docker-1-简介
Dockers的出现:

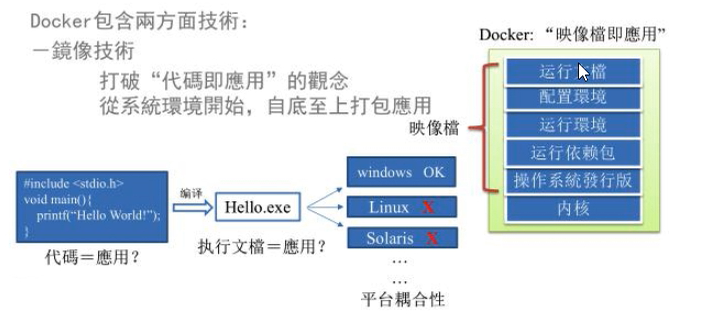
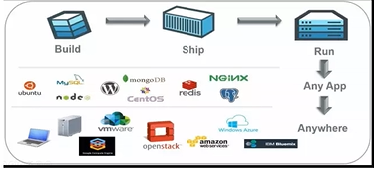
Docker的理念:

能干吗
之前的虚拟机技术:
容器虚拟化技术:
去哪下:
docker-1-简介的更多相关文章
- Docker 容器简介与部署
关于Docker容器技术 参考文献:<docker 从入门到精通> Docker容器简介 Docker的构想是要实现 "Build,Ship and Run Any App,An ...
- Docker的简介以及Dockerfile编写与使用
Docker的简介 Docker是在容器的基础上,进行了进一步的封装,极大的简化了容器的创建和维护.使得Docker技术比虚拟机技术更为轻便.快捷. 下面是两张对比图. 可以看到传统虚拟机技术是虚拟出 ...
- docker (1) ---简介,使用
一.docker简介: 容器( container-based )虚拟化方案,充分利用了操作系统本身已有的机 制和特性,以实现轻量级的虚拟化(每个虚拟机安装的不是完整的虚拟机), 甚至有人把他称为新一 ...
- docker 概念简介、简单入门
1.docker 简介 Docker 是一个开源项目,这个项目旨在通过把应用程序打包为可移植的.自给自足的容器(引用语) DocKer一次构建可放在任何地方就可以运行,不需要进行任何改变DocKer ...
- Docker(一) 简介
简介 Docker是一款针对程序开发人员和系统管理员来开发.部署.运行应用的一款虚拟化平台.Docker 可以让你像使用集装箱一样快速的组合成应用,并且可以像运输标准集装箱一样,尽可能的屏蔽代码层面的 ...
- Docker入门简介
Docker的概念 什么是Docker? Docker是一个开源平台,包含:容器引擎和Docker Hub注册服务器 Docker容器引擎:可以将开发者打包他们的应用和依赖包到一个可一直的容器中,然后 ...
- Docker Machine 简介
Docker Machine 是什么? Docker Machine 是 Docker 官方提供的一个工具,它可以帮助我们在远程的机器上安装 Docker,或者在虚拟机 host 上直接安装虚拟机并在 ...
- Docker学习笔记 - Docker的简介
传统硬件虚拟化:虚拟硬件,事先分配资源,在虚拟的硬件上安装操作系统,虚拟机启动起来以后资源就会被完全占用. 操作系统虚拟化:docker是操作系统虚拟化,借助操作系统内核特性(命名空间.cgroups ...
- Docker Compose 简介
Compose 是 docker 提供的一个命令行工具,用来定义和运行由多个容器组成的应用.使用 compose,我们可以通过 YAML 文件声明式的定义应用程序的各个服务,并由单个命令完成应用的创建 ...
- Docker网络简介
Docker允许通过外部访问容器或则容器互联的方式来提供网络服务. 外部访问容器 容器中可以运行一些网络应用,要让外部也可以访问这些应用,可以通过-P或则-P参数来指定断开映射.当使用 -P 标记时, ...
随机推荐
- url字符转义
作者在做短链接功能时,url参数里带了&字符,结果无法转换.后来查了一下,发现可以用其它符号代替.下面是对应表 + URL 中+号表示空格 ...
- java 并发(五)---AbstractQueuedSynchronizer(4)
问题 : rwl 的底层实现是什么,应用场景是什么 读写锁 ReentrantReadWriteLock 首先我们来了解一下 ReentrantReadWriteLock 的作用是什么?和 Reent ...
- 定时器setTimeout()和setInterval()使用心得整理
JavaScript提供定时执行代码的功能,叫做定时器(timer),主要由setTimeout()和setInterval()这两个函数来完成. 一.setTimeout() setTimeout函 ...
- 译:Java局部变量类型推断(Var类型)的26条细则
原文链接:https://dzone.com/articles/var-work-in-progress 作者:Anghel Leonard 译者:沈歌 Java局部变量类型推断(LVTI),简称va ...
- Linux 安装 EPEL YUM源
原文:https://blog.csdn.net/harbor1981/article/details/51135623 我们用yum安装软件时,经常发现我们的yum源里面没有该软件,需要自己去wge ...
- ugui之圆角矩形头像实现
这个是参考大神的修改了一下渲染方式实现的,可以去查看原帖的,原贴是圆形头像,原理讲的非常详细 点击这里 我写的这个只支持正方形图片,效果是酱紫的~ 一共三个代码,还需要两个代码,原帖里都有的,我只是修 ...
- css样式的优先顺序
一.css样式的权重:!important(1000+) > 内联样式( 1000 ) > ID选择器(100 ) > 类选择器(10) > 标签选择器( 1 ) > ...
- Flex和MyEclipse10整合时候需要注意的问题
1.myeclipse和flex的位数要一致,不能混着安装 2.独立安装完Adobe Flash Builder 4.6 Installer之后,在其的安装文件夹下有一个utilities文件夹下有一 ...
- 如何在一台机器上运行2个Tomcat
比如:有两个版本的tomcat,一个5.*,一个6.*,此时由于两个工程分别部署在两个 版本的tomcat下,需要同时启动两个tomcat,以下是方法: 1.特别要注意:不要设置CATALINA_HO ...
- c# 利用反射 从json字符串 动态创建类的实例 并动态为实例成员赋值
转自 http://hi.baidu.com/wjinbd/item/c54d43d998beb33be3108fdd 1 创建自己要用的类 class stu { string _name; int ...
