bootstrap table 以及xEdittable的应用
以前一直没有用过 bootstrap 表格框架,因为项目css框架用的是bootstrap,为考虑到统一性的原因,所以选用了这个框架
步骤:
第一步:引用
<link href="../../../lib/bootTable/css/bootstrap-table.css" rel="stylesheet" type="text/css" />
<link href="../../../lib/bootTable/css/bootstrap-editable.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../../../lib/jquery/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.query.js"></script>
<script type="text/javascript" src="../../../lib/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../../../lib/bootTable/js/bootstrap-table.js"></script>
<script type="text/javascript" src="../../../lib/bootTable/js/bootstrap-table-editable.js"></script>
<script type="text/javascript" src="../../../lib/bootTable/js/bootstrap-editable.js"></script>
<script type="text/javascript" src="../../../lib/bootTable/js/bootstrap-table-zh-CN.js"></script>
<script type="text/javascript" src="../../../lib/bootstrap_datetimepicker/js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript" src="../../../lib/bootstrap_datetimepicker/js/bootstrap-datetimepicker.zh-CN.js"></script>
第二步:表格开始(初始化)
function initTable(){
$.fn.editable.defaults.mode = 'inline';//设置编辑模式,编辑的时候显示在表格内还是外部,默认是外部
$('#tbl').bootstrapTable({
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
//queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
//pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
// minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表,
onClickRow:function(row,$element){
console.log(row);
curRow=row;
},
columns: [{
checkbox: true
},{
field: 'id',
title: 'Item ID',
visible:false
}, {
field: 'article_name',
title: '废弃物品类型',
editable:true
}, {
field: 'circulation_date',
title: '流转时间',
editable:true,
}, {
field: 'position',
title: '位置',
editable:true,
}, {
field: 'state',
title: '处理状态',
editable:true,
}, {
field: 'handle_people',
title: '处理人',
editable:true,
}, {
field: 'accessory_address',
title: '附件',
editable:true,
}, {
field: 'entry_time',
title: '进库时间',
editable:true,
}, {
field: 'process_time',
title: '处理时间',
editable:true,
}],
data: [],
onEditableSave: function (field, row, oldValue, $el) {
//判断是不是新增状态,如果是就不执行操作
alert();
$.ajax({
type: "post",
url: "/Editable/Edit",
data: { strJson: JSON.stringify(row) },
success: function (data, status) {
debugger;
if (status == "success") {
alert("编辑成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}
})
}
第三步:操作(新增,删除,修改,刷新表格)
1、页面一进来,手动刷新
/*查询*/
function query(){
$.ajax({
url : "ledgerManagement_findLedgerManageMentList.action",
type:"POST",
dataType : "json",
data:{
articleName:6,
entryTime:1,
},
success : function(data,status) {
var data=data.resultList
for(var i=0;i<data.length;i++){
_row=data[i];
data[i]=eval("("+_row+")");
}
$table.bootstrapTable('load', data);//重载表格
} });
}
2。新增,删除,修改(按钮操作)
function buttonInit(){
//新增
$("#btn_add").click(function(){
var datas=$table.bootstrapTable("getData");
if(datas.length>0){
//判断最后一行是不是有id,如果没有id不操作
if(!datas[datas.length-1].id){
alert("数据不能为空!");
return;
}
}
$('#tbl').bootstrapTable('append', {
id: '',
article_name: '',
circulation_date:'',
position:'',
state:'',
handle_people:'',
accessory_address:'',
entry_time:'',
process_time:''
});
})
//删除
$("#btn_delete").click(function () {
var idlist = "";//选中所有选中行的id
var selecRow=$("#tbl").bootstrapTable('getAllSelections');
if(selecRow.length==0){alert("请选择需要删除的行");return;}
if (confirm("确认要删除所选行吗?")) {
idlist=selecRow.reduce(function(o,v,i){
if(i!=0){
o+=v.id;
}else{
o+=v.id+";";
}
return o;
},"")
//调用后台删除接口
$table.bootstrapTable('remove', {field: 'id', values: idlist});
}
});
//取消
$("#btn_cancel").click(function () {
var datas=$table.bootstrapTable("getData");
var strId = datas[datas.length-1].id;//选中所有选中行的id
if(datas.length>0){
//判断最后一行是不是有id,如果没有id就删除
if(!strId){
$table.bootstrapTable('remove', {field: 'id', values: strId});
return;
}
}
});
}
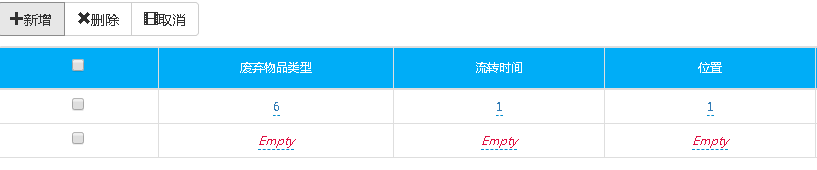
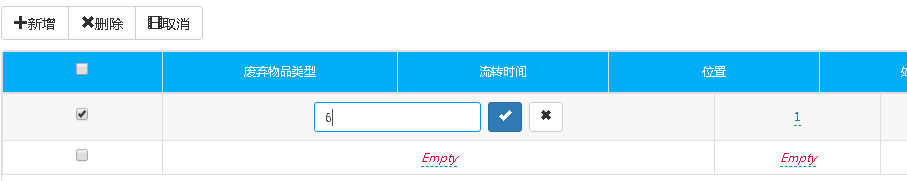
新增

编辑

bootstrap table 以及xEdittable的应用的更多相关文章
- BootStrap table使用
bootstrap table git address https://github.com/wenzhixin/bootstrap-table 引入文件 <link rel="sty ...
- bootstrap Table 中给某一特定值设置table选中
bootstrap Table 中给某一特定值设置table选中 需求: 如图所示:左边地图人员选定,右边表格相应选中. 功能代码: //表格和图标联动 function changeTableSel ...
- JS组件系列——表格组件神器:bootstrap table
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
前言:上篇 JS组件系列——表格组件神器:bootstrap table 简单介绍了下Bootstrap Table的基础用法,没想到讨论还挺热烈的.有园友在评论中提到了父子表的用法,今天就结合Boo ...
- JS组件系列——表格组件神器:bootstrap table(三:终结篇,最后的干货福利)
前言:前面介绍了两篇关于bootstrap table的基础用法,这章我们继续来看看它比较常用的一些功能,来个终结篇吧,毛爷爷告诉我们做事要有始有终~~bootstrap table这东西要想所有功能 ...
- JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案
前言:最近项目里面需要用到表格的冻结列功能,所谓“冻结列”,就是某些情况下表格的列比较多,需要固定前面的几列,后面的列滚动.遗憾的是,bootstrap table里自带的fixed column功能 ...
- JS组件系列——Bootstrap Table 表格行拖拽
前言:之前一直在研究DDD相关知识,好久没更新JS系列文章了.这两天做了一个简单的业务需求,觉得效果还可以,今天在这里分享给大家,欢迎拍砖~~ 一.业务需求及实现效果 项目涉及到订单模块,那天突然接到 ...
- JS组件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天刚写了篇JS组件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基础上能够同时拖拽选中的多行.博主用了半天时间研究了下,效果是出来了,但是感觉不尽 ...
- 后台系统组件:一丶bootstrap table
http://www.cnblogs.com/landeanfen/p/4976838.html (bootstrap table) http://www.cnblogs.com/landeanfen ...
随机推荐
- Sublime Text3下载激活汉化
一.下载 Sublime Text3下载 http://www.sublimetext.com/3 选择对应的版本下载即可. 二.激活 2.1 官网购买license key激活 2.2 网上查找各种 ...
- Git代码行统计命令集
统计某人的代码提交量,包括增加,删除: git log --author="$(git config --get user.name)" --pretty=tformat: --n ...
- Java API研究:获取本地环境所有网卡及每个网卡的所有网络配置
一个网卡(不太标准,应该叫做一个网络接口,一个网卡是可以拥有多个网络接口的,如SoftAP)拥有一套网络配置:ip地址,子网掩码,网关,dns等等. 自java 1.6开始,提供了访问网络配置的一些接 ...
- SoapUI设置Cookie
因為.NET寫的Web Service的方法是需要驗證session的. 需要先call方法Login之後才能使用其它的方法.最近剛在學用SoapUI測試soap的API,剛好可以通過Groovy S ...
- Replication--使用MSlogreader_history查看日志读起的延迟和事务命令
--======================================================================== MSlogreader_history 表存放本地 ...
- C#生成二维码(加源码)
使用工具: Visual Studio(VS) 2013 第一步: 要用到一个类:QRCodeEncoder 这个类要添加一个动态库:ThoughtWorks.QRCode.dll(项目中有带) 然后 ...
- SDOI2013直径(树的直径)
题目描述: 点这里 题目大意: 就是在一个树上找其直径的长度是多少,以及有多少条边满足所有的直径都经过该边. 题解: 首先,第一问很好求,两边dfs就行了,第一次从任一点找距它最远的点,再从这个点找距 ...
- APIO2014 连珠线
题目链接:戳我 换根DP 由于蒟蒻不会做这个题,所以参考了大佬. 本来想的是有三种情况,一种是该节点不作为两个蓝线的中点(我们称这种不是关键节点),一种是该节点作为关键点.连两个子节点,一种是作为关键 ...
- Mysql内置功能《四》存储过程
存储过程 一 存储过程介绍 存储过程包含了一系列可执行的sql语句,存储过程存放于MySQL中,通过调用它的名字可以执行其内部的一堆sql 使用存储过程的优点: #1. 用于替代程序写的SQL语句,实 ...
- html的<a>标签,表单,内嵌框架
一. <a>标签 0. 用图片当链接,就是把图片当成链接文字即可 <a href="http://www.baidu.com/" title="跳 ...
