vue2遇到的一些错误


vue2遇到的一些错误的更多相关文章
- 安装Vue2的devtools发生错误npm ERR! code EINTEGRITY npm ERR! sha1-HTFDXrRzR2Ew8Bv9zlMSCVgPsS0= integrity checksum failed when using sha1: wanted sha1-HTFDXrRzR2Ew8Bv9zlMSCVgPsS0= but got sha1-Z6BeTMF4nhAO6h5A
1.github下载地址:https://github.com/vuejs/vue-devtools 2.下载好后进入vue-devtools-master工程 执行npm install ---- ...
- 航空概论(历年资料,引之百度文库,PS:未调格式,有点乱)
航空航天尔雅 选择题1. 已经实现了<天方夜谭>中的飞毯设想.—— A——美国2. 地球到月球大约—— C 38 万公里3. 建立了航空史上第一条定期空中路线—— B——德国4. 对于孔明 ...
- 解决vue2.0路由 TypeError: Cannot read property 'matched' of undefined 的错误问题
刚开始使用vue-router2.0,虽然也用了vux,用起来却发现一个问题--具体如下: 正常情况下使用脚手架跑完之后,然后修改源项目,首先在main.js入口里把该import进去的vuex,vu ...
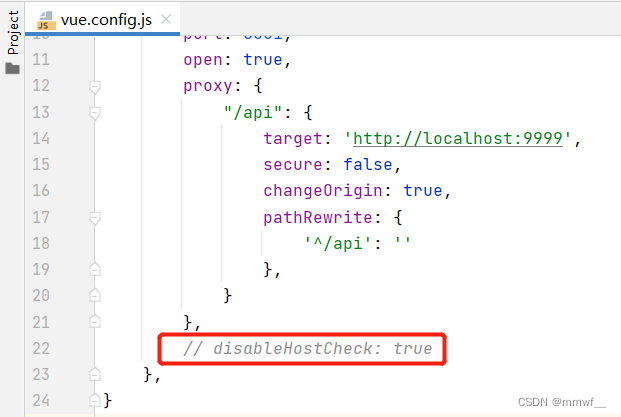
- Vue2.0项目打包后只能访问首页,其他页面路径错误找不到
原因是你使用了vue-router的history,可以尝试去掉 // mode:"history",
- 在使用Vue2.0中使用axios库时,遇到415错误
解决办法:在axios的第三个参数config中,设置请求头信息'Content-Type': 'application/json;charset=UTF-8' this.$http.post('re ...
- Vue2 实践揭秘 错误列表
京东上的购买地址 作者是土生土长的聪明中国人 https://item.jd.com/12176536.html 64页 const bookID = this.$router.params.id 搞 ...
- 一步步构造自己的vue2.0+webpack环境
前面vue2.0和webpack都已经有接触了些(vue.js入门,webpack入门之简单例子跑起来),现在开始学习如何构造自己的vue2.0+webpack环境. 1.首先新建一个目录vue-wk ...
- 基于Vue2.0+Vue-router构建一个简单的单页应用
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6185492.html 一.介绍 vue.js 是 目前 最火的前端框架,vue.js ...
- Vue2.0表单校验组件vee-validate的使用
vee-validate使用教程 *本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释.本人也是一边学习一边使用,如果错误之处敬请批评指出* 一.安装 n ...
- Vue2.0环境搭建和测试demo
Vue2.0 推荐开发环境 Homebrew 1.0.6(Mac).Node.js 6.7.0.npm 3.10.3.webpack 1.13.2.vue-cli 2.4.0.Atom 1.10.2 ...
随机推荐
- MogDB SQLdiag 使用指南
MogDB SQLdiag 使用指南 本文出处:https://www.modb.pro/db/411957 前提条件 需要保证用户提供训练数据. 如果用户通过提供的工具收集训练数据,则需要启用 WD ...
- 重新点亮shell————awk数组[十四]
前言 简单介绍一下awk的数组. 正文 数组的定义: 数组的遍历: 删除数组: 例子: 例子2: 结 下一节awk函数.
- sql 语句系列(列举系列)[八百章之第八章]
前言 这一张就是就是查询自己设计数据库的结构,对于接收一个老的项目相当重要. 列举模式中的表 查询所以表 select table_name from INFORMATION_SCHEMA.TABLE ...
- docker 应用篇————docker基本命令[四]
前言 介绍一下一些docker的基本命令. 正文 帮助命令: 首先要学的肯定是docker --help 命令了,因为这样我们就不用经常去查官网. docker version docker info ...
- Deep Learning on Graphs: A Survey第五章自动编码论文总结
论文地址:https://arxiv.org/pdf/1812.04202.pdf 最近老师让我们读的一片论文,已经开组会讲完了,我负责的是第五章,图的自动编码,现在再总结一遍,便于后者研读.因为这篇 ...
- SSM整合项目中使用百度Ueditor遇到的问题。
问题描述:无法上传图片,提示配置项加载有问题 大致情形:直接下载的ue编辑器,放在了/resources/ 目录下,也就是静态资源路径,然后更改web.xml,将tomcat默认拦截器配置放到所有 ...
- Javascript中的继承?如何实现继承?
一.是什么 继承(inheritance)是面向对象软件技术当中的一个概念 如果一个类别B"继承自"另一个类别A,就把这个B称为"A的子类",而把A称为&quo ...
- vue3 快速入门系列 —— 其他API
其他API 前面我们已经学习了 vue3 的一些基础知识,本篇将继续讲解一些常用的其他api,以及较完整的分析vue2 和 vue3 的改变. 浅层响应式数据 shallowRef shallow 中 ...
- 力扣1127(MySQL)-用户购买平台(困难)
题目: 支出表: Spending 这张表记录了用户在一个在线购物网站的支出历史,该在线购物平台同时拥有桌面端('desktop')和手机端('mobile')的应用程序.这张表的主键是 (user_ ...
- EasyCV开源|开箱即用的视觉自监督+Transformer算法库
简介:EasyCV是阿里巴巴开源的基于Pytorch,以自监督学习和Transformer技术为核心的 all-in-one 视觉算法建模工具.EasyCV在阿里巴巴集团内支撑了搜索.淘系.优酷.飞 ...
