ReactJS开发环境搭建与相关工具介绍
现在Web开发的技术几年前相比可谓变化之大。各种各样的框架,各种各样的工具,让Web开发效率更高,开发出来的效果更好。同时带来的是开发环境的复杂度相比以前是成倍的增加。ReatJS框架是现在比较流行的Web前端框架。在搭建开发环境是我采用的主要工具是npm+babel+visual studio code+browerify。
npm
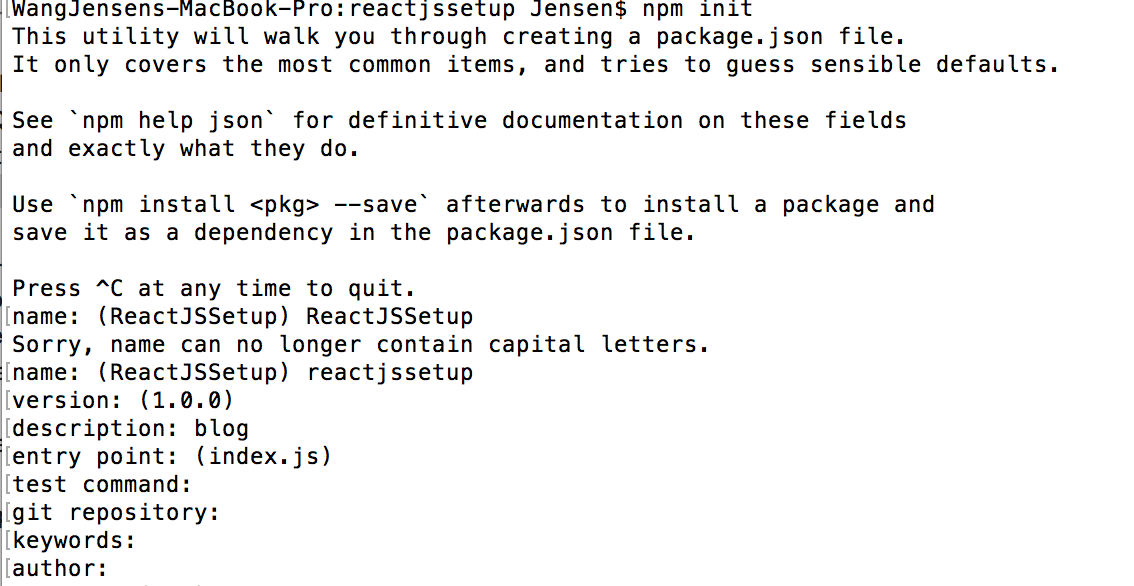
npm 是node.js环境下的一个javascript包管理管理工具. 在安装node.js后,npm也就一起安装了。npm会基于某个目录来管理该目录下应用对各个包的依赖。So,我们首先需要为这个目录初始化npm的环境。在该目录下执行npm init命令来进行初始化

初始化过程中会提示输入该目录下应用的名字,版本等信息,如实填写或采用默认即可。初始化后会在目录下生成package.json文件,这是对该目录(应用)的npm配置。后续使用npm添加的各种包的依赖都会添加到该文件中。
- {
- "name": "reactjssetup",
- "version": "1.0.0",
- "description": "blog",
- "main": "index.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1",
"globalLocation":"npm config get prefix"- },
- "author": "",
- "license": "ISC"
- }
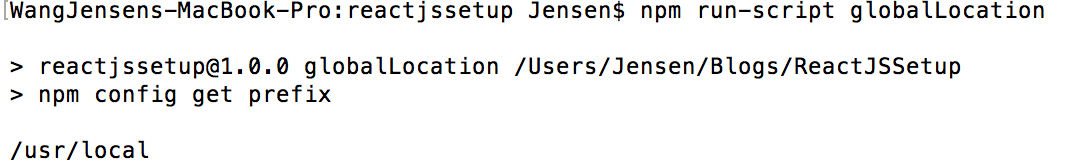
package.json文件中有一个scripts属性,值为json对象,json对象的每个key/value对应我们可以在npm环境下执行的script名和所代表的处理过程。我们可以通过如下npm命令来运行该script:npm run-script {script名}. 我们通常可以通过该途径来添加一些常用批处理操作。比如上面我们添加了key为globalLocation的script来获得当前global库存放的路径,通过执行npm run-script globalLocation我们可以的到如下结果:

接下来我们可以通过npm install --save react react-dom添加react和react-dom库到我们的目录(应用)中.命令执行完后会在目录下生成node_modules目录,所有我们添加的本地依赖库都会被放到这个文件夹下。同时package.json文件会被更行。看一下更新后的package.json文件:
- {
- "name": "reactjssetup",
- "version": "1.0.0",
- "description": "blog",
- "main": "index.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1",
- "globalLocation": "npm config get prefix"
- },
- "author": "",
- "license": "ISC",
- "dependencies": {
- "react": "^15.5.4",
- "react-dom": "^15.5.4"
- }
- }
添加了dependencies属性,并添加了两个依赖库(react,react-dom)的名字和版本信息,版本信息采用semver规则.
到这里,我们通过npm管理了我们应用所依赖的库。
Babel
现在大部分浏览器只支持ES5版本的JS,而ReactJS开发中比较推荐使用ES6版本的JS进行开发,Babel就是将ES6版本的JS代码转换为ES5版本的JS代码的工具库。我们首先需要通过npm install --save-dev babel来安装babel库。这里用到了--save-dev参数,它表示应用只在dev环境下依赖这个库,在产品环境不会依赖。因为我们只需要在dev环境下转换我们的代码的时候需要这个库,因此他是dev环境依赖。
安装完babel后,我们还需要对它进行配置。babel的配置是要保存在应用根目录的.babelrc文件下,该文件默认不会被创建,需要我们手动创建。主要的配置是添加Babel转换代码时使用的preset(就是针对各种JS语法到ES5语法的转换规则库)。在配置之前,我们首先需要安装这些preset:babel-preset-react,babel-preset-es2015.然后在将其添加到.babelrc文件中。修改后的.babelrc文件如下:
- {
- "presets":["babel-preset-react","babel-preset-es2015"]
- }
Babel就配置好了,我们可以单独使用babel命令去转换JS代码,也可以结合打包工具来在打包过程中先对代码进行转换。我使用的是browerify打包工具结合babel来转换。
Visual Studio Code
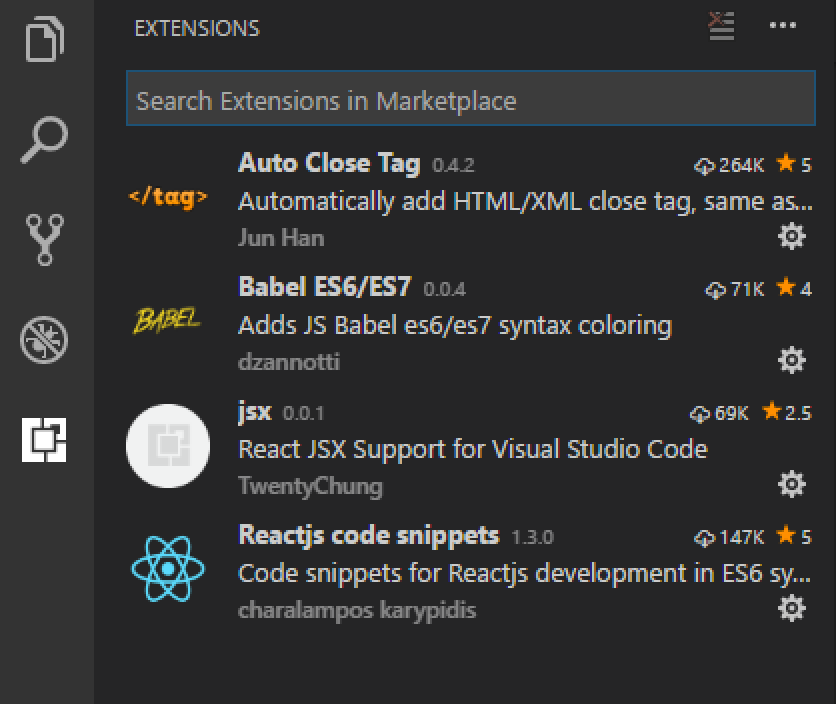
在Visual Studio Code中只需打开我们的应用的根目录,无需创建任何类似于Visual Studio依赖的sln文件即可coding.在coding之前我们需要安装一些插件来使我们的开发过程变得高效。我主要安装了如下插件。

然后我们在根目录下创建如下目录文件:
-build
-src
--index.js
-index.html
index.html中我们输入如下内容:
- <html>
- <meta charset="utf-8">
- <body>
- <div id="root">
- </div>
- </body>
- </html>
--index.js中来用ReactJS定义我们的页面内容。
- import React from "react";
- import ReactDOM from "react-dom";
- class HelloWorldComponent extends React.Component {
- constructor(prop){
- super(prop);
- }
- render() {
- return (
- <div>Hello World</div>
- );
- }
- }
- ReactDOM.render(<HelloWorldComponent/>,document.getElementById("root"));
到此,我们完成了一个会显示Hello World字符串的页面。但是我们的index.html并没有引用index.js,也没有引用任何reactjs的依赖。因此下一步我们需要借助Browerify来将这些文件打包,并建立连接。
Browerify
首先通过npm install --save-dev browserify来安装browserify到本地项目文件夹中。
然后配置build的脚本到npm 的package.json文件中。配置如下:
- "scripts": {
- "build": "browserify -t babelify src/index.js -o build/bundle.js"
- },
脚本中我们通过给browserify添加了-t参数用来指定javascript转换器为babelify(需通过npm install --save-dev babelify安装到本地项目)。
然后我们可以在控制台运行npm run-script build来执行打包操作。所有依赖的库以及index.js都会打包到bundle.js中。
引用bundle.js
最后我们需要在index.html中引用bundle.js
- <html>
- <meta charset="utf-8">
- <body>
- <div id="root">
- </div>
- <script type="text/javascript" src="build/bundle.js"></script>
- </body>
- </html>
浏览index.html查看网页

ReactJS开发环境搭建与相关工具介绍的更多相关文章
- android 5.0开发环境搭建
Android 5.0 是 Google 于 2014 年 10 月 15 日发布的全新 Android 操作系统.本文将就最新的Android 5.0 开发环境搭建做详细介绍. 工具/原料 jdk- ...
- 转:Qt 嵌入式开发环境搭建
地址: http://www.cnblogs.com/lishixian/articles/3013897.html 作者:lsx_007 这里主要是记录了自己在搭建嵌入式开发环境时阅 ...
- Windows Mobile 6开发环境搭建
Windows Mobile 6开发环境搭建 本文主要介绍在已有的Visual Studio 2005和Microsoft SQL Server2008环境基础上,如何搭建Windows Mobile ...
- 8086汇编语言学习(二) 8086汇编开发环境搭建和Debug模式介绍
1. 8086汇编开发环境搭建 在上篇博客中简单的介绍了8086汇编语言.工欲善其事,必先利其器,在8086汇编语言正式开始学习之前,先介绍一下如何搭建8086汇编的开发环境. 汇编语言设计之初是用于 ...
- FFmpeg开发笔记(三):ffmpeg介绍、windows编译以及开发环境搭建
前言 本篇章是对之前windows环境的补充,之前windows的是无需进行编译的,此篇使用源码进行编译,版本就使用3.4.8. FFmpeg简介 FFmpeg是领先的多媒体框架,能够解码 ...
- Flutter--Flutter开发环境搭建
一.前言 Flutter 是 Google推出并开源的移动应用开发框架,主打跨平台.高保真.高性能.开发者可以通过 Dart语言开发 App,一套代码同时运行在 iOS 和 Android平台. Fl ...
- Eclipse中Python开发环境搭建
Eclipse中Python开发环境搭建 目 录 1.背景介绍 2.Python安装 3.插件PyDev安装 4.测试Demo演示 一.背景介绍 Eclipse是一款基于Java的可扩展开发平台. ...
- Windows 10 IoT Serials 1 - 针对Minnow Board MAX的Windows 10 IoT开发环境搭建
目前,微软针对Windows IoT计划支持的硬件包括树莓派2,Minnow Board MAX 和Galileo (Gen 1和Gen 2).其中,Galileo (Gen 1和Gen 2)运行的是 ...
- Ionic- Android 开发环境搭建
Ionic- Android 开发环境搭建 为时一周的IONIC ADNROID 环境终于在各种处理错误中搭建成功,以下记录下搭建过程中遇到的各种情况的处理办法. 一 首先,当然是enviroment ...
随机推荐
- 聊聊这两天在linux安装PHP7遇到的坑,真的是坑死人不偿命啊
前情摘要: 这两天要在虚拟机上部署项目,用于测试在linux上项目效果怎样,然后这两天就一直在部署apache+mysql+php 其实部署还是很简单的具体的apache和mysql部署方法请看其他两 ...
- DataStage 服务启动
说明:①如果发现was.datastage已经自启动,但db2没有自启动,应先将它们停止,在按顺序启动;②如果都自启动了,就不用再启动,关闭防火墙即可. --0.关闭防火墙service iptabl ...
- 利用正则提取discuz的正文内容
源正文: [p=24, null, left][color=#000][font=宋体]近日,香港著名漫画家马荣成在香港举办的"[color=#ff660][url=http://cul.c ...
- python学习(一)——python与人工智能
最近在朋友圈转起了一张图.抱着试一试的心态,我肝了些课程.都是与python相关的. 课程一:你不知道的python 讲师:王玉杰 (混沌巡洋舰联合创始人 & web ...
- Hystrix工作流程图
- Search a 2D Matrix,在有序矩阵查找,二分查找的变形; 行有序,列有序查找。
问题描述:矩阵每一行有序,每一行的最后一个元素小于下一行的第一个元素,查找. 算法分析:这样的矩阵其实就是一个有序序列,可以使用折半查找算法. public class SearchInSortedM ...
- Django开发点菜系统学习笔记
1.使用django-simple-captcha包的时候,会调用到: register_form = RegisterForm(request.POST) 但是这个时候captcha不进行错误检验, ...
- C++(二十) — 指针常量和常量指针
1.const 常量概念 对于 const 定义的常量,必须在定义时初始化,不能在程序执行运行过程中改变. 2.指针常量.常量指针 区别 (1)技巧:从右向左读,替代方法: p:换为 p is a: ...
- python面向对象( item系列,__enter__ 和__exit__,__call__方法,元类)
python面向对象进阶(下) item系列 __slots__方法 __next__ 和 __iter__实现迭代器 析构函数 上下文管理协议 元类一.item系列 把对象操作属性模拟成字典的 ...
- 【pat-1074】宇宙无敌加法器(高精度)
链接:https://www.patest.cn/contests/pat-b-practise/1074 地球人习惯使用十进制数,并且默认一个数字的每一位都是十进制的.而在PAT星人开挂的世界里,每 ...
