20145238-荆玉茗《网络对抗技术》-Web基础
20145238荆玉茗-《网络攻防》-Wbe基础
实践过程记录
实践过程记录
一、Apache
1.环境配置
使用
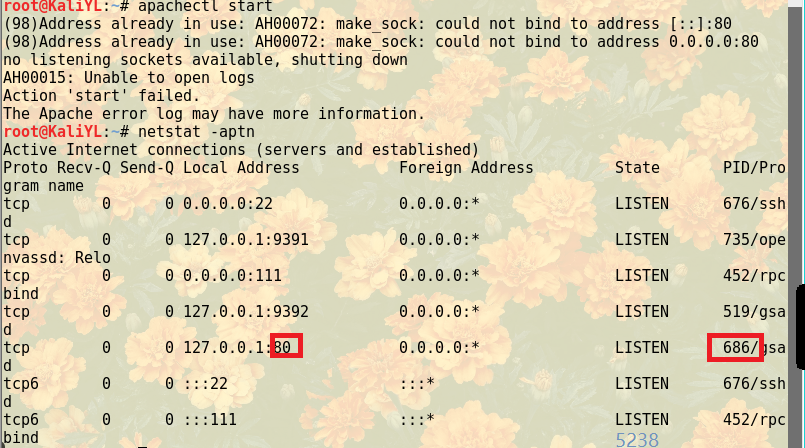
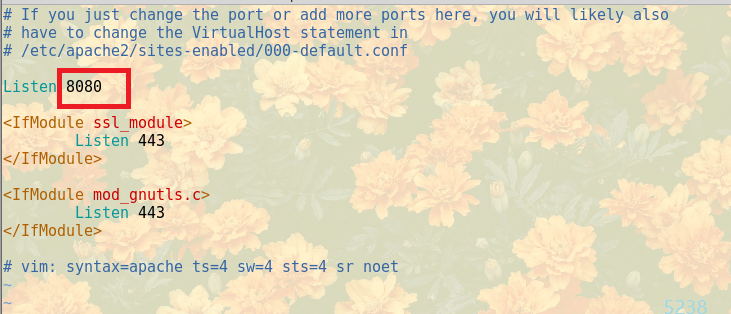
apachectl start开启Apach,使用netstat -aptn查看端口占用,发现被进程686占用,使用命令sudo vi /etc/apache2/ports.conf将配置文件中默认监听端口改为8080,
。


再次打开Apache
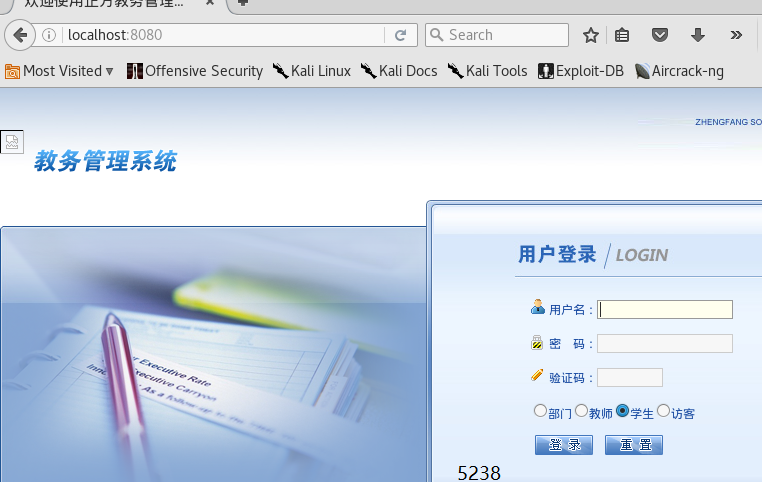
service apache2 restart,登录localhost:8080可以看见上次生成的钓鱼网站

2.网页编写
在Apache工作目录下新建一个文件

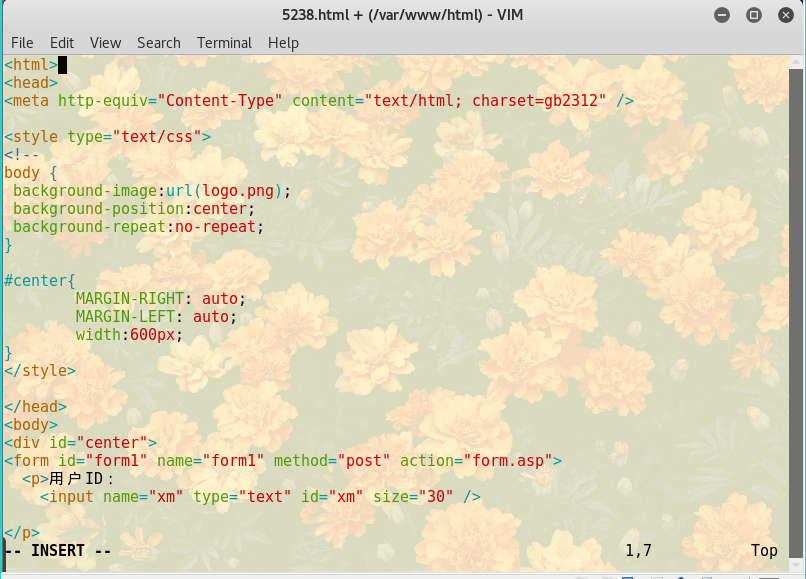
编写含有表单的html

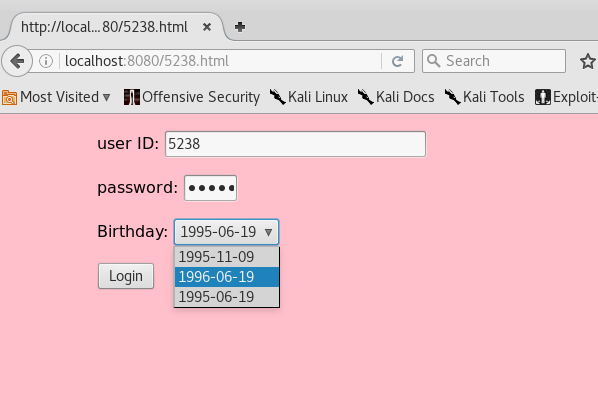
在浏览器中访问:localhost:8080/5238.html,出现如下界面

点击Login登录未定义,所以出现404

3.Javascript
- JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。E-mail 验证下面的函数检查输入的数据是否符合电子邮件地址的基本语法。(输入的数据必须包含 @ 符号和点号(.)。同时,@ 不可以是邮件地址的首字符,并且 @ 之后需有至少一个点号)
<html><head><script type="text/javascript">function validate_email(field,alerttxt){with (field){apos=value.indexOf("@")dotpos=value.lastIndexOf(".")if (apos<1||dotpos-apos<2){alert(alerttxt);return false}else {return true}}}function validate_form(thisform){with (thisform){if (validate_email(email,"Not a valid e-mail address!")==false){email.focus();return false}}}</script></head><body><form action="submitpage.htm"onsubmit="return validate_form(this);" method="post">Email: <input type="text" name="email" size="30"><input type="submit" value="Submit"></form></body></html><html><head><script type="text/javascript">function validate_email(field,alerttxt){with (field){apos=value.indexOf("@")dotpos=value.lastIndexOf(".")if (apos<1||dotpos-apos<2){alert(alerttxt);return false}else {return true}}}function validate_form(thisform){with (thisform){if (validate_email(email,"Not a valid e-mail address!")==false){email.focus();return false}}}</script></head><body><form action="submitpage.htm"onsubmit="return validate_form(this);" method="post">Email: <input type="text" name="email" size="30"><input type="submit" value="Submit"></form></body></html>

4.PHP测试
新建PHP测试文件
vi /var/www/html/test.php

浏览器打开如下网页,可以看见测试成功。

5.MySQL基础
开启sql服务
/etc/init.d/mysql start

进入
mysql -u root –p,密码为p@ssw0rd,可能第一次会失败,分步来就成功了。


查看基本信息(别忘了还有分号)

创建新表、新库
CREATE SCHEMA
库表的名称;
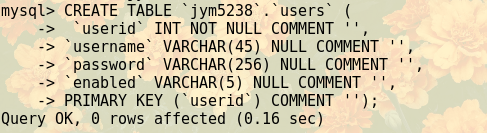
CREATE TABLE库表的名称.users(
useridINT NOT NULL COMMENT '',
usernameVARCHAR(45) NULL COMMENT '',
passwordVARCHAR(256) NULL COMMENT '',
enabledVARCHAR(5) NULL COMMENT '',
PRIMARY KEY (userid) COMMENT '');


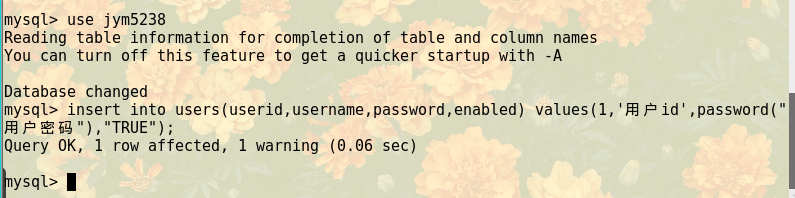
- 向表中添加用户,添加了5238的用户ID和5238的password

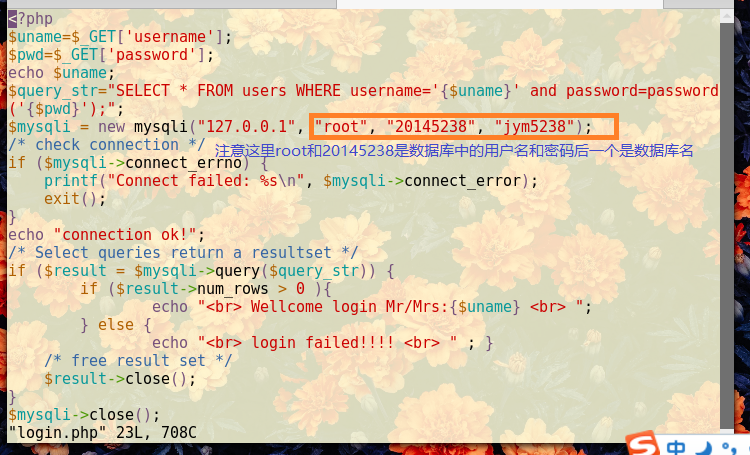
6.php+mysql实现登录网页编写
.在
/var/www/html文件夹下输入vim login.html,编写登录网页


建立.php

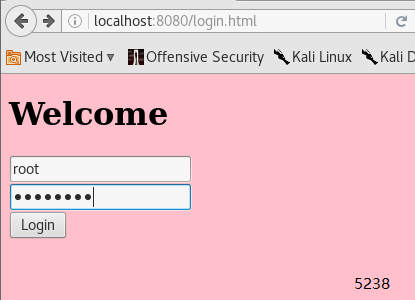
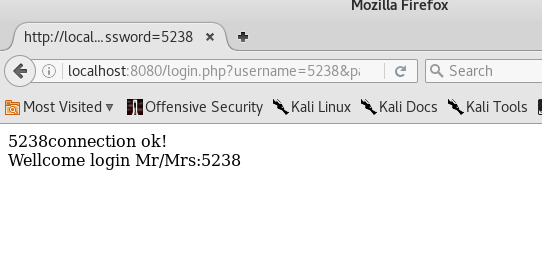
在浏览器中登录
localhost:8080/login.html可以看见自己的登录界面。

(数据库连接成功,但是数据库中并没有这个登录者的信息)

(这是刚才添加的用户)
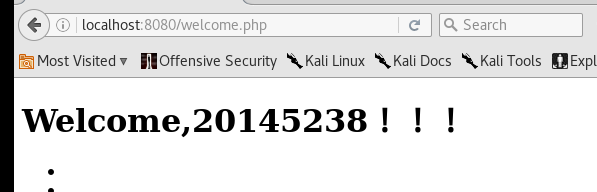
- 实现登录成功后跳转页面
header("Refresh:3;url=welcome.php");

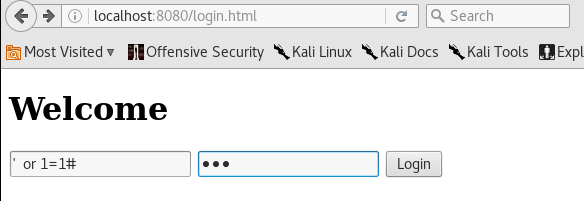
7.SQL注入
SQL注入是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
在用户输入框中输入
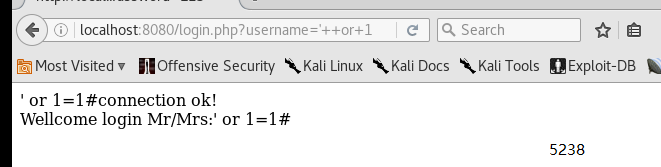
' or 1=1#,意为select * from users where username='' or 1=1#' and password=md5('')因为or之后为永真式,所以总能登录成功。


另外一种方法,在用户框中输入
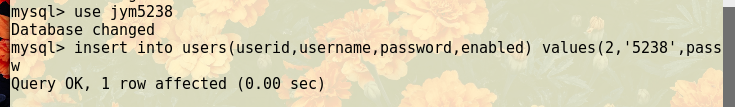
';insert into users(userid,username,password,enabled) values(888,'2014',password("5238"),"TRUE");#伪造用户名密码登录。

8.XXS攻击
- 用户名使用
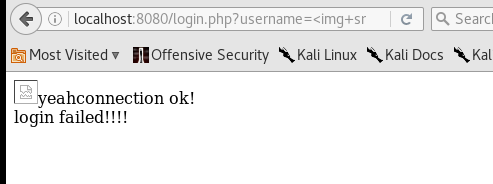
<img src="xxxx" />XXX</a>,即可跳转到自己的超链接图片。
已经把图片放在var/www/html文件夹下了,不知道为什么还是加载不了。

实验后回答问题
(1)什么是表单
- 可以用来与用户交互,实现提交数据的功能。比如文本框、选择框、提交按钮等。提交的数据可以存储或者用来执行其他脚本的工作。
(2)浏览器可以解析运行什么语言
- 最常见的超文本标记语言:HTML;对于脚本编写可以用很多种语言比如PHP、JavaScript、Python、JSP等。
(3)WebServer支持哪些动态语言
- ASP语言,PHP语言和JSP语言等
实验总结与体会
实验中遇到了一个错误

因为他的值value1已经被占用,所以要改成2或者3

第二个错误就是XSS攻击的图片总是加载不出来,把图片放在var/www/html文件夹下也还是不行,加上了路径还是没解决,还在解决中...
感觉这次实验就是做了上学期刘念老师的大作业的实验再附加两个攻击实验。对于攻击方面我认为还是很基础很简单的,但是对于网页的编程来说真的感觉重新学了一遍。上学期的知识几乎全部忘完...这次实验让我感受到信息安全的综合性,从前端,到后台,到攻击(;´_`)本次实验所有问题都在代码,但对于八百年不编程的我来说还是非常吃力,光是读懂LTC同学的代码就比较困难了,但是我觉得对于web这边固定的东西还是很多,只要熟能生巧,也能很快的掌握代码。
20145238-荆玉茗《网络对抗技术》-Web基础的更多相关文章
- #20145238荆玉茗《网络对抗》-逆向及Bof进阶实践
20145238荆玉茗<网络对抗>-逆向及Bof进阶实践 实践目的:注入shellcode 准备一段shellcode代码 Shellcode实际是一段代码(也可以是填充数据),是用来发送 ...
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
随机推荐
- [javaEE] 三层架构案例-用户模块(二)
使用junit测试框架,测试查找用户和添加用户功能 com.tsh.test.xmlUserDaoTest package com.tsh.test; import org.junit.Test; i ...
- java温故而知新(6)深入理解IO Stream
一.什么是IO Stream Stream 是在编程语言中对输入输出的总称 (一种比喻的称谓.Stream 为流水,输入输出实际上就是指数据的流动,数据由一个地方运动的另一个地方,就像流水一样,程序员 ...
- HDU 2167 Pebbles 状态压缩dp
Pebbles Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Sub ...
- JAVA SwingWorkder的使用例
最近在学习Swing,我们都知道在UI表现线程里面长时间执行操作时,画面会假死,为了能够让费时操作不影响画面表现,就需要用多线程了.首先考虑的就是Swing内部的 SwingWorkder对象,但是网 ...
- css3打包后自动追加前缀插件:autoprefixer
用vue-cli构建的项目脚手架已经帮你把autoprefixer的配置做好了,自己不需要做什么改动就会自动加前缀: 下面一起看看涉及到autoprefixer这个插件的一些配置: 1,postcss ...
- python垃圾回收机制(Garbage collection)
由于面试中遇到了垃圾回收的问题,转载学习和总结这个问题. 在C/C++中采用用户自己管理维护内存的方式.自己管理内存极其自由,可以任意申请内存,但也为大量内存泄露.悬空指针等bug埋下隐患. 因此在现 ...
- Bzoj1492: [NOI2007]货币兑换Cash(不单调的斜率优化)
题面 传送门 Sol 题目都说了 必然存在一种最优的买卖方案满足: 每次买进操作使用完所有的人民币: 每次卖出操作卖出所有的金券. 设\(f[i]\)表示第\(i\)天可以有的最大钱数 枚举\(j&l ...
- redux小结
1.创建reducers :保存初始化状态. 2.入口文件通过redux 中的 { createStore } 将 reducers保存为快照, 通过react-redux中的{ Provider } ...
- Python爬虫教程-14-爬虫使用filecookiejar保存cookie文件(人人网)
Python爬虫教程-14-爬虫使用filecookiejar保存cookie文件(人人网) 上一篇介绍了利用CookieJar访问人人网,本篇将使用filecookiejar将cookie以文件形式 ...
- 【Udacity】误差原因——方差variance与偏差bias
偏差造成的误差-准确率和欠拟合 方差-精度和过拟合 Sklearn代码 理解bias &variance 在模型预测中,模型可能出现的误差来自两个主要来源,即:因模型无法表示基本数据的复杂度而 ...
