canvas实现图片标记
前言
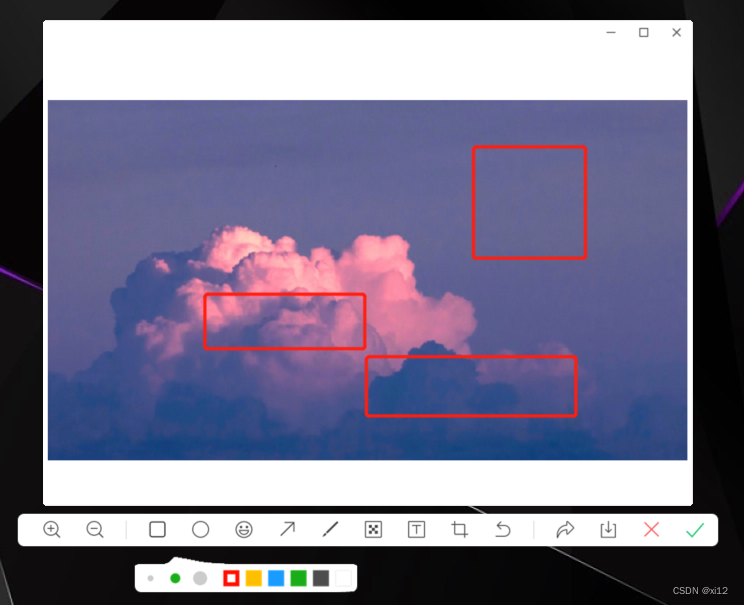
由于业务需求,需要有一个图片标记功能,其实就是对图片画框画线做标记,类似微信的图片编辑

但是需要存下标记图及其标记的具体数据,。功能其实很简单,但刚开始的时候也是费了一些功夫的。我将原项目中该功能抽离出来单独写了一个demo,作为记录,同时你们在开发过程中有类似需求的话也可以参考一下该思路,其中有不足之处还请指出来。
实现目标
1、定点缩放。
2、图片拖拽。
3、图片中绘制点、直线、矩形、圆形、多边形。
4、上传原图。
5、下载标注图。
6、记录标记数据。
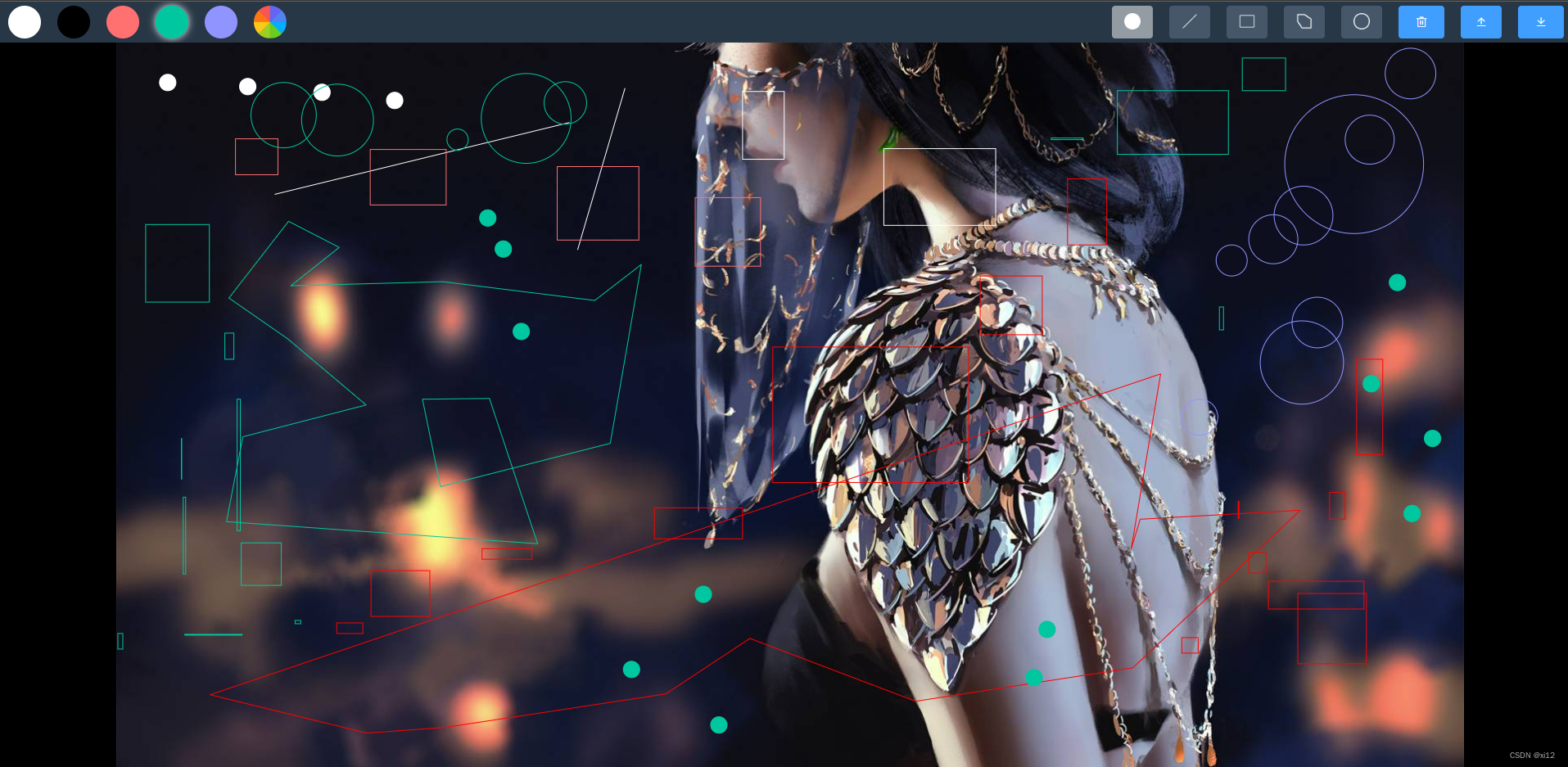
具体效果

浏览地址:http://xisite.top/original/other/imgMark/index.html
源码地址:https://gitee.com/xi1213/img-mark
实现思路
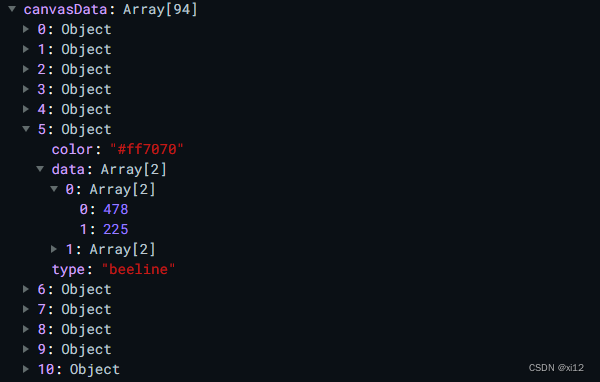
项目是纯原生canvas实现的,没使用任何其他插件。由于canvas没有图层的概念,实现切换不同的绘制模式时有一点麻烦。具体方案是:分别单独存下每次绘制的数据,再将该数据添加到一个大列表中(如下图中的canvasData),每次绘制图形时都需要重绘该大列表,若需要操作绘制的图形,则变动大列表中对应的数据后重绘即可。

具体逻辑
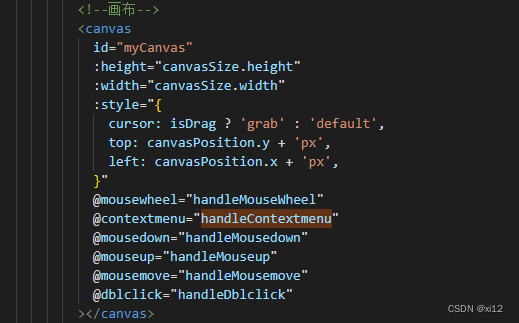
1、绑定事件。先添加画布canvas,并指定画布尺寸与绑定各种事件:滚轮事件(mousewheel)、右键事件(contextmenu)、鼠标按下事件(mousedown)、鼠标松开事件(mouseup)、鼠标移动事件(mousemove)、双击事件(dblclick)。

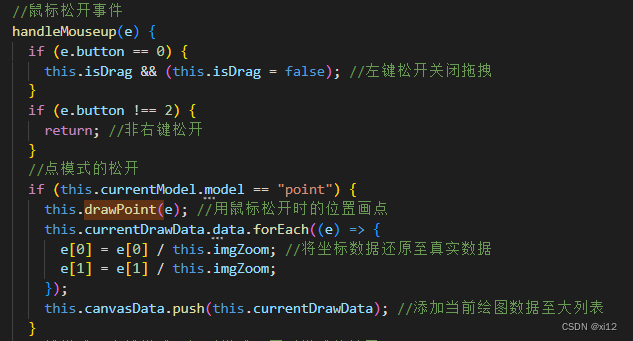
2、绘制模式。该功能有五种绘图模式:点模式、直线模式、矩形模式、多边形模式、圆形模式。点模式最简单,在鼠标松开事件中绘制点,然后获取到坐标,最后将数据添加到大列表中。

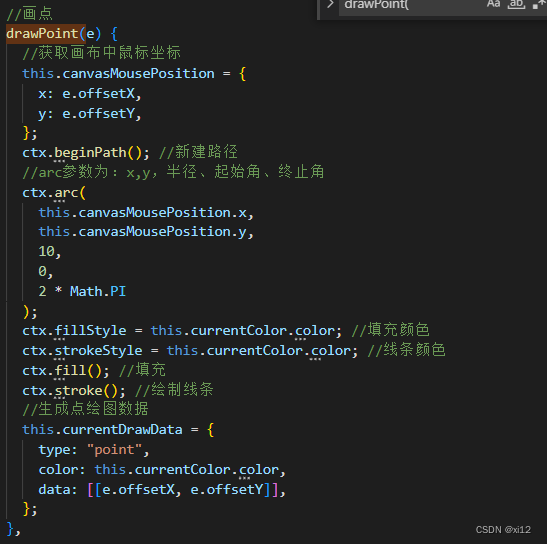
其中canvas绘制点的方法如下,其实就是利用ctx.arc绘制一个实心圆,arc四个参数分别为圆心坐标x、y、半径、起始角度、终止角度。

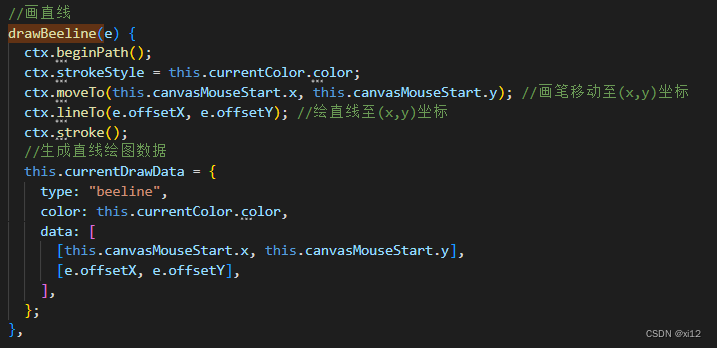
直线模式的绘制是在鼠标移动事件中,移动时不停的调用ctx.clearRect清除绘制的图形,然后再不停的绘制大列表的数据,鼠标松开后将再将直线绘图数据添加到大列表中,从而实现拖拽画线的效果。canvas绘制直线的方法如下,其中最主要的便是ctx.lineTo方法。

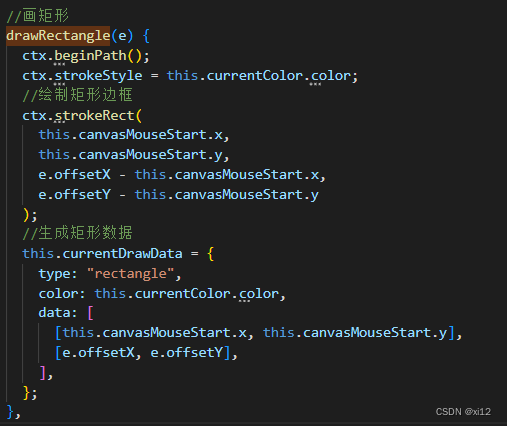
矩形模式的绘制与直线绘制一样,也是放在鼠标移动事件中的。拖拽即可绘制出矩形。具体canvas绘制矩形的方法如下,其中ctx.strokeRect方法四个参数分别为矩形左上角的x、y坐标,矩形长度、矩形宽度。

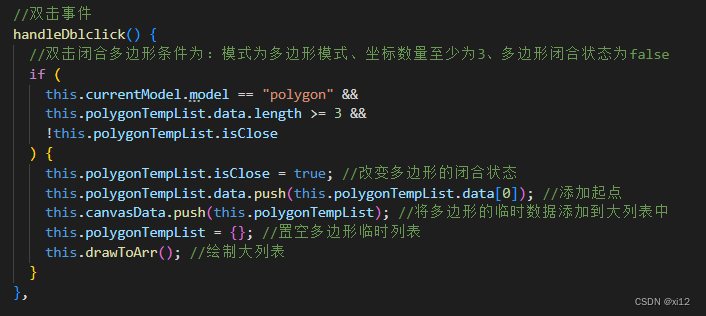
多边形绘制模式比较麻烦一点。我设计的操作模式是,右键依次点击多边形的顶点,最后需要闭合时双击左键即可完成绘制,闭合多边形,将多边形数据添加到大列表中。这样只需判断每次点击绘制时是否闭合即可,双击事件处理如下。

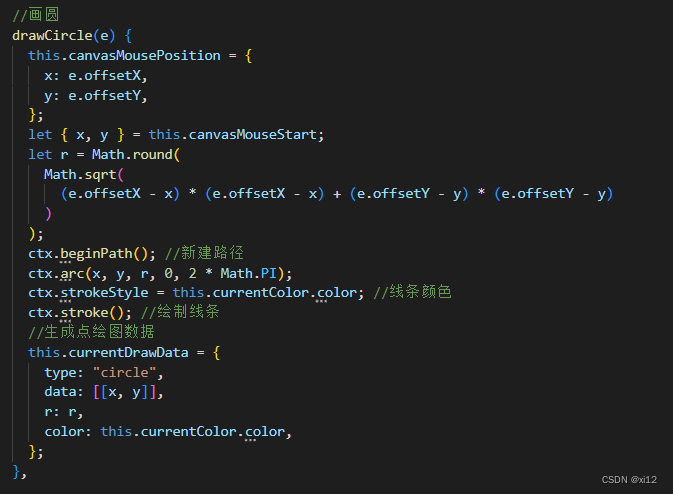
圆形模式绘制的绘制与点的绘制类似,也是使用ctx.arc。不同的是圆需要计算半径,在鼠标松开的一瞬间记录下坐标,使用该坐标平方后再开根即可计算出半径。具体绘制方法如下。

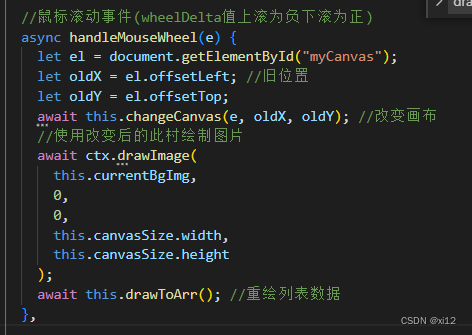
3、定点缩放。需要保证鼠标中心位置与图片比例不能改变,该功能是绑定鼠标滚动事件的,每次缩放时需要重新计算比例与坐标,重绘大列表的数据,这是滚动事件的处理,需要注意事件中wheelDelta值的正负。

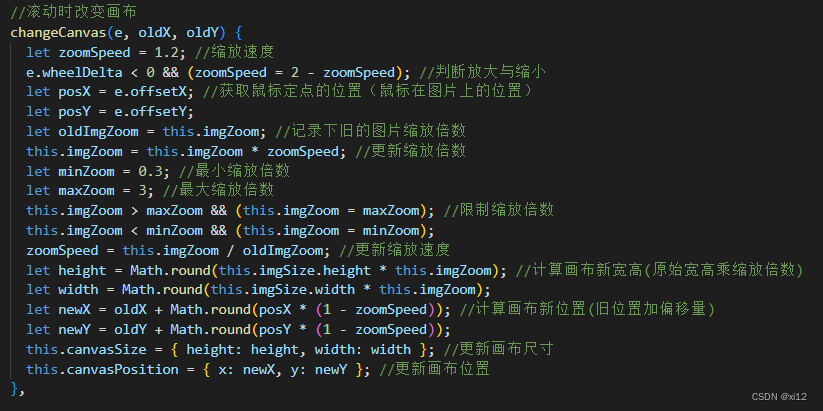
这是改变画布的方法,画布尺寸是通过缩放倍数与原图尺寸控制的,画布位置是通过旧位置加偏移量来控制的。需要限制缩放倍数的话控制maxZoom与minZoon即可。

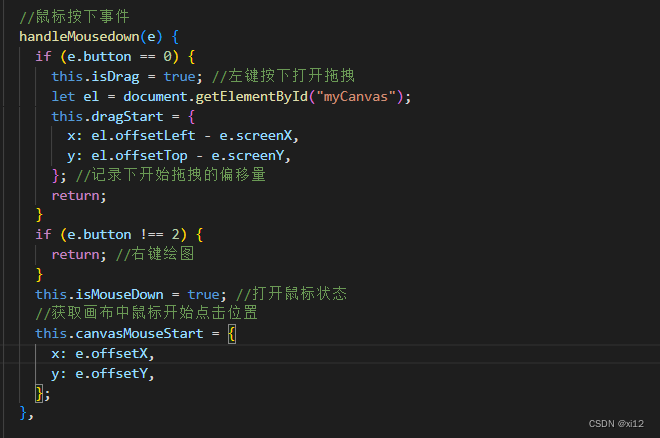
4、图片拖拽。该功能的实现则比较简单,点击左键后打开限制拖拽的状态,记录拖拽偏移量。

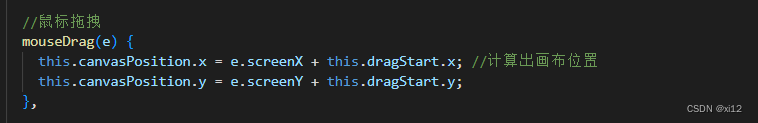
鼠标移动时,实时改变画布的top与left即可(这里是通过position: absolute;定位的)。

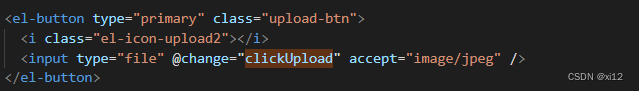
5、上传原图。这里的上传并不是上传到服务器中,而是利用input type="file"选取文件到浏览器中处理,需要限制为只选取图片,使用accept="image/jpeg"属性。

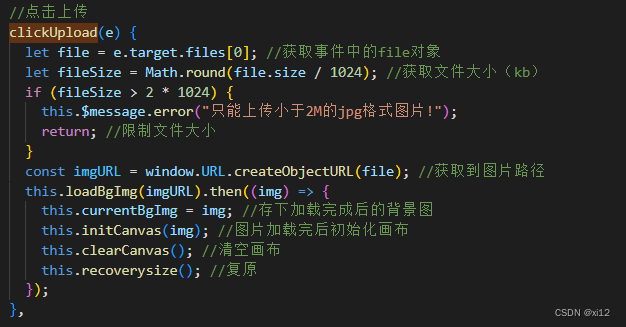
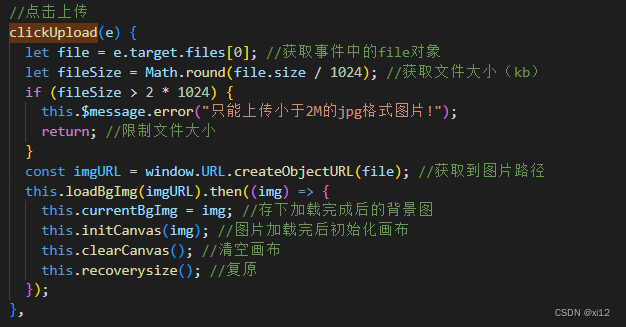
其中上传的方法如下,需要限制文件大小,然后通过createObjectURL获取到url(该url比较特殊,只在当前dom页面中有效)。
最后通过loadBgImg方法返回一个img,页面中即可使用该图片,从而实现“上传”。

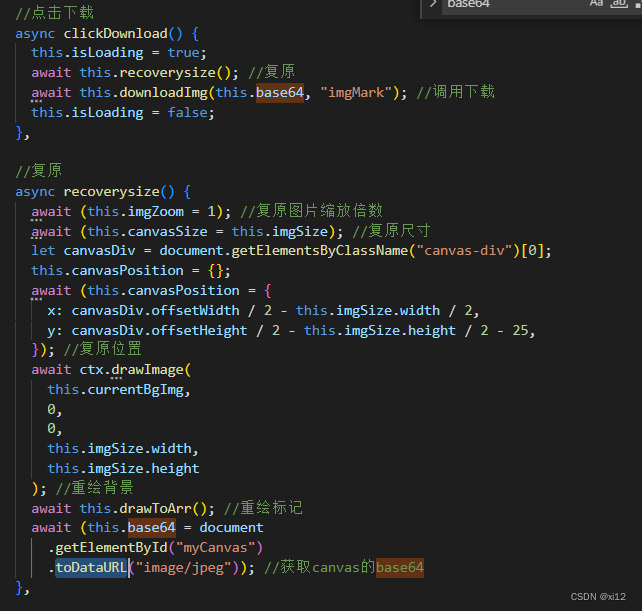
6、下载标注图。值得注意的是为防止标记错位,需要下载前需要将图片尺寸位置还原,然后再获取页面中canvas的DOM,然后通过toDataURL获取到base64。

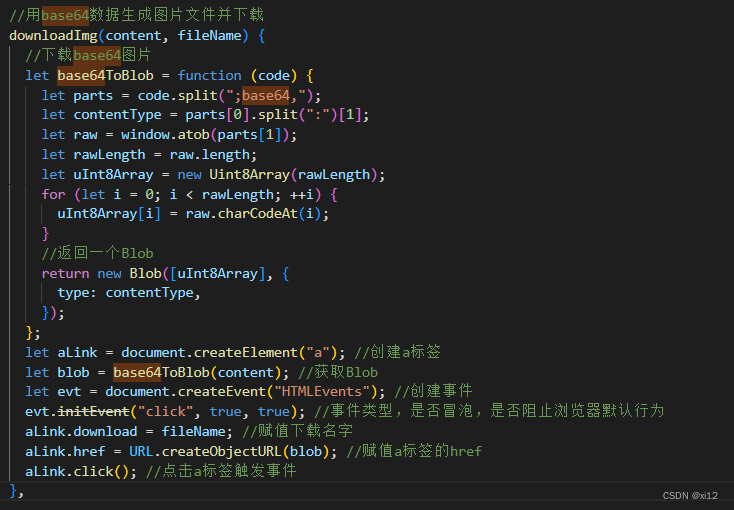
将该base64生成转化为Blob,然后创建事件,使用a标签下载,路径仍然使用createObjectURL获取。

7、记录标记数据。记录标记数据的好处是,将来若需要单独编辑每个标记,则可以直接改变记录下的数据,然后重绘该数据即可。记录数据的逻辑是写在鼠标松开事件中的,每次绘制完标记后都需要将绘图数据push到大列表中。
结语
在开发过程中我还是踩了很多坑的,文章中记录的只是很少的一部分。还是建议看文章开头的项目源码链接,源码中我写了大量详细的注释。
原文链接:https://xiblogs.top/?id=30
canvas实现图片标记的更多相关文章
- canvas学习笔记:canvas对图片的像素级处理--ImageData的应用
学习了canvas的基本绘图功能后,惊喜的发现canvas对图片数据也有相当强大的处理功能,能够从像素级别操作位图,当然[lte ie8]不支持. 主要的函数有三个: ctx.createImageD ...
- 快速解决Canvas.toDataURL 图片跨域的问题
出现Canvas.toDataURL 图片跨域问题怎么解决呢?下面小编就为大家带来一篇Canvas.toDataURL 图片跨域问题的快速解决方法.一起跟随小编过来看看吧 如题,在将页面的图片地址进行 ...
- 用canvas实现图片滤镜效果详解之灰度效果
前面展示了一些canvas实现图片滤镜效果的展示,并且给出了相应的算法,下面来介绍一下具体的实现方法. 前面介绍的特效中灰度效果最简单,就从这里开始介绍吧. 1.获取图像数据 img.src = ’h ...
- 【2017-03-20】HTML基础知识、文字标记、图片标记、空格换行、表格、表格嵌套及布局、超链接
一.HTML基础知识 HTML: 网站(站点) - 网页 网站是由一个或者多个网页组合起来的 HTML作为文件后缀名,可以把文件变为网页 HTML是一门编程语言的名字:超文本标记语言 超越了文字的范畴 ...
- 使用canvas进行图片裁剪简单功能
1.html部分 使用一个input[type="file"]进行图片上传: canvas进行图片的裁剪展示 <div> <input type="fi ...
- 利用canvas 导出图片
1.使用canvas绘制图片,并将图片导出. 在本地直接访问静态网页时,无法使用toDataURL(),需要将网页发布后,canvas才能使用toDataURL获取画布上的内容.因为canvas不允许 ...
- canvas将图片转为base64
最简例子 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta ...
- 用tornado实现图片标记
背景介绍 在文章Keras入门(四)之利用CNN模型轻松破解网站验证码中,其中的验证码图片标记是采用tornado实现的网页实现的.本文将会讲述如何利用tornado来实现图片标记. 我们的示 ...
- [JavaScript] canvas 合成图片和文字
Canvas Canvas 是 HTML5 新增的组件,就像一个画板,用 js 这杆笔,在上面乱涂乱画 创建一个 canvas <canvas id="stockGraph" ...
- canvas转图片
<script> var canvas, context2D, canvasimg, context2Dimg ,fontSize = 100; window.onload ...
随机推荐
- P3731 题解
简要题意是找到一条边连接使得最大团大小增加. 在补图上最大团等于最大独立集. 所以问题转化为删掉一条边使得最大独立集增加,又因为团不超过两个,所以原图是二分图,也就是使得最大匹配减少. 考虑什么样的匹 ...
- SpringBoot异步任务EnableAsync
什么是一部任务和使用场景:适用于处理log.发送邮件.短信...等 下单接口->查库存 1000 余额校验 1500 风控用户 1000 启动类里面使用@EnableAsync注解开启功能,自动 ...
- [oeasy]python0099_雅达利大崩溃_IBM的开放架构_兼容机_oem
雅达利大崩溃 回忆上次内容 个人计算机浪潮已经来临 苹果公司迅速发展 微软公司脱离mits准备做纯软件公司 IBM用大型机思路制作的5100惨败 Commodore 64 既做计算机 又做游戏机 计算 ...
- Python爬虫(1-4)-基本概念、六个读取方法、下载(源代码、图片、视频 )、user-agent反爬
Python爬虫 一.爬虫相关概念介绍 1.什么是互联网爬虫 如果我们把互联网比作一张大的蜘蛛网,那一台计算机上的数据便是蜘蛛网上的一个猎物,而爬虫程序就是一只小蜘蛛,沿着蜘蛛网抓取自己想要的数据 解 ...
- 题解:P10722 [GESP202406 六级] 二叉树
题意 一颗 \(n\) 节点的二叉树,每个节点非黑即白,给你 \(Q\) 次操作,每次给你一个 \(u\),把 \(u\) 的子树内所有节点颜色反转,问最终每个节点的颜色. 分析 看到数据范围,首先把 ...
- Day 9 - 线段树
线段树 引入 线段树是算法竞赛中常用的用来维护 区间信息 的数据结构. 线段树可以在 \(O(\log N)\) 的时间复杂度内实现单点修改.区间修改.区间查询(区间求和,求区间最大值,求区间最小值) ...
- Less预处理器的使用
练习页面: <body> <div class="div1"> <div class="div2"></div> ...
- OpenGL 4.0中数据缓冲VBO,VAO,EBO的使用总结
Opengl是大家常用的一个API,我们用它绘制数据的时候需要使用vao,vbo,ebo等对象,绘制方式分为 vao绘制,ebo绘制等.使用不同api还能分为普通调用以及Instance绘制. 首先申 ...
- C语言中的断言函数assert
简介 assert 是 C 语言中的一个宏,用于在程序运行时进行条件检查,主要用于调试目的.它在 <assert.h> 头文件中定义,用于验证程序中的假设条件是否成立,如果不成立,程序将打 ...
- PKUWC2024游记
PKUWC2024 游记 day -???? 得知今年冬令营在育才,非常高兴不用出远门了. day 1 当天上午 7:00 起来,然后做车去报道,非常堵车.感觉育才环境挺好的,~不像某人在读学校一样. ...
