js 获取网页宽/高度
网页可见区域宽度: document.body.clientWidth
网页可见区域高度: document.body.clientHeight
网页可见区域宽度: document.body.offsetWidth(包含边线的宽度)
网页可见区域高度: document.body.offsetHeight(包含边线的高度)
网页正文全文宽度: document.body.scrollWidth
网页正文全文高度: document.body.scrollHeight
网页被卷去的高度: document.body.scrollTop
网页被卷去的左侧: document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高度:window.screen.height
屏幕分辨率的宽度:window.screen.width
屏幕可用工作区的高度:window.screen.availHeight
屏幕可用工作区的宽度:window.screen.availWidth
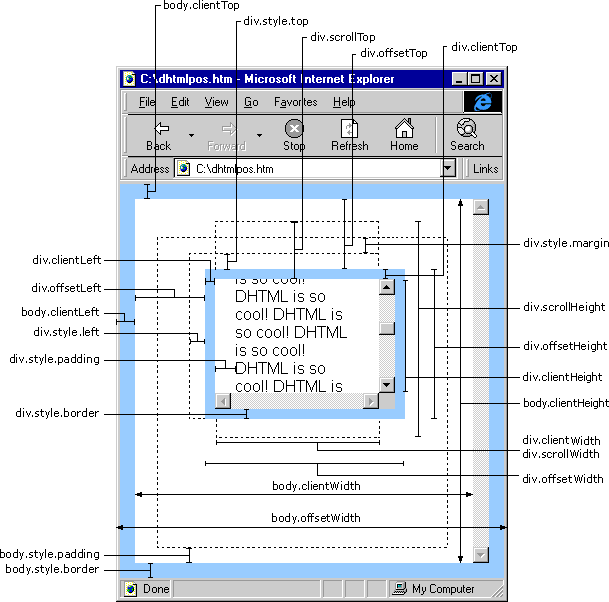
如图所示:

js 获取网页宽/高度的更多相关文章
- JS获取网页宽高方法集合
JS获取网页宽高等方法的集合:document.body.clientWidth - 网页可见区域宽document.body.clientHeight - 网页可见区域高 document.body ...
- js 获取 网页屏幕高度 窗口高度 元素高度 滚动高度
常用: JS 获取浏览器窗口大小 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // 获取窗口宽度 if (window.innerWidth) winWidth = ...
- js获取网页宽高
<script> function getInfo() { var s = ""; s += " 网页可见区域宽:"+ document.body. ...
- js获取网页面的高度和宽度
网页可见区域宽:document.body.clientWidth网页可见区域高:document.body.clientHeight网页可见区域宽:document.body.offsetWidth ...
- 原生JS获取网页宽高
网页可见区域宽: document.body.clientWidth 网页可见区域高: document.body.clientHeight 网页可见区域宽: document.body.offset ...
- JS获取网页属性包括宽、高等
JS获取网页属性包括宽.高等. function getInfo() { // www.jbxue.com var s = ""; s += " 网页可见区域宽:&q ...
- js获取网页的各种高度
原文:js获取网页的各种高度 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网页可见区域宽: documen ...
- JS获取元素宽高的两种情况
JS获取元素宽高分两种情况, 一.内联样式,也就是直接把width和height写在HTML元素中的style里: 这种情况使用 document.getElementById('xxx'). ...
- 原生JS获取元素宽高实践详解
开篇的话 任何不是亲身实践中求得的知识,都不是属于你的.任何求得的知识不去时常温习运用,也不是属于你的. 记录由来 在做个上拉广告功能中遇到了一个"理所当然"觉得对的用法,慢慢才排 ...
随机推荐
- 微信小程序开发框架整理
目前除了原生的微信小程序开发外,各大厂商陆续造了自己的开发框架,现整理如下: WePY 腾讯官方开源的小程序组件化开发框架,目前有15K+Star ,一直在更新着,社区活跃,掉坑能快速的找到方法爬出来 ...
- 初识http2.0
初识http2.0 HTTP2.0性能增强的核心:二进制分帧 HTTP 2.0最大的特点: 不会改动HTTP 的语义,HTTP 方法.状态码.URI 及首部字段,等等这些核心概念上一如往常,却能致力于 ...
- CSS单行、多行文本溢出显示省略号(……)解决方案
单行文本溢出显示省略号(-) text-overflow:ellipsis-----部分浏览器还需要加宽度width属性 .ellipsis{ overflow: hidden; text-overf ...
- css3之背景属性之background-size
一.相关属性: background-image: url(“./img/a.jpg”); //设置元素背景图片 background-repeat: repeat/no-repeat: //设置背景 ...
- BZOJ3498: PA2009 Cakes(三元环)
题意 题目链接 Sol 按照套路把边转成无向图,我们采取的策略是从权值大的向权值小的连边 然后从按权值从小到大枚举每个点,再枚举他们连出去的点\(v\) 如果\(v\)的度数\(\leqslant M ...
- JavaScript 递归法排列组合二维数组2
<html> <head> <title>二维数组排列组合</title> </head> <body> <div id= ...
- vue click事件获取当前元素属性
Vue可以传递$event对象 <body id="app"> <ul> <li @click="say('hello!', $event) ...
- 小小的js
//安全登陆不允许iframe嵌入 if (window.top !== window.self) { window.top.location = window.location; } 使用filte ...
- echarts 表格与 div 之间 空白的设置
一. options 图表选项,包含图表实例任何可配置选项: 公共选项 , 组件选项 , 数据选项 {Object} grid 二. grid 直角坐标系内绘图网格 名称 默认值 描述 {number ...
- Python爬虫教程-20-xml 简介
本篇简单介绍 xml 在python爬虫方面的使用,想要具体学习 xml 可以到 w3school 查看 xml 文档 xml 文档链接:http://www.w3school.com.cn/xmld ...
