idea 中的 jrebel
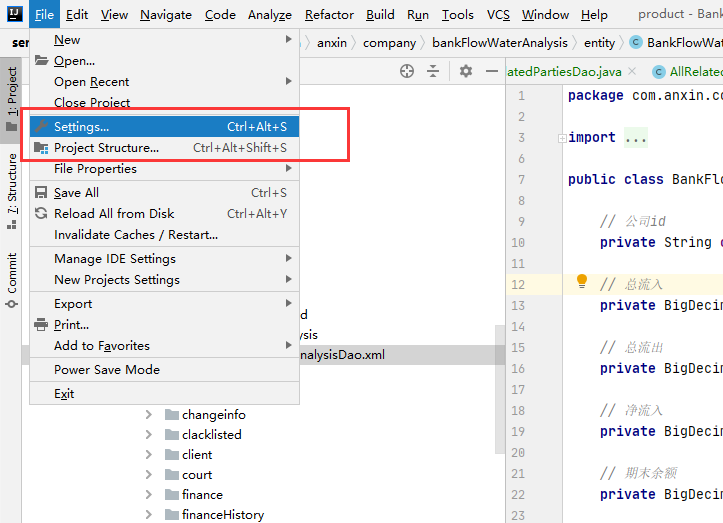
1.打开idea设置 ,下载 jrebel

2搜索下载jrebel
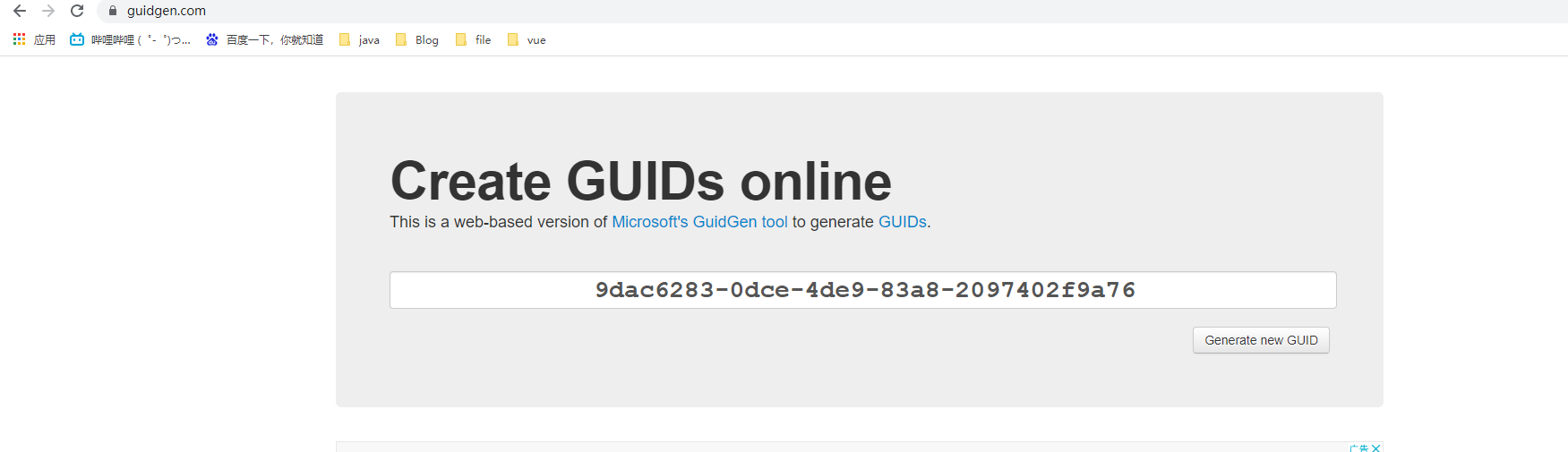
3.重启之后,在右下角有个弹窗,这时候选择enable,然后右边的侧边栏工具会弹出一个界面,总共应该有4步,第一步是展开的,点击蓝色的链接文字:click-action,表示去激活。然后就会弹出下面这个图的界面


如图,有一段自动随机生成的字符串,在这串字符串前面加上:https://jrebel.qekang.com/
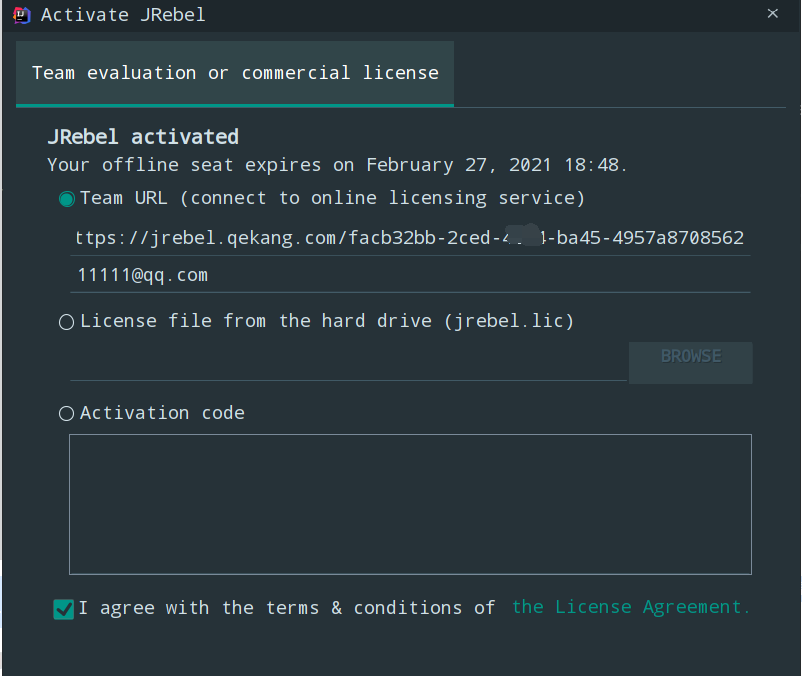
然后复制黏贴到下面这里这个 Team URL ,第一行是黏贴你上面复制的,第二行是邮箱,可以随便编造一个,只要是邮箱的格式就行

然后勾选 **I agree……**表示同意…然后点右下角的确定。然后后如果没有红色提示英文语句就表示一切没问题,等几秒钟,显示 License for 什么什么你自己破解idea用的名字,这个时候就成功注册了。
Jrebel的配置
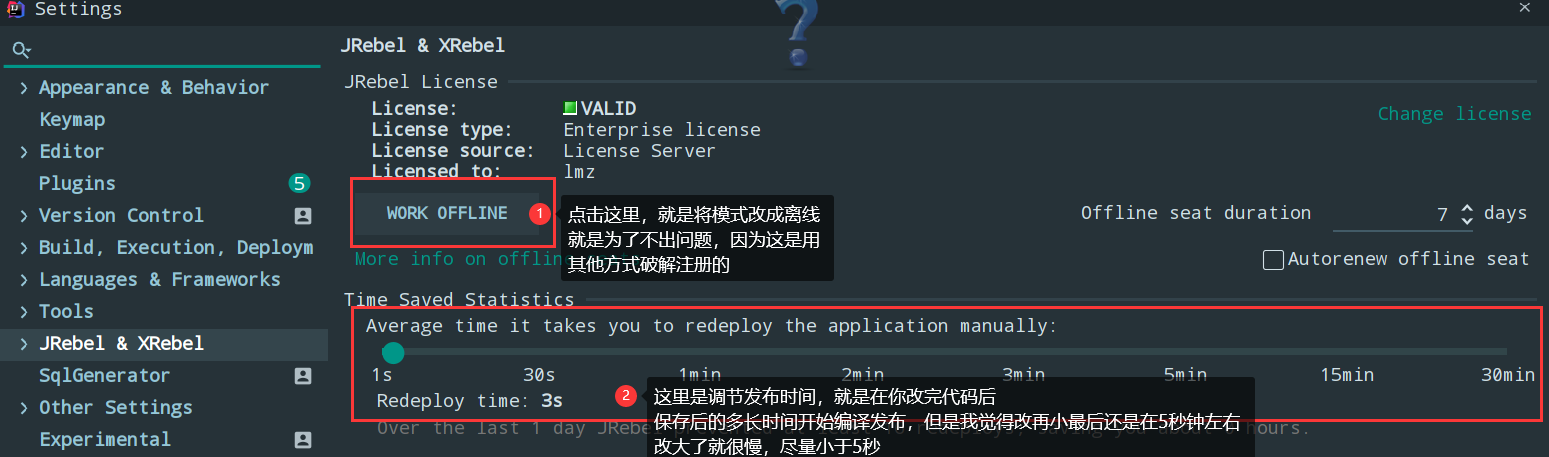
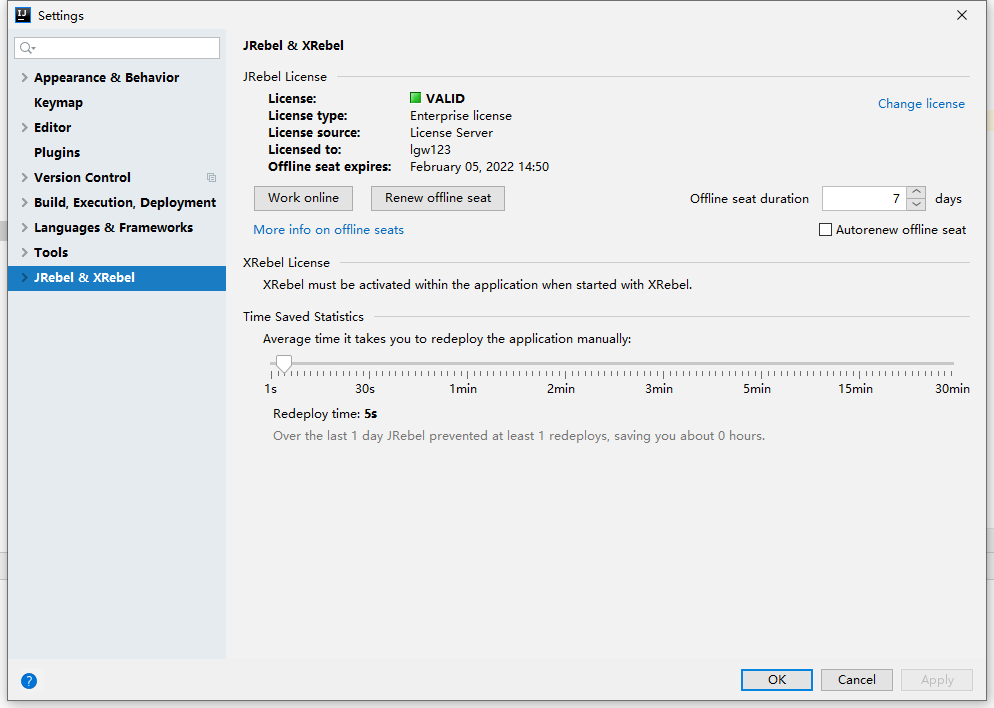
进入idea的设置,找到下图设置

下图就是已经改成离线模式了

idea 中的 jrebel的更多相关文章
- Eclipse中使用JRebel实现项目热部署(Maven插件版)
JRebel实现项目热部署(Maven插件版) 热部署,就是在应用运行过程中不进行重启,可直接进行软件升级. 在开发过程中,热部署就是在项目运行过程中变更代码,无需重启服务器即可使代码生效. tomc ...
- Eclipse中安装JRebel热部署教程
Eclipse中安装JRebel热部署教程 前言 Eclipse安装JRebel插件可快速实现热部署,节省了大量重启时间,提高开发效率. 本文只介绍Eclipse安装JRebel插件版本 ...
- IDEA中集成JRebel插件
下载下面2个插件 jr-ide-intellij-6.4.3_13-16.zip --- 官网的jar(地址:https://plugins.jetbrains.com/plugin/4441-jre ...
- idea 中激活 JRebel
JRebel介绍: JRebel是一款JVM插件,它使得Java代码修改后不用重启系统,立即生效.IDEA上原生是不支持热部署的,一般更新了 Java 文件后要手动重启 Tomcat 服务器,修改才能 ...
- idea中使用JRebel插件
首先 等待下载 点击Restart idea (重启idea) 然后等待idea 进行激活 记得勾选下面的那个复选框 激活url:http://139.199.89.239:1008/88414687 ...
- IntelliJ IDEA中激活JRebel插件
1. 下载激活软件:https://github.com/ilanyu/ReverseProxy/releases/tag/v1.0 我下载的是 2. 双击文件运行 3. 点击change licen ...
- Mac 下 Intellij IDEA 2016.1.2+maven+jetty+ JRebel 6.4.3 破解+spring mvc
准备阶段: Intellij IDEA 2016.1.2 (官方下载,作者下载的是社区版): JRebel for IntelliJ插件安装,可选择在线安装,在线安装的是最新版,我选择本地安装, 下 ...
- JRebel for Android 1.0发布!
什么是JRebel for Android? 一款Android studio插件——允许你修改正在运行中的应用程序,而且不必重新部署或重启.支持所有运行Android 4.0及以上版本的手机和平板. ...
- eclipse4.4 tomcat jrebel使用
1.下载jrebel破解包 2.去eclipse -->Help -->EclipseMarketplace 下载eclipse jrebel 也可以下载离线安装包,然后eclipse - ...
- Mac + IDEA + JRebel破解方法.
[重要提示]---最佳人生 一.只推荐当计算机无法访问互联网时使用本破解文件. 二.如果可以访问互联网,建议直接到JRebel官网注册JRebel会员获取[正版永久免费]使用的授权码.JRebel会员 ...
随机推荐
- Apsara Stack 技术百科 | 标准化的云时代:一云多芯
简介:随着今年云栖大会现场平头哥的自研云芯片倚天710发布,以及众多新兴厂商的芯片发布,将有越来越多的类型芯片进入到主流市场,"多芯"的架构将在数据中心中越来越常见,阿里云混合云 ...
- WPF 多线程下跨线程处理 ObservableCollection 数据
本文告诉大家几个不同的方法在 WPF 里,使用多线程修改或创建 ObservableCollection 列表的数据 需要明确的是 WPF 框架下,非 UI 线程直接或间接访问 UI 是不合法的,设计 ...
- dotnet C# 根据椭圆长度和宽度和旋转角计算出椭圆中心点的方法
本文来告诉大家如何根据椭圆长度和宽度和旋转角计算出椭圆中心点的方法 方法很简单,请看代码 /// <summary> /// 辅助进行椭圆点计算的类 /// </summary> ...
- 魔方OA 数据字典
https://gitee.com/mojocube/mc-oa/blob/master/Data/%E6%95%B0%E6%8D%AE%E5%BA%93%E8%84%9A%E6%9C%AC.sql ...
- nginx+uwsgi介绍
一.nginx+uwsgi介绍 pip list # 查看安装过的模块 rpm -q nginx # 查看是否安装某款服务 pip install django == 1.11.11 # 安装djan ...
- [python] 基于PyWaffle库绘制华夫饼图
华夫饼图Waffle chart是一种独特而直观的图表,用于表示分类数据.它采用网格状排列的等大小方格或矩形,每个方格或矩形分配不同的颜色或阴影来表示不同的类别.这种可视化方法有效地传达了每个类别在整 ...
- Ruby on Rails Active Record数据库常用操作
目录 创建 批量插入 判断是否存在 Ruby on Rails 日期查询方法 文档地址: https://freed.gitee.io/rails-guides/active_record_query ...
- js不同类型比较
有布尔 先把布尔转为number 数字和字符串 字符串转number,如果前导为0会被忽略,空字符串转换成0,非数字字符串或其他转为NaN 对象和非对象 对象valueOf获取基本类型,对象转为字符串 ...
- angular 获取DOM元素 多种方式
第一种方式 ---ViewChild <div #box>我是div----添加在html页面中</div> @ViewChild('box') box: ElementRef ...
- 前端使用 Konva 实现可视化设计器(11)- 对齐效果
这一章补充一个效果,在多选的情况下,对目标进行对齐.基于多选整体区域对齐的基础上,还支持基于其中一个节点进行对齐. 请大家动动小手,给我一个免费的 Star 吧~ 大家如果发现了 Bug,欢迎来提 I ...
