使用JQuery做一组复选框的功能。
之前做过复选框的功能,奈何笔记丢失,害的我又鼓捣了一番。。。还是博客园做笔记比较好。
假设现在有一个表格,每一行都有一个复选框按钮。在表头还有一个全选的复选框按钮。
①、当点击一个全选按钮时,下面的同组的复选框都被选中,再点击时取消全选,下面同组的所有复选框都取消。
②、当下面的所有选项都被选中时上面的全选框自动变为选中状态。当下面有一个选项的处于未选中状态时,上面的全选按钮自动变为未选中状态。
下面是表格的代码
<table border="1" cellpadding="10" cellspacing="0">
<tr>
<td><input type="checkbox" name="test1" id="quanxuan" />全选</td>
<td>姓名</td>
<td>省份</td>
</tr>
<tr>
<td><input type="checkbox" name="test1" id="yi" class="item" /></td>
<td>张三</td>
<td>福建</td>
</tr>
<tr>
<td><input type="checkbox" name="test1" id="er" class="item" /></td>
<td>李四</td>
<td>广东</td>
</tr>
<tr>
<td><input type="checkbox" name="test1" id="san" class="item" /></td>
<td>王五</td>
<td>江苏</td>
</tr> </table>
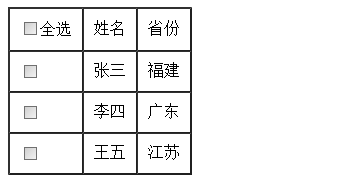
下面是代码形成的表格

一、实现点击全选按钮时,下面的选项全被选中,再次点击,取消全选时,下面的选项全部处于未选中状态。
<script type="text/javascript">
$(function(){
$("#quanxuan").click(function(){
var isCheck = $(this).prop("checked");
if(isCheck){
alert("全选");
var items = $(".item"); for(var i = 0; i < items.length; i++){
$(items[i]).attr("checked",true);
}
}else{
alert("取消全选"); var items = $(".item");
for(var i = 0; i < items.length; i++){
$(items[i]).attr("checked",false);
} }
});
})
</script>
在这个过程犯了一个低级错误。for循环里面的代码:
$(items[i]).attr("checked",false);//正确的
被我写成了
$(items[i].attr("checked",false));//错误的
搞了半天没发现错误。。。。。JavaScript真的很讨厌。写js代码总会有一股煞气堵在胸口的感觉。
二、现在添加功能:当下面的所有选项都被选中时上面的全选框自动变为选中状态。当下面有一个选项的处于未选中状态时,上面的全选按钮自动变为未选中状态。
下面是完整的js代码:
<script type="text/javascript">
$(function(){
$("#quanxuan").click(function(){
var isCheck = $(this).prop("checked");
if(isCheck){
var items = $(".item"); for(var i = 0; i < items.length; i++){
$(items[i]).attr("checked",true);
}
}else{ var items = $(".item");
for(var i = 0; i < items.length; i++){
$(items[i]).attr("checked",false);
} }
});
$(".item").click(function(){
//检查是不是所有的选项都被选中了,如果是,将全选按钮设置为选中状态。否则设为未选中状态。
var items = $(".item");
var flag = true;
for(var i = 0; i < items.length; i++){
var isChecked = $(items[i]).prop("checked");
if(!isChecked){
//将flag设为false,表示未全选。
flag = false;
}
}
if(flag){
$("#quanxuan").attr("checked", true);
}else{
$("#quanxuan").attr("checked", false);
}
});
})
</script>
使用JQuery做一组复选框的功能。的更多相关文章
- Jquery实现一组复选框单选
完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- JS或jQuery实现一组复选框的全选和取消全选?
//1.JS方式实现:checkbox 全选/取消全选 var isCheckAll = false; function swapCheck() { if (isCheckAll) { ...
- JQuery Mobile - 修改复选框的选中状态无效解决办法!
今晚,在编写JQuery Mobile程序时候,需要在代码里面控制复选框的选中状态,很简单的代码啊,很快完成了!等测试程序时候傻眼了,页面无论如何也不按照我写的代码显示出来!问题出在哪里呢?是我写的控 ...
- jquery完成带复选框的表格行高亮显示
jquery完成带复选框的表格行高亮显示 通过jquery技术来操作表格是件简单的事,通过jquery的语法,可以很轻松的完成表格的隔行换色,悬浮高亮,在实际的应用中可能会出现表格中带复选框的,删除时 ...
- jquery点击复选框触发事件给input赋值
体验效果:http://keleyi.com/keleyi/phtml/jqtexiao/31.htm 代码如下: <!DOCTYPE html> <html xmlns=" ...
- jQuery选取所有复选框被选中的值并用Ajax异步提交数据
昨天和朋友做一个后台管理系统项目的时候涉及到复选框批量操作,如果用submit表单提交挺方便的,但是要实现用jQuery结合Ajax异步提交数据就有点麻烦了,因为我之前做过的项目中基本上没用Ajax来 ...
- Jquery表格变色 复选框全选,反选
/*jquery静态表格变色*/ $(".tr2").mouseover(function(){ $(this).css("background"," ...
- 【jQuery】对于复选框操作的attr与prop
这个是在jQuery1.6版本号之后出现的鬼东西.受影响的主要有下拉列表select与复选框checkbox.众所周知.在jQuery中能够用attr()取出节点的属性,然而对于checkbox却不是 ...
- jquery简单实现复选框的全选与反选
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- vue-cli中使用stylus
1.在package.json文件中写入依赖: "stylus-loader": "^2.5.0", "stylus": "0 ...
- jmeter(3)——录制
其实自己之前做web功能自动化就接触过录制,不管是火狐浏览器的插件录制,还是QTP的录制,可能刚开始接触你会觉得录制很low,不过,时间长了,有时候录制也是很考验人的,更何况,不管是录制还是脚本,只要 ...
- plpgsql insert 性能 测试
有时需要执行一些sql脚本,带逻辑控制语句,又不想用高级语言C#.Java之类的,可以直接用plpgsql,类似于Oracle的plsql. do language 'plpgsql' $$ decl ...
- mysql根据时间查询日期的优化
例如查询昨日新注册用户,写法有如下两种: EXPLAIN select * from chess_user u where DATE_FORMAT(u.register_time,'%Y-%m-%d' ...
- 前端小结(4)---- 页面加载loding....
/*正在加载*/ function showLoading(elem) { var html = '<div class="loading"><div id=&q ...
- 单例模式的c++实现
#pragma once #include <iostream> #include <memory> #include <Windows.h> using name ...
- 用KMP算法与Trie字典树实现屏蔽敏感词(UTF-8编码)
前几天写好了字典,又刚好重温了KMP算法,恰逢遇到朋友吐槽最近被和谐的词越来越多了,于是突发奇想,想要自己实现一下敏感词屏蔽. 基本敏感词的屏蔽说起来很简单,只要把字符串中的敏感词替换成“***”就可 ...
- shell脚本报错 value too great for base
此错误是shell脚本在计算以0开头的数字时,默认以8进制进行计算,导致在计算08时超过了8进制的范围,报此错误. shell脚本代码如下: #!/bin/bash a= ..} do a=$[$a+ ...
- 1-4 Sass的基本特性-基础
[Sass]声明变量 定义变量的语法: 在有些编程语言中(如,JavaScript)声明变量都是使用关键词“var”开头,但是在 Sass 不使用这个关键词,而是使用大家都喜欢的美元符号“$”开头.我 ...
- Apache服务器运维笔记(2)----使用<IfDefine>容器实现不同的配置
还有一种方法用来实现不同配置的Apache服务器启动,就是在一个配置文件中使用<IfDefine name> ... </IfDefine> 容器来定义,在<IfDefi ...
