The Responsive jQuery Content Slider
jquery slider 效果
http://bxslider.com/
http://www.cnblogs.com/lhb25/archive/2012/08/13/jquery-image-effects-plugins.html
jQuery是一个非常优秀的 JavaScript 框架,使用简单灵活,同时还有许多成熟的插件可供选择。其中,jQuery 最令人印象深刻的应用之一就是对图片的处理,它可以让帮助你在你的项目中加入各种精美的图片展示效果。下面向大家分享精心挑选的23款优秀 jQuery 图片特效插件,带给你美轮美奂的图片展示效果。
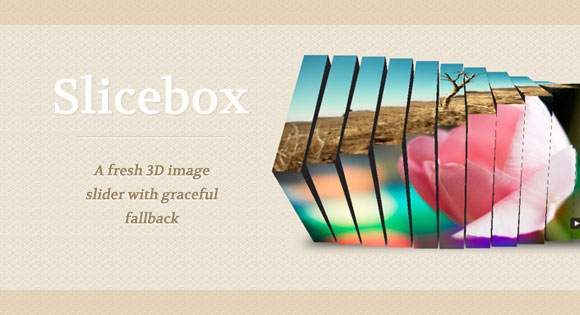
01. 3D Image Slider
非常非常酷的 3D 图片滑动效果,有五种绚丽的效果演示。

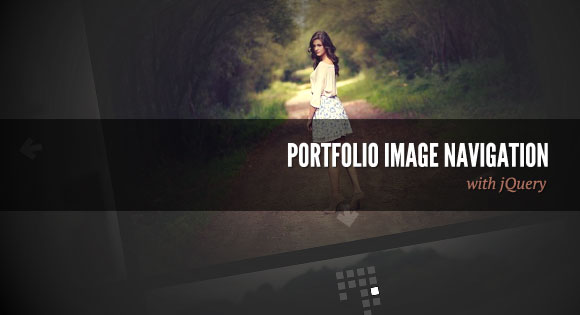
02. Portfolio Image Navigator
精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合。

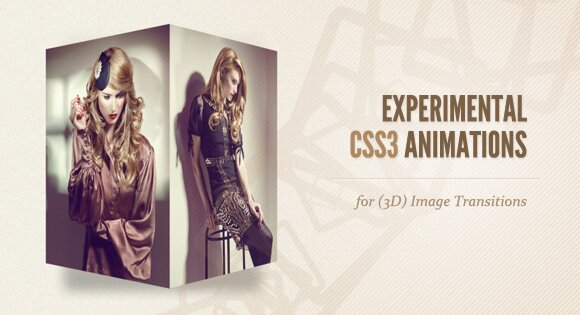
03. Image Transitions
非常精美的图片切换效果,有 Flip、Multi-flip、Rotation、Cube、Unfold 等特效。

04. Swish Zoom Hover Effect
这是一个非常时髦的鼠标悬停变换效果,给图片浏览增加特尔色。

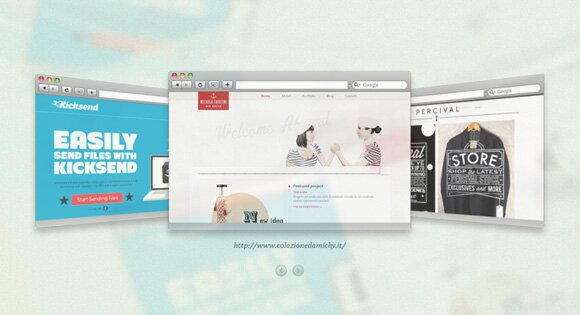
05. 3D Gallery
特别推荐!精致的立体图片切换效果,特别适合企业产品展示,可立即用于实际项目中。

06. Elastic Image Slider
非常灵活的图片滑动效果,带有缩略图显示,也可以自动播放。

07. Bubble Slideshow
基于 jQuery 实现的气泡幻灯片效果,非常特别!有详细的制作教程。

08. Sliding Background Image Menu
精致的图片菜单效果,在菜单项切换的时候,带有对应的背景滑动效果。

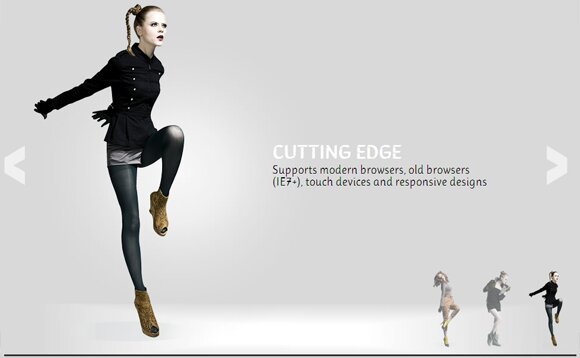
09. Slider With Modern Effects
非常现代的图片滑动效果,特别适合电子商务网站或者企业产品展示功能。

10. Automatic Image Montage
自动的图片蒙太奇效果,让你的照片更加特别和神秘,有七个效果应用示例。

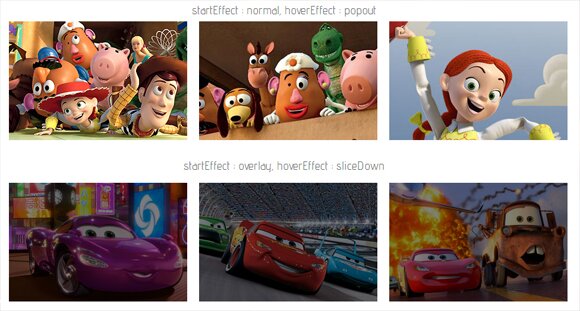
11. Image Hover Effects
最喜欢这个了!20多种时尚的图片特效,非常轻松就可以应用到你的项目中去。

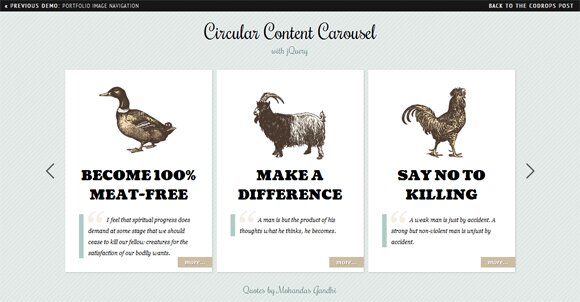
12. Circular Content
循环的图片传送带效果,也是比较常用的图片特效之一。

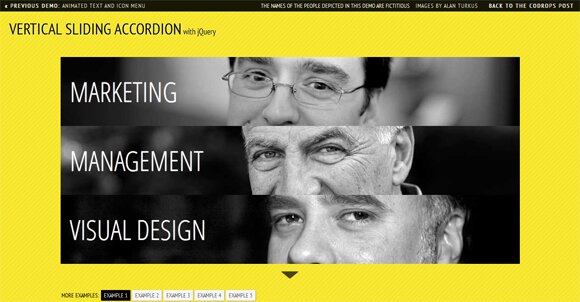
13. Vertical Sliding Accordion
这个是一个垂直的图片手风琴切换效果,非常精致。

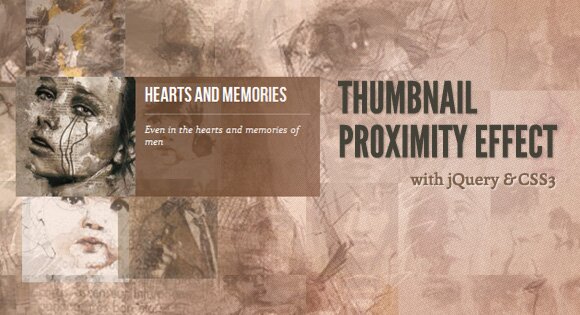
15. Thumbnail Proximity
非常奇特的一种图片特效,带有缩略图的邻近图片效果。

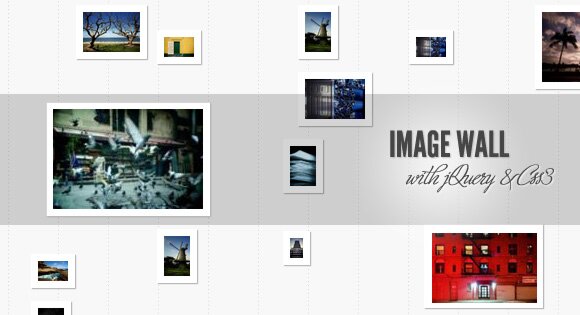
16. Image Wall
基于 jQuery 和 CSS3 实现的图片墙效果,非常棒!

17. Background Slide Show
这个图片特效插件在好多文章中都有介绍到,很棒的全屏图片幻灯片效果。

18. Rotating Image Slider
非常非常炫的图片旋转滑动特效,相信会给你留下深刻印象。

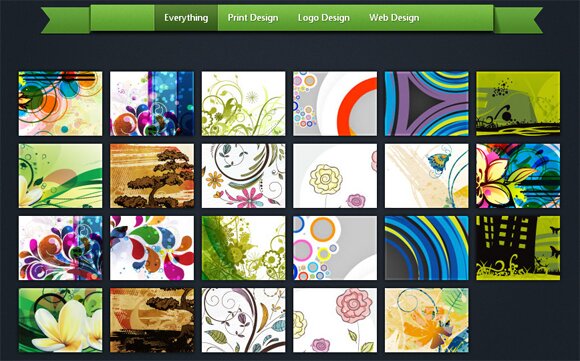
19. HTML5 Portfolio
非常精美的作品集展示效果,导航切换的时候图片会自动归类。

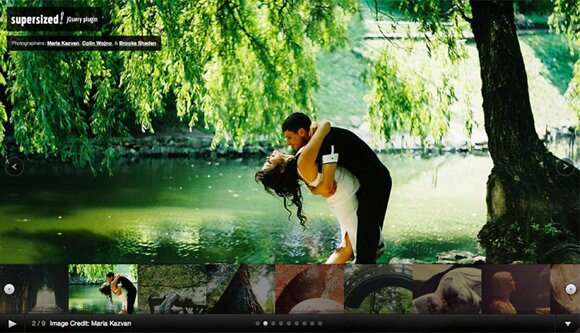
20. Fullscreen Slideshow
另一个全屏图片幻灯片效果,带有缩率图导航,还有背景音乐。

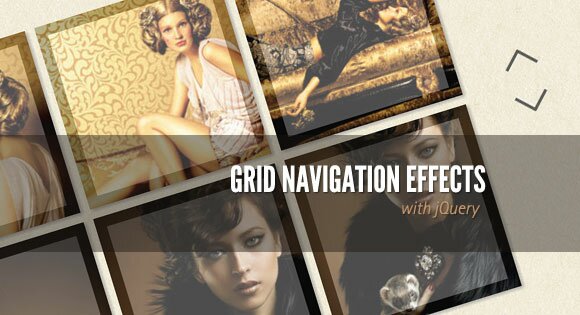
21. Grid Navigation Effects
非常酷的网格导航的图片特效,支持鼠标滚动翻页。

22. Responsive Image Gallery
带有缩略图传送带的响应式图库功能,效果还是很赞的。

23. Image Zoom Tour
最后推荐的这个图片特效非常有创意,Image Zoom Tour——开始你的图片旅程吧。

The Responsive jQuery Content Slider的更多相关文章
- jQuery Mobile Slider 禁用点击事件
阿子原创,转载请注明出处. 在使用jQuery Mobile Slider时,发现在页面上下拖动时,很容易不小心触发Slider的点击事件,从而造成误操作.为此需要禁用Slider的点击事件. 官方A ...
- [欣赏代码片段] (JavaScript) Responsive jQuery
jQuery(document).ready(function($) { /* getting viewport width*/ var responsive_viewport = $(window) ...
- jQuery Devrama Slider 幻灯片
Devrama Slider 是个图像滑块,带有许多非常有趣的特性. 它不仅支持图像还支持 HTML 内容. 响应式 方便 CSS3 转换 转换效果 进度条 高级的预加载和延迟加载 CSS 自定义 用 ...
- jQuery插件slider实现图片轮播
1:引入相应的js文件 jquery.SuperSilder.js 2:HTML: 结构 注:此地加载图片的代码也可以从后台库中读取图片的集合列表,然后通过循环的方式显示出来 3:CSS 样式定义左 ...
- jQuery Mobile Slider Widget 使用js控制
jQuery Mobile 滑动条控件 基本用法不用多说了,看这里: http://www.runoob.com/jquerymobile/jquerymobile-form-sliders.html ...
- 40个新鲜的 jQuery 插件,使您的网站用户友好
作为最流行的 JavaScript 开发框架,jQuery 在现在的 Web 开发项目中扮演着重要角色,它简化了 HTML 文档遍历,事件处理,动画以及 Ajax 交互,这篇文章特别收集了40个新鲜的 ...
- 霸气的jQ插件
http://codepen.io/ canvas的各种实例 1.The Responsive jQuery Content Slider http://bxslider.com/ 2.ThemePu ...
- Github资源汇集
Github资源汇集 突然发现申请博客园已经两年有余,没有发表过一篇文章,十分惭愧.言归正传,先分享一下两年来收集的部分编程资源,大部分为Github上的项目.虽然网上这样的分享已不在少数,但不如我理 ...
- 95+强悍的jQuery图形效果插件
现在的网站越来越离不开图形,好的图像效果能让你的网站增色不少.通过JQuery图形效果插件可以很容易的给你的网站添加一些很酷的效果. 使用JQuery插件其实比想象的要容易很多,效果也超乎想象.在本文 ...
随机推荐
- Linux 内核同步之自旋锁与信号量的异同【转】
转自:http://blog.csdn.net/liuxd3000/article/details/8567070 Linux 设备驱动中必须解决的一个问题是多个进程对共享资源的并发访问,并发访问会导 ...
- win7下安装Linux实现双系统全攻略
http://jingyan.baidu.com/article/c275f6bacc3326e33c756743.html
- linux percpu机制解析【转】
转自:http://blog.csdn.net/wh8_2011/article/details/53138377 一.概述 每cpu变量是最简单也是最重要的同步技术.每cpu变量主要是数据结构数组, ...
- glob模块的使用
glob模块 功能描述:glob模块可以使用Unix shell风格的通配符匹配符合特定格式的文件和文件夹,跟windows的文件搜索功能差不多.glob模块并非调用一个子shell实现搜索功能,而是 ...
- Java GC策略
本文转自https://blog.csdn.net/rabbit_in_android/article/details/50386954 内存管理和垃圾回收 JVM内存组成结构 JVM栈由堆.栈.本地 ...
- make :err Makefile.ssl is older than Makefile.org. Reconfigure the source tree (via './config' or 'perl Configure'), please.
内核编译时出现错误 Makefile.ssl is older than Makefile.org. Reconfigure the source tree (via './config' or 'p ...
- P1968
题目背景 此处省略maxint+1个数 题目描述 在以后的若干天里戴维将学习美元与德国马克的汇率.编写程序帮助戴维何时应买或卖马克或美元,使他从100美元开始,最后能获得最高可能的价值. 输入输出格式 ...
- jdbc操作数据库以及防止sql注入
public class pr { public static void main(String[] args) { Connection conn = null; Statement st = nu ...
- Django-form組件補充
自定义验证规则 方法一: 1 2 3 4 5 6 7 8 9 10 from django.forms import Form from django.forms import widgets f ...
- Binary Tree Level Order Traversal&&II
Given a binary tree, return the level order traversal of its nodes' values. (ie, from left to right, ...
