css3 html5
vscode的使用

什么是HTML5?


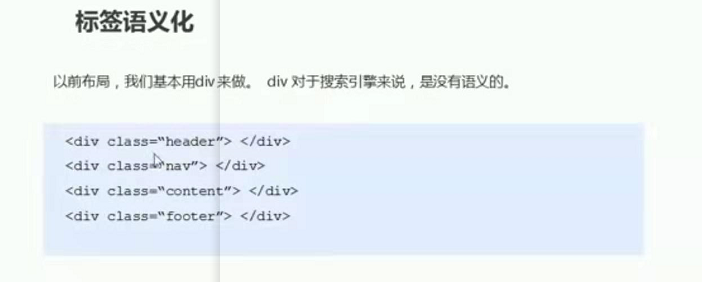
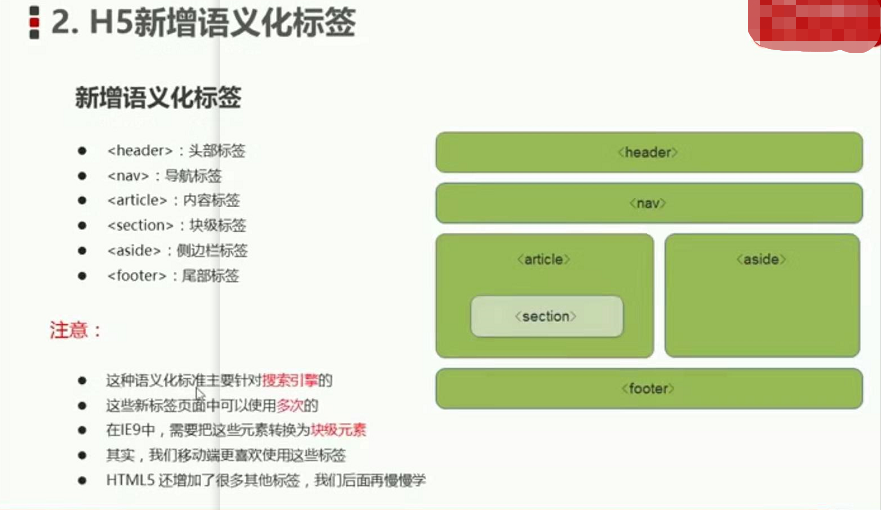
HTML5新增语义化标签


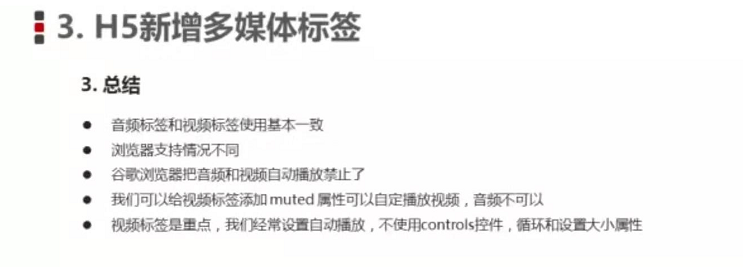
多媒体标签
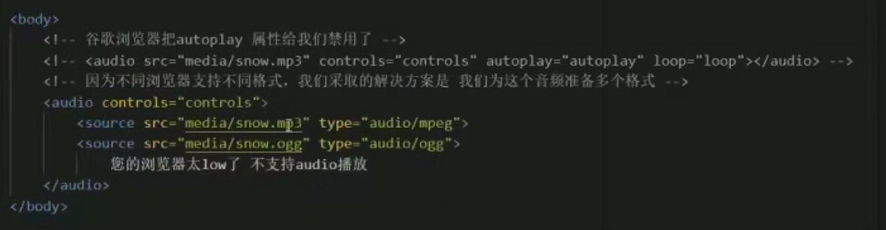
<audio>音频标签


谷歌浏览器 把autoplay属性给我们禁用。
两种音频格式的播放

视频标签<video>




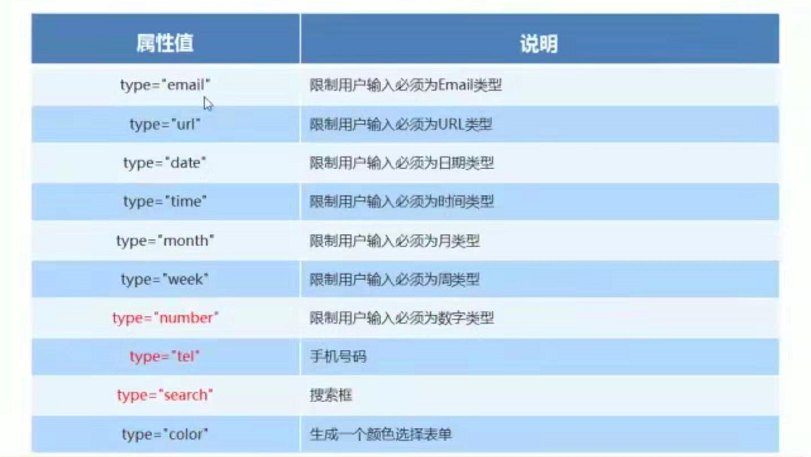
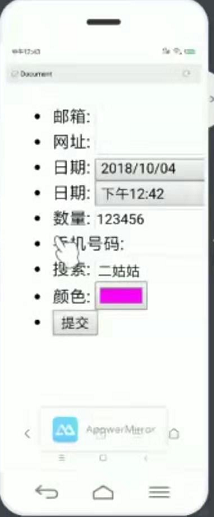
HTML5表单属性


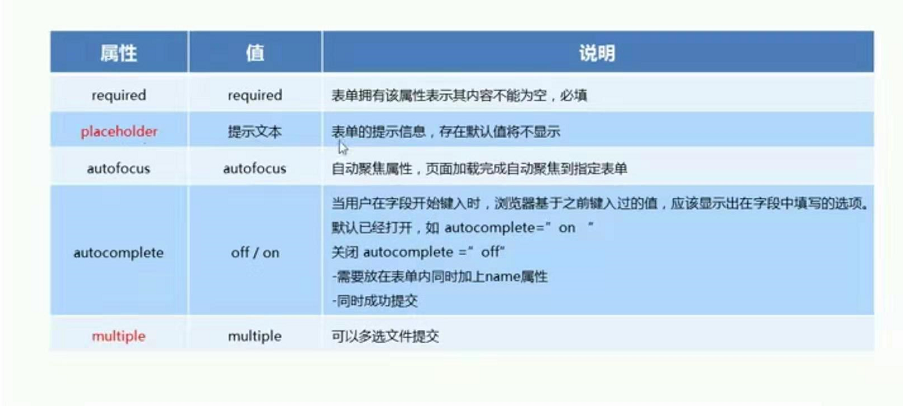
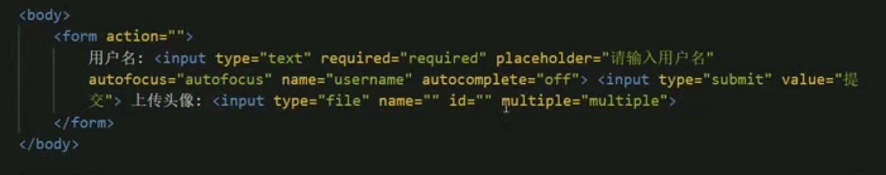
新增表单属性
内容不能为空


css3


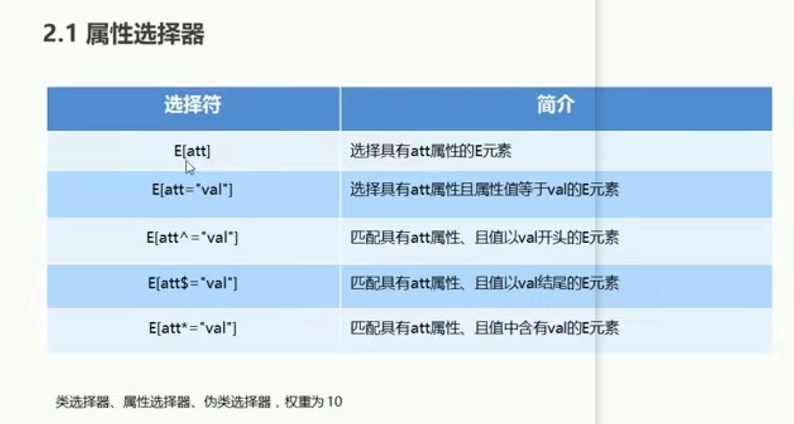
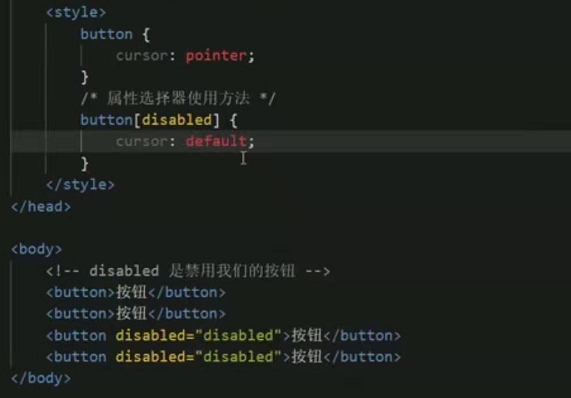
css3属性选择器


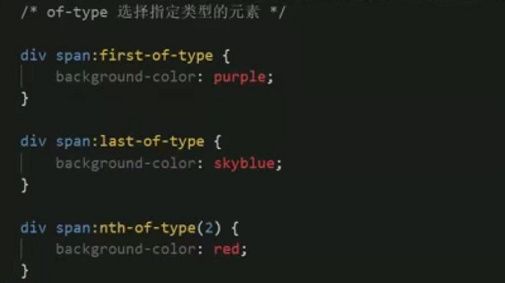
css3结构伪类选择器



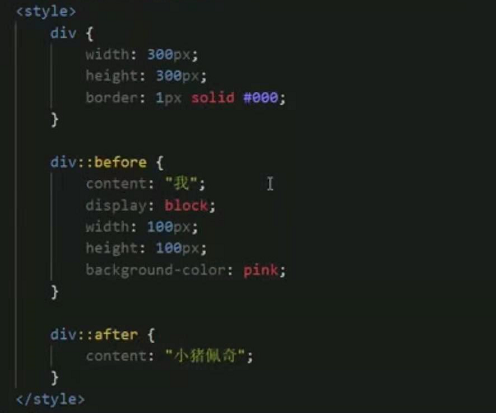
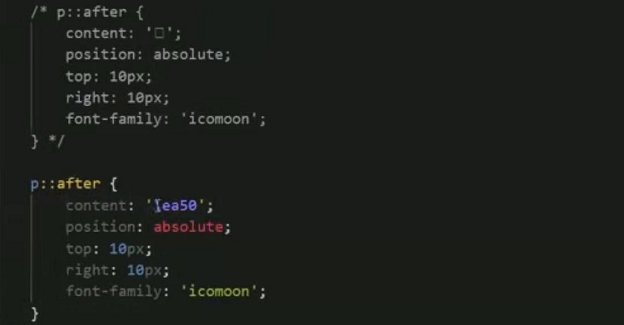
css3伪元素选择器


css3伪元素选择器


css3 2D转换

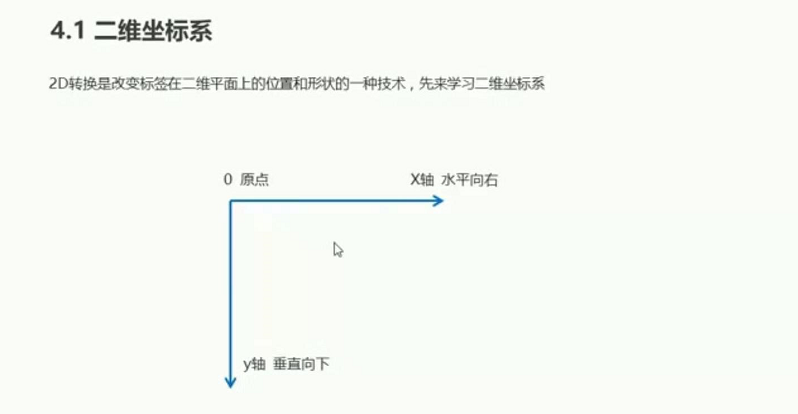
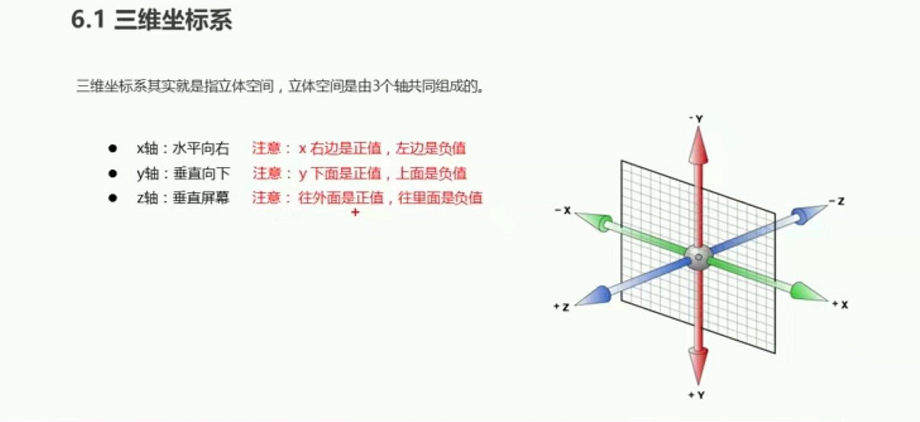
二维坐标系

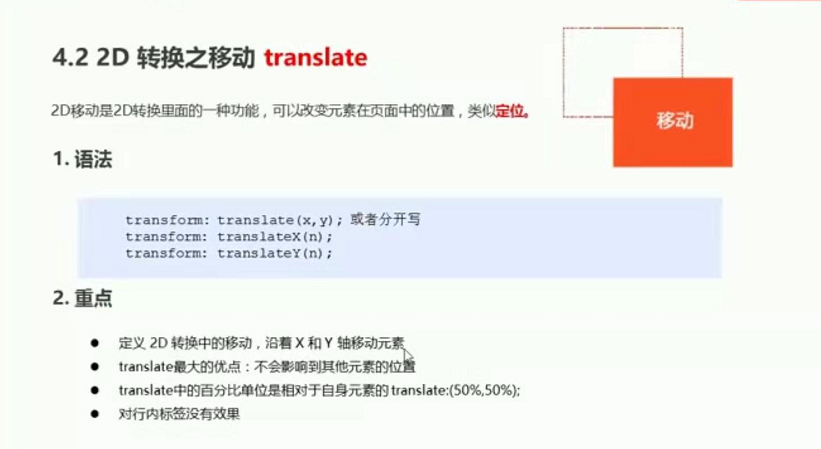
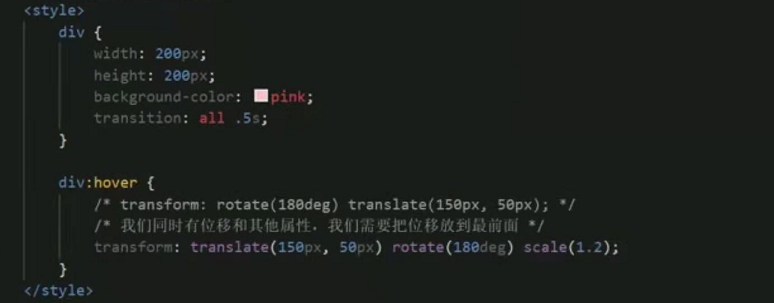
translate 移动

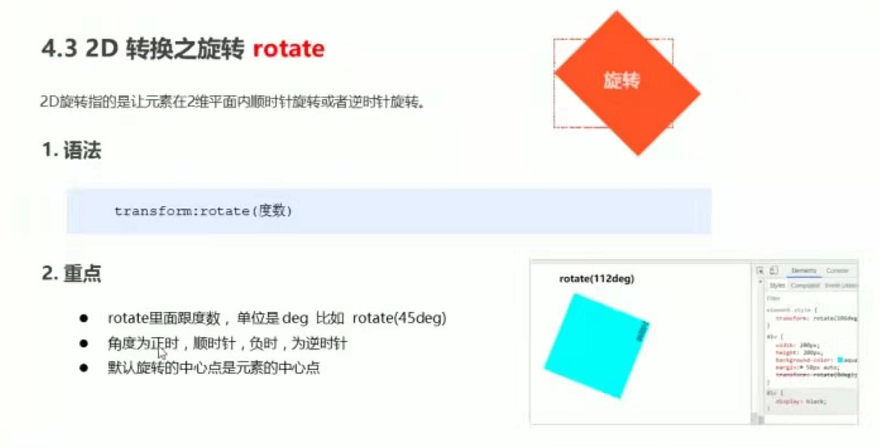
2D 转换之旋转
过渡写到本身上,谁做动画给谁加
transform:all 0.3;

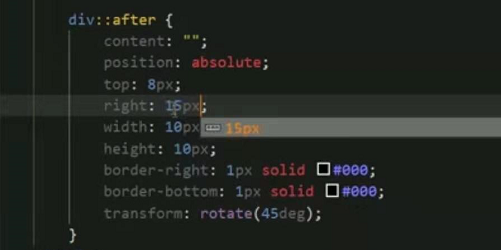
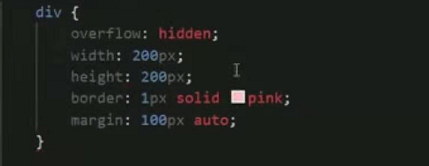
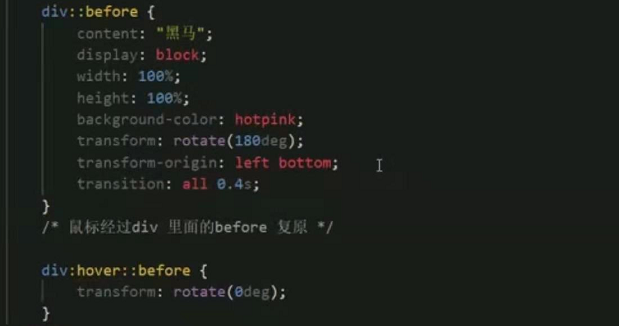
案例(三角)

设置转换的中心点

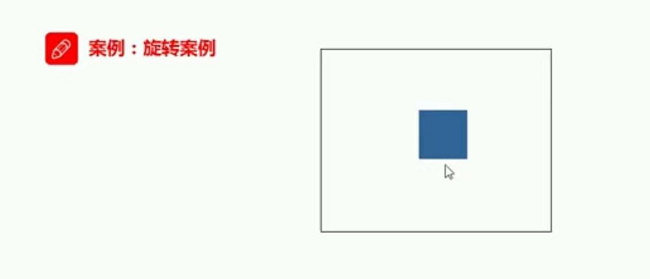
旋转案例



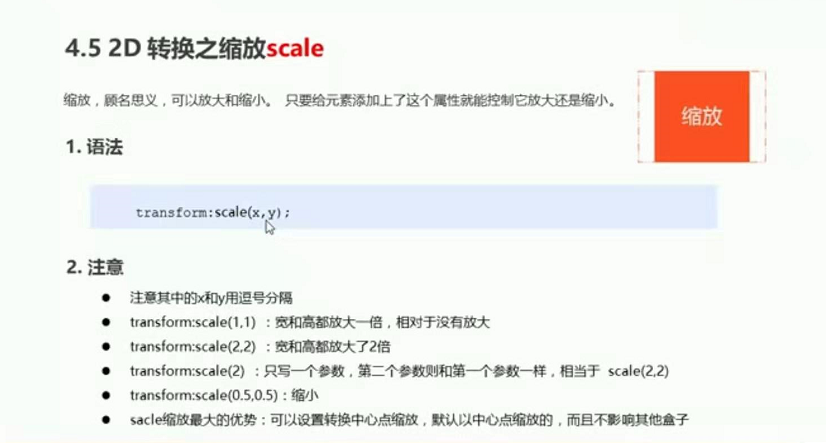
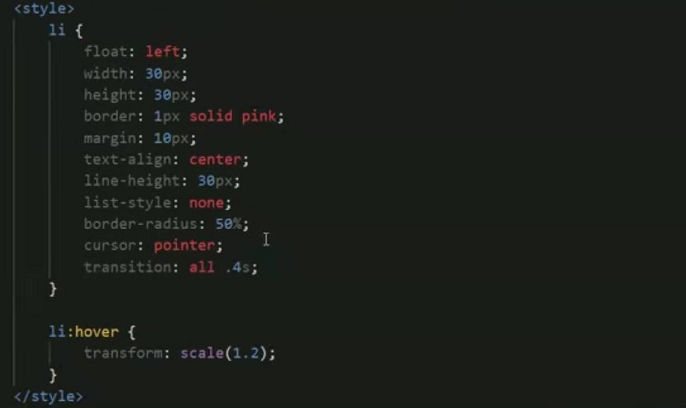
2D转换之缩放scale

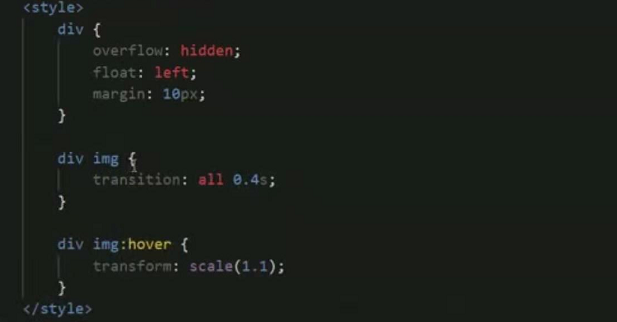
案例(图片放大)

案例 分页按钮


css3 2D转换终和写法


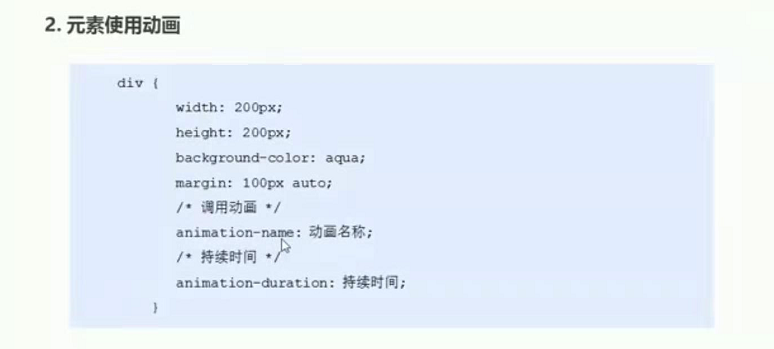
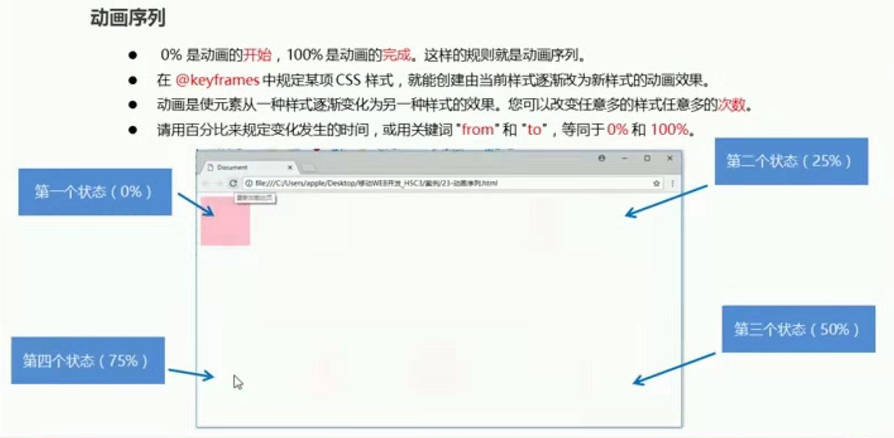
动画



from 和 to 等价与 0% 100%

动画常用属性

动画简写属性

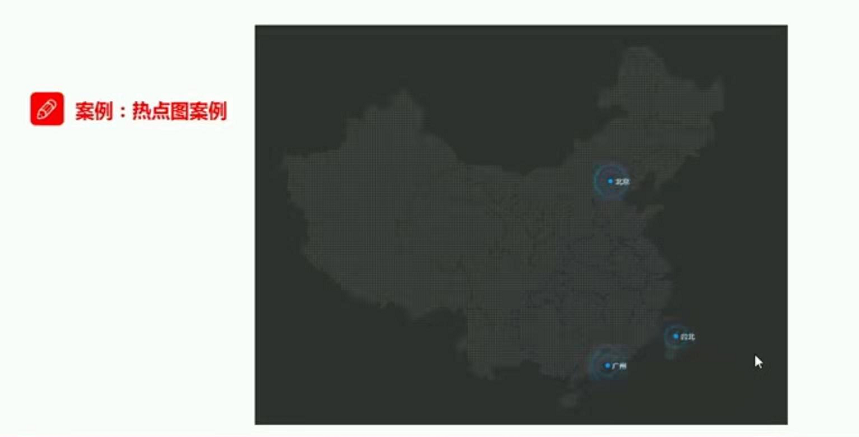
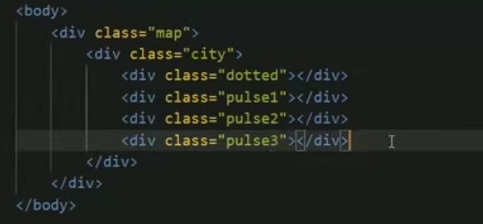
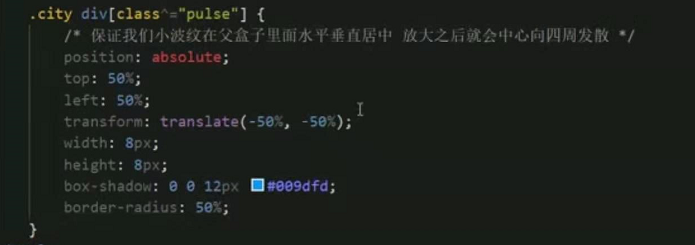
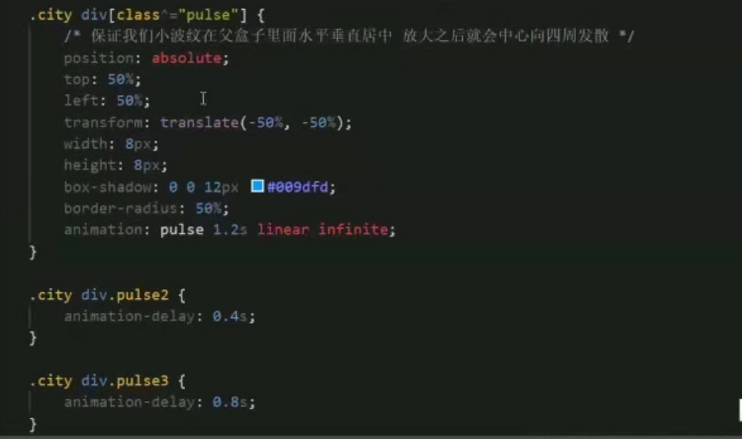
案例 热点图




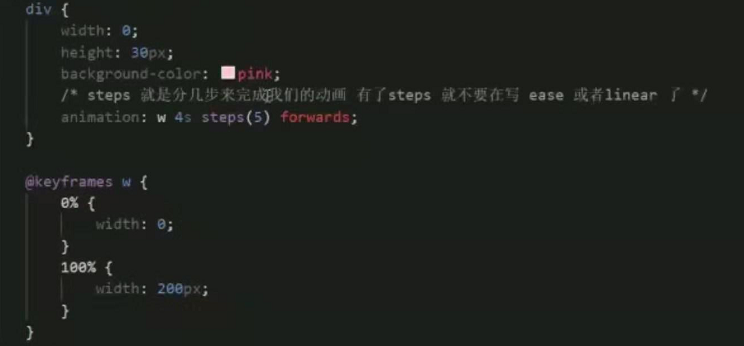
动画速度和曲线步长


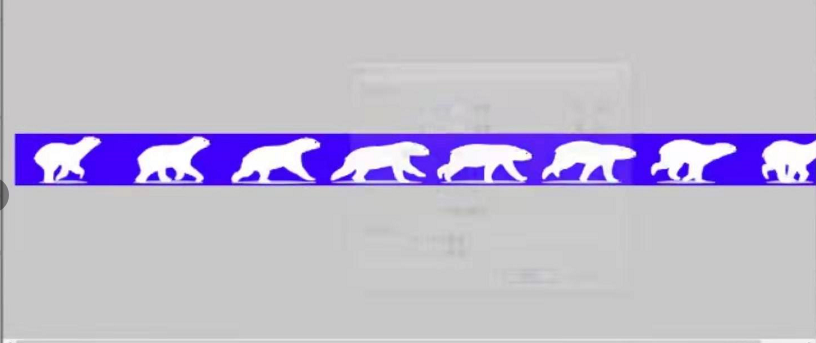
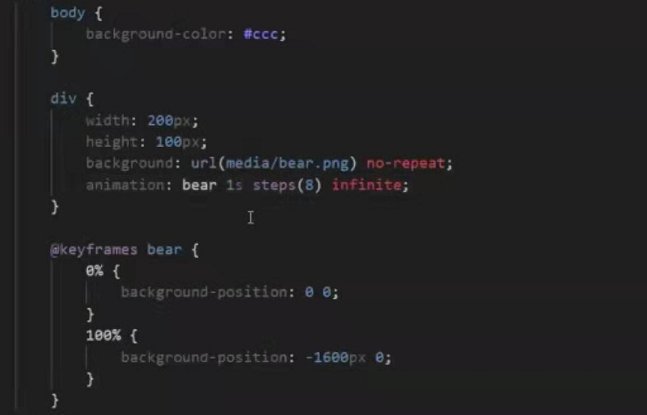
案例2 奔跑的熊大



3D转换


3D转换学习内容



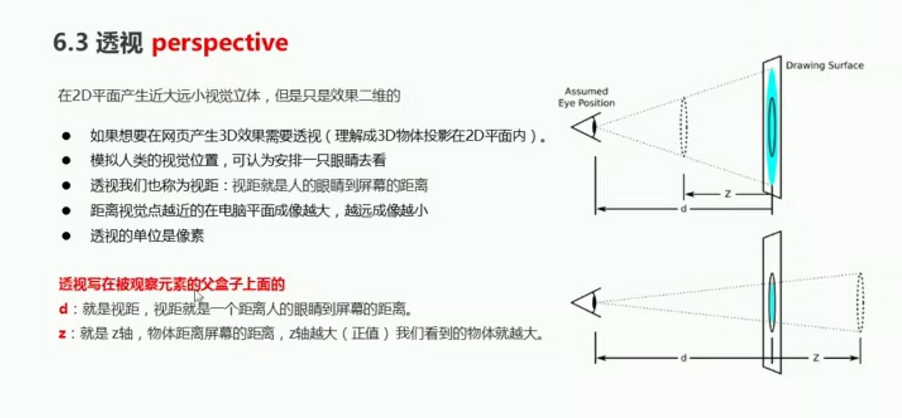
3D透视

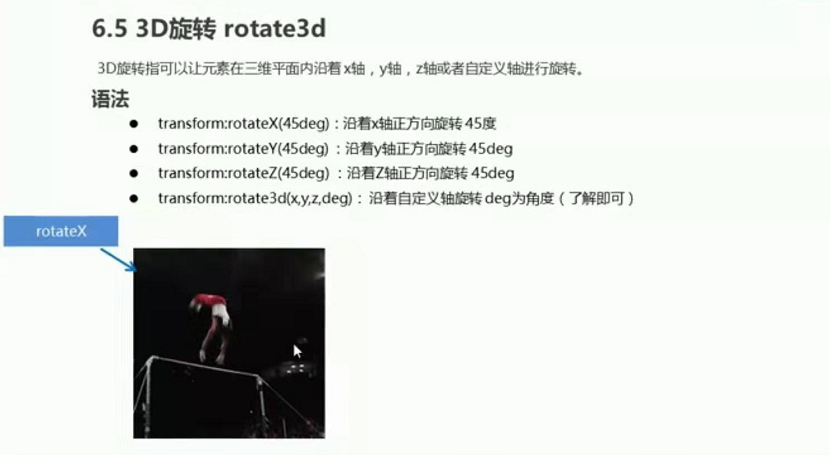
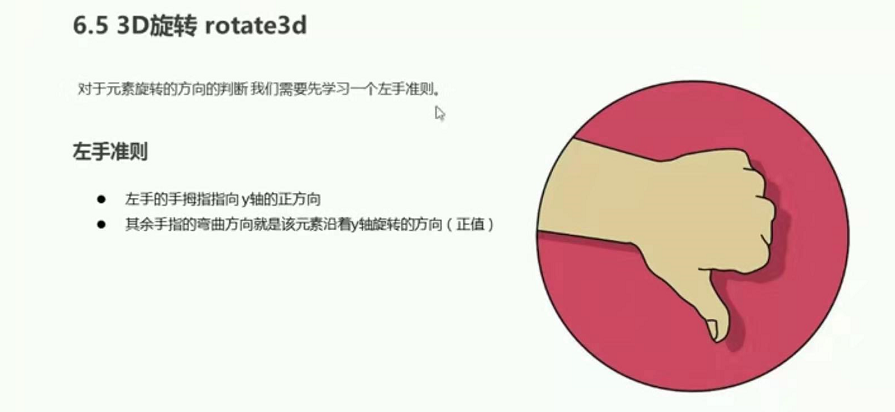
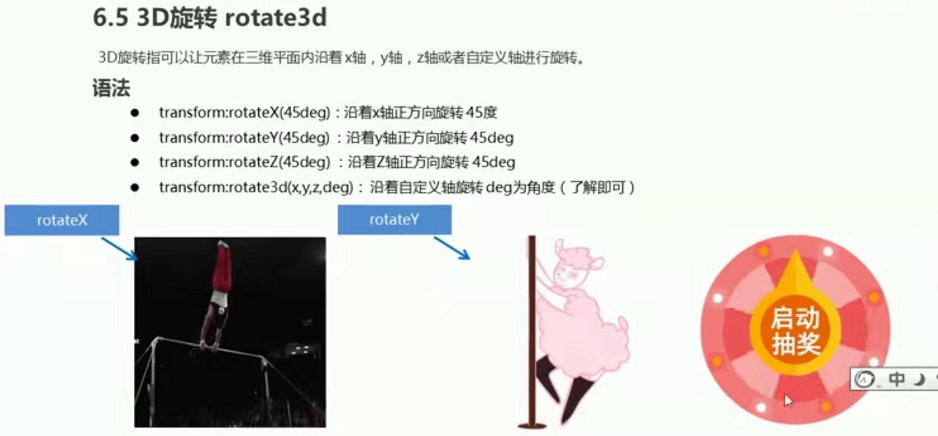
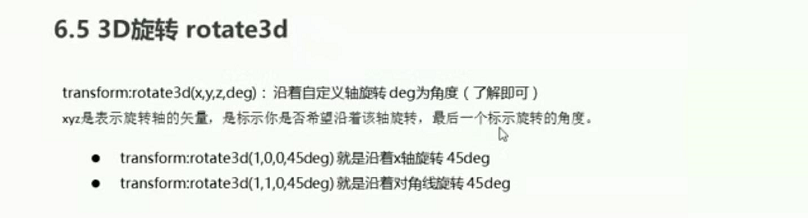
3D旋转rotate3d
X轴


y轴



Z轴

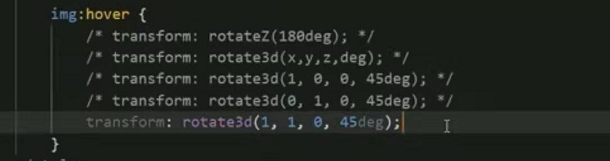
自定义轴旋转


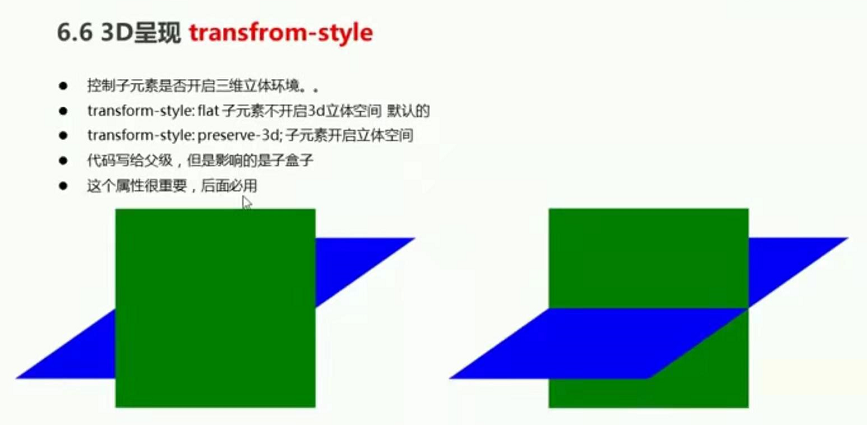
3D呈现


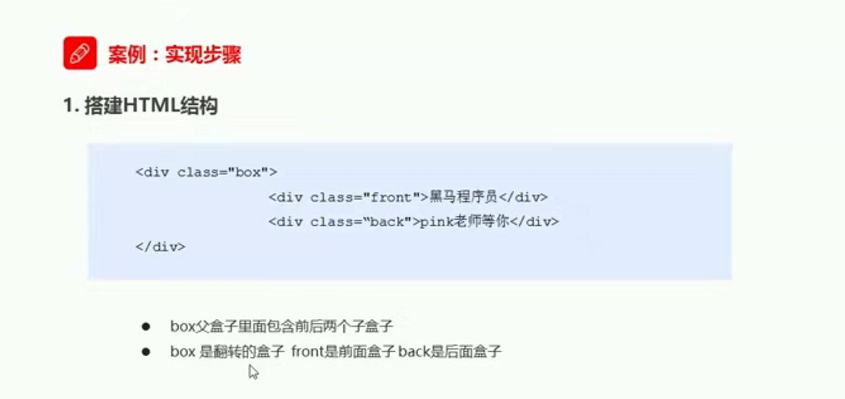
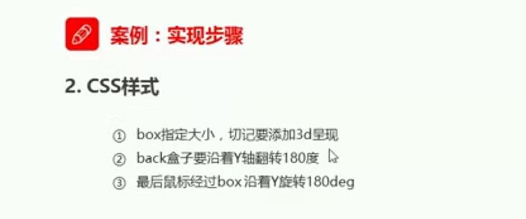
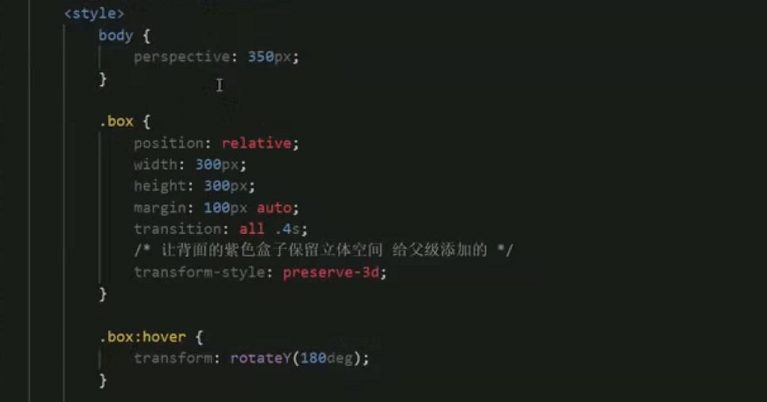
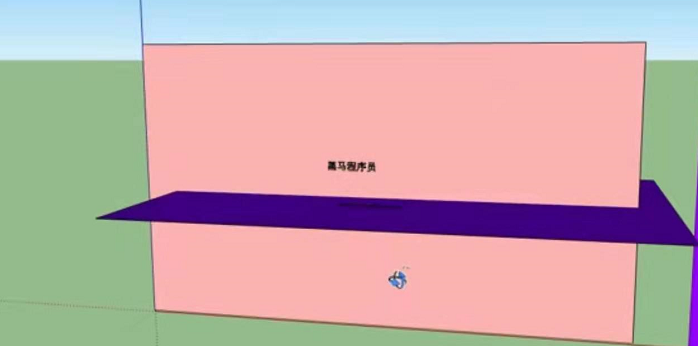
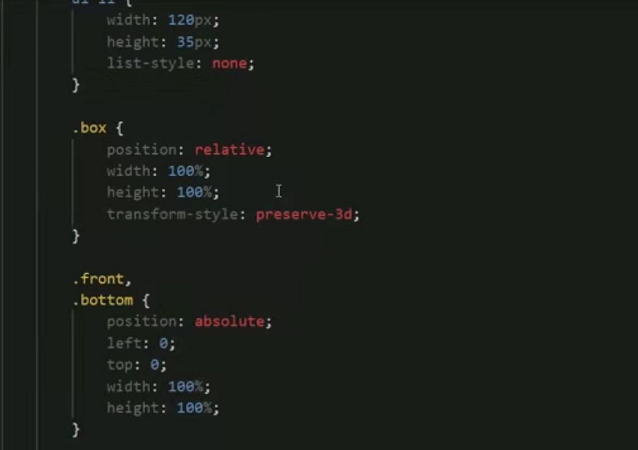
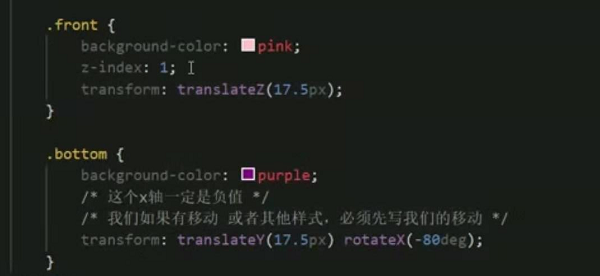
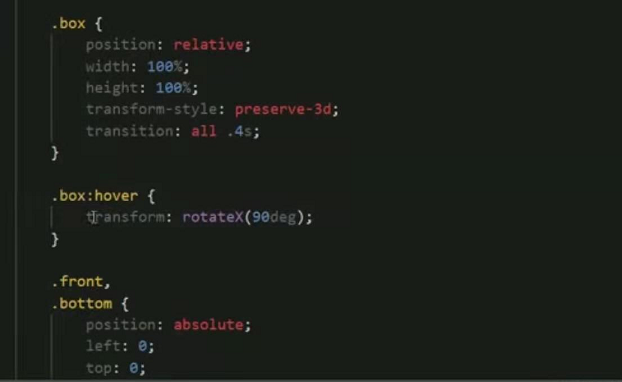
3D转换 2面翻转的盒子




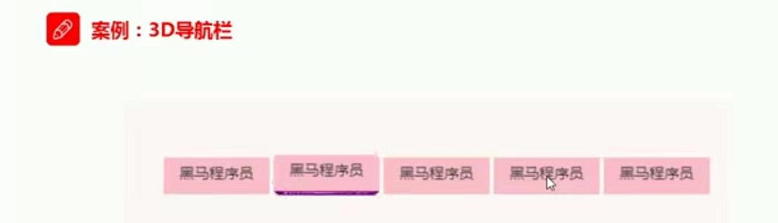
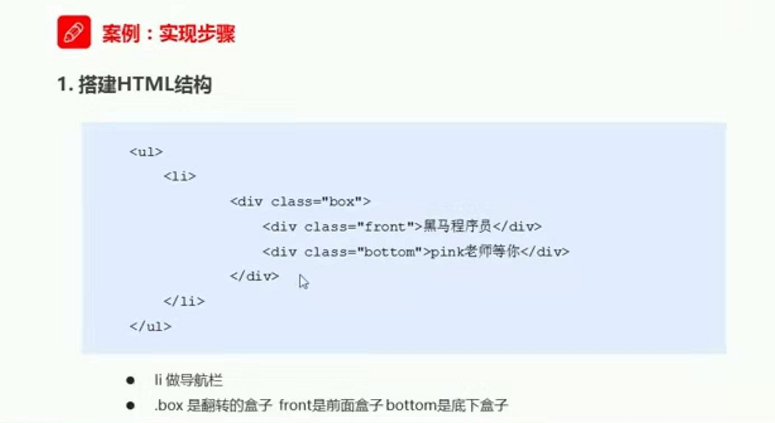
3D导航(案例)






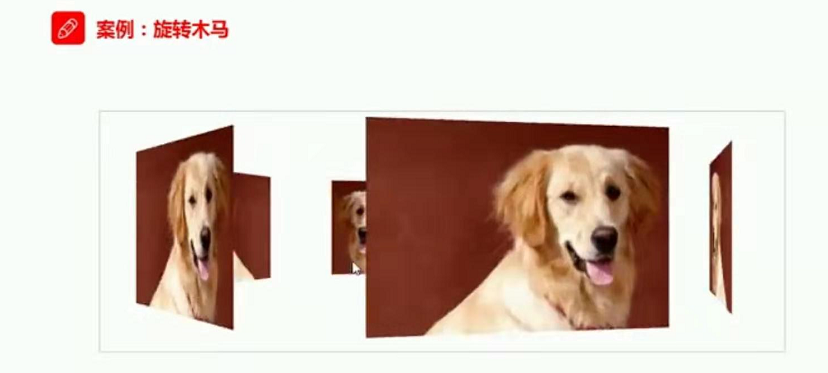
综合案例 旋转木马


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
perspective: 1000px; }
section {
position: relative;
width: 300px;
height: 200px;
margin: 150px auto;
/* 开启立体空间 */
transform-style: preserve-3d;
/* 添加动画 */
animation: rotate 10s linear infinite;
background: url(111.png) no-repeat; } section:hover {
/* 鼠标放入停止 */
animation-play-state: paused ; }
@keyframes rotate {
0% {
transform: rotateY(0);
}
100% {
transform: rotateY(360deg); } } section div {
position: absolute;
width: 100%;
height: 100%;
background: url(111.png) no-repeat;
} section div:nth-child(1) {
transform: translateZ(300px); }
section div:nth-child(2) {
/* 先旋转后移动 */
transform: rotateY(60deg) translateZ(300px); }
section div:nth-child(3) {
/* 先旋转后移动 */
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
/* 先旋转后移动 */
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
/* 先旋转后移动 */
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
/* 先旋转后移动 */
transform: rotateY(300deg) translateZ(300px);
} </style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>
浏览器私有前缀


css3 html5的更多相关文章
- CSS3+HTML5特效8 - 顶部和右侧固定,左侧随窗口变化的布局
原文:CSS3+HTML5特效8 - 顶部和右侧固定,左侧随窗口变化的布局 效果演示 实现原理 使用3个div(一个是顶部栏,一个是左侧栏,一个是右侧栏): 使用checkbox作为判断是否显示和隐藏 ...
- CSS3+HTML5特效9 - 简单的时钟
原文:CSS3+HTML5特效9 - 简单的时钟 效果演示(加快了100倍) 实现原理 利用CSS3的transform-origin 及 transform 完成以上效果. 代码及说 ...
- js+css3+HTML5拖动滑块(type="range")改变值
最近在做一个H5的改版项目,产品和设计给出的效果中有一个拖动滑块可以改变输入值的效果,类似如下图这样: 拿到这样的设计稿后,我有点懵了,自己写一个js?去网上找一个这样的效果?自己写一个可以,只是实现 ...
- 超酷 CSS3/HTML5 3D 飘带菜单实现教程
今天我们来介绍一款很有创意的CSS3/HTML5菜单,首先菜单是飘带形状的,看起来很优雅,这种菜单在个人博客中用的比较多,不仅干净利落,而且很具有个性化.另外,这款菜单在鼠标滑过菜单项时,将会出现3D ...
- 学习笔记 第十二章 CSS3+HTML5网页排版
第12章 CSS3+HTML5网页排版 [学习重点] 正确使用HTML5结构标签 正确使用HTML5语义元素 能够设计符合标准的网页结构 12.1 使用结构标签 在制作网页时,不仅需要使用< ...
- 8款强大的CSS3/HTML5动画及应用源码
1.CSS3 jQuery UI控制滑杆插件 今天我们要来分享一款基于CSS3和jQuery UI的控制滑杆插件,这款控制滑杆是在HTML5滑杆元素的基础上进行自定义CSS3渲染,所以外观更加漂亮.另 ...
- [CSS3 + HTML5] Modernizr
Modernizr is a library for detecting whether the user's browsers have certain features and based on ...
- CSS3/HTML5实现漂亮的分步骤注册登录表单
分步骤的登录注册表单现在也比较多,主要是能提高用户体验,用户可以有选择性的填写相应的表单信息,不至于让用户看到一堆表单望而却步.今天和大家分享的就是一款基于HTML5和CSS3的分步骤注册登录表单,外 ...
- CSS3&HTML5各浏览器支持情况一览表
http://fmbip.com/ CSS3性质(CSS3 Properties) 平台 MAC WIN 浏览器 CHROME FIREFOX OPERA SAFARI CHROME FIREFOX ...
- CSS3+HTML5实现块阴影与文字阴影
CSS 3 + HTML 5 是未来的 Web,它们都还没有正式到来,虽然不少浏览器已经开始对它们提供部分支持.本教程分5节介绍了 5 个 CSS3 技巧,可以帮你实现未来的 Web,不过,这些技术不 ...
随机推荐
- MQTT的使用一
MQTT:物联网消息传递标准 简介 MQTT是用于物联网(IoT)的OASIS标准消息传递协议.它被设计为一种非常轻量级的发布/订阅消息传送,非常适合以较小的代码占用量和最小的网络带宽连接远程设备.如 ...
- Linux(一):Linux操作系统
Linux(一):Linux操作系统 对于我们编程人员来讲,linux对于我们几乎已经是像windows对于普通用户一样,好像和同行交流说不会linux就像说不会用计算机一样羞耻.这里打算从头开始温故 ...
- IDEA的Ctrl+Enter补全代码失效
前景提示 IDEA有个ctrl+enter可以补全代码的功能,但是,今天突然失效了,原来是这个问题. 修改配置 进入setting修改 进入Edit-->找到Intertions,搜素Intro ...
- Spring Boot中的 6 种API请求参数读取方式
使用Spring Boot开发API的时候,读取请求参数是服务端编码中最基本的一项操作,Spring Boot中也提供了多种机制来满足不同的API设计要求. 接下来,就通过本文,为大家总结6种常用的请 ...
- 超详细--redis在Linux环境搭建主从复制
引言Redis是一个高性能的缓存中间件,一个Redis服务器可以支撑很多的并发请求.但是在一些超高的并发场景下,虽然Redis读写速度很快,但也会产生读写压力过大,服务器负载过高的情况.为了分担读写的 ...
- java 项目的创建
新建一个 Spring Initializr
- react类组件
使用ES6语法的class创建的组件(有状态组件) 类名称必须要大写字母开头 类组件要继承React.Component父类,从而可以使用父类中提供的方法或者属性 类组件必须提供 render 方法, ...
- CF1838A-Blackboard-List
题意简述 在黑板上有两个数字,进行如下操作 \(n-2\) 次: 每次在黑板上选择任意两个数,将两个数的差的绝对值写在黑板上. 这样你会得到一个长度为 \(n (3 \le n \le 100)\) ...
- kettle从入门到精通 第二十三课 kettle carte 错误(java.lang.OutOfMemoryError: GC overhead limit exceeded,Could not emit buffer due to lack of requests,java heap space)分析
1.Could not emit buffer due to lack of requests(无法发出缓冲区,因为请求不足.) 原因有两点:1)消费者处理数据能力较弱,如表输出步骤.2)消费者没有处 ...
- 使用WinSW把nginx做成windows服务
1.下载nginx:http://nginx.org/en/download.html 2.下载win sw:https://github.com/winsw/winsw/releases/tag/v ...
