HTML语意化
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
- 用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性。
- 尽可能少的使用无语义的标签div和span;
- 在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
- 不要使用纯样式标签,如:b、font、u等,改用css设置。
- 需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
- 使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
- 表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
- 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
//details+summary实现以前我们用js才能实现的显示更多的功能。
<details>
<summary>了解更多</summary>
HTML中的标签、属性、属性值太多了,HTML5出来之后就更多了
HTML中的标签、属性、属性值太多了,HTML5出来之后就更多了
HTML中的标签、属性、属性值太多了,HTML5出来之后就更多了
</details> //input+datalist实现输入框既可输入有课下拉选择。
<input value="男" name="sex" list="sexes">
<datalist id="sexes">
<option value="男">
<option value="女">
</datalist>



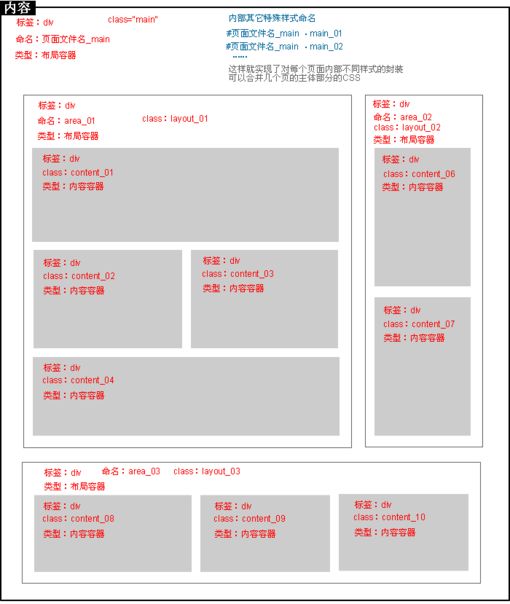
div来表示页面章节,但是这些div都没有实际意义。
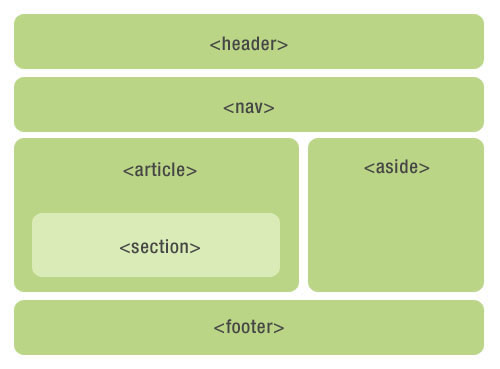
h1-h6元素或hgroup,作为整个页面或者一个内容块的标题。也可以包裹一节的目录部分,一个搜索框,一个nav,或者任何相关logo。整个页面没有限制header元素的个数,可以拥有多个,可以为每个内容块增加一个header元素<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup>
</header>
footer元素代表“网页”或“section”的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。hgroup元素代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合hgroup使用注意:
- 如果只需要一个h1-h6标签就不用hgroup
- 如果有连续多个h1-h6标签就用hgroup
- 如果有连续多个标题和其他文章数据,h1-h6标签就用hgroup包住,和其他文章元数据一起放入header标签
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。<nav>
<ul>
<li>HTML </li>
<li>CSS3</li>
<li>JavaScript</li>
</ul>
</nav>
aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section) 在article元素之外使用作为页面或站点全局的附属信息部分。最典型的是侧边栏
<article>
<p>内容</p>
<aside>
<h1>作者简介</h1>
<p>圣耀,前端一枚</p>
</aside>
</article>
aside使用总结:
- aside在article内表示主要内容的附属信息,
- 在article之外则可做侧边栏,没有article与之对应,最好不用。
- 如果是广告,其他日志链接或者其他分类导航也可以用
section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。 section通常还带标题,虽然html5中section会自动给标题h1-h6降级,但是最好手动给他们降级。<section>
<h1>section是啥?</h1>
<article>
<h2>关于section</h1>
<p>section的介绍</p>
<section>
<h3>关于其他</h3>
<p>关于其他section的介绍</p>
</section>
</article>
</section>
- 表示文档中的节或者段;
- article、nav、aside可以理解为特殊的section,所以如果可以用article、nav、aside就不要用section,没实际意义的就用div
article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。会有一个标题(通常会在header里),会有一个footer页脚。我们举几个例子介绍一下article,好更好区分article、section、div
<article>
<h1>一篇文章</h1>
<p>文章内容..</p>
<footer>
<p><small>版权:XXXX,作者:XXXX</small></p>
</footer>
</article>
如果在article内部再嵌套article,那就代表内嵌的article是与它外部的内容有关联的,如博客文章下面的评论
//article内部嵌套section
<article> <h1>前端技术</h1>
<p>前端技术有那些</p> <section>
<h2>CSS</h2>
<p>样式..</p>
</section> <section>
<h2>JS</h2>
<p>脚本</p>
</section>
</article>
body article nav aside section header footer hgroup ,还有h1-h6 address。address代表区块容器,必须是作为联系信息出现,邮编地址、邮件地址等等,一般出现在footer。h1-h6因为hgroup,section和article的出现,h1-h6定义也发生了变化,允许一张页面出现多个h1。
文字对SEO影响很大,而HTML5对一些文本字体元素的语义又重新定义了一遍,也增加了一些新的。
- a(anchor 的缩写): 用于定义超链接
- em(emphasis 的缩写):em 是句意强调,加与不加会引起语义变化,也可以理解为局部强调,用在语句某个单词上来改变句子的侧重。
- strong:strong表示重要,strong 的强调则是一种随意无顺序的,看见某文时,立刻就凸显出来的关键词句。
- p:p元素
- b(bold 的缩写):b 元素原本就是加粗,现在表示“文体突出”文字,通俗将是用来在文本中高亮显示某个或者几个字符,旨在引起用户的特别注意,无强调作用。譬如文档概要中的关键字,评论中的产品名,以及分类名。
- i(italic 的缩写):i 元素原本只是倾斜,现在描述为在普通文章中突出不同意见或语气或其他的一段文本,就像剧本里的话外音(外语、译音),或也可以用做排版的斜体文字。
- code:定义计算机代码文本。
- q(quote 的缩写):用于定义一段引用的内容(短内容)
- cite :用于定义引用内容出自书籍或杂志等的标题,不允许其他信息,如作者,日期等。
- u (underline 的缩写):定义下划线文本
- abbr (abbreviation 的缩写):定义一个缩写文本,建议在 abbr 的 title 属性中描述缩写的全称
- dfn (defining instance 的缩写):用于定义一个术语
- var :定义计算机代码中的变量
- samp (sample 的缩写):由程序输出的示例文本
- kbd (keyboard 的缩写):定义由键盘输入的文本
- wbr (word break)的缩写:定义换行的时机
- span :没有任何语义
- br :定义一个换行符
- time元素也是文本标签,time元素用来标记一篇文章的发布时间。
- blockquote:标记一段长引文。标记短引文(行内引文),应采用 q 元素!
- pre:pre 元素可定义预格式化的文本。
HTML语意化的更多相关文章
- html语意化标签
一.布局的理解误区 网络上流行管新型的布局方式叫“DIV+CSS”,其实是一个错误的理解,导致了很多人过度依赖 与滥用DIV标签, HTML提供了我们一共七八十个标签,其中常用的有三十个左右,DIV不 ...
- 也许你需要点实用的-Web前端笔试题
之前发的一篇博客里没有附上答案,现在有空整理了下发出来,希望能帮助到正在找工作的你,还是那句话:技术只有自己真正理解了才是自己的东西,共勉. Web前端笔试题 Html+css 1.对WEB标准以及w ...
- web前端面试试题总结---html篇
HTML Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于 <html> 标签之前.告知浏览器的解析器 ...
- 一些关于HTML与CSS的总结与实际应用
//学习前端也快一年了,觉得有必要好好总结一下这一年来学过的知识.一些是前辈们的精华,文章最后会讲地址一一放出,若原作者有任何介意,请及时联系我删除. 关于DOCTYPE 1.DOCTYPE的作用是什 ...
- 前端面试那些坑之HTML篇
HTML 1.Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于<html> 标签之前.告知浏览器的解析 ...
- 关于html5新增的功能(百度)
HTML5包含以下新增和更新功能: 1. 新增了一种HTML文档类型:<DOCTYPE html> 2. 新增了一些结构化标记的元素(<header>,<nav> ...
- Front End Developer Questions 前端开发人员问题(一)
问题来源:http://markyun.github.io/2015/Front-end-Developer-Questions/ 1.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?答 ...
- 【转】HTML5的小知识点小集合
html5的小知识点小集合 html5知识 1. Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于<h ...
- web前端面试题总结
HTML Doctype作用? 严格模式与混杂模式如何区分?它们有何意义? (1).<!DOCTYPE> 声明位于文档中的最前面,处于 <html> 标签之前.告知浏览器的解析 ...
随机推荐
- BAT批处理(四)
网络命令 net use \\ip\ipc$ " " /user:" " 建立IPC空链接 net use \\ip\ipc$ "密码" / ...
- php缓存技术——memcache常用函数详解
php缓存技术——memcache常用函数详解 2016-04-07 aileen PHP编程 Memcache函数库是在PECL(PHP Extension Community Library)中, ...
- C# 泛型和委托
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- C# #pragma warning disable/restore
#pragma warning 可以启用或禁用特定警告. 语法 #pragma warning disable warning-list #pragma warning restore warning ...
- WriteLine(ls.ToString());Console.WriteLine(ls);输出结果相同,为什么要加 .ToString()
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace Test ...
- Linux和Windows文件路径
linux系统下的文件夹路径和window下的不一样,windows下就需要写成“\\photos"因为java会把第一个"\"当成转义字符给“吃了”.但在linux下就 ...
- Jekyll 使用 Rouge 主题
今日发现我的 Github Pages 中的代码并没有高亮,看了一下代码发现,原来的没有设置 css 样式的原因,我使用的代码高亮器是 rouge highlighter: rouge Rouge 是 ...
- P2420 让我们异或吧
题目描述 异或是一种神奇的运算,大部分人把它总结成不进位加法. 在生活中…xor运算也很常见.比如,对于一个问题的回答,是为1,否为0.那么: (A是否是男生 )xor( B是否是男生)=A和B是否能 ...
- [LOJ #6433]「PKUSC2018」最大前缀和
题目大意:给你一个$n(n\leqslant20)$项的数列$A$,设重排后的数列为$A'$,令$pre_p=\sum\limits_{i=1}^pA'_i$,求$max\{pre_i\}$的期望,乘 ...
- AOJ.综合训练.2016-12-8
提示:多个题目的代码采用了C ++的写法,对应编译器选择G ++,请不要直接复制代码. 下周实验考试,GOOD LUCK! 感谢汪神提供E题C语言代码 所有题目已更新为C语言写法 所有题目已更新为C语 ...
