浅析JS原型链
何为原型链呢?
就是实例对象和原型对象之间的链接,每一个对象都有原型,原型本身又是对象,原型又有原型,以此类推形成一个链式结构.称为原型链。
这里又扯到了另外两个概念了。
实例对象>>> 先往下看实例对象
原型对象>>> 先往下看 原型对象
实例对象
说到这里。我们另外再来提一提 另一个东西: 构造函数。那既然提到了构造函数 由不得不提普通函数了。
先来讲一下构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值。
例如:
let Num = function Num() {
this.add = function (a, b) {
return a + b
}
}
let n = new Num()
console.log(n.add(1, 2));
这里实例对象已经出来了。就是在你new 这个 构造函数的时候。就已经创建了实例对象 在本文中 n就是一个实例对象
**这里简单说一下实例对象在创建成功时会发生什么变化。
- 在内存中创建一个新的空对象;
- 让this指向这个新的对象。这里this指向问题 我只用一句话就能总结: 谁调用this就指向谁
- 执行构造函数里面的代码,给这个新对象添加属性和方法;
- 返回这个新对象(所以构造函数里面不需要return)。
再来讲一下普通函数
普通函数就是.... 就是最普通的函数 例如
function add(a, b) { return a+b };
add(1,2)
虽然上述两种方式。都能得到结果 3
但是两种声明以及使用的方式都不一样。
那这里总结下区别
- 构造函数首字母要大写,类似于python中的类
- 构造函数是通过new操作符来创建实例对象的,而普通函数则不需要。
这里还有个点。
实例对象创建成功后 已经有了一个__proto__的内置属性了。
而构造函数本身有个属性是prototype 称之为对象原型
原型对象
原型对象是构造函数上的一个属性,用来创建公共的方法。也就是prototype
举个例子。
直接创建个构造函数。然后赋值个方法。
//语法: 构造函数.prototype.方法名 = function() {}
function Animal(name) {
this.name = name
}
// 赋值公共方法
Animal.prototype.eat = function () {
console.log(`${this.name}在吃饭`)
}
let dog = new Animal("狗")
let cat = new Animal("猫")
dog.eat()
cat.eat()
console.log(dog.eat === cat.eat) // true
结果
狗在吃饭
猫在吃饭
true
这里扯到了 原型对象 那就再讲讲另一个概念 对象原型。其实这个概念可以忽略不计。
对象原型
**对象原型是实例对象(对象)身上的一个属性, 该属性为 _proto_ **
//语法: 构造函数.prototype.方法名 = function() {}
function Animal(name) {
this.name = name
}
// 赋值公共方法
Animal.prototype.eat = function () {
console.log(`${this.name}在吃饭`)
}
let dog = new Animal("狗");
console.log(dog.__proto__);
console.log(dog.__proto__ === Animal.prototype);
结果
{ eat: [Function (anonymous)] }
true
短暂总结一下
这里捋一下关系
- 每个构造函数都有一个原型对象 原型对象的(
prototype) __proto__等于其构造函数的prototype,即每个__proto__都指向其构造函数的prototype- 原型对象(prototype) == 对象原型(__proto__)
constructor
construct是原型对象(prototype) 和 对象原型(__proto__)身上的一个属性
而 constructor会记录当前对象属于哪个构造函数。
这里举个例子吧、
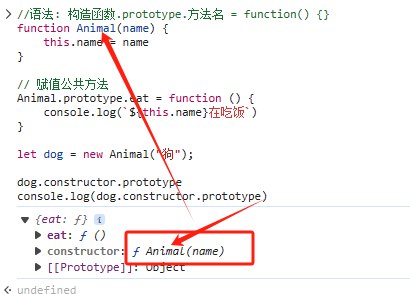
//语法: 构造函数.prototype.方法名 = function() {}
function Animal(name) {
this.name = name
}
// 赋值公共方法
Animal.prototype.eat = function () {
console.log(`${this.name}在吃饭`)
}
let dog = new Animal("狗");
dog.constructor.prototype
console.log(dog.constructor.prototype)
结果 这里在node中看不出来。我们直接看浏览器中的

这里就很好理解了。
其实 constructor 的出现原本就是用来进行对象类型判断。任何对象都有constructor属性。
那你说这个有啥用???
因为我们是搞爬虫的吗。肯定是很有用的。
constructor 本来就是用来找到其上层构造函数的。那我们在设置补环境框架。或者是在补环境的时候不就能容易找到最外层的构造环境了吗?
原型链
很好现在基础概念都懂了。那我们是不是可以重新梳理了一下呢?
我的理解是原型链的构成包含了上文我讲的的这些部分。
所谓原型链的流程(仅本人在补环境中的理解):
当你在寻找一个方法或者属性。如果该对象自身没有这个属性 或者方法。
那这个引擎(JS)就会沿着原型链向上去找。直到找到这个属性 或者方法。
直到到达原型链的最顶层也就是我们上文说的Prototype
那话说到这里。
说白了 原型链其实就是JavaScript中用于实现对象继承的一种机制。
好了 此文完结。懂各种概念就行
浅析JS原型链的更多相关文章
- JS原型链
JS作为发展了多年了对象语言,支持继承,和完全面向对象语言不同的是,JS依赖原型链来实现对象的继承. 首先JS的对象分两大类,函数对象和普通对象,每个对象均内置__proto__属性,在不人为赋值__ ...
- 深入分析JS原型链以及为什么不能在原型链上使用对象
在刚刚接触JS原型链的时候都会接触到一个熟悉的名词:prototype:如果你曾经深入过prototype,你会接触到另一个名词:__proto__(注意:两边各有两条下划线,不是一条).以下将会围绕 ...
- js原型链与继承(初体验)
js原型链与继承是js中的重点,所以我们通过以下三个例子来进行详细的讲解. 首先定义一个对象obj,该对象的原型为obj._proto_,我们可以用ES5中的getPrototypeOf这一方法来查询 ...
- JS 原型链图形详解
JS原型链 这篇文章是「深入ECMA-262-3」系列的一个概览和摘要.每个部分都包含了对应章节的链接,所以你可以阅读它们以便对其有更深的理解. 对象 ECMAScript做为一个高度抽象的面向对象语 ...
- 深入理解JS原型链与继承
我 觉得阅读精彩的文章是提升自己最快的方法,而且我发现人在不同阶段看待同样的东西都会有不同的收获,有一天你看到一本好书或者好的文章,请记得收藏起来, 隔断时间再去看看,我想应该会有很大的收获.其实今天 ...
- js 原型链和继承(转)
在理解继承之前,需要知道 js 的三个东西: 什么是 JS 原型链 this 的值到底是什么 JS 的 new 到底是干什么的 1. 什么是 JS 原型链? 我们知道 JS 有对象,比如 var ob ...
- 一张图看懂 JS 原型链
JS 原型链,画了张图,终于理清楚各种关系有木有 写在最后: __proto__是每个对象都有的一个属性,而prototype是函数才会有的属性!!! function Person() { } 是函 ...
- 简单粗暴地理解js原型链–js面向对象编程
简单粗暴地理解js原型链–js面向对象编程 作者:茄果 链接:http://www.cnblogs.com/qieguo/archive/2016/05/03/5451626.html 原型链理解起来 ...
- JS原型链与继承别再被问倒了
原文:详解JS原型链与继承 摘自JavaScript高级程序设计: 继承是OO语言中的一个最为人津津乐道的概念.许多OO语言都支持两种继承方式: 接口继承 和 实现继承 .接口继承只继承方法签名,而实 ...
- 02 js原型链
1 js原型链是一个绕不开的话题.直接上说吧. /** * 1. js里的原型链是怎么样的? 带class 和不带class的原型链的不同. */ const util = require('util ...
随机推荐
- Java官方文档
https://www.oracle.com/java/technologies/ https://www.oracle.com/java/technologies/downloads/archive ...
- Vuex中的核心方法
Vuex中的核心方法 Vuex是一个专为Vue.js应用程序开发的状态管理模式,其采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.每一个Vuex应用的核心就是 ...
- 前后端分离解决跨域cors问题
修改windows的hosts文件 vim C:\Windows\System32\drivers\etc\hosts 添加域名 前端:www.luffycity.cn 后端:api.luffycit ...
- vi或vim中底行模式的查找并替换
# 格式 s/要查找的内容/替换为的内容/修饰符 # 说明 要查找的内容:可使用基本正则表达式模式 替换为的内容:不能使用模式,但可以使用\1,\2...等后向引用符号,还可以使用"& ...
- 【WiFi开发全攻略】WIFI基础知识大全
[WiFi开发全攻略]WIFI基础知识大全 1. Wi-Fi起源 现在我们大家对Wi-Fi肯定都不陌生,无论是笔记本,手机,智能电视,都离不开Wi-Fi.目前我们一般用的都是Wi-Fi5,Wi-Fi6 ...
- 矩池云教程|体验 OpenAI 最近推出的 3D 生成模型 Shap-E!
Shap-E 是由 OpenAI 最近推出的3D生成模型,使用者可以通过简单的文字或图像进行三维模型的生成,OpenAI 认为相比于点云的生成模型Point-E,Shap-E的收敛更快.本文将展示如何 ...
- 深入理解maven及应用
在项目里用了快一年的maven了,最近突然发现maven项目在eclipse中build时非常慢,因为经常用clean install命令来build项目,也没有管那么多,但最近实在受不了乌龟一样的b ...
- 【Azure 事件中心】在Azure Function App中消费Event Hub数据,时常出现EventReceiveError
问题描述 在Azure Function App中消费Event Hub数据,时常出现EventReceiveError:New receiver 'P3-00122a562-4fa4-7f3f-ad ...
- 浅入kubernetes(3):namespace、node、pod
目前已经完成三篇关于 kubernetes 的文章: 在 Ubuntu 上安装 K8S教程 浅入kubernetes(1):Kubernetes 入门基础 浅入kubernetes(2):Kubern ...
- CentOS 设置系统时间与网络时间同步
CentOS 设置系统时间与网络时间同步 一.Linux的时间分为(两种) System Clock(系统时间) 指当前Linux Kernel中的时间 Real Time Clock (硬件时间,简 ...
