前端读者 | 前端开发者调试面板vConsole
来着微信团队开源的一个调试工具,[GitHub地址]https://github.com/Tencent/vConsole
一个轻量、可拓展、针对手机网页的前端开发者调试面板。
特性
- 查看 console 日志
- 查看网络请求
- 查看页面 element 结构
- 查看 Cookies 和 localStorage
- 手动执行 JS 命令行
- 自定义插件
上手
下载 vConsole 的最新版本。(不要直接下载 dev 分支下的 dist/vconsole.min.js)
或者使用 npm 安装:
npm install vconsole
引入 dist/vconsole.min.js 到项目中:
<script src="path/to/vconsole.min.js"></script>
<script>
// 初始化
var vConsole = new VConsole();
console.log('Hello world');
</script>
如果使用了 AMD/CMD 规范,可在 module 内使用 require() 引入模块:
var vConsole = require('path/to/vconsole.min.js');
打印日志
- 与 PC 端打印 log 一致,可直接使用 console.log() 等方法直接打印日志
console.log('Hello World');
未加载 vConsole 模块时,console.log() 会直接打印到原生控制台中;加载 vConsole 后,日志会打印到页面前端+原生控制台
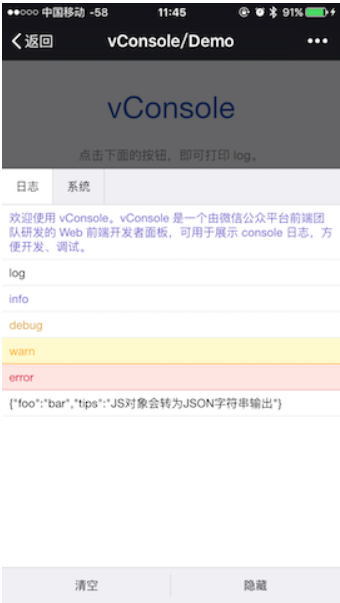
- 支持 4 种不同类型的日志,会以不同的颜色输出到前端面板
console.log('foo'); //白底黑字
console.info('bar'); //白底紫字
console.debug('oh'); //白底黄字
console.warn('foo'); //黄底黄字
console.error('bar'); //红底红字
- 支持打印 Object 对象,会以 JSON 字符串格式输出
var obj = {};
obj.foo = 'bar';
console.log(obj); // 打印出 {foo: 'bar'}
手机预览


前端读者 | 前端开发者调试面板vConsole的更多相关文章
- 前端读者 | 前端构建工具Gulp
@羯瑞 整理 前言 前端工具现在层出不穷,网上搜下一大片,就看你怎么去使用了,基于项目看用什么样的构建工具.有的工具提供的功能还是非常强大的. FIS.百度团队的产品.现在百度的多个产品中使用.面向前 ...
- 前端读者 | 前端面试基础手册(HTML+CSS)
本文来自@羯瑞:希望前端面试基础手册能帮助要找工作的前端小伙伴~~ HTML 前端需要注意哪些SEO? 合理的title.description.keywords:搜索对着三项的权重逐个减小,titl ...
- 前端读者 | 前端用户体验-UI动效设计
本文来自互联网 @羯瑞 整理 UI动效现如今在 APP 和网页中几乎已经成为了基本的组成部分,经过仔细打磨的 UI动效对于整个界面的提升是显著的. 动效呈现出状态切换的过程,展现了元素之间的逻辑关系, ...
- 手机前端开发调试利器 – vConsole
我们在开发手机版网页的时候,常常会出现下面的情景: (1) 开发时,在自己电脑上运行得好好的,在手机上打开就挂了,但是手机上又看不到error log: (2) 上线后,某用户表示页面失灵,但我们自己 ...
- vConsole--针对手机网页的前端 console 调试面板。
一个针对手机网页的前端 console 调试面板. 简介 vConsole 是一个网页前端调试面板,专为手机 web 页面量身设计,帮助开发者更为便捷地进行开发调试工作. 手机预览 http://we ...
- Eruda——手机网页前端调试面板
前言 进行移动端网页开发时,想要查看手机浏览器信息从来都不是一件容易的事.特别是当目标环境为APP内置WebView,需要调用特定的JsBridge接口时,你根本都干不了什么,只能一遍又一遍地修改代码 ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Network篇
前端-chromeF12 谷歌开发者工具详解 Network篇 https://blog.csdn.net/qq_39892932/article/details/82493922 blog 也是原作 ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Sources篇
前端-chromeF12 谷歌开发者工具详解 Sources篇 原贴地址:https://blog.csdn.net/qq_39892932/article/details/82498748 cons ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Console篇
前端-chromeF12 谷歌开发者工具详解 Console篇 https://blog.csdn.net/qq_39892932/article/details/82655866 趁着搞 cloud ...
随机推荐
- 学习tcpIp必备的抓包工具wireshark
wireshark是一个优秀的抓包工具 ip.src=192.168.10.123 发送http的一端 ip.dst=192.168.10.126 接收http的一端 如下图所示:
- Fixed: The Windows Process Activation Service service terminated with the following error: The system cannot find the file specified
I'm not yet clear what I did, but I'm blogging it so it can be found if someone else has this issue. ...
- web.xml中出现<servlet-name>default</servlet-name>是什么意思?
转载自:http://blog.csdn.net/hello5orld/article/details/9407905 在web.xml文件中经常看到这样的配置<servlet-name> ...
- 数据结构:Treap
关于重量平衡树的相关概念可以参考姊妹文章:重量平衡树之替罪羊树 Treap是依靠旋转来维护平衡的重量平衡树中最为好写的一中,因为它的旋转不是LL就是RR 对于每一个新的节点,它给这个节点分配了一个随机 ...
- II8部署WCF服务出错
环境:Windows 2012 R2 + IIS 8.0 + .NET 4.5 错误404.3 - Not Found: 控制面板->程序->启用或关闭Windows功能,如下图所示,将需 ...
- PHP扩展--APC缓存安装与使用
apc安装 wget http://pecl.php.net/get/APC-3.1.13.tgz tar zxvf APC-3.1.13.tgz cd APC-3.1.13 /usr/local/p ...
- 【bzoj1593-预定旅馆】线段树维护连续区间
题解: 这题非常经典啊似乎..经典模型要记住啊.. 对于每个节点维护该区间里的最大的连续区间,然后我们就可以logn递归找最前面的一段. 那就维护mx(无限制),lmx(必须从左边开始),rmx(必须 ...
- 【Foreign】K优解 [堆]
K优解 Time Limit: 20 Sec Memory Limit: 512 MB Description 给定n个行数,每行m个.在每行中选出一个数来,求出前 k 小的异或和. Input 第 ...
- 【BZOJ】2055 80人环游世界
[算法]有源汇上下界最小费用可行流 [题解]上下界 因为上下界相同,所以无所谓最小流了,可行流(初始流+附加流)就是答案了. 记得源点向新建节点连一条容量为m(人)的边. bzoj 2055 80人环 ...
- UIPikerView的属性---iOS-Apple苹果官方文档翻译
本系列所有开发文档翻译链接地址:iOS7开发-Apple苹果iPhone开发Xcode官方文档翻译PDF下载地址 //转载请注明出处--本文永久链接:http://www.cnblogs.com/C ...
