记录--微信小程序获取用户信息(附代码、流程图)
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

本篇文章主要总结了微信小程序开发,获取用户信息的整个流程步骤。补充了网上很多碎片化的代码,本人梳理了思路写下了这篇文章。
思路
1、在js文件中,设置userinfo、hasUserinfo、canIUseGetUserProfile数据
2、先判断本地缓存( wx.getStorageSync() )是否含有用户的数据,如果有就用缓存里的数据,没有就进行第三步
3、在界面添加登录按钮,用户点击按钮调用wx.getUserProfile()函数来提示用户授权登录,授权成功后,把用户头像数据和名称数据保存到缓存区里,并且改变全局变量的值
流程图
自己大概画了一下大概的流程,但希望对您有帮助!

考虑到一些新手,我将完整代码发给大家,大家按照代码对应写入对应位置即可!
wxml
<view class="banner">
<view class="topContainer">
<view catchtap="showBcgImgArea">
<image class="userinfo-avatar" mode="aspectFill" src="{{userinfo.avatarUrl}}"></image>
</view>
<view>
<text class="userinfo-nickname">{{userinfo.nickName}}</text>
</view>
</view>
<button wx:if="{{!hasUserInfo && canIUseGetUserProfile}}" open-type="getUserInfo" bindtap="getUserProfile" class="userLogin">
点击登录
</button>
</view>
js
注意:avatarUrl:'../../images/ckbg1.png'
这行代码意思是当没有获取到用户信息时,页面展示头像的路径,自己要先准备好一张图片(放在images文件夹下),并填好头像路径!
data: {
//用户基本信息(头像、昵称)
userinfo: {
avatarUrl:'../../images/ckbg1.png',
nickName:'未授权'
},
//是否已经获取用户信息
hasUserInfo: false,
//是否可以调用获取信息得函数
canIUseGetUserProfile: false,
},
//第一次获取用户信息
getUserProfile : function(e){
wx.getUserProfile({
desc: '获取您的微信个人信息',
success:(res)=>{
this.setData({
userinfo:res.userInfo,
hasUserInfo:true
})
wx.setStorageSync('userinfo', res.userInfo)
},
fail:function(e){
wx.showToast({
title: '你选择了取消',
icon: "none",
duration: 1500,
mask: true
})
}
})
},
onLoad: function(n) {
this.setData({
canIUseGetUserProfile : true
})
},
onShow: function() {
//获取用户的本地缓存数据,userinfo信息是在用户授权登录时保存的
var n = wx.getStorageSync("userinfo");
//当本地缓存的用户名称不为""或者null时,设置userinfo信息
if(n.nickName != '' && n.nickName != null){
this.setData({
userinfo: n,
hasUserInfo:true,
canIUseGetUserProfile:true
})
// 通过wx.login获取登录凭证(code),然后通过code去获取我们用户的openid
wx.login({
success:(res)=>{
console.log(res);
},
})
}
//清空缓存信息,测试使用
// wx.removeStorage({
// key: 'userinfo',
// });
},
在这里有必要讲解几处代码:
1、当页面加载完毕时(onLoad函数),我们将canIUseGetUserProfile数据设置ture,代表可以使用使用getUserProfile了,避免页面没有加载完毕就去获取用户信息!
2、当页面即将展示时(onShow函数),调用wx.getStorageSync获取本地缓存数据,来控制按钮的显示与否
wxss
.banner {
border-radius: 10rpx;
border: none;
box-sizing: content-box;
padding: 20rpx 0;
width: 90%;
height: 370rpx;
margin: 20rpx auto;
background:linear-gradient(109.6deg, rgb(204, 228, 247) 11.2%, rgb(237, 246, 250) 100.2%);
/* background-image:image("../../images/cloudbg.jpg"); */
text-align: center;
}
.topContainer {
width: 100%;
height: 260rpx;
background-size: 100%;
border-radius: 9px;
}
.userinfo-nickname {
color:black;
}
.userLogin{
width: 50%;
box-sizing: none;
font-size: medium;
}
.userinfo-avatar {
width: 150rpx;
height: 150rpx;
margin-bottom: 10rpx;
border-radius: 50%;
}
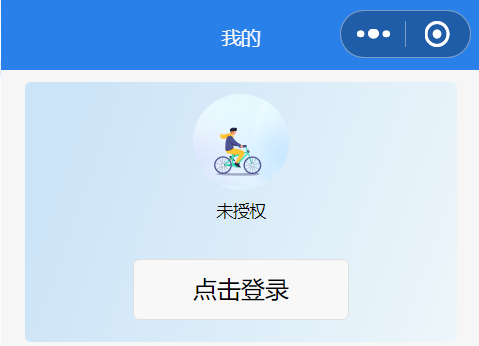
当缓存里没有记录用户信息时,显示的页面会出现登录按钮:

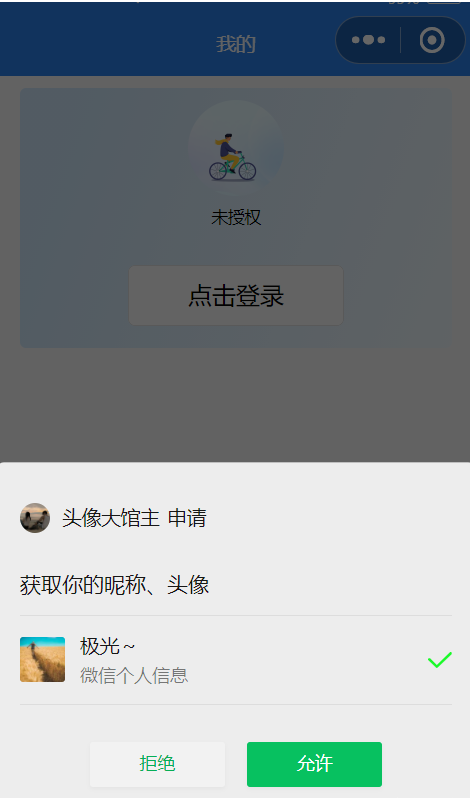
点击按钮后,弹出授权信息

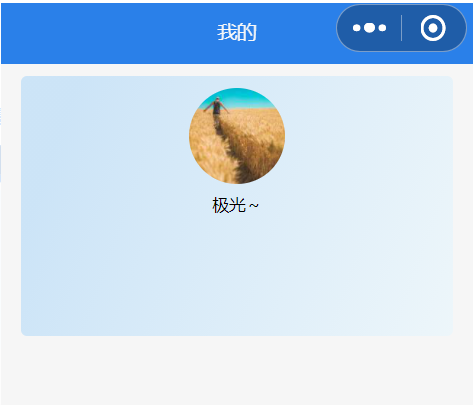
点击允许后,会出现微信头像和微信名称

效果展示:

本文转载于:
https://blog.csdn.net/calm_programmer/article/details/124207072
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--微信小程序获取用户信息(附代码、流程图)的更多相关文章
- 微信小程序 获取用户信息并保存登录状态
微信小程序 获取用户信息并保存登录状态:http://www.360doc.com/content/18/0124/11/9200790_724662071.shtml
- Laravel wxxcx 微信小程序获取用户信息
wxxcx 是Laravel5微信小程序登录获取用户信息扩展 部署 12345678 # 安装$ composer require iwanli/wxxcx# 注册服务# 在 /config/app. ...
- 微信小程序获取用户信息,解密encryptedData 包括敏感数据在内的完整用户信息的加密数据
package com.iups.wx.wxservice; import java.io.UnsupportedEncodingException; import java.security.Alg ...
- 微信小程序 获取用户信息 encryptData解密 C#版本
最近学习小程序开发,需要对encryptData解密,获取用户信息,官方源码没有C#版本,网上的资料比较杂,有的使用还有问题,下面贴一下自己亲试可以使用的一个源码 1.code 换取 session_ ...
- 微信小程序获取用户信息“授权失败”场景的处理
很多的时候我们在处理小程序功能的时候需要用户获取用户信息,但是呢为了信息安全,用户不授权导致授权失败场景:但是小程序第二次不在启动授权信息弹层,为了用户体验,可以用以下方式处理: function i ...
- 微信小程序-获取用户信息(getUserInfo)
当小程序抹杀掉这个接口的时候,多少人心凉了.. 作为一个初级web前端开发,我是更加懵逼,小程序员跑路了... 当时以及现在用的办法就是: 1.增加一个登陆或授权页 2.上线以后自动获取 3.增加一个 ...
- 微信小程序 获取用户信息授权
login.wxml界面 获取用户授权可以用微信提供的接口 wx.authorize, 但是获取用户信息的授权用这个接口不会弹出授权窗口 <button class="submit-b ...
- [转]wx.getUserInfo(OBJECT) 微信小程序 获取用户信息
本文转自:http://mp.weixin.qq.com/debug/wxadoc/dev/api/open.html wx.getUserInfo(OBJECT) 获取用户信息,withCreden ...
- 微信小程序 - 获取用户信息的几种方式
1. 老接口(上线使用-测试用button先获取用户信息) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, ses ...
- 微信小程序获取用户信息
App({ appData: { userInfo:{ user_portraitUrl: "", user_nick: "", user_gender: 0, ...
随机推荐
- 从零开始学正则(七:终章),详解常用正则API与你可能不知道的正则坑
壹 ❀ 引 花了差不多半个月的晚上时间,正则入门学习也步入尾声了,当然正则的学习还将继续.不得不说学习成效非常明显,已能看懂大部分正则以及写出不太复杂的正则,比如帮组长写正则验证文件路径正确性,再如 ...
- 基于keras的卷积神经网络(CNN)
1 前言 本文以MNIST手写数字分类为例,讲解使用一维卷积和二维卷积实现 CNN 模型.关于 MNIST 数据集的说明,见使用TensorFlow实现MNIST数据集分类.实验中主要用到 Conv1 ...
- 优先队列(PriorityQueue)常用方法及简单案例
1 前言 PriorityQueue是一种特殊的队列,满足队列的"队尾进.队头出"条件,但是每次插入或删除元素后,都对队列进行调整,使得队列始终构成最小堆(或最大堆).具体调整如下 ...
- SpringBoot+MyBatisPlus+Thymeleaf+AdminLTE增删改查实战
说明 AdminLTE是网络上比较流行的一款Bootstrap模板,包含丰富的样式.组件和插件,非常适用于后端开发人员做后台管理系统. 因为最近又做了个后台管理系统,这次就选的是AdminLTE做主题 ...
- Android里使用AspectJ实现双击自定义注解
创建注解 首先创建一个双击注解. import java.lang.annotation.ElementType; import java.lang.annotation.Retention; imp ...
- EXPLAIN命令
EXPLAIN命令 除了以SELECT开头的查询语句,其余的DELETE.INSERT.REPLACE以及UPDATE语句前边都可以加上EXPLAIN这个词儿,用来查看这些语句的执行计划 Ty ...
- OpenCV开发笔记(六十二):红胖子8分钟带你深入了解亚像素角点检测(图文并茂+浅显易懂+程序源码)
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/ar ...
- Rock Pi开发笔记(三):Rock Pi 4B plus(基于瑞星微RK3399)板子硬件资源介绍
前言 上一篇,概览了整个的rock pi大致系列,我们开始定位为RK3399做评估,入手RK3399,对基本的外设进行解说. 板载外设 USB3.0 × 2 USB2.0 × 2 千 ...
- day03--vi和vim快捷方式及操作系统目录介绍
1.编辑命令vi vim是vi的增强版 提高编程的效率 1.vi命令模式信息 命令模式: 可实现很多特殊功能操作 不能输入任何内容 编辑模式: 可编辑内容信息 底行模式:可以输入特殊的命令信息 wq保 ...
- 在矩池云安装使用PaddleHub 和 PaddlePaddle
之前在安装 PaddleHub 导入的时候遇到各种错误,不是这个包没这个模块,就是哪个包没这个属性 ...很头痛,网上也没有 PaddleHub 和 PaddlePaddle 对应的版本,只能自己慢慢 ...
