谷歌地图聚合点使用(GoogleMaps MarkerCluster)
我们有时候需要观察地图 不同地方数据的所在范围和分布密集情况,热力图和聚合点的使用无疑是最好的选择。
1.首先说说百度地图,只做国内的地图可以使用百度地图的海量点和热力图还是蛮好用的。
a.海量点的最大好处是加载很多数据点的情况下不卡顿。
b.如果是画mark在地图上,当点多的时候,会很卡。
c.我之所以用谷歌地图的热力图,是因为我发现百度地图的热力图没有叠加功能,满足不了我的需求。比如说我想了解全国姓张,李,王的人的对比分布,我想要姓张的区域显示红色,姓李的显示蓝色,姓王的显示橙色。这个需求百度地图无法满足我,但是谷歌可以。
2.说说谷歌地图,谷歌地图的热力图我就不说了,https://developers.google.com/maps/documentation/javascript/examples/ 这里面有实例的。
a.谷歌地图支持热力图叠加,但是没有海量点,这一点让我很难过,如果全部画marker的话,数据点太多,加载太卡
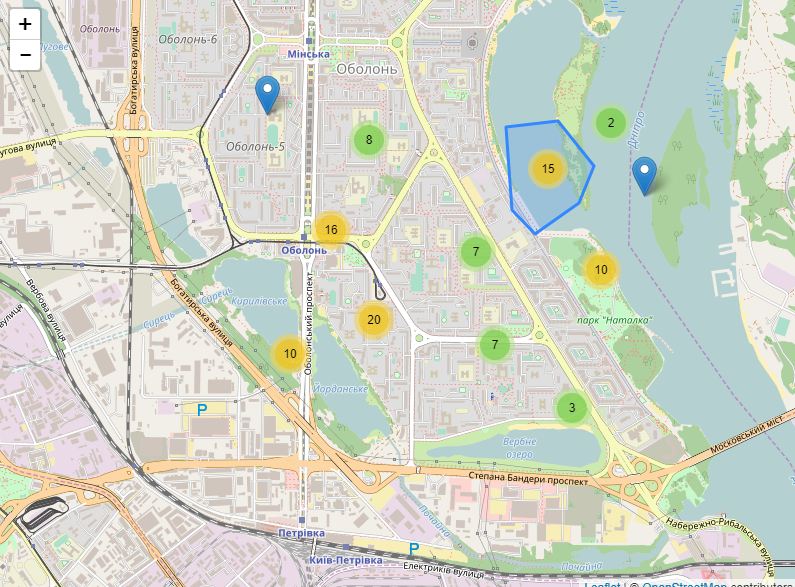
b.这就用到了谷歌聚合点,如图


3.代码实例,主要看看引用了哪些个文件,我是从 https://github.com/Leaflet/Leaflet.markercluster 找到的下载包和实例
<!DOCTYPE html>
<html>
<head>
<title>Leaflet debug page</title> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.3/dist/leaflet.css" integrity="sha512-07I2e+7D8p6he1SIM+1twR5TIrhUQn9+I6yjqD53JQjFiMf8EtC93ty0/5vJTZGF8aAocvHYNEDJajGdNx1IsQ==" crossorigin="" />
<script src="https://unpkg.com/leaflet@1.0.3/dist/leaflet-src.js" integrity="sha512-WXoSHqw/t26DszhdMhOXOkI7qCiv5QWXhH9R7CgvgZMHz1ImlkVQ3uNsiQKu5wwbbxtPzFXd1hK4tzno2VqhpA==" crossorigin=""></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="screen.css" /> <link rel="stylesheet" href="../dist/MarkerCluster.css" />
<link rel="stylesheet" href="../dist/MarkerCluster.Default.css" />
<script src="../dist/leaflet.markercluster-src.js"></script>
</head>
<body> <div id="map"></div>
<button id="populate">Populate 1 marker</button>
<button id="remove">Remove 1 marker</button> <script type="text/javascript"> var tiles = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}),
latlng = new L.LatLng(50.5, 30.51); var map = new L.Map('map', {center: latlng, zoom: 15, layers: [tiles]}); var markers = new L.MarkerClusterGroup();
var markersList = []; function populate() {
for (var i = 0; i < 100; i++) {
var m = new L.Marker(getRandomLatLng(map));
markersList.push(m);
markers.addLayer(m);
}
return false;
}
function populateRandomVector() {
for (var i = 0, latlngs = [], len = 20; i < len; i++) {
latlngs.push(getRandomLatLng(map));
}
var path = new L.Polyline(latlngs);
map.addLayer(path);
}
function getRandomLatLng(map) {
var bounds = map.getBounds(),
southWest = bounds.getSouthWest(),
northEast = bounds.getNorthEast(),
lngSpan = northEast.lng - southWest.lng,
latSpan = northEast.lat - southWest.lat; return new L.LatLng(
southWest.lat + latSpan * Math.random(),
southWest.lng + lngSpan * Math.random());
} markers.on('clusterclick', function (a) {
alert('cluster ' + a.layer.getAllChildMarkers().length);
});
markers.on('click', function (a) {
alert('marker ' + a.layer);
}); populate();
map.addLayer(markers); L.DomUtil.get('populate').onclick = function () {
var bounds = map.getBounds(),
southWest = bounds.getSouthWest(),
northEast = bounds.getNorthEast(),
lngSpan = northEast.lng - southWest.lng,
latSpan = northEast.lat - southWest.lat;
var m = new L.Marker(new L.LatLng(
southWest.lat + latSpan * 0.5,
southWest.lng + lngSpan * 0.5));
markersList.push(m);
markers.addLayer(m);
};
L.DomUtil.get('remove').onclick = function () {
markers.removeLayer(markersList.pop());
};
</script>
</body>
</html>
谷歌地图聚合点使用(GoogleMaps MarkerCluster)的更多相关文章
- Android GoogleMap 谷歌地图从零开始
说明 由于国内使用v2最新的谷歌地图有很多限制,所有如果要在真机上测试运行要做一些准备 准备1: vpn必不可少啦 推荐cloud vpn或者betternet都是不错的免费vpn 准备2: 由于最新 ...
- 结合谷歌地图多边形(polygon)与Sql Server 2008的空间数据类型计算某个点是否在多边形内的注意事项
首先在利用 GEOGRAPHY::STPolyFromText(@GeoStr, 4326) 这样的函数把字符串转换为Geography类型时,字符串里经纬度的顺序是 “经度[空格]纬度”,即“lon ...
- .NET开发笔记(二十三) 谷歌地图下载
关于如何将地球经纬度坐标系统转换成程序中常用到的平面2D坐标系统,网上的文章很多,参考http://www.cnblogs.com/beniao/archive/2010/04/18/1714544. ...
- 谷歌地图地理解析和反解析geocode.geocoder详解
地址解析就是将地址(如:贵州省贵阳市)转换为地理坐标(如经度:106.71,纬度:26.57)的过程. 地理反解析和上面的过程相反是将地理坐标(如纬度:26.57,经度:106.71)转换为地址(中国 ...
- Maplace.js – 小巧实用的 jQuery 谷歌地图插件
Maplace.js是一个小的显示谷歌地图的 jQuery 插件,帮助你把谷歌地图嵌入到你的网站,快速在地图位置上创建标记和控制菜单.它需要 jQuery 和谷歌地图 API v3 支持,所以这两个都 ...
- 基于谷歌地图的Dijkstra算法水路路径规划
最终效果图如下: 还是图.邻接表,可以模拟出几个对象=>节点.边.路径.三个类分别如下: Node 节点: using System; using System.Collections.Gene ...
- Odoo Website 替换 谷歌地图为 百度地图
由于众所周知的原因,国内使用谷歌地图是件非常痛苦的事,更为接地气的做法是替换为百度地图. 模块地址参见群公告. 演示地址:http://timesup.cn:8069
- 我终于搞清楚为什么谷歌地图获取到的联通3G基站与大家手头的基站表不同了
我终于搞清楚这个问题了,大家使用谷歌地图手机版.MobileTrack以及网优用的FieldTest获取到的WCDMA基站Cellid为什么不是大家手头的CellTrack91或基站表里的数字了... ...
- .NET破解之谷歌地图下载助手-睿智版
今天在整理文件是,发现手上还有个谷歌地图下载助手-睿智版,是C#写的.查了它们的官网,好像很久没有更新了,可能是垮了吧. 我把.NET程序破解分为三个阶段:软件分析,从软件使用上来分析功能的限制,即为 ...
随机推荐
- peewee在flask中的配置
# 原文:https://blog.csdn.net/mouday/article/details/85332510 Flask的钩子函数与peewee.InterfaceError: (0, '') ...
- xcode 配置系统环境变量 Preporocessing 预编译宏的另一种写法, 系统的DEBUG 由来
在某些项目中看到一些环境变量类似宏的东西 比如叫ENVIRONMENT, 但发现还找不到具体这个宏是什么值, 那是因为他实在Preprocessing里配置了这个宏的值, 他能配置debug/rele ...
- SQL语句获取时间的方法
1. 当前系统日期.时间select getdate() 2. dateadd 在向指定日期加上一段时间的基础上,返回新的 datetime 值例如:向日期加上2天select dateadd(day ...
- input标签获取焦点时文本框内提示信息清空背景颜色发生变化
<input type="text" id="username" onfocus="myFocus(this,'#f4eaf1')" ...
- 使用 Visual Studio 部署 .NET Core 应用 ——.Net Core 部署到SUSE Linux Enterprise Server 12 SP2 64 位(GNOME 版本3.20.2)
SUSE Linux安装 apache 命令:sudo zypper in apache 设置apache 服务可用 命令:sudo systemctl enable apache2.service启 ...
- 设置Eclipse/MyEclipse中编辑界面点击任何文件后Package Explorer导航自动定位该文件
原文:http://www.myexception.cn/eclipse/425836.html 设置步骤: 导航Package Explorer的右上角有一个黄色双向箭头图标,鼠标移动到上面提示“L ...
- linux命令(13):kill/killall命令
停止指定的进程名:kill 进程ID号 把所有httpd进程杀掉:killall httpd 强制停止进程mysqld:killall -9 mysqld
- BNU - 49102
进化之地(Evoland) Time Limit: 1000ms Case Time Limit: 1000ms Memory Limit: 65536KB 64-bit integer IO for ...
- 使用python读取文本中结构化数据
需求 read some .txt file in dir and find min and max num in file. solution: echo *.txt > file.name ...
- python 函数的几个属性 func_name, func_code等
直接见代码: #!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2018/07/25 10:14 def add(x=0, y=1): & ...
