Three.js实现可透视的水面效果
1. 引言
Three.js是著名的JavaScript 3D图形库,用于浏览器中开发 3D 交互场景的 JS 引擎,可以快速的搭建三维场景
Three.js官网为:创建一个场景 – three.js docs (threejs.org)
GitHub站点为:mrdoob/three.js: JavaScript 3D Library. (github.com)
本文描述使用Three.js实现可透视的水面效果
2. 可透视水面效果
这里主要是指以下这两个官方示例:
如果网络原因加载不出来可以使用下面的示例:
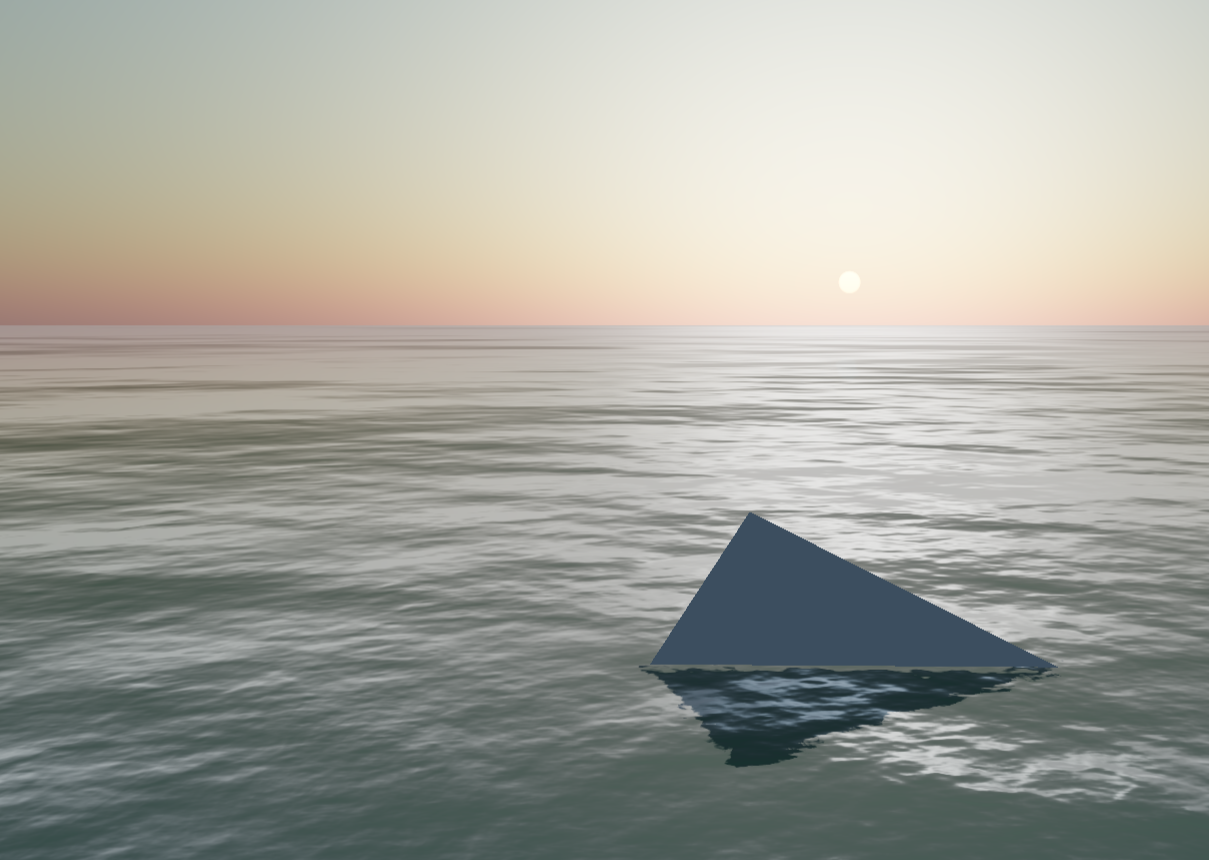
第一个是海洋Ocean,有倒影、水纹波动但是水面不透明,不能从水下往上看:

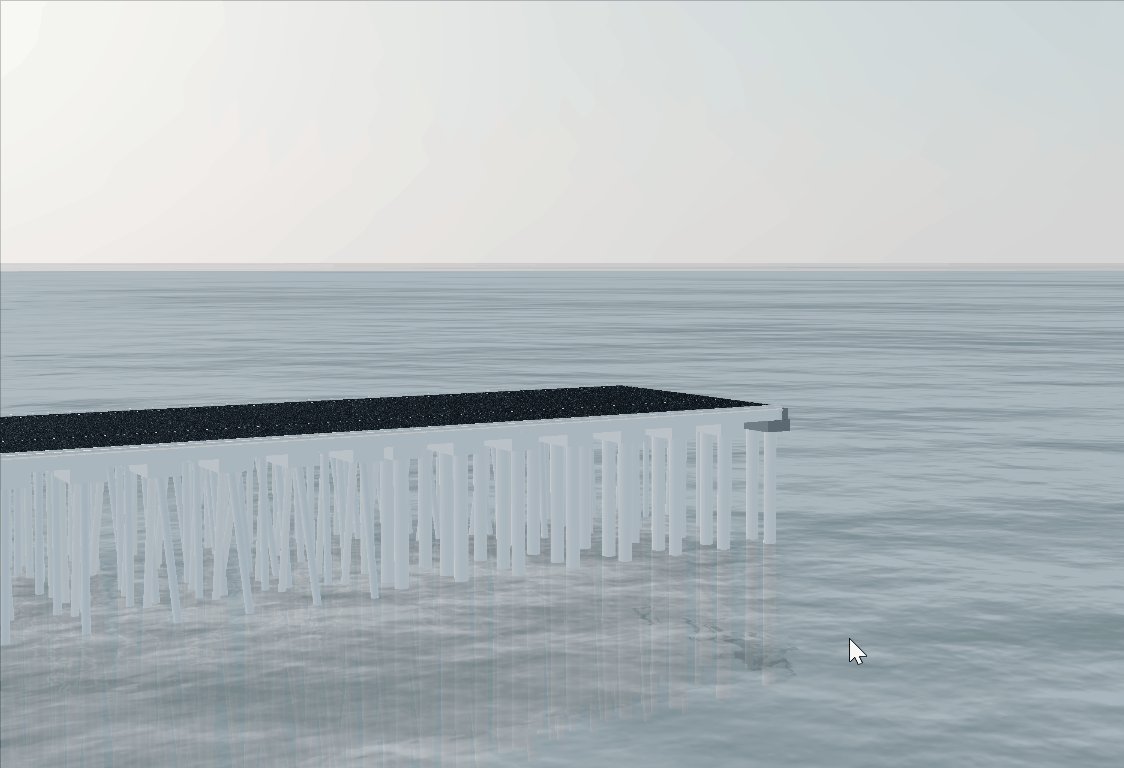
第二个是水面Water,有倒影、水纹波动,水面不透明,可以从水下往上看,但是从水下往上看没有水面效果:

此处,笔者修改一下Three.js源码中的Water.js:three.js/Water.js at dev · mrdoob/three.js · GitHub
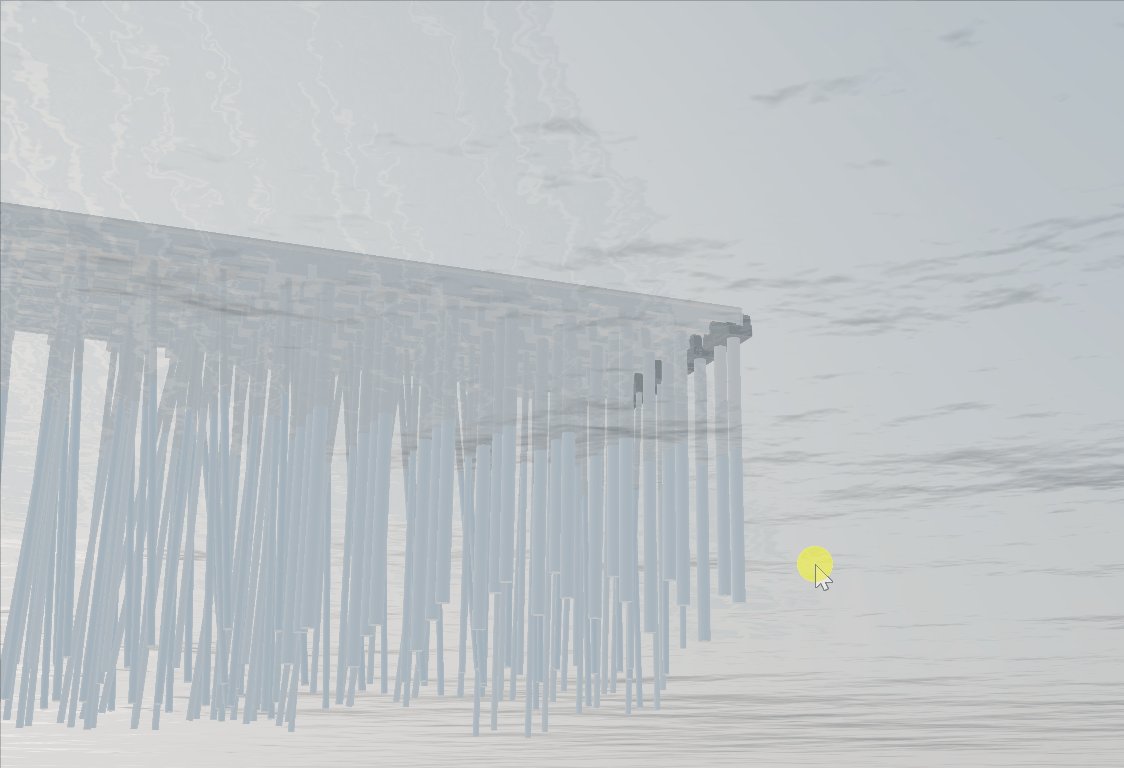
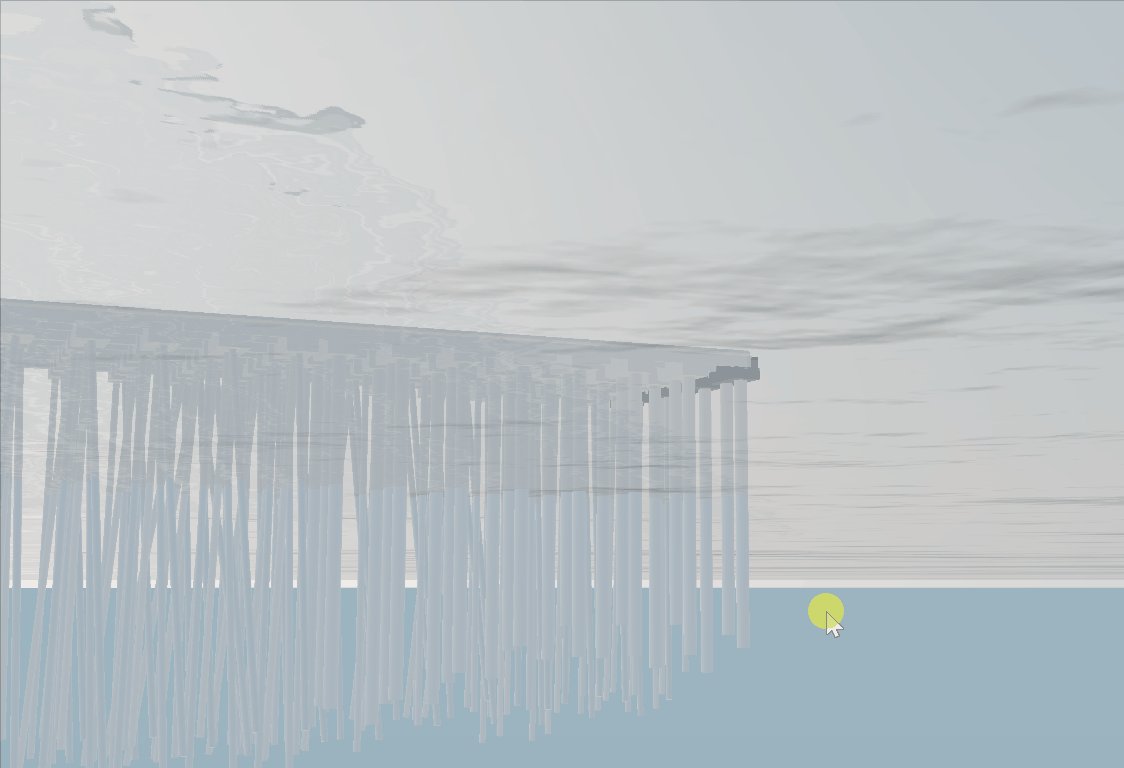
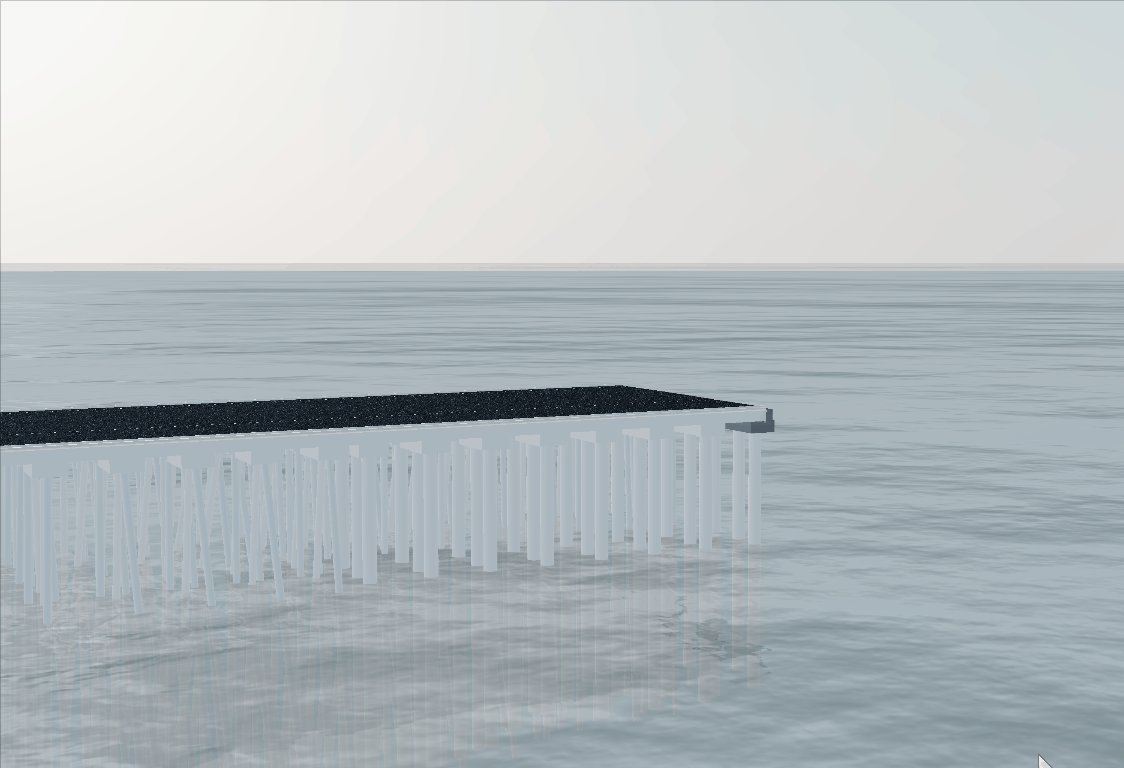
添加了 opacity和transparent参数并设置side参数,实现以下效果:

3. 参考资料
[1] three.js/Water.js at dev · mrdoob/three.js · GitHub
[2] three.js/Water2.js at dev · mrdoob/three.js · GitHub
Three.js实现可透视的水面效果的更多相关文章
- 从SQL下载大量数据到Excel
之前不知设计原理,发生了大量数据(超过100w行)直接从数据库读取加载到网页中,直接导致内存溢出. Rediculous! 所以,现在改为分页查询到页面中. 由于其有全局逻辑,故折中每次加载1w条数据 ...
- 10-THREE.JS perspective透视摄像机和orthographic正交摄像机区别
<!DOCTYPE html> <html> <head> <title></title> <script src="htt ...
- React+Three.js——PerspectiveCamera透视相机camera参数以及属性值探索
因项目问题,对webgl进行了探索,当进行到3d相机时,对camera的up,position属性有部分难以理解的地方,因此做下了记录. 代码如下: import React, {Component} ...
- 翻书插件:bookblock.js
BookBlock 是一个 jQuery插件,用来制作带有翻页效果的小书册.可以用任何形式的内容,比如图像或文本.插件会在翻页时利用变形模拟手工翻页,并产生重叠的阴影以达到更逼真的效果. 基本页面 & ...
- Three.js基础部分学习
一.关于使用Three.js几点理论说明 1.请参考官网地址 https://threejs.org/ 2.使用three.js必备条件 <场景 A scene.相机a camera.渲染器 a ...
- three.js初涉略(一)
<!-- 最近要研究一下webgl,发现了webgl中文网(http://www.hewebgl.com/article/articledir/1).边研究教程边做下记录 --> thre ...
- Three.js学习(相机,场景,渲染,形状)
相机分为透视相机和正交相机(还有第三人称相机不介绍). var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window. ...
- Three.js开发指南---使用构建three.js的基本组件(第二章)
.gui本章的主要内容 1 场景中使用哪些组件 2 几何图形和材质如何关联 3 正投影相机和透视相机的区别 一,Three所需要的基本元素 场景scene:一个容器,用来保存并跟踪所有我们想渲染的物体 ...
- three.js入门3
为什么要用three.js Three.js为我们封装了底层的WebGl接口,使我们在无需掌握繁冗的图形学知识的基础下可以轻松的创建三维场景.相比较使用底层的WebGL我们可以使用更少的代码,大大的降 ...
- three.js透视投影照相机
透视投影照相机(Perspective Camera)的构造函数是: THREE.PerspectiveCamera(fov, aspect, near, far) 让我们通过一张透视照相机投影的图来 ...
随机推荐
- offline 2 online | Cal-QL:校准保守 offline 训出的 Q value,让它与真实 reward 尺度相当
论文标题:Cal-QL: Calibrated Offline RL Pre-Training for Efficient Online Fine-Tuning. NeurIPS 2023,5 5 6 ...
- NC54580 素数分布
题目链接 题目 题目描述 素数分布函数 \(\pi (n)\) 表示小于或等于n的素数的数目.例如 \(\pi (10)=4\)(2,3,5,7是素数).这个函数涉及到许多高等数论的内容,甚至和黎曼猜 ...
- 【framework】TaskStack简介
1 前言 TaskStack 用于管理 app,一般一个应用程序对应一个 TaskStack,其父容器为 TaskStackContainers(DisplayContent 的子容器),子容器为 ...
- Oracle system identifier already exists specify another SID
问题说明 Centos7重装Oracle,使用DBCA重新创建实例test的时候报错,中文意思是: Oracle系统标识符(SID)"test"已存在,请指定另一个SID. 问题原 ...
- QT 无法识别某些字体导致程序启动失败
有用户反馈启动程序时,没有出现 UI 界面,程序跟 "闪退了一样",查看日志,没有发现闪退或者报错异常,后面远程用户电脑并尝试解决 研究分析:在用户电脑上运行 debug 包,会出 ...
- 【Android逆向】算法还原2
这题比较简单 1. app-release.apk 安装至手机 提示需要输入账号和密码 2. jadx 打开看看 public native boolean check(byte[] bArr, by ...
- 学习go语言编程之标准库
标准库包分类 Golang标准库可以大致按其中库的功能进行以下分类: 分类 对应包 描述 输入输出 bufio,fmt,io,log,flag 这个分类包括二进制以及文本格式在屏幕.键盘.文件以及其他 ...
- SSH 客户端
简介 OpenSSH 的客户端是二进制程序 ssh.它在 Linux/Unix 系统的位置是/usr/local/bin/ssh. Linux 系统一般都自带 ssh,如果没有就需要安装. # Ubu ...
- Go语言实现记账本
使用面向过程思想实现 package main import ( "fmt" ) func main(){ key := "" //设置初始金额 sum := ...
- Celery在Django项目中集成
使用celery第一件要做的最为重要的事情是需要先创建一个Celery实例对象,我们一般叫做celery应用对象,或者更简单直接叫做一个app.app应用对象是我们使用celery所有功能的入口,比如 ...
