【转】Red5流服务器搭建(实现在线直播,流媒体视频播放和在线视频会议)
来自:http://blog.csdn.net/sunroyi666/article/details/52981639
一. 先介绍一下流媒体技术:
所谓流媒体技术,是指将连续的影像和声音信息经过压缩处理后放在网站服务器上,让用户能够一边下载一边观看、收听(即所谓的“在线欣赏”),而不需要等整个压缩文件下载到自己的机器上才可以欣赏的网络传输技术。
一般来说,一个完整的流媒体服务系统需要三个部分组成:编码器、流服务器和播放器。.
主流开源流媒体服务器有哪些?
流媒体解决方案 Live555(C++)
流媒体平台框架 EasyDarwin(C++)
实时流媒体播放服务器程序DarwinStreamingSrvr(C++)
流媒体实时传输开发包 jrtplib
多媒体处理工具 ffmpeg
多媒体编码工具包Libav
Flash流媒体服务器 Red5(Java)
流媒体服务器 Open Streaming Server (Java)
FMS流媒体服务器(Adobe,收费的)
Wowza流媒体服务器(Java)
开源流媒体平台FreeCast(Java)
商用系统
1.NTV Media Server G3
2.Flash Media Server5
3.Windows Media Server
二. Red5流服务器搭建
1. 安装并配置JDK(略)
2. 下载并安装Red5
下载地址:http://www.red5.org/red5-server/
解压,如:D:/Red5
3. 配置并启动Red5
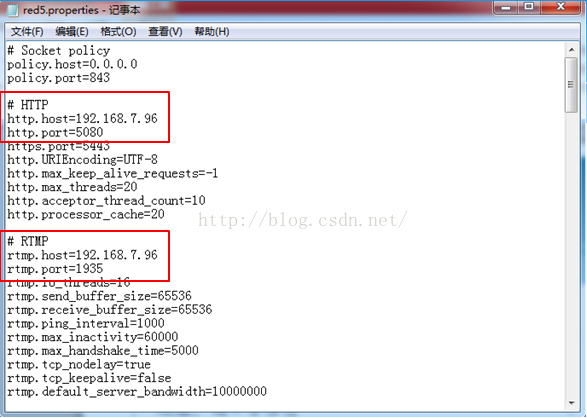
修改conf下的red5.properties可以修改IP和端口
HTTP是打开Red5的Demo页面用的,RTMP是用于在直播,视频播放等流服务时候使用的协议。
配置完成后,双击Red5目录下的red5.bat即可启动Red5服务器。
启动完成后,输入http://192.168.7.96:5080,出现画面则表示成功。(如果不改配置文件,用http://localhost:5080即可)
三. 视频直播
1. 下载Demo
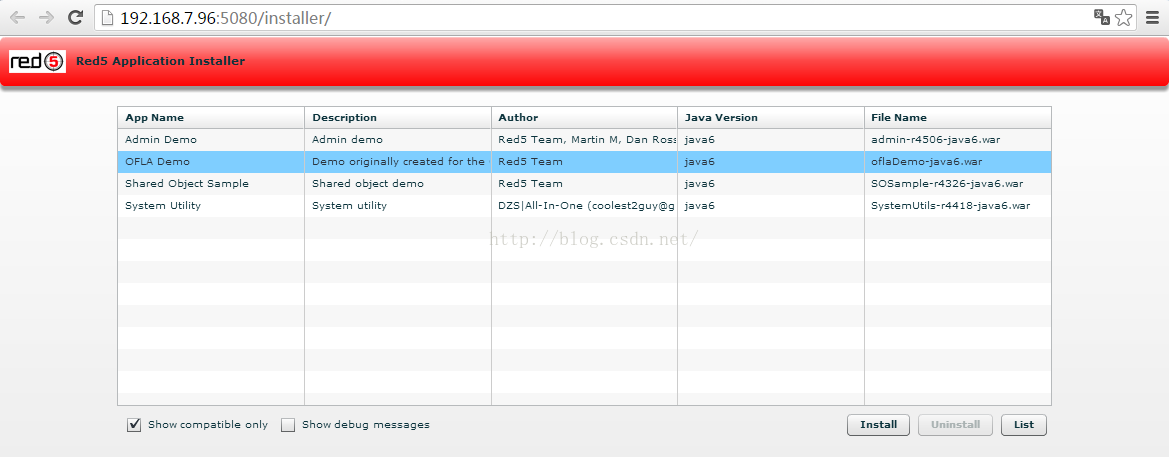
上图首页的最下面第二行有个红色的Install,点击可进入Demo的安装页面。
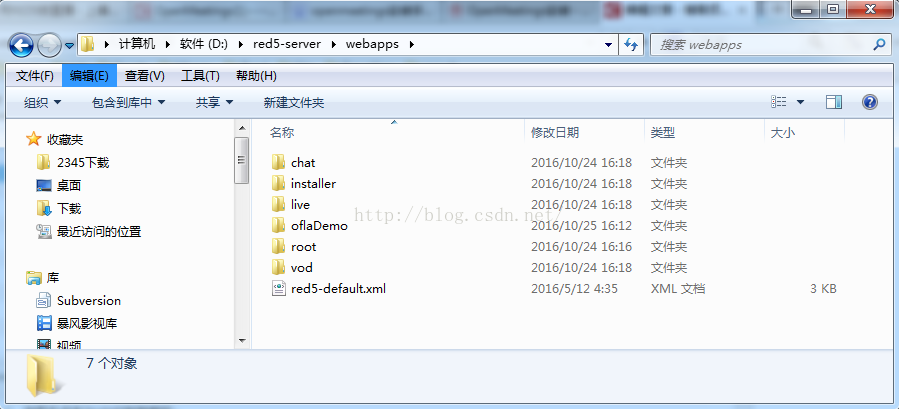
安装完成后,在webapps下面出现oflaDemo文件夹。

2. 设置并发布直播
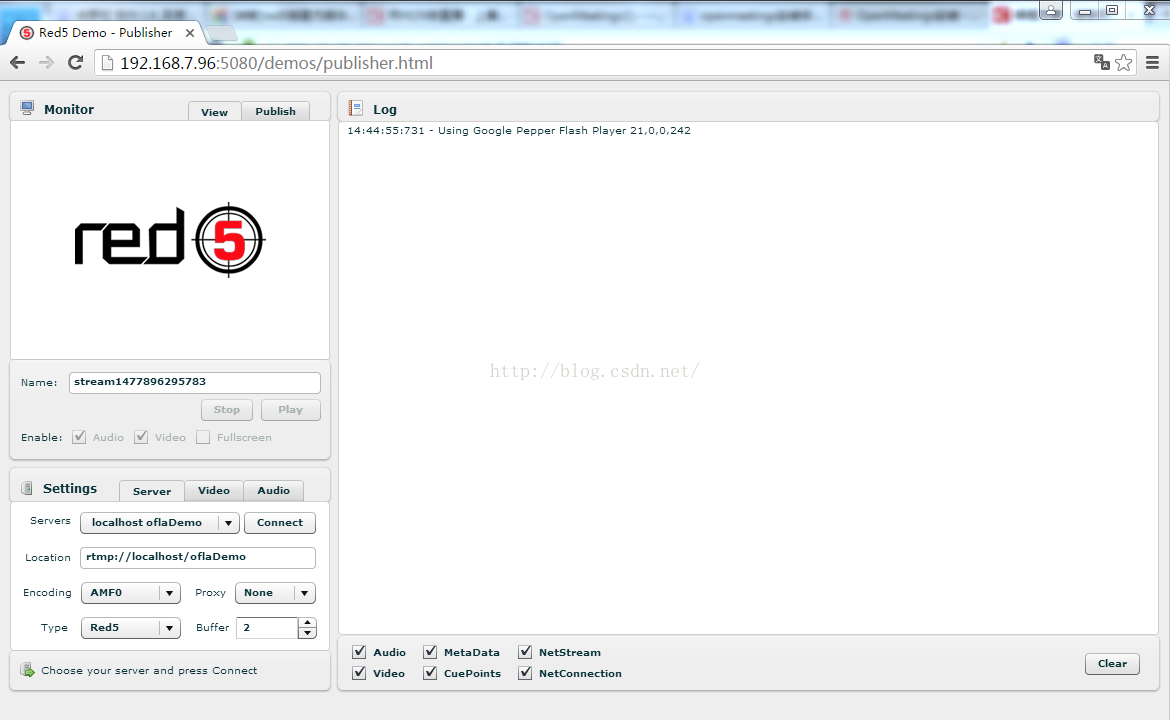
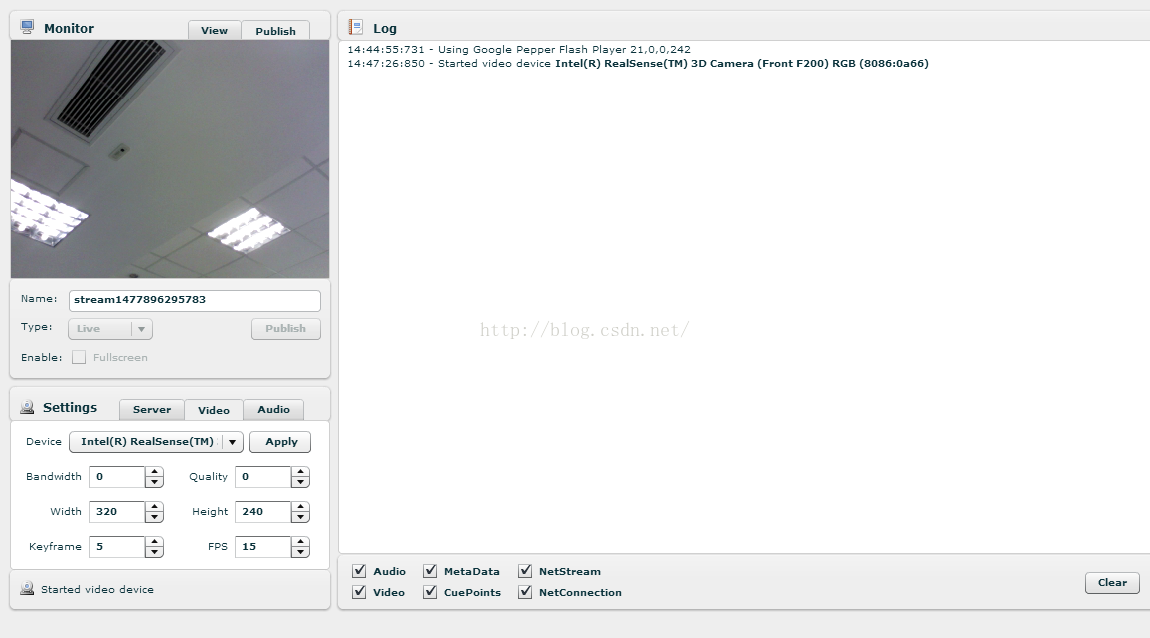
进入发布设置界面:http://192.168.7.96:5080/demos/publisher.html
在有摄像头,话筒的情况下,点击Video,在Device中选择摄像头,并点击Start,出现视频画面。
声音同视频,在Audio中设置。
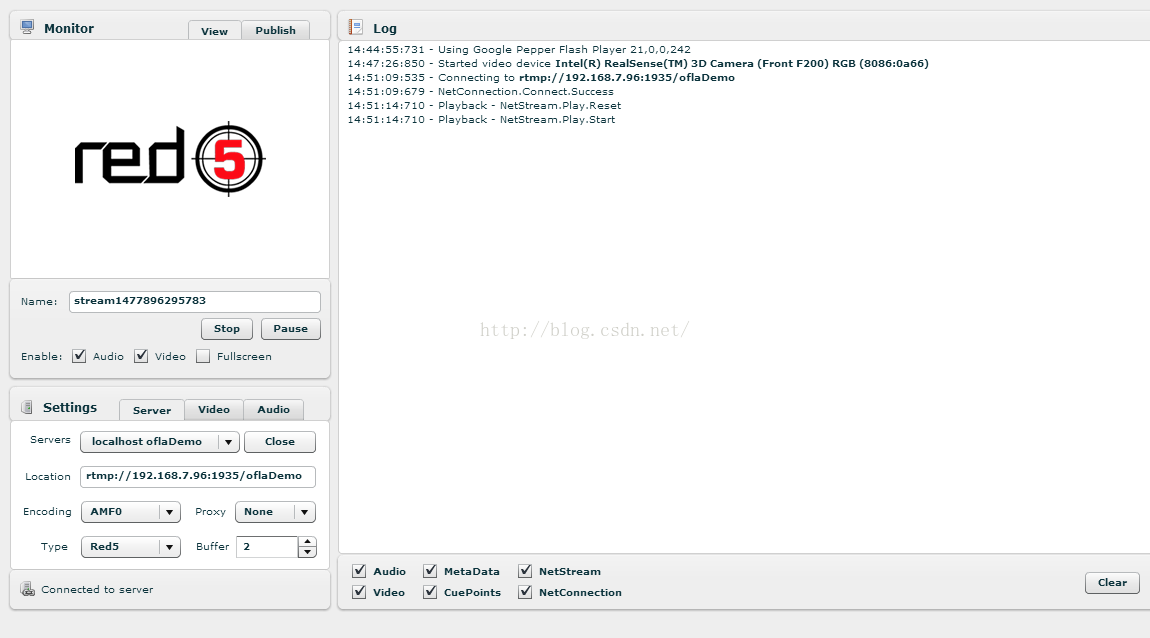
回到Server画面,在Location中输入rtmp://192.168.7.96:1935/oflaDemo,地址与red5.properties中的rtmp协议的设置必须相同。
点击Connect,右侧出现NetConnection.Connect.Success ,说明连接服务器成功。
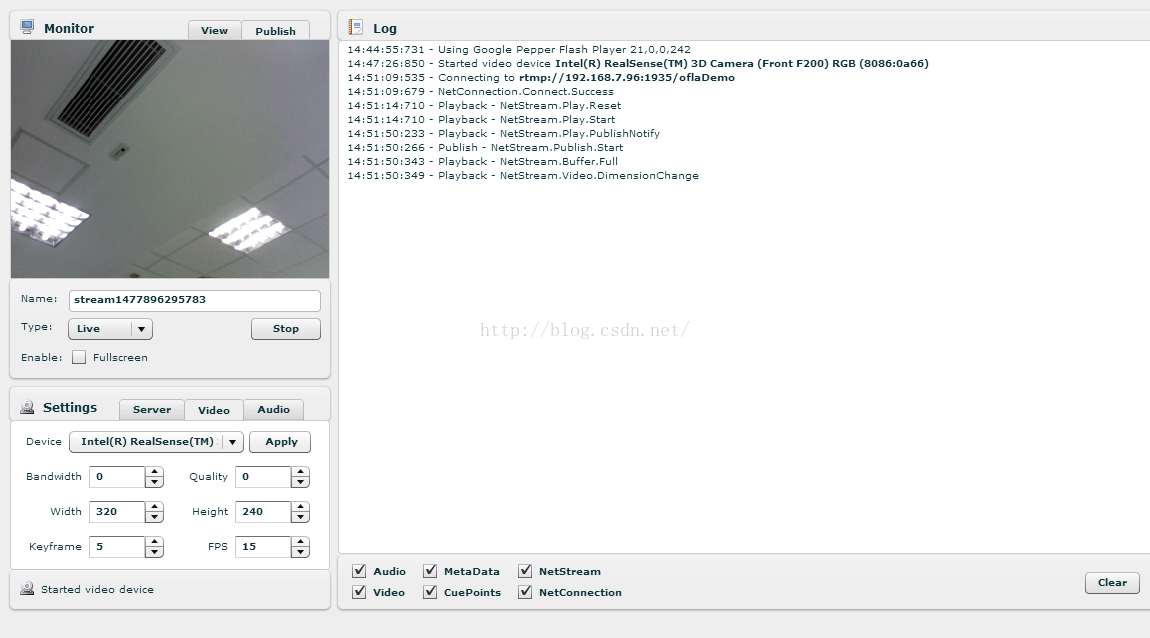
点击Publish页面中的Publish按钮即可对外发布直播。
View页面就是观看的直播,稍微有点延迟。
修改Name可以改变发布的名称。(相当于房间名)
3. 用自己的页面观看直播
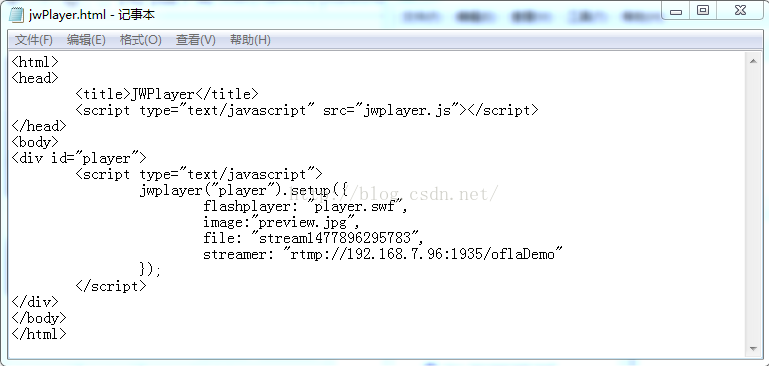
在webapps/oflaDemo下面建一个jwPlayer.html
我使用了jwplayer来播放,下载地址:http://download.csdn.net/detail/sunroyi666/9668965
把jwplayer.js和player.swf放在同级目录下
主要修改2个地方,streamer就是发布页面的rtmp的地址,file是发布页面中的Name。
输入地址观看直播:
四. 流媒体播放
直播搞定以后,流媒体的视频播放就简单多了。
在oflaDemo下面的streams文件夹下,把需要的视频文件放进去。(上传功能可以自己做)
在jwPlayer.html中,把file改为视频文件名即可观看。
用Red5流媒体播放还有一个优点在于,可以保证视频的安全性。
客户端无论是输入http://192.168.7.96:5080/oflaDemo/(streams)/Avengers2.mp4
还是rtmp://192.168.7.96:1935/oflaDemo/(streams)/Avengers2.mp4
都无法直接下载视频的源文件哦~
五. OpenMeetings远程视频会议
1. 下载并启动OpenMeetings
下载地址:http://openmeetings.apache.org/downloads.html
解压后看到里面实际上自带了Red5
与Red5一样,配置完IP以后启动red5.bat即可。
重要:
如果要修改rtmp端口的话,还需要修改这个文件
D:\apache-openmeetings\webapps\openmeetings\public\config.xml
里面的<rtmpport>1935</rtmpport>
还有,防火墙端口别忘了开放。
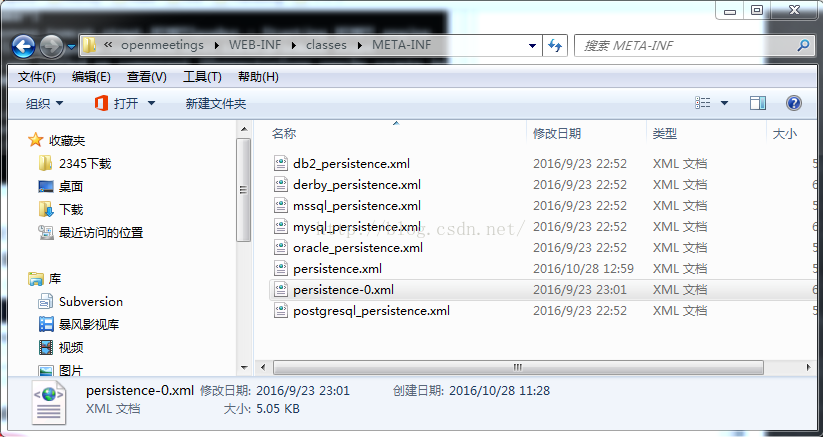
2.安装数据库
启动过程中,如果没有配置相应的数据库,会报错,根据自己的数据库类型,在下面的路径中找到xml,改名为persistence.xml后修改配置。
默认需要名为openmeetings的数据库,不需要建表。
2. 配置OpenMeetings
输入http://192.168.7.96:5080/openmeetings/install
会提示用户下载各种工具如ImageMagic, SWFTools, GhostScript, FFMpeg, SoX等,这些工具可以在视频会议的过程中,共享图片等。
比如A在图上写字B也能看到。
有需要的话可以根据提示下载,安装配置。
网上说明的文章也很多,这里就不介绍了。
反正不装也不影响使用。
旧版本有“Continue with STEP1”,点击进入账户设置页面。
我下载的新版本在画面上找了半天都没有这个Link ,后来总算把画面拖到最下面看到了“>”按钮
,后来总算把画面拖到最下面看到了“>”按钮 ,点击后进入账户设置。
,点击后进入账户设置。
输入用户名,密码,邮箱后,一步步设置到最后即可。
3. 登录并使用
输入用户名,密码,点击Sign in 登录
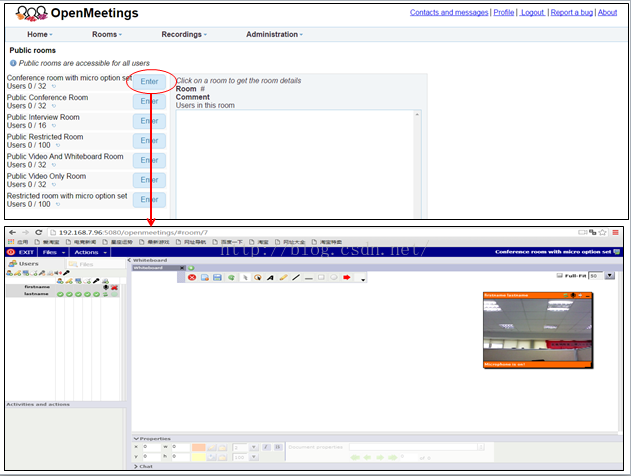
点击右下方的“开始”按钮进入房间选择
选择房间并点击“Enter”后,即可开始会议。
六. 其他
1. 需要将Red5整合到Tomcat的话,可以参照下面的文章:
http://sakef.jp/blog/2010/06/red5_sample01/
http://blog.csdn.net/g1512161790/article/details/38766591
2. 需要进一步用Java控制直播的话,可以参照下面的文章:
http://blog.csdn.net/supercrsky/article/details/47611365
3. OpenMeetings的具体安装配置,可以参照下面的文章:
http://blog.csdn.net/saloon_yuan/article/details/8964045
http://wenku.baidu.com/link?url=Wl9d4RjHG6RvBrRbtdg_jzFLqQU1YJTuIIrmehv4VM6PHyz63EHY-blQFhFGwGYLnSgC0Tsmcc46Q1FvRwSmsfUqB2EOSftcbRFM6fW8iJa
http://hgr.blog.163.com/blog/static/61659001201211634228760/
【转】Red5流服务器搭建(实现在线直播,流媒体视频播放和在线视频会议)的更多相关文章
- nginx + nginx-rtmp-module搭建直播流服务器实现推流实时直播功能
业务需求 最近公司在做养老相关的业务,现在需要子女从小程序端对家里的老人通过家庭终端交互屏进行实时看护. 解决方案 第三方的一些现成的服务:腾讯音视频通话.直播功能; 阿里的音视频通信;两者都挺好的, ...
- windows下流媒体nginx-rmtp-module服务器搭建及java程序调用fmpeg将rtsp转rtmp直播流【转】
https://github.com/illuspas/nginx-rtmp-win32 http://bashell.sinaapp.com/archives/build-nginx-rtmp-mo ...
- 搭建rtmp直播流服务之1:使用nginx搭建rtmp直播流服务器(nginx-rtmp模块的安装以及rtmp直播流配置)
欢迎大家积极开心的加入讨论群 群号:371249677 (点击这里进群) 一.方案简要 首先通过对开发方案的仔细研究(实时监控.流媒体.直播流方案的数据源-->协议转换-->服务器--&g ...
- 极速搭建RTMP直播流服务器+webapp (vue) 简单实现直播效果
在尝试使用webRTC实现webapp直播失败后,转移思路开始另外寻找可行的解决方案.在网页上尝试使用webRTC实现视频的直播与看直播,在谷歌浏览器以及safari浏览器上测试是可行的.但是基于基座 ...
- 搭建RTMP直播流服务器
最近项目比较紧张,所以没什么时间写博客,正好这几天没什么事,赶紧记录下自己最近所学. 环境配置 服务器选用 服务器我选择的是小鸟云 ,原因很简单,他的个人用户有3个月免费使用时间. 服务器环境 Win ...
- 利用docker搭建RTMP直播流服务器实现直播
一.rtmp服务器搭建 环境: centos 7.* 1.先安装docker(省略) 2.下载docker容器 docker pull alfg/nginx-rtmp 3.运行容器(记得打开防火墙端口 ...
- 利用red5搭建一个简单的流媒体直播系统
http://blog.sina.com.cn/s/blog_51396f890102exmz.html 一.red5安装.设置. 这个过程就不多说了,参见http://blog.csdn.net/l ...
- SRS流媒体服务器搭建+ffmpeg推流VLC取流观看
一.编译SRS https://github.com/winlinvip/simple-rtmp-server 目前有1.0-release.2.0.3.0等版本 2.0官方文档地址:https:// ...
- 三、直播整体流程 五、搭建Nginx+Rtmp直播流服务
HTML5实现视频直播功能思路详解_html5教程技巧_脚本之家 https://m.jb51.net/html5/587215.html 三.直播整体流程 直播整体流程大致可分为: 视频采集端:可以 ...
随机推荐
- Android学习——BroadCast(一)
初识广播 BroadCast即为广播,为安卓四大组件之一,用于在应用程序和Activity间传输信息.一条广播,分为发送和接收两部分,发送方通过Intent存储信息,并进行发送.接收方通过BroadC ...
- Python3.x 安装Scrapy框架
先判断pip是否已经安装 pip --version 确认已经安装后,使用pip安装库 pip3 install PackageName eg: pip3 install Scrapy 报错解决方案 ...
- js 浅拷贝有大用
如题 像浅拷贝.深拷贝这类的知识点我们应该都明白是怎么回事,大部分都是在面试的时候会被问到.大多让你实现一个深拷贝.现实中我们都用比较暴力直接的手段 JSON stringify. 一句话就搞定,管他 ...
- Mysql学习---视图/触发器/存储过程/函数/执行计划/sql优化 180101
视图 视图: 视图是一个虚拟表(非真实存在),动态获取数据,仅仅能做查询操作 本质:[根据SQL语句获取动态的数据集,并为其命名],用户使用时只需使用[名称]即可获取结果集,并可以将其当作表来使用.由 ...
- 浅析tnsping
首先,先弄清楚tnsping是什么: Oracle Net 工具(命令)tnsping,是一个OSI会话层的工具,测试数据库服务的命令,用来决定是否一个Oracle Net 网络服务(service) ...
- 404错误 标签: servlet浏览器 2016-11-16 16:58 61人阅读 评论(0) 收藏
404是资源没有找到,一般由于以下几个方面导致: 1.路径出错: a)检查web.xml中servlet的配置是否出错 b)浏览器访问是路径书写方式:http://localhost:8080/项目名 ...
- Web博文目录
前言 博客写的多了,自己翻起来也费劲,这里就进行一下整合. 以前设想自己做DBA,做运维,没想到最后还要走开发这条路,干一行就爱一行...学的扎实点,工作起来也会轻松.—— 送给奋斗的自己 1 Jav ...
- 绕过安全狗等一些WAF收集
绕过安全狗sql注入 http://demo.74cms.com/plus/ajax_common.php?act=hotwordquery=錦union+select+1,group_concat% ...
- mongodb 创建auto increment 自增函数
计数器表 > db.counters.insert({_id: "userid",seq: 0} ); > db.counters.find(); { " ...
- SpringMVC 如何定义类型转换器
举例说明, 将一个字符串转换成的 User 类型. 例如将字符串 1-zcd-1234-zcd@163.com-1999/12/12 转换成User 类型. 一.实体类 public class U ...