Node.js小白开路(一)-- events篇
时间或许可以说是以JS来理解世界的基础,针对于某一个情况对象会做出何种反应,反应之后会做出何种处理,以及这一事件衍生出来了哪一些变化。
大多数 Node.js 核心 API 都采用惯用的异步事件驱动架构,其中某些类型的对象(触发器)会周期性地触发命名事件来调用函数对象(监听器)。
events模块内容在引入的时候我们获取的将会是一个EventEmiter对象。EventEmiter对象内容是可以绑定事件内容,或是触发事件以达到相应的逻辑内容。下面先看一段代码:
const ev = require('events');
class check extends ev {}
var checkT = new check();
checkT.on('change', function(){
console.dir(this);
})
checkT.emit('change');
console.log('');
checkT.on('change', function(){
console.dir(arguments);
})
checkT.emit('change');
console.log('');
checkT.prependListener('change', function(){
console.log('-----------------prependListener-------------');
});
checkT.emit('change');
由上面可以看到我们可以通过extends的形式来拓展相关的类内容,使其继承了EventEmitter类的特性,从而可以绑定相关的事件内容。当然除了特定对象内容的事件可以通过逻辑过程直接触发之外,我们自己定义的事件都是需要通过emit方法来进行触发。
自动触发的事件内容这里可以说明一下两个特殊的事件那就是newListener和removeListener。当我们对于EventEmitter类添加新的监听之后会自动的触发newListener这一事件,而当我们删除相关的监听的时候会自动的触发removeListener事件内容,我们来尝试一段代码吧。
const ev = require('events');
class check extends ev {}
var checkT = new check();
checkT.on('newListener', function(){
console.log('Added new listener');
});
checkT.on('removeListener', function(){
console.log('Removed old listener');
});
var callback = function(){
return false;
}
checkT.on('check', callback);
checkT.removeListener('check', callback);
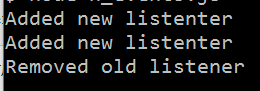
上图对应的运行结果是:

下面我们来一一介绍一下EventEmitter中提供的方法吧。
--Event.Emitter.defaultMaxListeners:这是EventEmitter类的一个属性,表明的是同一事件最多可以绑定多少的回调函数。这是类级别属性但它也是可以设置的,但是并不推荐通过这一个方式来进行相关内容的设置,我们可以对于当前EventEmitter对象使用setMaxListeners()。
-- setMaxListener(n): 这一方法内容可以用设置一个EventEmitter对象的默认的最大回调函数绑定个数,当超过这一个数的情况之下nodeJS会爆出警告,超出范围可能导致内存泄漏。
-- getMaxListener: 这一方法是用来获取最大绑定事件个数的值的。
我们来看一下代码吧:
const ev = require('events');
class check extends ev {}
var checkT = new check();
console.log('当前类内容中的默认大小:'+ ev.defaultMaxListeners);
console.log('当前对象中的默认大小是:'+ checkT.getMaxListeners());
checkT.setMaxListeners(20);
console.log('当前类内容中的默认大小:'+ ev.defaultMaxListeners);
console.log('当前对象中的默认大小是:'+ checkT.getMaxListeners());
对应的结果如下:

-- eventNames:这一方法是返回了相应的数组内容,展示的是当前的对象已经绑定了哪一些事件类型或是符号。
-- listenerCount:这一方法传递参数事件类型或是相应的符号内容,然后返回当前的事件累心或者是符号对应的回调函数的个数。
-- listeners:传递的参数是事件类型内容,我们获取的对应的绑定事件数组内容。
上一段代码内容:
const ev = require('events');
class check extends ev {}
var checkT = new check();
checkT.on('check', function(){});
var symbol = {check:'check'}
checkT.on(symbol, function(){});
console.dir(checkT.eventNames());
console.log('check事件绑定的回调个数:'+checkT.listenerCount('check'));
console.dir('check事件绑定的回调内容:'+checkT.listeners('check'));
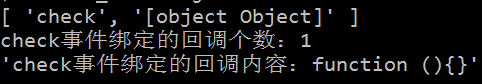
相对应的结果:

-- on:第一个我们当然要介绍一下on,事件绑定函数传递参数有两,eventType(事件类型),callback(回调函数)另外还有一个别名叫做addListener。
-- once:绑定事件只执行一次,之后就不再执行了。
-- prependListener:这一函数也是用来绑定事件的,但是其会将新添加的事件添加到事件队列的头部。事件队列的内容会在之后说明。
-- prependOnceListener:类似于之前的once只是其将事件内容添加到事件队列的头部而已。
-- removeListener:相对应的我们也有事件删除操作,传递的参数内容是事件类型,和绑定的那一个callback函数内容。
-- removeAllListener:这是一个一劳永逸的方法,可以传递一个事件类型或是标记的参数过去,然后会依据传递的参数,移除所有的对应这一参数的回调事件内容,当然如果不传递的话,则node会自动的将当前的对象中所有的事件全部删除。
在看下一段代码之前我们来先说明一下事件队列的内容,什么是事件队列。我们知道我们对于某一个对象的某一种事件类型或是标记可以绑定多个回调函数,而这些回调函数之间是不会覆盖彼此的,但是执行顺序却是成为了让人头痛的事情,所以node使用了队列来存储相关的回调函数内容,会按照回调函数的添加先后顺序进行相关内容的调用与触发。而prepend开头的函数则是将新增的事件回调逻辑添加到队列头部,则新加的事件内容会优先于之前的所有的添加内容执行。
下面来看一段代码吧。
const ev = require('events');
class check extends ev {}
var checkT = new check();
checkT.on('check', function(){console.log('第一次添加的函数')});
checkT.once('check', function(){console.log('仅仅运行一次的函数')});
checkT.prependListener('check', function(){console.log('第三次添加的函数')});
checkT.prependOnceListener('check', function(){console.log('第四次添加的函数')});
checkT.emit('check');
console.log('--------------------------------------');
checkT.emit('check');
相应结果如下:

最后说明一下事件轮训机制内容,事件轮训实际上就是nodeJS的主要的事件运行思想,当运行相关内容的时候,node会会依照执行顺序,当前可执行代码排列到执行队列之中,等待执行,而当当前的可执行队列为空的情况之下,事件轮训会自动的去检查是否有任意代码段从待执行状态转变成为可执行状态,这是再次的将可执行状态的代码段按照顺序排列带执行队列之中,依次循环每次当执行队列无代码段的时候,事件轮训就开始查询。以此达到Node的单线程无阻断形式的执行,也是NODE高效的原因。
Node.js小白开路(一)-- events篇的更多相关文章
- Node.js小白开路(一)-- console篇
在所有内容的学习之中我们经常首先要接受到的常常很大一部分为命令行或是工具的内容展示,console内容为node.js在命令行中答应数据内容的一个途径. Console是nodejs中的元老级模块了. ...
- Node.js小白开路(一)-- Buffer篇
Buffer是nodeJS中的二进制缓存操作模块内容.先来看一段简短的代码. // 创建一个长度为 10.且用 0 填充的 Buffer. const buf1 = Buffer.alloc(10); ...
- Node.js小白开路(一)-- 全局变量篇
全局内容是有点类似于我们在浏览器编程的时候的window对象的,当时在node之中虽然我们编写的变量会自动的给出上下文环境(模块),但是全局变量的存在还是大大的帮助了我们编程时候的便捷性.我们可以在任 ...
- Node.js小白开路(一)-- fs篇
文件操作在我们的日常功能模块之中是十分的常见的内容,nodeJS也不例外的为我们提供了之一操作内容,当时在我们了解文件操作的之前我们先来了解一下链接. 连接可以理解成为一个纸箱相关文件内容的地址,其主 ...
- Node.js最新技术栈之Promise篇
前言 大家好,我是桑世龙,github和cnodejs上的i5ting,目前在天津创业,公司目前使用技术主要是nodejs,算所谓的MEAN(mongodb + express + angular + ...
- 深入理解node.js异步编程:基础篇
###[本文是基础内容,大神请绕道,才疏学浅,难免纰漏,请各位轻喷] ##1. 概述 目前开源社区最火热的技术当属Node.js莫属了,作为使用Javascript为主要开发语言的服务器端编程技术和平 ...
- node.js中事件触发器events的使用
node.js是基于事件驱动的,通过events,我们可以方便的创建事件,并通过触发事件来调用我们自定义的监听函数. 所有能触发事件的对象都应该是 EventEmitter 类的实例,一般我们自定义一 ...
- Node.js入门教程 第四篇 (流及文件操作)
流 Stream是Node.js中的抽象接口,有不少Node.js对象实现自Stream. 所有的Stream对象都是EventEmitter 的实例. 例如:fs模块(用于读写操作文件的模块) fs ...
- Node.js 自学之旅(初稿篇)
学习基础,JQuery 原生JS有一定基础,有自己一定技术认知(ps:原型链依然迷糊中.闭包6不起来!哎!) 当然最好有语言基础,C#,java,PHP等等.. 最初学习这个东西的原因很简单,在园子里 ...
随机推荐
- python 作用域知识点整理
1.块级作用域 想想此时运行下面的程序会有输出吗?执行会成功吗? 1 2 3 4 5 6 7 8 9 10 11 12 #块级作用域 if 1 == 1: name = "lzl ...
- servlet 文件下载
[本文简介] 一个servlet 文件下载 的简单例子. [文件夹结构] [java代码] package com.zjm.www.servlet; import java.io.BufferedIn ...
- 【转载】在Jersey JAX-RS 处理泛型List等Collection
在Java中,从1.5开始,我们就可以使用泛型了(generic),这看上去很像C++ Template,但是实际上它们是不同的.在这里我不想过多的描述细节,你可以从Google上搜索一下. 但是,泛 ...
- Linux基础整理 + 注释
1.Linux的常用命令: ls 显示当前文件夹目录 ll -->详细信息 ls -a 显示所有文件 ls -lhSr w 查看登录的帐号,还可以查看cpu负载情况,who am i ,who ...
- Java并发(7):阻塞队列
在前面我们接触的队列都是非阻塞队列,比如PriorityQueue.LinkedList(LinkedList是双向链表,它实现了Dequeue接口). 使用非阻塞队列的时候有一个很大问题就是:它不会 ...
- vue移动端 滚动 鼠标按下效果
<div class="item" :id="item.RowID" @touchstart="touchstart(item.RowID)&q ...
- udev和mdev hotplug事件
关于udev和mdev之间的区别与联系我发现自己现在还没有把它完整的给区分开来和联系起来. 设备文件系统有devfs,mdev,udev mdev是udev的简化版本,是busybox中所带的程序,最 ...
- cocos2d-x与着色器设计--入门篇(游云凌天原创)
http://blog.csdn.net/danjinxiangsi/article/details/43949955 着色器(Shader)应用与计算机图形学领域,指一组提供计算机图形资源在渲染时执 ...
- 存储库之mongodb,redis,mysql
一.简介 MongoDB是一款强大.灵活.且易于扩展的通用型数据库 MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统. 在高负载的情况下,添加更多的节点,可以保证服务器性 ...
- 苹果Dock样式的菜单
在线演示 本地下载
