TP6框架--EasyAdmin学习笔记:实现数据库增删查改
这是我写的学习EasyAdmin的第三章,这一章我给大家分享下如何进行数据库的增删查改
上一章链接:点击这里前往
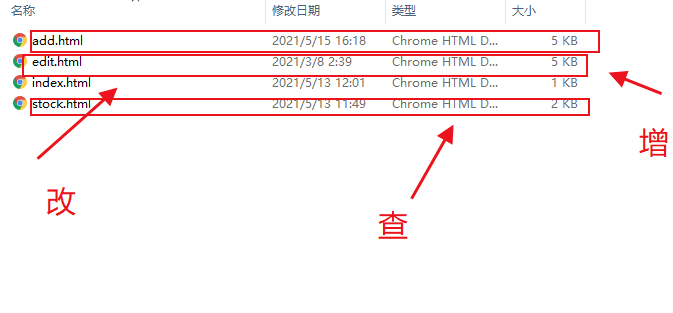
上一章我们说到,我仿照官方案例,定义了一条路由goodsone和创建了对应数据库,我们可以看到view复制goodsone的文件夹中又这么几个文件

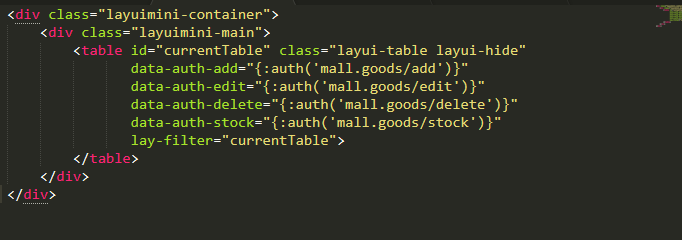
这些文件中,index.html是我们看到的列表页面,因为easyadmin前端采用的是layui,所有我们看到的内容是这样的

我们可以看到很明显的layui痕迹,这里中增删改查已经又框架默认方法,路由的格式如上图设置即可
页面效果如下:

这里没有layui知识的小伙伴会有一个疑问,页面中的数据和按钮是怎么出来的,上章定义路由的过程中,每一个路由都需要一个对应的js文件,这里的表单和按钮就是在哪里设置的,内容如下:
define(["jquery", "easy-admin"], function ($, ea) {
var init = {
table_elem: '#currentTable',
table_render_id: 'currentTableRenderId',
index_url: 'mall.goodsone/index',
add_url: 'mall.goodsone/add',
edit_url: 'mall.goodsone/edit',
delete_url: 'mall.goodsone/delete',
export_url: 'mall.goodsone/export',
modify_url: 'mall.goodsone/modify',
stock_url: 'mall.goodsone/stock',
};
var Controller = {
index: function () {
ea.table.render({
init: init,
toolbar: ['refresh',
[{
text: '添加',
url: init.add_url,
method: 'open',
auth: 'add',
class: 'layui-btn layui-btn-normal layui-btn-sm',
icon: 'fa fa-plus ',
extend: 'data-full="true"',
}],
'delete', 'export'],
cols: [[
{type: "checkbox"},
{field: 'id', width: 80, title: 'ID'},
{field: 'sort', width: 80, title: '排序', edit: 'text'},
{field: 'cate.title', minWidth: 80, title: '商品分类'},
{field: 'title', minWidth: 80, title: '商品名称'},
{field: 'logo', minWidth: 80, title: '分类图片', search: false, templet: ea.table.image},
{field: 'market_price', width: 100, title: '市场价', templet: ea.table.price},
{field: 'discount_price', width: 100, title: '折扣价', templet: ea.table.price},
{field: 'total_stock', width: 100, title: '库存统计'},
{field: 'stock', width: 100, title: '剩余库存'},
{field: 'virtual_sales', width: 100, title: '虚拟销量'},
{field: 'sales', width: 80, title: '销量'},
{field: 'status', title: '状态', width: 85, search: 'select',selectList: {0: '禁用', 1: '启用'}, templet: ea.table.switch},
{field: 'create_time', minWidth: 80, title: '创建时间'},
{
width: 250,
title: '操作',
templet: ea.table.tool,
operat: [
[{
text: '编辑',
url: init.edit_url,
method: 'open',
auth: 'edit',
class: 'layui-btn layui-btn-xs layui-btn-success',
extend: 'data-full="true"',
},
// {
// text: '入库',
// url: init.stock_url,
// method: 'open',
// auth: 'stock',
// class: 'layui-btn layui-btn-xs layui-btn-normal',
// }
],
'delete']
}
]],
});
ea.listen();
},
add: function () {
ea.listen();
},
edit: function () {
ea.listen();
},
stock: function () {
ea.listen();
},
};
return Controller;
});
上方的代码大家可以清晰的看到各个增删查改的路由,直接照抄即可,layui大佬可以直接根据项目来修改,而对应的路由代码是放在controller层,代码如下大家而可以参考:
<?php namespace app\admin\controller\mall; use app\admin\model\MallGoodsOne;
use app\admin\traits\Curd;
use app\common\controller\AdminController;
use EasyAdmin\annotation\ControllerAnnotation;
use EasyAdmin\annotation\NodeAnotation;
use think\Facade\Db;
use think\App; /**
* Class Goods
* @package app\admin\controller\mall
* @ControllerAnnotation(title="商城商品管理")
*/
class GoodsOne extends AdminController
{ use Curd; protected $relationSearch = true; public function __construct(App $app)
{
parent::__construct($app);
$this->model = new MallGoodsOne();
} /**
* @NodeAnotation(title="列表")
*/
public function index()
{
//var_dump($this->request->isAjax());exit();
if ($this->request->isAjax()) {
if (input('selectFields')) {
return $this->selectList();
}
list($page, $limit, $where) = $this->buildTableParames();
$count = $this->model
->withJoin('cate', 'LEFT')
->where($where)
->count();
$list = $this->model
->withJoin('cate', 'LEFT')
->where($where)
->page($page, $limit)
->order($this->sort)
->select();
$data = [
'code' => 0,
'msg' => '',
'count' => $count,
'data' => $list,
];
return json($data);
}
return $this->fetch();
}
}
如果本文对你有所帮助,麻烦你点个赞,下一章讲下如何在EasyAdmin中用php来实现excel导入表中。
TP6框架--EasyAdmin学习笔记:实现数据库增删查改的更多相关文章
- MySQL学习笔记1(增删查改)
创建表: /* 创建数据库 create database 数据库名; */ CREATE DATABASE mybase; /* 使用数据库 use 数据库名 */ USE mybase; /* 创 ...
- SSH框架的多表查询和增删查改 (方法一)上
原创作品,允许转载,转载时请务必标明作者信息和声明本文章==> http://www.cnblogs.com/zhu520/p/7772823.html 因为最近在做Android 练习的 ...
- SSH框架的多表查询和增删查改 (方法一)中
原创作品,允许转载,转载时请务必标明作者信息和声明本文章==>http://www.cnblogs.com/zhu520/p/7774144.html 这边文章是接的刚刚前一遍的基础上敲的 ...
- Django学习笔记009-django models进行数据库增删查改
引入models的定义 from app.models import myclass class myclass(): aa = models. CharField (max_length=No ...
- flask框架中,利用数据库增删查改
# 配置数据库app.config['SQLALCHEMY_DATABASE_URI'] = "mysql://root:mysql@127.0.0.1:3306/booktest" ...
- Django框架model实现数据库增删查改
1.创建Django工程 https://www.cnblogs.com/CK85/p/10159159.html 2.在model.py中配置生成表格的类对象. from django.db imp ...
- YII数据库增删查改操作
初学YII, 整理了一些YII数据库的相关操作, 共同学习,共同进步. 一.查询数据集合 //1.该方法是根据一个条件查询一个集合 $admin=Admin::model()->findAll ...
- SQL Server跨数据库 增删查改
比如你在库A ,想查询库B的表.可以用 数据库名.架构名.表名的方式查询 select * from 数据库B.dbo.表1 也可以在存储过程中这样使用. 需要注意的是,如果使用这样的查询方式,你必须 ...
- MySQL学习-入门语句以及增删查改
1. SQL入门语句 SQL,指结构化查询语言,全称是 Structured Query Language,是一种 ANSI(American National Standards Institute ...
- django models进行数据库增删查改
在cmd 上运行 python manage.py shell 引入models的定义 from app.models import myclass ##先打这一行 ------这些是 ...
随机推荐
- JS Leetcode 74. 搜索二维矩阵题解分析,二分法与坐标轴法
壹 ❀ 引 本题来自Leetcode74. 搜索二维矩阵,虽然难度是中等,但如果站在做出来的角度,你会发现其实并不难,题目描述如下: 编写一个高效的算法来判断 m x n 矩阵中,是否存在一个目标值. ...
- CentOS7中搭建GitLab踩坑实录
今晚闲来无事,尝试了下自己搭建一台git服务器,很多人可能不明白平时自己随手就可以提交代码,为什么还要自己搭建服务器呢?首先你有没有考虑过你是怎么能把代码提交上去的?如果公司突然有一天需要你来负责搭建 ...
- NVME学习笔记杂谈—名词定义
1.5 定义1.5.1 Admin QueueAdmin Queue 是标识符为 0 的 Submission Queue 和 Completion Queue .Admin Submission Q ...
- 【Unity3D】基于深度和法线纹理的边缘检测方法
1 前言 边缘检测特效中使用屏后处理技术,通过卷积运算计算梯度,检测每个像素周围像素的亮度差异,以识别是否是边缘像素:选中物体描边特效中也使用了屏后处理技术,通过 CommandBuffer 获取 ...
- ORA-39087: Directory Name Is Invalid
说明 有时我们在Oracle数据库服务器执行expdp/impdp过程中会碰到这个错误:ORA-39087: Directory Name Is Invalid,意思是我们指定的directory参数 ...
- 玩转SpringBoot:动态排除Starter配置,轻松部署
引言 在软件开发中,进行本地单元测试是一项常规且必要的任务.然而,在进行单元测试时,有时需要启动一些中间件服务,如Kafka.Elasticjob等.举例来说,我曾经遇到过一个问题:项目中使用了Red ...
- git bash 的一些使用
一般使用git bash需要的命令 先打开git bash: git init 可以初始化一个本地的仓库 git status 查看仓库信息 mkdir test 创建一个test的文件夹 cd te ...
- Android Compose开发
目录 好处 入门 Composable 布局 其他组件 列表 verticalScroll 延迟列表 内容内边距 性能 修饰符 偏移量 requiredSize 滚动 添加间距Spacer Butto ...
- HttpClient实现https调用
在HttpClient 4.x版本中引入了大量的构造器设计模式 https请求建立详解 首先建立一个信任任何密钥的策略.代码很简单,不去考虑证书链和授权类型,均认为是受信任的: class AnyTr ...
- [Azure Developer]把Azure Function中ILogger对象静态化为静态方法提供日志记录
问题描述 在Azure Function代码中,有默认的ILogger对象来记录函数的日志,如果函数引用了一些静态对象,是否有办法使用这个默认的ILogger对象来记录日志呢? using Syste ...
