angularJS入门小Demo2 【包含不用数据库而用data.json格式响应前台的ajax请求方式测试】
事件绑定:
<html>
<head>
<title>angularJS入门小demo-5 事件指令</title>
<script src="angular.min.js"></script>
<script>
//建立模块
var app = angular.module("myApp",[]);
//然后通过模块来创建控制器
app.controller("myController",function($scope){
$scope.add=function(){
//定义变量(以便在视图中显示)
$scope.z = parseInt($scope.x)+parseInt($scope.y);
} });
</script>
</head> <!-- 现在要求在点击按钮的时候触发add方法 -->
<body ng-app="myApp" ng-controller="myController">
第一个数:<input ng-model="x"> 第二个数:<input ng-model="y">
<!-- 定义一个按钮,绑定点击事件,调用控制器中的add方法 -->
<!-- 用的就是单击事件指令 ng-click -->
<button ng-click="add()">运算</button>
<!-- 取出变量z的值显示 -->
运算结果:{{z}}
</body> </html>

==========
下面是循环数组,就是说我们有一个数组,要把值循环显示在页面上:
<html>
<head>
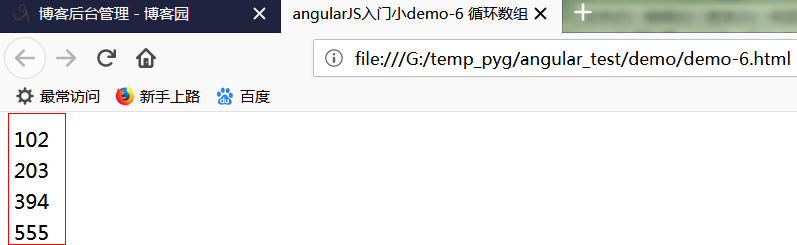
<title>angularJS入门小demo-6 循环数组</title>
<script src="angular.min.js"></script>
<script>
//建立模块
var app = angular.module("myApp",[]);
//然后通过模块来创建控制器
app.controller("myController",function($scope){
//定义一个数组
$scope.list = [102,203,394,555]; });
</script>
</head> <!-- 现在要求在table中循环加载显示list中的值-->
<body ng-app="myApp" ng-controller="myController">
<table>
<!-- 用 ng-repeat 指令循环 -->
<!--其中list就是控制器中定义的list,x是在这自定义的变量代码元素 -->
<tr ng-repeat="x in list">
<td>{{x}}</td>
</tr>
</table>
</body> </html>
效果:

===
循环对象数组:
<html>
<head>
<title>angularJS入门小demo-7 循环对象数组</title>
<script src="angular.min.js"></script>
<script>
//建立模块
var app = angular.module("myApp",[]);
//然后通过模块来创建控制器
app.controller("myController",function($scope){
//定义一个数组,里面存放对象
$scope.list = [
{name:'张三',shuxue:100,yuwen:100},
{name:'李四',shuxue:90,yuwen:92},
{name:'王五',shuxue:40,yuwen:50}
]; });
</script>
</head> <!-- 现在要求在table中循环加载显示list中的值-->
<body ng-app="myApp" ng-controller="myController">
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
</tr> <tr ng-repeat="x in list">
<td>{{x.name}}</td>
<td>{{x.shuxue}}</td>
<td>{{x.yuwen}}</td>
</tr>
</table>
</body> </html>
结果:

====
内置服务:
angular允许你添加服务,但是它也有一些内置服务,
内置服务就是提供一些功能,下面说的就是一个从后台抓数据的功能,它发送一个http请求,
上面的例子 demo7 的数据是前台写死的,下面我们要从后台请求过来。。
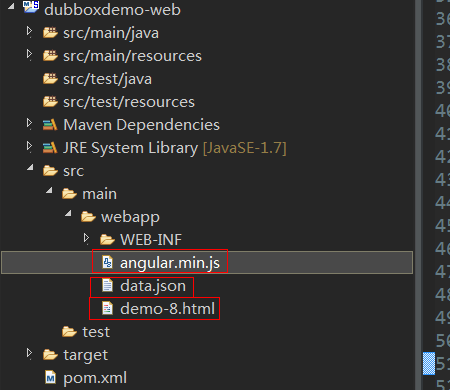
因为要用后台数据,所以需要一个web项目,随便找一个web项目:
将下面三个文件放在webapp下

data.json代码:
[
{"name":"张三","shuxue":100,"yuwen":100},
{"name":"李四","shuxue":90,"yuwen":92},
{"name":"王五","shuxue":40,"yuwen":50},
{"name":"赵六","shuxue":0,"yuwen":0}
]
//需要注意的是:这种json文件的形式中的json数据要写成严格json格式,
//就是key也必须用双引号引起来,而且值如果是字符串也必须用双引号引起来
demo-8.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
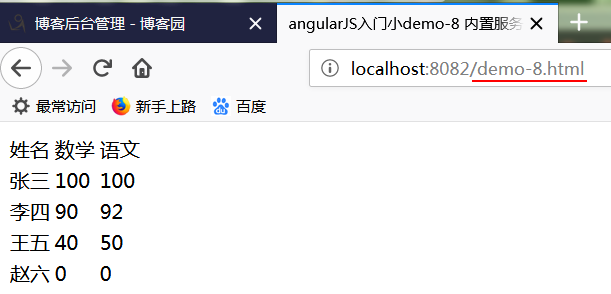
<title>angularJS入门小demo-8 内置服务 $http</title>
<script src="angular.min.js"></script>
<script>
//建立模块
var app = angular.module("myApp",[]);
//然后通过模块来创建控制器
//要用到$http服务,在创建控制器时就要在参数上注入(依赖注入)
app.controller("myController",function($scope,$http){
//数据的话我们为了不用建立数据库写sql,可以用一种后端代码的方式
//建立 一个 data.json 以.json结尾的文本文件,可以把数据写到它里面,然后浏览器就能访问到了
//它也是通过ajax方式获取的
//需要注意的是:这种json文件的形式中的json数据要写成严格json格式,
//就是key也必须用双引号引起来,而且值如果是字符串也必须用双引号引起来
$scope.findList = function(){
//$http.get("test/data.do"); 实际上这里应该是个请求url
//它实际上把 $http.get("data.json") 封装成一个请求对象,如果请求成功了,调用success方法
$http.get("data.json").success(
function(response){
//response就是从后台请求来的数据
//定义变量
$scope.list=response;
}
);
} //这里也可以用这句话来代替下面视图中的 ng-init="findList" 实现自动调用方法加载数据
//$.scope.findList(); });
</script>
</head>
<!-- 用ng-init指令初始化控制器中的findList()方法 -->
<body ng-app="myApp" ng-controller="myController" ng-init="findList()">
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
</tr> <tr ng-repeat="x in list">
<td>{{x.name}}</td>
<td>{{x.shuxue}}</td>
<td>{{x.yuwen}}</td>
</tr>
</table>
</body>
</html>
效果:

angularJS入门小Demo2 【包含不用数据库而用data.json格式响应前台的ajax请求方式测试】的更多相关文章
- angularJS入门小Demo【简单测试js代码的方法】
1.首先建立一个文件夹 demo, 2.在其中建立一个文本文档,改名为 demo-1.html, 3.把html中要引入的 js 文件拷贝到 demo目录下, 4.然后用 Notepadd++ 编辑刚 ...
- AngularJS - 入门小Demo
AngularJS四大特效 MVC模式.模块化设计.自动化双向数据绑定.依赖注入 如果了解了后端开发知识,想必对这些词汇不会陌生,AngularJS融合了后端开发的一些思想,虽然身为前端框架,但与jQ ...
- 数据库记录转换成json格式 (2011-03-13 19:48:37) (转)
http://blog.sina.com.cn/s/blog_621768f30100r6v7.html 数据库记录转换成json格式 (2011-03-13 19:48:37) 转载▼ 标签: 杂谈 ...
- PHP将数据库的数据转换成json格式
header('content-type:application/json;charset=utf8'); $results = array(); while ($row = mysql_f ...
- AngularJS入门Demo
1 :表达式 <html> <head> <title>入门小Demo-1</title> <script src="angular.m ...
- Hibernate的介绍及入门小案例
1.Hibernate的诞生 在以前使用传统的JDBC开发应用系统时,如果是小型应用系统,并不觉得有什么麻烦,但是对于大型应用系统的开发,使用JDBC就会显得力不从心,例如对几十,几百张包含几十个字段 ...
- AngularJS入门心得4——漫谈指令scope
上篇<AngularJS入门心得3——HTML的左右手指令>初步介绍了指令的概念和作用.已经和指令打过一个照面,就不会那么陌生了,今天主要介绍的是一个困扰了我很久终于想通的问题,这个问题与 ...
- 简述Python入门小知识
如今的Python开发工程师很受企业和朋友们的青睐,现在学习Python开发的小伙伴也很多,本篇文章就和大家探讨一下Python入门小知识都有哪些. 扣丁学堂简述Python入门小知识Python培训 ...
- AngularJS入门篇
AngularJS是一个JavaScript框架,它通过指令扩展了HTML,且通过表达式绑定数据到 HTML.顺便一提,什么是框架?比如struts2.spring.hibernate.thinkph ...
随机推荐
- leetcode-对称二叉树
对称二叉树 给定一个二叉树,检查它是否是镜像对称的. 例如,二叉树 [1,2,2,3,4,4,3] 是对称的. 1 / \ 2 2 / \ / \ 3 4 4 3 但是下面这个 [1,2,2, ...
- Dreamweaver CS5网页制作教程
说到Dreamweaver这个网页制作神器,不由得想起在学校里上的选修课,那是的我们只知道 table 布局,只知道构建网站最方便的是使用“所见即所得”编辑器.回忆一下,真的是很怀旧啊! 虽说咱现在大 ...
- sql server存储特殊字符解决办法
好久没来院子了,最近在学java了,再加上项目比较紧,最近都没怎么上,其实这几天在项目中学到不少东西,都能写下来,但是久而久之就忘了,还是得养成及时总结的好习惯啊,还有有时间一定要把那个小项目整理下来 ...
- StreamSets小白踩过的一些坑
由于公司业务上的需求,需要实时监控mysql数据库的数据的增长,并将数据同步到另一个平台,所以就问老大使用什么工具比较好,老大推荐使用StreamSets,还说在测试环境都已经部署好了StreamSe ...
- SPOJ 8073 The area of the union of circles(计算几何の圆并)(CIRU)
Description You are given N circles and expected to calculate the area of the union of the circles ! ...
- 《javascript模式--by Stoyan Stefanov》书摘--汇总
<javascript模式--by Stoyan Stefanov>书摘--基本技巧 http://www.cnblogs.com/liubei/p/JavascriptModeLog1. ...
- c# 两个软件传参
1.socket 传参,类似于小型的服务器和客户端,一端发送,另一端保持监听状态. 2.通过第三方 数据库或者文件.
- .net改善程序性能建议
对改善程序性能的建议. 文章:https://msdn.microsoft.com/zh-cn/library/ms973838.aspx
- intellij idea 之 CheckStyle 代码格式校验
- AutoResetEvent的基本用法
The following example uses an AutoResetEvent to synchronize the activities of two threads.The first ...
