WPF入门教程系列三十 ——DataGrid验证
DataGrid 控件可以在单元格级别和行级别执行验证。 通过单元格级别验证,可以在用户修改单元的数据时验证绑定数据对象的单个属性。 通过行级别验证,可以在用户提交对行的更改时验证整行对象的数据。 还可以提供针对验证错误的自定义可视化反馈,或使用 DataGrid 控件提供的默认可视化反馈。
今天通过下面的示例学习如何将验证规则应用于 DataGrid 绑定并自定义可视化错误信息提示。
1. 在Visual Studio 2022的“解决方案资源管理器”中,使用鼠标右键单击“WpfGridDemo.NET7”项目,在弹出菜单中选择“添加-->新建文件夹”。 并将“新文件夹”改名为 “Vali”。
2. 在Visual Studio 2022的解决方案资源管理器中,使用鼠标右键单击“Vali”文件夹,在弹出菜单中选择“添加--> 类”,在弹出的“添加新项”对话框中,选择添加 “AreaValidationRule”类,这是一个我们要实现的验证类,然后选择“添加”。
3.要实现在自定交验证规则,则必须继承ValidationRule类,并重写Validate方法,下面就是具体实现代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Input;
using WpfGridDemo.NET7.Entitys; namespace WpfGridDemo.NET7.Vali
{
public class AreaValidationRule: ValidationRule
{
public override ValidationResult Validate(object value,
System.Globalization.CultureInfo cultureInfo)
{
Area course = (value as BindingGroup).Items[0] as Area;
if (course.Created > course.Updated)
{ return new ValidationResult(false,
"创建日期必须小于等于更新日期。");
}
else
{
return ValidationResult.ValidResult;
}
}
} }
<DataGrid.Resources>
<Style x:Key="errorStyle" TargetType="{x:Type TextBox}">
<Setter Property="Padding" Value="-2"/>
<Style.Triggers>
<Trigger Property="Validation.HasError" Value="True">
<Setter Property="Background" Value="Red"/>
<Setter Property="ToolTip"
Value="{Binding RelativeSource={RelativeSource Self},
Path=(Validation.Errors)[0].ErrorContent}"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.Resources>
5. 对DataGrid的DataGridTextColumn 绑定错误提示信息样式,设置ValidatesOnExceptions属性为true,此属性提供了显式使用元素的 ExceptionValidationRule替代方法。 ExceptionValidationRule是一个内置验证规则,用于检查在更新源属性期间引发的异常。
<DataGridTextColumn Header="ID" Width="100" EditingElementStyle="{StaticResource errorStyle}"
Binding="{Binding Id ,ValidatesOnExceptions=True}" ClipboardContentBinding="{x:Null}"/>
6.在Visual Studio 2022中按F5键,启动WPF应用程序。然后使用鼠标点击省份下拉框,界面中DataGrid中的呈现了城市与县区镇数据。
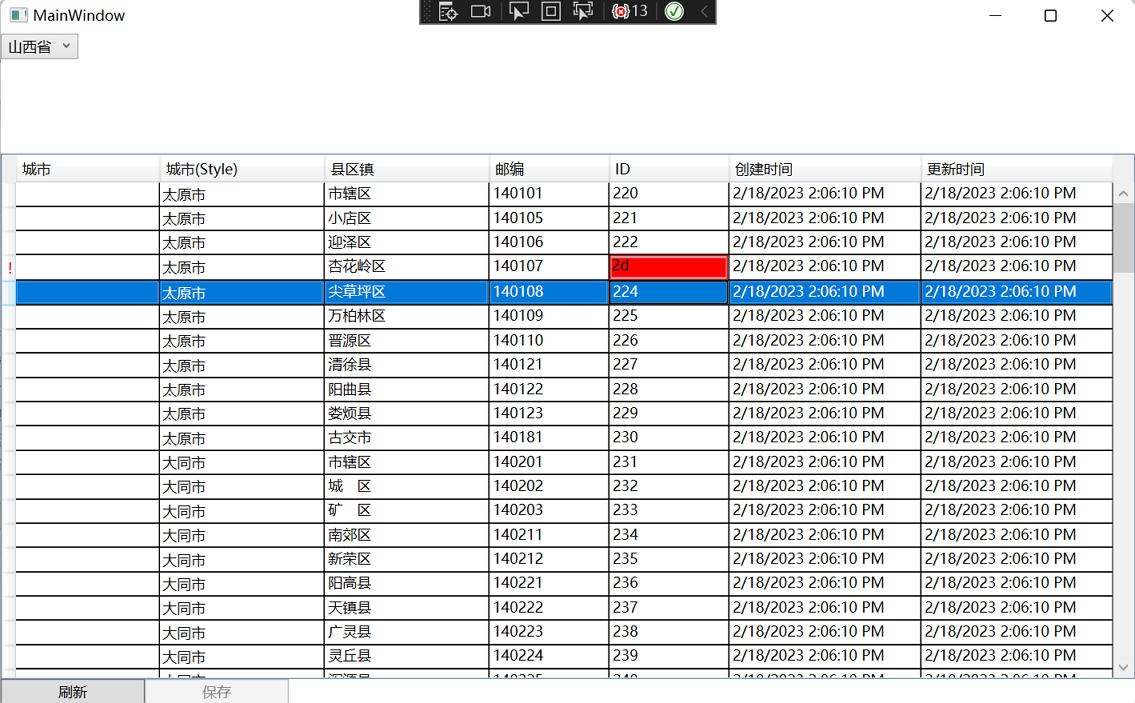
请尝试以下操作:
- 在“ID”列中输入一个非整数值。
- 删除“ID”的值。
你会发现,删除或是填了非整数值的那个单元格变成了红色,鼠标移到到其他单元格,也无法进入编辑模式。如下图。

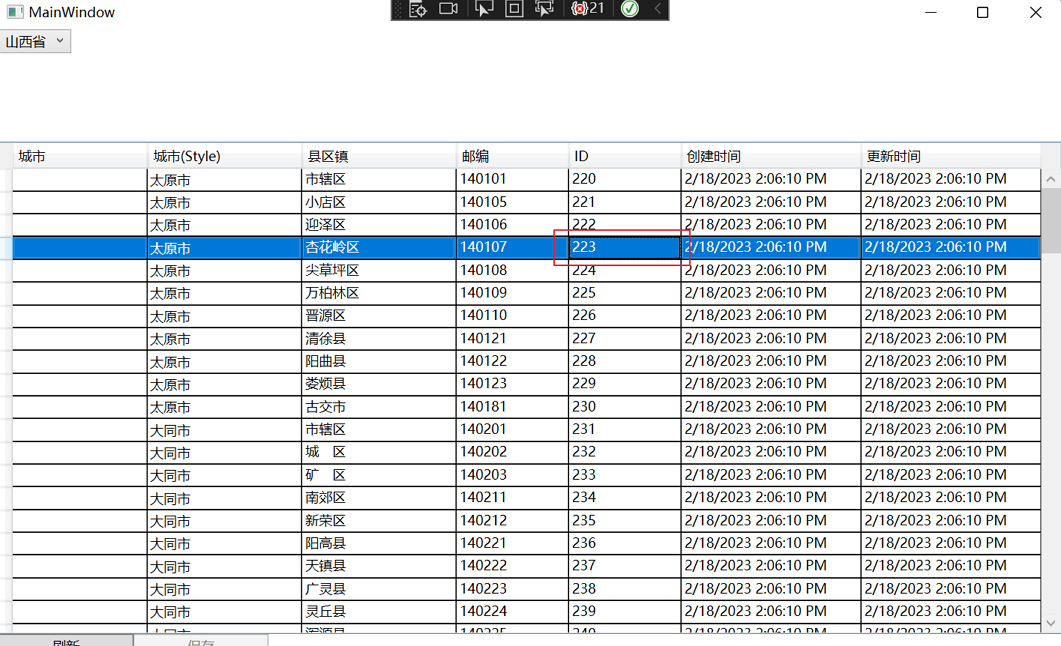
7. 移动鼠标,将光标置入到红色的单元格中,然后按 ESC 键,应用程序自动撤消了无效的单元格值。如下图。

8.在Visual Studio 2022中打开MainWindows.xmal文件,并在文件的开头添加如下命名空间。
xmlns:vl="clr-namespace:WpfGridDemo.NET7.Vali"
9. 将之前创建的验证规则AreaValidationRule添加到 DataGrid.RowValidationRules 集合中。 以便通过 RowValidationRules 属性直接访问 BindingGroup 实例的 ValidationRules 属性,该实例对控件使用的所有绑定进行分组。
<DataGrid.RowValidationRules>
<vl:AreaValidationRule ValidationStep="UpdatedValue"/>
</DataGrid.RowValidationRules>
10. 通过设置 DataGrid.RowValidationErrorTemplate 属性,自定义各个 DataGrid 控件的行验证时的错误提示。 还可以使用隐式行样式设置 DataGridRow.ValidationErrorTemplate 属性来影响多个控件。
当用户输入无效值,行标题中将显示带有白色感叹号的红色圆圈。 行和单元格验证错误时都将发生这种情况。 关联的错误消息将显示在工具提示中。
<DataGrid.RowValidationErrorTemplate>
<ControlTemplate>
<Grid Margin="0,-2,0,-2" ToolTip="{Binding RelativeSource={RelativeSource
FindAncestor, AncestorType={x:Type DataGridRow}},
Path=(Validation.Errors)[0].ErrorContent}"> <Ellipse StrokeThickness="0" Fill="Red"
Width="{TemplateBinding FontSize}"
Height="{TemplateBinding FontSize}" />
<TextBlock Text="!" FontSize="{TemplateBinding FontSize}"
FontWeight="Bold" Foreground="White"
HorizontalAlignment="Center" />
</Grid>
</ControlTemplate>
</DataGrid.RowValidationErrorTemplate>
11. 对DataGrid的DataGridTextColumn 绑定错误提示信息样式,设置ValidatesOnExceptions属性为true,此属性提供了显式使用元素的 ExceptionValidationRule替代方法。 ExceptionValidationRule是一个内置验证规则,用于检查在更新源属性期间引发的异常。
<DataGridTextColumn Header="创建时间" Width="160" EditingElementStyle="{StaticResource errorStyle}"
Binding="{Binding Created ,ValidatesOnExceptions=True,StringFormat=s}" ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="更新时间" Width="160" EditingElementStyle="{StaticResource errorStyle}"
Binding="{Binding Updated,ValidatesOnExceptions=True,StringFormat=s}" ClipboardContentBinding="{x:Null}"/>
12. 在Visual Studio 2022中按F5键,启动WPF应用程序。然后使用鼠标点击省份下拉框,界面中DataGrid中的呈现了城市与县区镇数据。
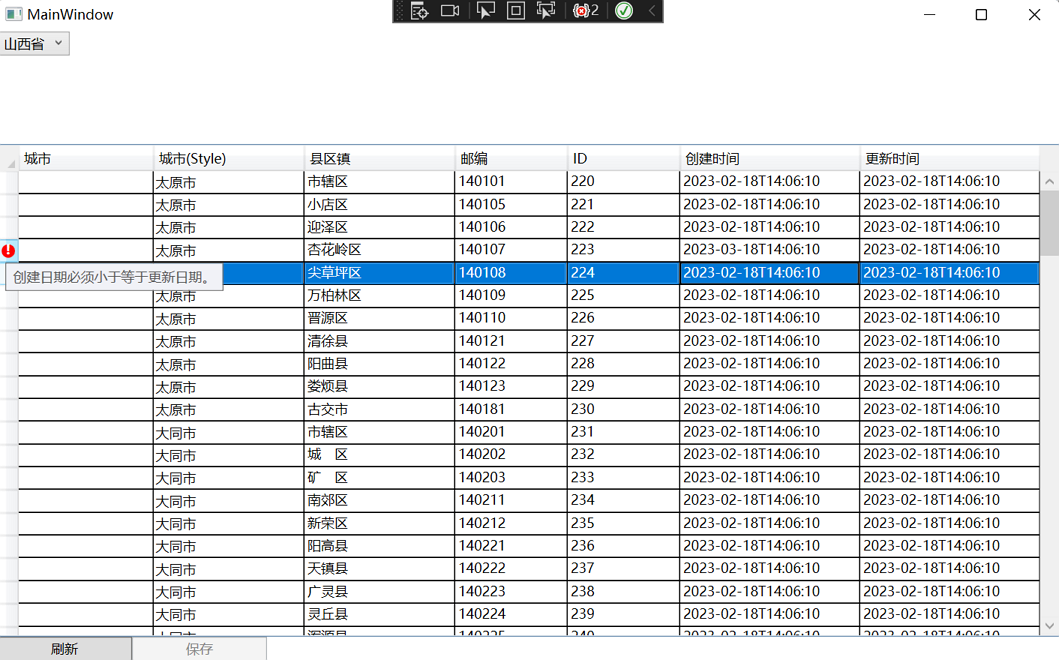
请尝试以下操作:
- 在“创建时间”列中输入一个早于更新时间的日期。
- 删除“创建时间”或是“更新时间”单元格中的值
你会发现,删除了日期的那个单元格变成了红色,鼠标移到到其他单元格,也无法进入编辑模式。
你会发现,在行的行头中将显示一个红色感叹号 (!),将鼠标指针移到行标题中的标记上,以查看关联的错误消息。
如下图。

13.MainWindow.xmal的全部代码如下:
<Window x:Class="WpfGridDemo.NET7.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:be="http://schemas.microsoft.com/xaml/behaviors"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfGridDemo.NET7"
xmlns:v="clr-namespace:WpfGridDemo.NET7.ViewModel"
xmlns:vl="clr-namespace:WpfGridDemo.NET7.Vali"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="960" Loaded="Window_Loaded" >
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="25"></RowDefinition>
</Grid.RowDefinitions>
<WrapPanel Grid.Row="0" HorizontalAlignment="Left">
<ComboBox x:Name="cboProvince" DisplayMemberPath="Name" SelectedValuePath="Code" > <be:Interaction.Triggers>
<be:EventTrigger EventName="SelectionChanged"> <be:InvokeCommandAction Command="{Binding ProviceChangedAction}"
CommandParameter="{Binding ElementName=cboProvince}"/>
</be:EventTrigger>
</be:Interaction.Triggers> </ComboBox>
</WrapPanel>
<DataGrid x:Name="gridArea" Grid.Row="1" ItemsSource="{Binding GridAreaList}"
AutoGenerateColumns="False" HorizontalAlignment="Left" VerticalAlignment="Top" SelectedItem="{Binding Path=AreaVM,
Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}"> <DataGrid.Resources>
<Style x:Key="errorStyle" TargetType="{x:Type TextBox}">
<Setter Property="Padding" Value="-2"/>
<Style.Triggers>
<Trigger Property="Validation.HasError" Value="True">
<Setter Property="Background" Value="Red"/>
<Setter Property="ToolTip"
Value="{Binding RelativeSource={RelativeSource Self},
Path=(Validation.Errors)[0].ErrorContent}"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.Resources> <DataGrid.Columns>
<DataGridComboBoxColumn Header="城市" Width="120" x:Name="cboCity"
ItemsSource="{x:Static v:MainWindowVM.GridCityList}" ClipboardContentBinding="{x:Null}" SelectedValuePath="Code" SelectedValueBinding="{Binding Path=CityCode,
UpdateSourceTrigger=PropertyChanged}" DisplayMemberPath="Name" SelectedItemBinding="{x:Null}" /> <DataGridComboBoxColumn Header="城市(Style)" SelectedValuePath="Code"
SelectedValueBinding="{Binding Path=CityCode,UpdateSourceTrigger=PropertyChanged}"
DisplayMemberPath="Name" SelectedItemBinding="{x:Null}" Width="1*">
<DataGridComboBoxColumn.EditingElementStyle>
<Style TargetType="ComboBox">
<Setter Property="ItemsSource" Value="{Binding Path=DataContext.GridCity,ElementName=gridArea}" />
</Style>
</DataGridComboBoxColumn.EditingElementStyle>
<DataGridComboBoxColumn.ElementStyle>
<Style TargetType="ComboBox">
<Setter Property="ItemsSource" Value="{Binding Path=DataContext.GridCity,ElementName=gridArea}" />
</Style>
</DataGridComboBoxColumn.ElementStyle>
</DataGridComboBoxColumn>
<DataGridTextColumn Header="县区镇" Width="*" Binding="{Binding Name}" ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="邮编" Width="100" Binding="{Binding Code}" ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="ID" Width="100" EditingElementStyle="{StaticResource errorStyle}"
Binding="{Binding Id ,ValidatesOnExceptions=True}" ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="创建时间" Width="160" EditingElementStyle="{StaticResource errorStyle}"
Binding="{Binding Created ,ValidatesOnExceptions=True,StringFormat=s}" ClipboardContentBinding="{x:Null}"/>
<DataGridTextColumn Header="更新时间" Width="160" EditingElementStyle="{StaticResource errorStyle}"
Binding="{Binding Updated,ValidatesOnExceptions=True,StringFormat=s}" ClipboardContentBinding="{x:Null}"/>
</DataGrid.Columns> <DataGrid.RowValidationRules>
<vl:AreaValidationRule ValidationStep="UpdatedValue"/>
</DataGrid.RowValidationRules> <DataGrid.RowValidationErrorTemplate>
<ControlTemplate>
<Grid Margin="0,-2,0,-2" ToolTip="{Binding RelativeSource={RelativeSource
FindAncestor, AncestorType={x:Type DataGridRow}},
Path=(Validation.Errors)[0].ErrorContent}"> <Ellipse StrokeThickness="0" Fill="Red"
Width="{TemplateBinding FontSize}"
Height="{TemplateBinding FontSize}" /> <TextBlock Text="!" FontSize="{TemplateBinding FontSize}"
FontWeight="Bold" Foreground="White"
HorizontalAlignment="Center" /> </Grid>
</ControlTemplate>
</DataGrid.RowValidationErrorTemplate>
</DataGrid>
<WrapPanel Grid.Row="2"> <Button x:Name="btnRefresh" Height="22" Width="120" Click="btnRefresh_Click">刷新</Button>
<Button x:Name="btnSave" Height="22" Width="120" Command="{Binding ClickSaveAction}" >保存</Button>
</WrapPanel>
</Grid>
</Window>
WPF入门教程系列三十 ——DataGrid验证的更多相关文章
- WPF入门教程系列二十三——DataGrid示例(三)
DataGrid的选择模式 默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改 ...
- WPF入门教程系列三——Application介绍(续)
接上文WPF入门教程系列二——Application介绍,我们继续来学习Application 三.WPF应用程序的关闭 WPF应用程序的关闭只有在应用程序的 Shutdown 方法被调用时,应用程序 ...
- WPF入门教程系列二十二——DataGrid示例(二)
DataGrid示例的后台代码 1) 通过Entity Framework 6.1 从数据库(本地数据库(local)/Test中的S_City表中读取城市信息数据,从S_ Province表中读取 ...
- WPF入门教程系列三
WPF之Binding的使用(一) 一. 前言 初学WPF经常被Binding搞得苦不堪言,Binding的重用性就不做介绍了,在WPF应用程序开发中Binding是一个非常重要的部分.WPF也是近 ...
- WPF入门教程系列二十一——DataGrid示例(一)
前面我们学习了ListView控件的使用示例,今天我们来学习DataGrid的有关知识.提到DataGrid 不管是Asp.Net中的网页开发还是WinForm应用程序开发都会频繁使用.通过它我们可以 ...
- WPF入门教程系列二十——ListView示例(二)
第四步.WPF后台逻辑代码编写 在后台用Entity Framework 6.1的Code First方式获取数据库中的数据.同时,在“刷新”按钮的方法中进行数据绑定.操作步骤如下: 1) 在“刷新 ...
- WPF入门教程系列(二) 深入剖析WPF Binding的使用方法
WPF入门教程系列(二) 深入剖析WPF Binding的使用方法 同一个对象(特指System.Windows.DependencyObject的子类)的同一种属性(特指DependencyProp ...
- WPF入门教程系列二——Application介绍
一.Application介绍 WPF和WinForm 很相似, WPF与WinForm一样有一个 Application对象来进行一些全局的行为和操作,并且每个 Domain (应用程序域)中仅且只 ...
- WPF入门教程系列(一) 创建你的第一个WPF项目
WPF入门教程系列(一) 创建你的第一个WPF项目 WPF基础知识 快速学习绝不是从零学起的,良好的基础是快速入手的关键,下面先为大家摞列以下自己总结的学习WPF的几点基础知识: 1) C#基础语法知 ...
- WPF入门教程系列一
WPF入门教程 一. 前言 公司项目基于WPF开发,最近项目上线有点空闲时间写一篇基于wpf的基础教材,WPF也是近期才接触,学习WPF也是在网上查资料与微软的MSDN进行学习,写本博客的目为了温 ...
随机推荐
- jmeter参数化导致反斜杠(\)被转义
前情提要:在用jmeter做接口测试时,对请求体进行参数化,执行结果报错.但在不参数化的情况下,执行结果成功,而且参数化后,请求中读取到的参数是正确的(执行失败与执行成功时的参数一致). 问题排查:参 ...
- Hooks与事件绑定
Hooks与事件绑定 在React中,我们经常需要为组件添加事件处理函数,例如处理表单提交.处理点击事件等.通常情况下,我们需要在类组件中使用this关键字来绑定事件处理函数的上下文,以便在函数中使用 ...
- 人工智能AI库Spleeter免费人声和背景音乐分离实践(Python3.10)
在视频剪辑工作中,假设我们拿到了一段电影或者电视剧素材,如果直接在剪辑的视频中播放可能会遭遇版权问题,大部分情况需要分离其中的人声和背景音乐,随后替换背景音乐进行二次创作,人工智能AI库Spleete ...
- Solon2 常用注解之 @Component 与 @ProxyComponent 的区别
在 Solon 提倡"克制"的原则下,托管组件分为: 普通组件: 主要由内核提供的:@Configuration.@Component.@Controller.@Remoting ...
- ArcGIS Pro发布地图服务(影像、矢量)
做GIS一般都是用ArcMap发布影像或者矢量服务,由于ArcGIS后续不在更新ArcMap,改用ArcGIS Pro,本文对ArcGIS Pro发布服务进行说明. 本文示例使用(因为portal的授 ...
- java RSA生成公钥和私钥
1.随机生成密钥对 /** * 随机生成密钥对 * @throws NoSuchAlgorithmException */ public static void genKeyPair() throws ...
- C# 自定义并动态切换光标
系统有很多光标类型 :Cursors 类 (System.Windows.Input) | Microsoft Docs 本章介绍如何自定义光标.并动态切换光标类型. 动态切换光标类型 以白板书写为例 ...
- 关于java中的多态和对实例化对象的一些理解
java面向对象三大特征即为:继承封装多态.而多态需要三大必要条件.分别是:继承.方法重写.父类引用指向子类对象.我们先一个一个来理解. 1.首先是继承和重写.这个很简单.因为多态就是建立在不同的重写 ...
- 痞子衡嵌入式:聊聊i.MXRT1xxx上第三级启动保障 - SDMMC manufacture模式
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是i.MXRT1xxx上第三级启动保障 - SDMMC manufacture模式. 如果你在 i.MXRT1xxx 板卡上尝试过从 SD ...
- 2023-2-22 增加产值冲减和EPC模块
应集团要求,现在已在综合信息管理系统中已增加以下信息,请大家注意,并及时转告业务人员: 1.[施工合同登记]模块增加必填字段"EPC建安费(万元)""EPC暂列费(万元) ...
