(){ var s = ""; s += " ...
