13 JavaScript关于prototype(超重点)
13 JavaScript关于prototype(超重点)
prototype是js里面给类增加功能扩展的一种模式.
写个面向对象来看看.
function People(name, age){
this.name = name;
this.age = age;
this.run = function(){
console.log(this.name+"在跑")
}
}
p1 = new People("张三", 18);
p2 = new People("李四", 19);
p1.run();
p2.run();
我现在代码写完了. 突然之间, 我感觉好像少了个功能. 人不应该就一个功能. 光会跑是不够的. 还得能够ooxx. 怎么办? 直接改代码? 可以. 但不够好. 如果这个类不是我写的呢? 随便改别人代码是很不礼貌的. 也很容易出错. 怎么办? 我们可以在我们自己代码中对某个类型动态增加功能. 此时就用到了prototype.
function People(name, age){
this.name = name;
this.age = age;
this.run = function(){
console.log(this.name+"在跑")
}
}
// 通过prototype可以给People增加功能
People.prototype.xxoo = function(){
console.log(this.name+"还可以xxoo");
}
p1 = new People("张三", 18);
p2 = new People("李四", 19);
p1.run();
p2.run();
p1.xxoo();
p2.xxoo();
能看到一些效果了是吧. 也就是说. 可以通过prototype给我们的对象增加一些功能.
接下来. 聊几个重要的概念.
- 构造器
构造一个对象的函数. 叫构造器.
function People(){ //这个东西就是构造器 constractor
}
var p = new People(); // 调用构造器
p.constractor == People; // true
- 原型对象
每一个js对象中. 都有一个隐藏属性__proto__指向该对象的原型对象. 在执行该对象的方法或者查找属性时. 首先, 对象自己是否存在该属性或者方法. 如果存在, 就执行自己的. 如果自己不存在. 就去找原型对象.
function Friend(){
this.chi = function(){
console.log("我的朋友在吃");
}
}
Friend.prototype.chi = function(){
console.log("我的原型在吃")
}
f = new Friend();
f.chi(); // 此时. 该对象中. 有chi这个方法. 同时, 它的原型对象上, 也有chi这个方法.
// 运行结果:
// 我的朋友在吃
prototype和__proto__有什么关系?
在js中. 构造器的prototype属性和对象的__proto__是一个东西. 都是指向这个原型对象.
f.__proto__ === Friend.prototype // true
- 原型链
这个比较绕了. 我们从前面的学习中, 了解到. 每个对象身体里. 都隐藏着__proto__也就是它的原型对象. 那么我们看哈,原型对象也是对象啊, 那么也就是说.原型对象也有__proto__属性.
类似于.....这样:
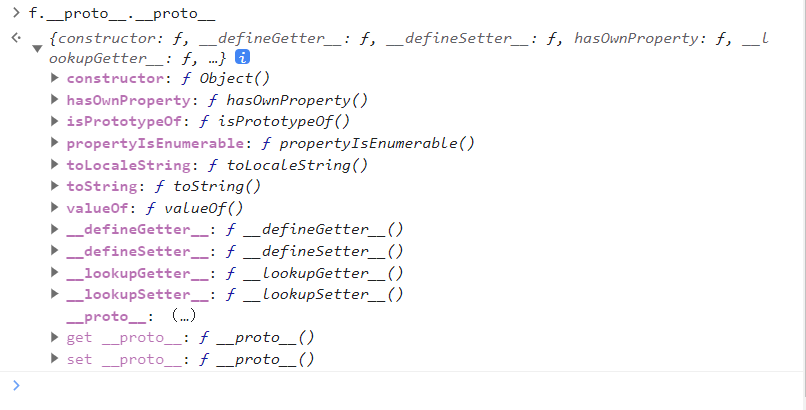
f.__proto__.__proto__
打印出来的效果是这样的:

此时. 又出现一堆看不懂的玩意. 这些玩意是什么? 这些其实是Object的原型.
f.__proto__.__proto__ === Object.prototype
所以, 我们在执行f.toString()的时候不会报错. 反而可以正常运行. 原因就在这里.
执行过程: 先找f对象中是否有toString. 没有, 找它的原型对象.原型对象中没有, 继续找原型对象的原型对象. 直至你找到Object的原型为止. 如果还是没有. 就报错了.
f.hahahahahahah() // 报错.
综上, 原型链是js 方法查找的路径指示标.
5. 我们用原型链能做什么?(每日一恶心)
我们来看一段神奇的代码.
(function(){debugger})();
这样一段代码可以看到. 浏览器进入了debugger断点.
那么这段代码的背后是什么呢? 注意. 在js代码执行时. 每一个function的对象都是通过Function()来创建的. 也就是说. 函数是Function()的对象.
function fn(){}
console.log(fn.proto.constructor); // ƒ Function() { [native code] }
这样一段代码可以看到. 浏览器进入了debugger断点.
那么这段代码的背后是什么呢? 注意. 在js代码执行时. 每一个function的对象都是通过Function()来创建的. 也就是说. 函数是Function()的对象.
function fn(){}
console.log(fn.__proto__.constructor); // ƒ Function() { [native code] }
函数就是Function的对象. 那么. 我们可以通过Function来构建一个函数.
new Function('debugger')();
OK. 这东西对我们来说有什么用. 上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="haha.js"></script>
<script>
txsdefwsw();
</script>
</head>
<body>
有内鬼. 终止交易
</body>
</html>
haha.js 中的内容如下:
function txsdefwsw() {
var r = "V", n = "5", e = "8";
function o(r) {
if (!r) return "";
for (var t = "", n = 44106, e = 0; e < r.length; e++) {
var o = r.charCodeAt(e) ^ n;
n = n * e % 256 + 2333, t += String.fromCharCode(o)
}
return t
}
try {
var a = ["r", o("갯"), "g", o("갭"), function (t) {
if (!t) return "";
for (var o = "", a = r + n + e + "7", c = 45860, f = 0; f < t.length; f++) {
var i = t.charCodeAt(f);
c = (c + 1) % a.length, i ^= a.charCodeAt(c), o += String.fromCharCode(i)
}
return o
}("@"), "b", "e", "d"].reverse().join("");
!function c(r) {
(1 !== ("" + r / r).length || 0 === r) && function () {
}.constructor(a)(), c(++r)
}(0)
} catch (a) {
setTimeout(txsdefwsw, 100);
}
}
页面跑起来没什么问题. 但是会无限debugger;
解决方案:
- 找到断点出. 右键-> never pause here;
- 写js hook代码;
var x = Function; // 保留原来的Function
Function = function(arg){
arg = arg.replace("debugger", "");
return new x(arg);
}
var qiaofu_function_constructor = (function(){}).__proto__.constructor;
(function(){}).__proto__.constructor = function(arg){
console.log("我爱你大大");
if(arg ==='debugger'){
return function(){}
} else {
return new qiaofu_function_constructor(arg);
}
}

[[prototype]]
__proto__
构造器.prototype
function jiami(){
}
jiami.prototype.md5 = function(){}
jiami.prototype.aes = function(){}
jiami.prototype.encrypt = function(){}
var s = new jiami();
s.md5();
13 JavaScript关于prototype(超重点)的更多相关文章
- JavaScript学习13 JavaScript中的继承
JavaScript学习13 JavaScript中的继承 继承第一种方式:对象冒充 <script type="text/javascript"> //继承第一种方式 ...
- Javascript Array.prototype.some()
当我们使用数组时,查找数组中包含某个特殊的项是非常常见的动作.下面例子是一个简单的实现: 01 planets = [ 02 "mercury", 03 " ...
- Javascript中prototype属性详解 (存)
Javascript中prototype属性详解 在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不 ...
- javascript 之 prototype 浅析
prototype 原型 javascript 是一种 prototype based programming 的语言, 而与我们通常的 class based programming 有很大 的区别 ...
- Javascript: 从prototype漫谈到继承(2)
本文同时也发表在我另一篇独立博客 <Javascript: 从prototype漫谈到继承(2)>(管理员请注意!这两个都是我自己的原创博客!不要踢出首页!不是转载!已经误会三次了!) 上 ...
- JavaScript 笔记 ( Prototype )
这阵子实在好忙 ( 这样说好像也不是一两个月了... ),然后因为工作伙伴都是 JavaScript 神之等级的工程师,从中也学到不少知识,毕竟就是要和强者工作才会成长呀!为了想好好瞭解他们写的程式码 ...
- JavaScript和prototype
Protoype这个词在javascript中可以有两种理解: 第一种是作为javascript中的一个属性,其一般出现的形式为:类名.prototype. prototype 属性让你有能力向对象添 ...
- 在 JavaScript 中 prototype 和 __proto__ 有什么区别
本文主要讲三个 问题 prototype 和 proto function 和 object new 到底发生了什么 prototype 和 proto 首先我们说下在 JS 中,常常让我们感到困惑的 ...
- javascript继承—prototype最优两种继承(空函数和循环拷贝)
一.利用空函数实现继承 参考了文章javascript继承-prototype属性介绍(2) 中叶小钗的评论,对这篇文章中的方案二利用一个空函数进行修改,可以解决创建子类对象时,父类实例化的过程中特权 ...
- 13.JavaScript 类
JavaScript 类 JavaScript 是面向对象的语言,但 JavaScript 不使用类. 在 JavaScript 中,不会创建类,也不会通过类来创建对象(就像在其他面向对象的语言中那样 ...
随机推荐
- win32 - 计算位图所需的字节总数
BITMAPINFOHEADER文档详细介绍了所需要的步骤, 对于未压缩的RGB格式,最小跨度始终是图像宽度(以字节为单位),四舍五入到最接近的DWORD.可以使用以下公式来计算步幅: stride ...
- celery正常启动后能接收任务但不执行(已解决)
错误截图:celery接收到任务却不执行(多出在windows系统中) 解决方法1 添加–pool=solo参数 celery -A celery_tasks.main worker --pool=s ...
- 04、Etcd中常见的概念
本篇内容主要来源于自己学习的视频,如有侵权,请联系删除,谢谢. 上一章节,我们学习了 Etcdctl 的使用,从中窥探了 Etcd 的强大之处.从这一节开始,后面的内容基本上都是偏理论的东西,争取在看 ...
- 私有git服务器搭建-gitlib版
目录 环境 centos6.5 这里有官网安装地址教程: 这里有机器配置安装需求 CPU Memory 安装步骤 安装配置依赖项 添加GitLab仓库,并安装到服务器上 启动GitLab 配置 git ...
- 云原生基础设施实践:NebulaGraph 的 KubeBlocks 集成故事
像是 NebulaGraph 这类基础设施上云,通用的方法一般是将线下物理机替换成云端的虚拟资源,依托各大云服务厂商实现"服务上云".但还有一种选择,就是依托云数据基础设施,将数据 ...
- ThinkPHP6 事件的简单应用
一.序章 ThinkPHP6的手册中关于[事件]章节的介绍都是直接文字说明,给出创建的类文件,并没有一个好的示例来进行补充说明.对于刚接触[事件]的同学在阅读理解上增加了一点点困难,本文就在此结合示例 ...
- 从零开始学Spring Boot系列-集成mybatis
在Spring Boot的应用开发中,MyBatis是一个非常流行的持久层框架,它支持定制化SQL.存储过程以及高级映射.在本篇文章中,我们将学习如何在Spring Boot项目中集成MyBatis, ...
- 使用@RequestBody注解踩的坑
一.问题由来 最近在和前端调试一个自己写的接口时,频频出现问题,让我很是烦恼.因此写下这篇博文来记录开发中遇到的一些问题.第一个问题是 前端页面传递参数后,后台不能正常接收参数.我写好接口以后,通过s ...
- 基于Python的 如何检查字符串输入是否为数字
一 概念 这种有很多常用的方法,这里只介绍一种常用的方法是使用正则表达式来匹配数字的模式.通过定义一个匹配数字的正则表达式,然后使用re模块中的search()方法来进行匹配. 二 例子: 下面是一个 ...
- BES2300方案设计开发阶段总结
前记 从事BES芯片的方案设计已经快三年了 ,这三年,伴随着和BES的一起共同成长,我们做了不少业内大的客户.从去年年初开始接触2300方案开发,到目前为止,已经做出了不少产品.这里就说一下心得体 ...
