TCP建立连接和释放连接过程
TCP(Transmission Control Protocol 传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议。TCP建立连接需要三次握手,释放连接需要四次握手。
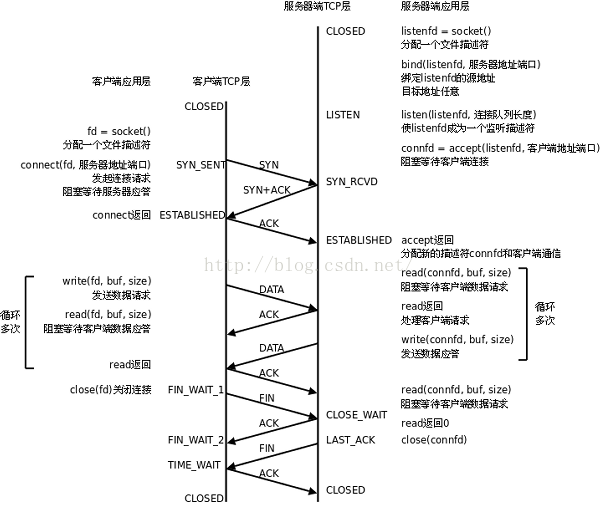
1.TCP整个过程流程图

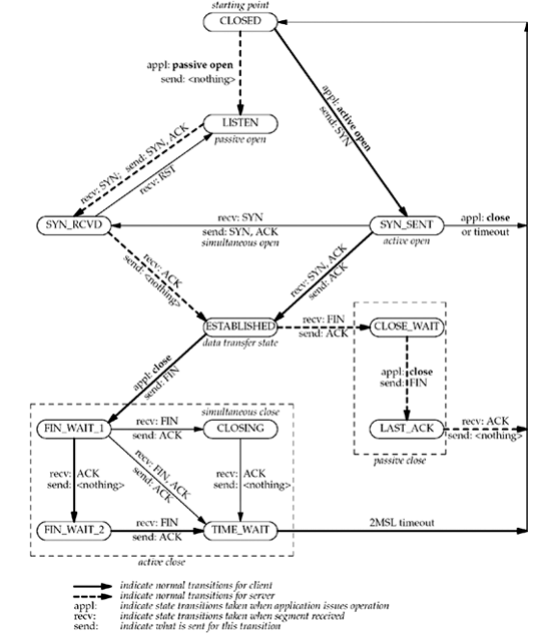
并且TCP整个过程可以看成是状态机

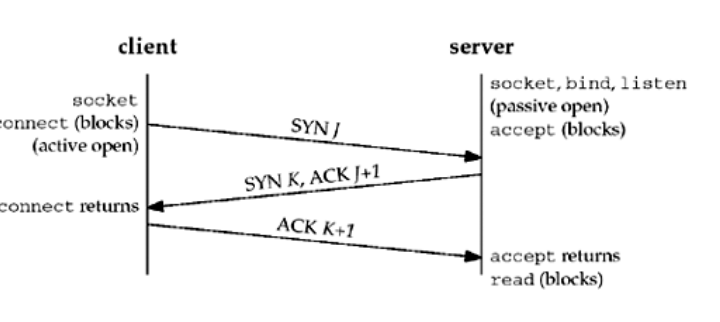
2.TCP建立过程(三次握手)

TCP连接过程:
(1) 服务端通过socket,bind和listen准备好接受外来的连接,此时服务端状态为Listen
(2)客户端通过调用connect来发起主动连接,导致客户端TCP发送一个SYN(同步)字节,告诉服务器客户将在(待建立的)连接中发送的数据的初始序列号,客户端状态为SYN_SENT。
(3)服务器确认(ACK)客户的SYN,并自己也发送一个SYN,它包含服务器将在同一连接中发送数据的初始序列号。
(4)客户端确认服务的ACK和SYN,向服务器发送ACK,客户端状态ESTABLISHED
(5)服务器接收ACK,服务器状态ESABLISHED。
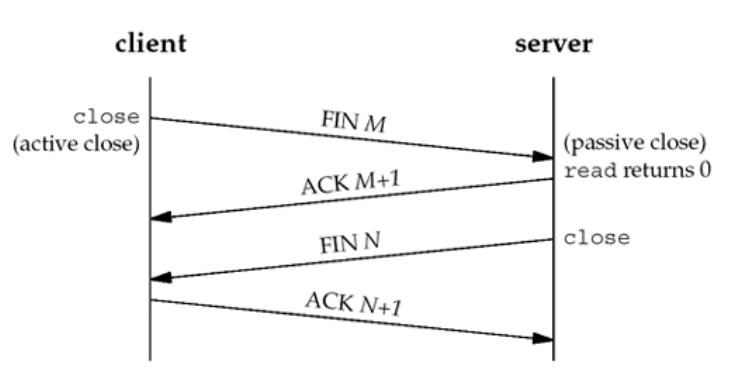
3.TCP关闭过程(四次握手)

TCP连接中止过程:
(1)某端首先调用close,成为主动关闭端,向另一端发送FIN分节,表示数据发送完毕,此时主动关闭端状态FIN_WAIT_1;
(2)接收到FIN的是被动关闭端,FIN由TCP确认,先向主动关闭端发送ACK,作为一个文件结束符传递给接收端应用进程(放在已排队等候该应用进程接收到的任何其他数据之后),因为FIN的接收意味着接收端应用进程在相应连接无额外数据可接收,接收端状态CLOSE_WAIT;主动关闭端接收到ACK状态变为FIN_WAIT_2;
(3)一段时间后,接收端接收到这个文件结束符的应用进程调用close关闭套接字,向主动关闭端发送FIN,接收端状态为LAST_ACK;
(4)主动关闭端确认FIN,状态变为TIME_WAIT,并向接收端发送ACK,接收端接收到ACK关闭TCP,而主动关闭端一段时间后也关闭TCP;
TCP建立连接和释放连接过程的更多相关文章
- TCP建立连接与释放连接过程中的几个问题
TCP为何采用三次握手来建立连接,若采用两次握手可以吗,请说明理由? 不可以.采用三次握手是为了防止失效的连接请求报文段突然又传送到服务器,从而发生错误.当客户端发出的连接请求报文段由于某些原因没有及 ...
- TCP建立连接与释放连接
1.建立连接:(三次握手) (1)客户端发送一个SYN包给服务器,然后等待应答. (2)服务器端回应给客户端一个ACK=1.SYN=1的TCP数据段. (3)客户必须再次回应服务器端一个ACK确认数据 ...
- 通常每个套接字地址(协议/网络地址/端口)只允许使用一次。 数据库连接不释放测试 连接池 释放连接 关闭连接 有关 redis-py 连接池会导致服务器产生大量 CLOSE_WAIT 的再讨论以及一个解决方案
import pymysqlfrom redis import Redisimport time h, pt, u, p, db = '192.168.2.210', 3306, 'root', 'n ...
- TCP建立连接和释放的过程,及TCP状态变迁图
一.TCP报文格式 下面是TCP报文格式图: 重要字段介绍: (1)序号:Seq序号,占32位,用来标识从TCP源端向目的端发送的字节流,发起方发送数据时对此进行标记. (2)确认序号:Ack序号,占 ...
- TCP建立连接三次握手和释放连接四次握手
TCP建立连接三次握手和释放连接四次握手 [转载]http://blog.csdn.net/guyuealian/article/details/52535294 在谈及TCP建立连接和释 ...
- 【转】TCP建立连接三次握手和释放连接四次握手
在谈及TCP建立连接和释放连接过程,先来简单认识一下TCP报文段首部格式的的几个名词(这里只是简单说明,具体请查看相关教程) 序列号seq:占4个字节,用来标记数据段的顺序,TCP把连接中发送的所有数 ...
- TCP长连接与短连接的原理及区别
一.当网络通信时采用TCP协议时: 1.过程: 第一步:(在真正的读写操作之前)Server 和Client 之间必须建立一个连接,连接的建立需要三次握手 经典的三次握手示意图: 第二步:进行读写操 ...
- TCP释放连接的四次挥手过程
TCP断开连接的过程:TCP四次挥手. 数据传输结束后,通信的双方都可释放连接.现在A和B都处于ESTABLISHED状态.A的应用进程先向TCP发出连接释放报文段,主动关闭TCP连接.A把连接释放报 ...
- TCP建立连接的三次握手过程
TCP是因特网中的传输层协议,使用三次握手协议建立连接,下面是TCP建立连接的全过程. 上图画出了TCP建立连接的过程.假定主机A运行的是TCP客户程序,B运行的是TCP服务器程序.最初两端的TCP进 ...
随机推荐
- Eigen库矩阵运算使用方法
Eigen库矩阵运算使用方法 Eigen这个类库,存的东西好多的,来看一下主要的几个头文件吧: ——Core 有关矩阵和数组的类,有基本的线性代数(包含 三角形 和 自伴乘积 相关),还有相应对数组的 ...
- centos7关于防火墙的操作
1.firewalld的基本使用 启动: systemctl start firewalld 查看状态: systemctl status firewalld 停止: systemctl disab ...
- easyui前后台转义字符和普通字符的相互转换问题
昨天碰到一个问题,公司前端使用的是easyui和jquery,页面textarea编写了html代码,传入后台变成了<>类型代码,这样保存到数据库是没有问题的,但是在页面显示的时候需要显示 ...
- JS里的居民们7-对象和数组转换
编码 学习通用的数据用不同的数据结构进行存储,以及相互的转换 对象转为数组: var scoreObject = { "Tony": { "Math": 95, ...
- 谈谈我从工作中理解的CDN
一.CDN定义 CDN的全称是Content Delivery Network,即内容分发网络.其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快.更稳定.通过 ...
- 跨域解决方案之HTML5 postMessage
问题场景: web是嵌入到手机客户端中的静态页面,为了统计用户行为需要引入ga,但是ga必须是在www下才行,哪怕是localhost,这就是矛盾.解决方案是在页面中使用iframe,iframe是在 ...
- 原生js、jQuery实现选项卡功能
在大家在网上平常浏览网页的时候,想必各位都会看到选项卡功能,在这里给大家详解一下用原生js.jQuery如何来写一些基本的选项卡 话不多说,先给各位看一下功能图: 好了,下边 ...
- Echarts按需引入后没有显示图例问题
因为Echarts官网的例子都是引入整个Echarts.js.如果使用按需引入对应模块就要记得引入legend模块,才能显示出图例. 例如这样: require("echarts/lib/c ...
- js和jq获取宽度和高度
Javascript: console.log(document.body.clientWidth); //网页可见区域宽(body) console.log(document.body.client ...
- js小数乘法精确率问题
研究拓扑图百分比乘法计算,带小数位计算会出现值溢出的问题 JS里做小数的乘法运算时会出现浮点错误: 结果是251.89999999999998 而不是251.9 这个问题想必有很多人为之头痛. 那 ...
