Android自定义折线图
老师布置了个作业:http://www.cnblogs.com/qingxu/p/5316897.html
作业中提到的 “玩了几天以后,大家发现了一些很有意思的现象,比如黄金点在逐渐地往下移动。”
而只是提到而已,如果不保留历史结果和不是比较明显的显示出来,大家也很难发现这个问题。于是我就想到了折线图,折线图所呈现的是
过往的黄金点的数值,我们可以根据折线图就很容易看出黄金点是否下移的问题。
对不起!我的方法比较笨,自己写了个用于绘制折线图的算法,当然如果你需要功能强大一点亦可以,诺!出门右转:
AChartEngine Android图表绘制引擎。
由于我需要实现的功能比较简单,一个Y轴用于呈现0到100的数值,用于记录黄金点的值,没有设置X轴(X轴一段代码的事,如果有需要用得的,自己加吧),
我所需要展现的就只是黄金点折线图,既是通过观察折线上的黄金点,就能分析走向,而且不用管黄金点的个数是多少都能把画布占满(浪费可耻)。
先看看布局XML代码吧:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/back"
android:orientation="vertical" > <FrameLayout
android:id="@+id/V_text"
android:layout_width="315dp"
android:layout_height="200dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp"
android:background="@drawable/shape"
/> </LinearLayout>
一个LinearLayout父容器加个FrameLayout的布局,这样便于根据不同尺寸的手机屏幕动态设置画布的大小;
LinearLayout.LayoutParams linearParams = (LinearLayout.LayoutParams) V_text
.getLayoutParams(); // 取控件textView当前的布局参数
linearParams.height = (int) canasHeight;// 控件的高强制设成
linearParams.width = (int) canasWidth;
V_text.setLayoutParams(linearParams);
写一个继承自View的类Myview
绘制折线的所需的各个变量,我都封装在Myview类里,外界只需创建一个Myview类实例时传递(Context context, List numble)参数。
public class Myview extends View {
private float canasWidth; //画布宽
private float canasHeight;
private float XPoint; //定义原点
private float YPoint;
private int XScale; //间隔
private int YScale;
// private Float[] numble = {22F, 54.3F, 63F, 23F, 87F, 36F};
private List numble = new ArrayList();
public Myview(Context context, List numble) {
super(context);
this.numble = numble;
WindowManager wm = ((Activity) context).getWindowManager(); //获取屏幕长宽
int width = wm.getDefaultDisplay().getWidth();
int height = wm.getDefaultDisplay().getHeight();
canasWidth = (width * 9) / 10; //定义画布所占比例
canasHeight = height / 3;
XPoint = canasWidth / 14.0F; //定义原点
YPoint = canasHeight - 20;
XScale = (int) (canasWidth - 50) / (numble.size());
YScale = (int) ((canasHeight - 50) / 11);
LinearLayout.LayoutParams linearParams = (LinearLayout.LayoutParams) V_text
.getLayoutParams(); // 取控件textView当前的布局参数
linearParams.height = (int) canasHeight;// 控件的高强制设成20
linearParams.width = (int) canasWidth;
V_text.setLayoutParams(linearParams);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(0xffff0000);
paint.setTextSize(40);
paint.setStrokeWidth(5);
paint.setAntiAlias(false);
Paint paint2 = new Paint();
paint2.setColor(0xff00ff00);
paint2.setTextSize(30);
Path path = new Path();
canvas.drawLine(XPoint, 30, XPoint, YPoint, paint);
Paint paint1 = new Paint(); // 文字画笔
paint1.setTextSize(65);
paint1.setColor(Color.YELLOW);
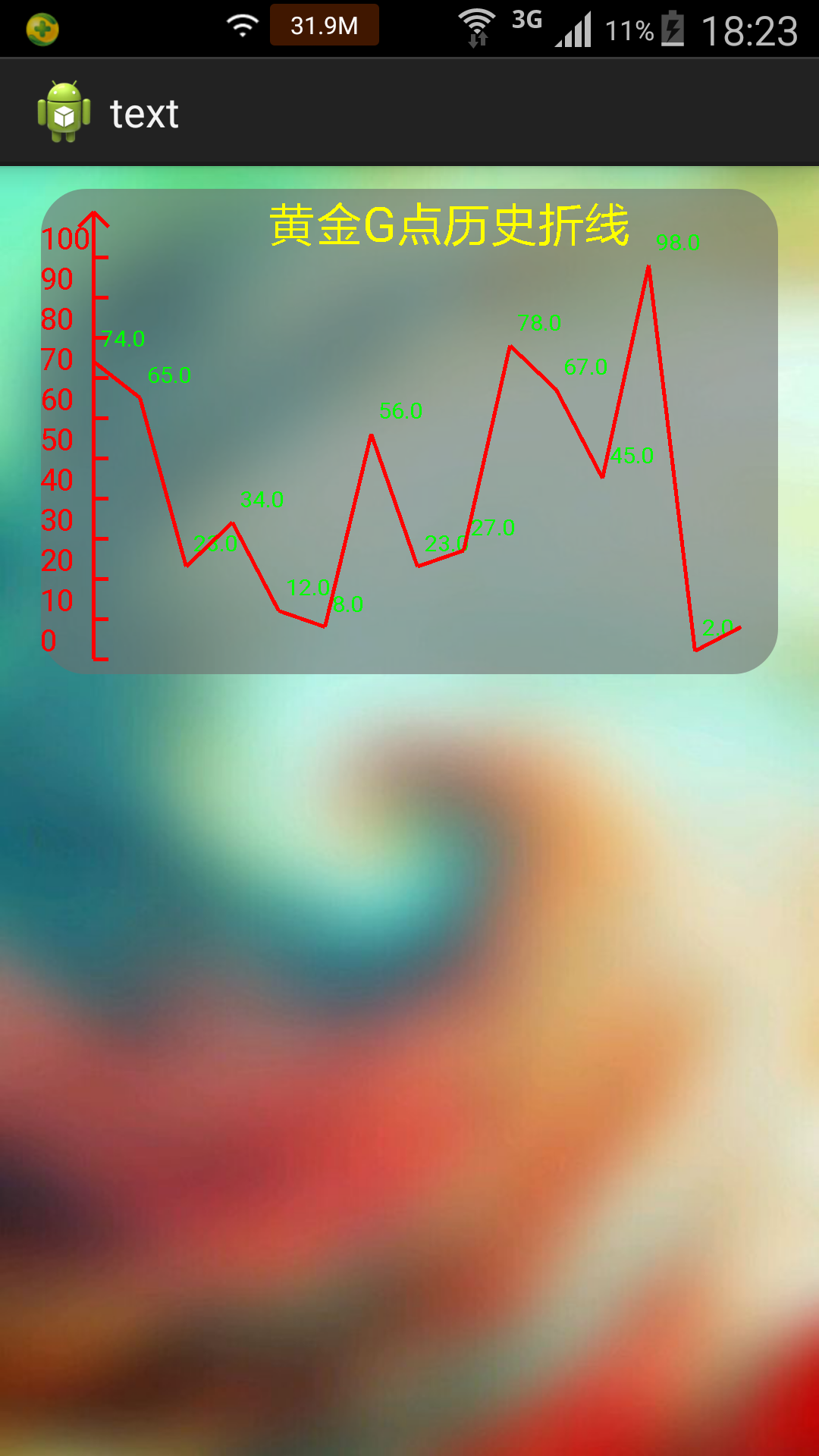
canvas.drawText("黄金G点历史折线", 300, 70, paint1);
for (int i = 0; i <= 10; i++) {
canvas.drawLine(XPoint, YPoint - i * YScale, XPoint + 20,
YPoint - i * YScale, paint); // Y刻度
canvas.drawText(i * 10 + "", XPoint - 70,
YPoint - i * YScale - 10, paint); // 文字
}
canvas.drawLine(XPoint, 30, XPoint + 20, 50, paint); // 绘制箭头
canvas.drawLine(XPoint, 30, XPoint - 20, 50, paint);
for (int j = 0; j < numble.size(); j++) { ////// 绘制折线
try {
float y0 = (Float) numble.get(j);
float y1 = (Float) numble.get(j + 1);
Log.i("y0", y0 + "");
Log.i("y1", y1 + "");
canvas.drawText(numble.get(j) + "",
XPoint + j * XScale + 10,
YPoint - (y0 / 10) * YScale - 20, paint2); // 文
canvas.drawLine(XPoint + j * XScale,
YPoint - (y0 / 10) * YScale,
XPoint + (j + 1) * XScale,
YPoint - (y1 / 10) * YScale, paint);
} catch (Exception e) {
}
}
}
}
在Activity中初始化
FrameLayout
与创建实例:
V_text = (FrameLayout) findViewById(R.id.V_text);
V_text.addView(new Myview(Txet.this, getdata()));
getdata()函数是用于获取数据,比如:
public List getdata() {
List numble = new ArrayList();
numble.add(74.0F);
numble.add(65.0F);
numble.add(23.0F);
numble.add(34.0F);
numble.add(12.0F);
numble.add(8.0F);
numble.add(56.0F);
numble.add(23.0F);
numble.add(27.0F);
numble.add(78.0F);
numble.add(67.0F);
numble.add(45.0F);
numble.add(98.0F);
numble.add(2.0F);
numble.add(8.0F);
return numble;
所绘制的折线图如下图所示:

Android自定义折线图的更多相关文章
- android 自定义折线图
看图: 比较简陋,主要是通过canvas画上去的: package com.example.democurvegraph.view; import java.util.ArrayList; impor ...
- 使用achartengine实现自定义折线图 ----附代码 调试OK
achartengine作为android开发中最常用的实现图标的开源框架,使用比较方便,参考官方文档谢了如下Demo,实现了自定义折线图. package edu.ustb.chart; impor ...
- android绘画折线图二
紧接着android绘画折线图一,下面来介绍第二种方法,使用该方法,首先需要一个Androidplot-core-0.4.3-release.jar,该jar包之后也包含在项目源码中 建立一个andr ...
- android绘画折线图一
最近需要实现用android来画折线图,所以百度了一下,发现确实很多,也很乱,现在整理两种方法(第二种方法在[android绘画折线图二]中实现),仅供大家参考,一起学习研究. 第一种使用ChartF ...
- Android自定义控件-折线图
好长时间没有更新博客了,终于可以抽出时间写点东西了,写点什么呢?最近在qq群里边有人问,下边的这个控件怎么画?如下图所示:图可以左右拖动,直到显示完全为止.刚开始看到这个效果图,我也想了一下总共分为以 ...
- echarts自定义折线图横坐标时间间隔踩坑总结
折线图需求:横坐标为时间,要求按一定间隔展示,鼠标移至折线上间隔时间内的数据也可展示 其实很简单的一个配置就可搞定,但在不熟悉echarts配置的情况下,就很懵逼 xAxis: { boundaryG ...
- Android自定义视图三:给自定义视图添加“流畅”的动画
这个系列是老外写的,干货!翻译出来一起学习.如有不妥,不吝赐教! Android自定义视图一:扩展现有的视图,添加新的XML属性 Android自定义视图二:如何绘制内容 Android自定义视图三: ...
- iOS 动画绘制线条颜色渐变的折线图
效果图 .................... 概述 现状 折线图的应用比较广泛,为了增强用户体验,很多应用中都嵌入了折线图.折线图可以更加直观的表示数据的变化.网络上有很多绘制折线图的demo,有 ...
- Android 自定义View -- 简约的折线图
转载请注明出处:http://write.blog.csdn.net/postedit/50434634 接上篇 Android 圆形百分比(进度条) 自定义view 昨天分手了,不开心,来练练自定义 ...
随机推荐
- codeblocks16.01 中配置Opencv3 姿势
VS太大安装时间长,考虑到效率问题,可以使用opencv+codeblocks opencv3没有codeblocks版本,需要自己编译,编译过程略. 已编译版本下载地址 http://pan.bai ...
- connect mysql from another host
vim /etc/mysql/my.cnf bind-address = 0.0.0.0 /etc/init.d/mysql restart mysql -uroot -p1234 # grant a ...
- IT路上爹爹装装遇到的坑
1.中英文字符格式:UTF-8 有BOM和无BOM Notepad++ Edit-Plus emacs vim Sublime Text3 记事本 有,无 UTF-8+ #coding:utf-8 ...
- Oracle基础知识(一)、简介与安装
文章提纲 Oracle简介与发展历程 安装实例(面向普通开发者) 一.Oracle简介与发展历程 中文名称甲骨文公司,全称为甲骨文股份有限公司(甲骨文软件系统有限公司).甲骨文已超越 IBM ,成为继 ...
- ffmpeg 常用命令
mp4中的h264编码,而h264有两种封装: 一种是annexb模式,传统模式,有startcode,SPS和PPS是在ES中:另一种是mp4模式,一般mp4.mkv.avi会没有startcode ...
- SpringMVC文件上传和下载
上传与下载 1文件上传 1.1加入jar包 文件上传需要依赖的jar包 1.2配置部件解析器 解析二进制流数据. <?xml version="1.0" encoding=& ...
- ios常用的第三方库
ios开发中有可能用到的第三方库进行记录一下: 注:资料信息来源于网络 自己整理 https://developer.apple.com/reference(苹果官方文档) https://gith ...
- C#之反射
Assembly assembly = Assembly.Load("PeopleDal"); //获取程序集名称 Module[] modules = assembly.GetM ...
- 重写AgileEAS.NET SOA 中间件平台账号密码的加密算法
一.平台简介 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适 ...
- POJ 2718 Smallest Difference【DFS】
题意: 就是说给你一些数,然后要求你使用这些数字组成2个数,然后求他们的差值最小. 思路: 我用的双重DFS做的,速度还比较快,其中有一个很重要的剪枝,若当前搜索的第二个数后面全部补零与第一个数所产生 ...
