使用vue-cli4快速搭建项目环境、使用webpack4打包自己的library类库、封装vue插件并发布
快速创建
使用官方推荐的vue-cli创建项目如下:
# 安装 Vue Cli
npm install -g @vue/cli # 创建一个项目
vue create vanttest # 创建完成后,可以通过命令打开图形化界面
vue ui
下面记录下创建一个项目中需要选择的配置及相关说明。
创建项目
按照上面命令,我们先全局按照vue cli,执行创建一个项目:
vue create vuecli4
手动配置
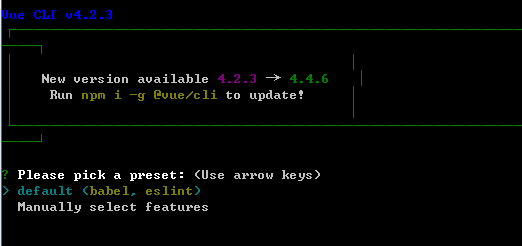
如图所示:

- 选项一default:babel、eslint(默认配置)
- 选项二Manually select features:手动选择配置,这里选择手动选择。
选择手动配置项
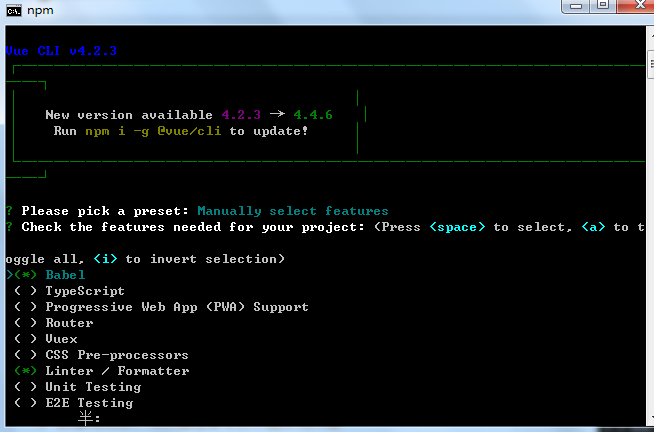
如图所示:

上面的选择怎么选择呢?记住以下几条:
- 按空格选中或取消选中
- 按a是全选
- 按i是反选
其中每条的意思如下:
( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
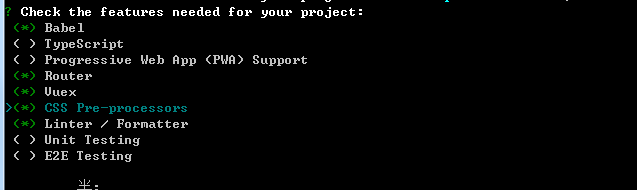
这儿我们选择常规的几项如图所示:

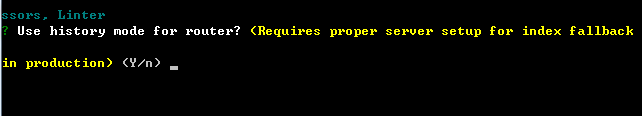
选择是否使用history router

Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由。
这儿我选择不需要n,打包后直接放到服务器就能使用(选yes的话需要服务器进行设置)。
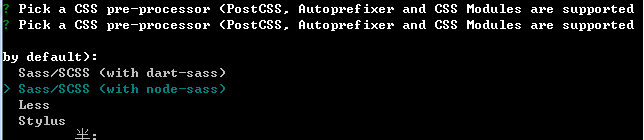
选择css 预处理器

说明:
node-sass是自动编译实时的,dart-sass需要保存后才会生效。sass 官方目前主力推dart-sass最新的特性都会在这个上面先实现。
vuecli3版本用的node-sass,这儿我也还是选择node-sass。
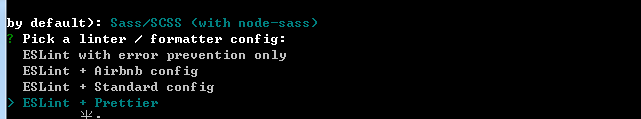
选择eslint代码验证规则
如图所示:

- 只预防
- airbnb配置
- 标准配置
- 最高配置
说明:Airbnb配置是指,它依赖
eslint, eslint-plugin-import, eslint-plugin-react, and eslint-plugin-jsx-a11y等插件,并且对各个插件的版本有所要求。
你可以执行以下命令查看所依赖的各个版本:
npm info "eslint-config-airbnb@latest" peerDependencies
得到的结果:
{ eslint: '^5.16.0 || ^6.8.0',
'eslint-plugin-import': '^2.20.1',
'eslint-plugin-jsx-a11y': '^6.2.3',
'eslint-plugin-react': '^7.19.0',
'eslint-plugin-react-hooks': '^2.5.0 || ^1.7.0' }
这儿选择最高配置Prettier。
eslint参考文章:
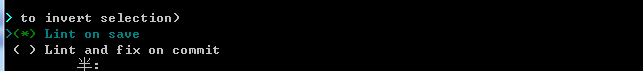
代码规则检测时机
如图所示:

- Lint on save:保存就检测
- Lint and fix on commit:fix和commit时候检查
我选择保存就检测。
选择如何存放配置

- In dedicated config files:独立文件放置
- In package.json:放package.json里
我选择独立文件放置。
是否保存当前配置为将来项目的预设

选择n,不需要。
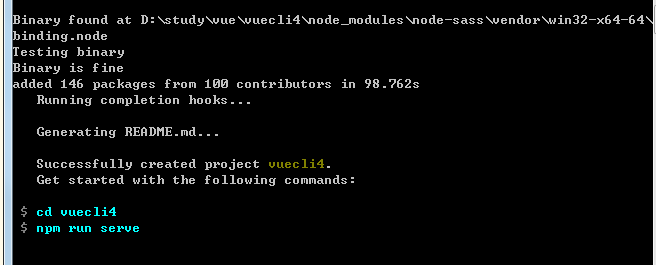
等待创建项目
等待安装成功后如下图所示:

根据上图提示,进入创建的项目,再执行npm run serve即可。
cd vuecli4
npm run serve
最后localhost:8080访问就行
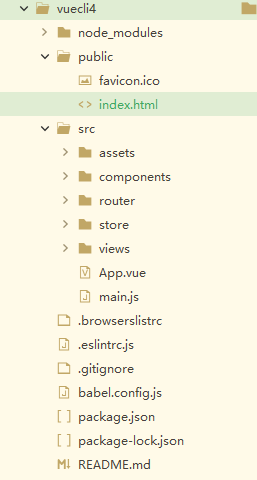
生成的目录结构如下图:

webpack4打包自己的library类库
在工程目录下建类库
例如,工程目录下建lib/common.js,如下简单代码:
function ArraySum(arr=[]) {
return arr.reduce((pre,cur) => {
return pre + cur;
},0)
}
export default {
ArraySum
}
打包配置
在工程根目录下建一个lib.config.js,如下代码:
var path = require('path');
module.exports = {
entry: {
'common': './lib/common.js'
},
mode: 'production',
output: {
path: path.resolve(__dirname,'./libdist'),
publicPath: './',
libraryExport: 'default', // 对外暴露default属性,就可以直接调用default里的属性
library: 'testview', // // 指定类库名,主要用于直接引用的方式(比如使用script 标签)
libraryTarget: 'umd', // 定义打包方式
globalObject: 'this',
umdNamedDefine: true,
filename: 'test.common.js'
},
module: {
rules: [
{
test: /\.js$/,
include: [path.resolve(__dirname,'lib')],
exclude: /node_modules/,
loader: 'babel-loader'
}
]
}
}
在package.json中scripts新加一条命令:
"build:lib": "webpack --config lib.config.js",
安装webpack、webpack-cli以及babel-loader
npm i webpack webpack-cli babel-loader -D
由于使用vue-cli4初始化项目时,已经添加了babel.config.js,因此不用添加babelrc文件。
执行npm run build:lib,就会执行打包操作,最后在根目录下生成一个libdist/test.common.js
我们可以在main.js中导入该插件验证下,如图:

vue插件开发
编写插件
在当前根路径下创建packages/header/目录,在当前目录下创建如图结构:

index.js代码如下:
import itHeader from './src/header.vue';
itHeader.install = function(Vue) {
Vue.component(itHeader.name,itHeader);
}
export default itHeader;
header.vue代码如下:
<template>
<div class="header-top">
<slot :data="navList">
<div>这是一个头部</div>
</slot>
</div>
</template> <script>
export default {
name: 'it-header',
data() {
return {
navList:[
{id: 1, name: '列表服务一'},
{id: 2, name: '列表服务二'}
]
}
}
}
</script> <style scoped="scoped">
.header-top {
height: 60px;
line-height: 60px;
text-align: center;
background-color: #000066;
color: #fff;
font-size: 14px;
position: fixed;
top:0;
left:0;
width: 100%;
}
</style>
修改创建上段内容创建的类库代码为(lib/common.js):
export function ArraySum(arr=[]) {
return arr.reduce((pre,cur) => {
return pre + cur;
},0)
}
把这个类库代码跟上面的插件放入一个index.js方便打包,比如我放到src/components/index.js中,代码如下:
import itHeader from '../../packages/header/index.js';
import * as utilsFns from '../../lib/common.js'; const components = [
itHeader,
utilsFns
] // 方法挂载到Vue原型链上
const install = function(Vue, opts = {}) {
components.forEach(component => {
if (component !== utilsFns) {
Vue.component(component.name, component);
} else {
Object.keys(component).forEach((key) => {
Vue.prototype['$' + key] = component[key];
})
}
});
} /* istanbul ignore if */
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
Object.keys(utilsFns).forEach((key) => {
Vue.prototype['$' + key] = utilsFns[key];
}) } export default {
version: '1.0.0',
install,
utilsFns,
itHeader
}
上面写法简单说明下:
- 如果是import引入默认default内容,如:import itview from '../libdist/test.common.js',那么类库方法都会绑定到Vue原型链上;
- 如果是import {itHeader,utilsFns} from '../libdist/test.common.js',那么类库方法在utilsFns对象上,自己处理
修改打包配置文件
上面创建的lib.config.js代码修改如下:
var path = require('path');
var VueLoaderPlugin = require('vue-loader/lib/plugin');
var ProgressBarPlugin = require('progress-bar-webpack-plugin');
module.exports = {
entry: {
'common': './src/components/index.js'
},
mode: 'production',
output: {
path: path.resolve(__dirname, './libdist'),
publicPath: './',
libraryExport: 'default', // 对外暴露default属性,就可以直接调用default里的属性
library: 'testview', // // 指定类库名,主要用于直接引用的方式(比如使用script 标签)
libraryTarget: 'umd', // 定义打包方式
globalObject: 'this',
umdNamedDefine: true,
filename: 'test.common.js'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
},
{
test: /\.css$/,
loader:['style-loader','css-loader','sass-loader']
}
]
},
plugins: [
new ProgressBarPlugin(),
new VueLoaderPlugin()
]
}
安装loader、插件
由于是打包vue,所以需要安装vue-loader;vue页面中引入有样式,需要安装style-loader、css-loader,不需要安装sass-loader(初始化项目时已经安装)。
npm i vue-loader style-loader css-loader -D
特别说明,需要在配置文件中添加,如下代码:
var VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
// 省略代码
plugins: [
new VueLoaderPlugin()
]
}
由于打包支持全部引入以及按需引入,在低版本的vue-cli中需要借助 babel-plugin-component,以达到减小项目体积的目的。
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
将 .babelrc 添加如下代码:
"plugins": [
[
"component",
{
"libraryName": "testview"
}
]
]
可参考element-ui官网的按需加载配置说明:https://element.eleme.cn/#/zh-CN/component/quickstart
插件的封装理解可参考:《vue从入门到进阶:自定义指令directive,插件的封装以及混合mixins(七)》
注:当前vue-cli4搭建的项目环境不需要
参考地址
使用vue-cli4快速搭建项目环境、使用webpack4打包自己的library类库、封装vue插件并发布的更多相关文章
- 基于Vue-cli 快速搭建项目
Vue-cli可以快速帮助我们创建一个项目,这是官方给我们提供的脚手架.下面我说一下vue-cli的使用方法. 一.准备工作 在使用vue-cli时,首先需要安装nodejs,npm,其次需全局安装v ...
- 烂泥:学习ubuntu之快速搭建LNMP环境
本文由秀依林枫提供友情赞助,首发于烂泥行天下 现在公司使用的都是ubuntu系统,这几天由于个别项目需要,需要搭建一个LNMP环境.为了快速搭建这个环境,我使用是apt-get方式进行安装.具体的操作 ...
- 快速搭建Web环境 Angularjs + Express3 + Bootstrap3
快速搭建Web环境 Angularjs + Express3 + Bootstrap3 AngularJS体验式编程系列文章, 将介绍如何用angularjs构建一个强大的web前端系统.angula ...
- spring boot / cloud (十八) 使用docker快速搭建本地环境
spring boot / cloud (十八) 使用docker快速搭建本地环境 在平时的开发中工作中,环境的搭建其实一直都是一个很麻烦的事情 特别是现在,系统越来越复杂,所需要连接的一些中间件也越 ...
- vue-cli webpack 快速搭建项目
一.安装vue npm install vue -g 二.用vue-cli快速搭建项目 //全局安装vue-cli npm install install -g vue-cli //创建一个基于web ...
- 93.快速搭建Web环境 Angularjs + Express3 + Bootstrap3
转自:https://www.cnblogs.com/wawahaha/p/3946023.html 前言 Angularjs越用越顺手,不仅代码量比jQuery少很多,而且实现思路特别清晰,构建大型 ...
- (转载) android快速搭建项目积累
android快速搭建项目积累 2016-04-05 20:07 519人阅读 评论(0) 收藏 举报 分类: android优化(8) Rx技术(5) 版权声明:本文为博主原创文章,未经博主 ...
- Java电商项目-1.构建数据库,搭建项目环境
目录 到Github获取源码请点击此处 一. 数据库还原 二. Mybatis逆向生成工具的使用 三. 搭建项目环境 四. 在linux虚拟机上部署zookeeper, 搭建Dubbo服务. linu ...
- windows 7 下快速搭建php环境(windows7+IIS7+php+mysql)
原文:windows 7 下快速搭建php环境(windows7+IIS7+php+mysql) 1).采用理由: 优点:最大化的桌面图形化操作系统,可维护性优秀.基于IIS v6.0/v7.0(20 ...
- LVS+keepalived快速搭建测试环境
#LVS+keepalived快速搭建测试环境 #LVS+keepalived快速搭建测试环境 #centos6 X64 # LVS 负载均衡模式:DR(直接路由) 192.168.18.31 mas ...
随机推荐
- 使用浏览器的cookies进行登陆
1.使用浏览器Cookie登陆 In [ ]: cookie = 'uniqueVisitorId=a2151df1-4833-00ae-72e0-f4b99d2b7be2; pgv_pvid=232 ...
- mysql大数据表添加字段
方案一.老表数据迁移四部曲方案1.新建老表t_order_goods的备份表t_order_goods_bak,同时加一个字段:isVirtual 并给默认值2.迁移老表t_order_goods数据 ...
- 使用uWSGI+nginx部署Django项目(Ubuntu)
对于uwsgi+nginx的部署方式,它的访问关系大概是: 1 the web client <-> the web server <-> the socket <-&g ...
- WorPress基础之谷歌GSC与GA统计代码安装
本篇文章讲介绍什么是GSC和GA以及如何安装. 什么是GSC GSC,全称为Google Search Console,由谷歌官方提供的网站管理工具,可帮助监控和维护网站在Google 搜索结果中的展 ...
- Jmeter察看结果树中文乱码的处理方法
1.接口执行成功后,在察看结果树返回的Response信息显示中文乱码 2.处理方法: 到jmeter安装目录找到\bin\jmeter.properties文件.右键记事本打开文件定位到这行代码 & ...
- 【Java】Excel 读写图片工具类
一.需求背景: 做一个大屏管理系统,基础信息包括管理的应用名称,大屏的截图,通过一个excel批量导入 excel的单元格里要插入图片,对应一个大屏应用的信息 导入需要读取到大屏截图,至于存哪还没说. ...
- 【Java】EasyCaptcha 封装验证码接口
依赖坐标: <dependency> <groupId>com.github.whvcse</groupId> <artifactId>easy-cap ...
- 【OracleDB】 06 多表查询
多表查询的目的: 从两张以上的数据表中查询每张表的字段 笛卡尔集的问题: 查询职员表一共107条记录 select count(employee_id) from employees; 查询部门表,一 ...
- 中国2023年GDP增速5.2%
在中美贸易战和三年全球疫情的大背景下,我国的经济依旧保持强有力的增速,这表明了经济发展不断转好,一切恢复到疫情和贸易战之前也是有待期望的.
- 局域网主机间的网络测速——适用linux主机和windows主机
测速软件地址; https://iperf.fr/ 参考: 树莓派集群真的可以顶上一台高性能计算机吗 ============================================ Ubun ...
