简单介绍 Vue 3.0 项目创建
一、前期转杯
- 确保电脑上已安装 node.js。
可通过命令npm --version进行查询,如果展示了版本号,则说明已安装,若提示npm 不是有内部或外部命令,也不是可运行的程序,则说明未安装,可进入官网下载并进行安装。 - 确保已安装 Vue CLI。
可通过命令vue --V查看版本号,如果返回了版本号,则说明已安装,若提示vue 不是有内部或外部命令,也不是可运行的程序,则说明未安装Vue CLI, 可使用命令:npm install -g @vue/cli进行安装。
二、创建 vue 项目
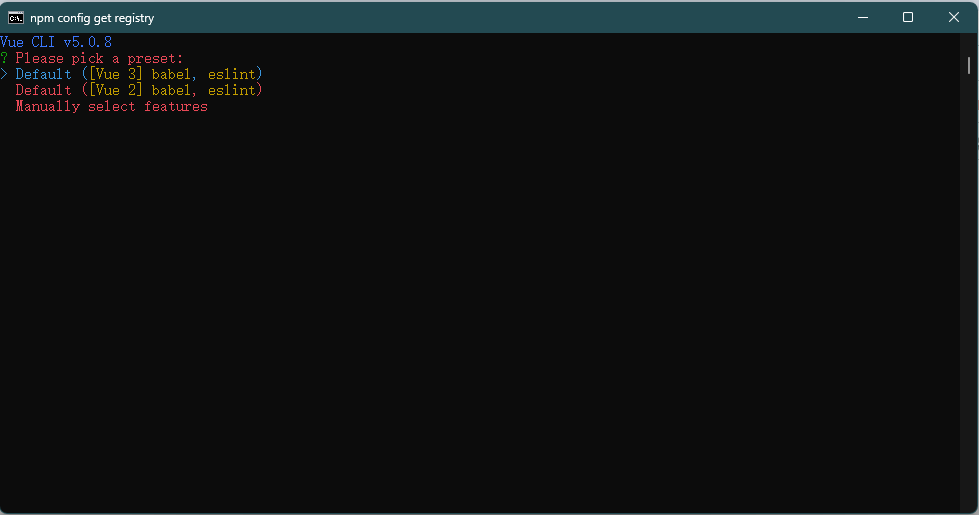
在命令行窗口输入命令 vue create [web名称] 后,点击回车(Enter)键。进入如下界面

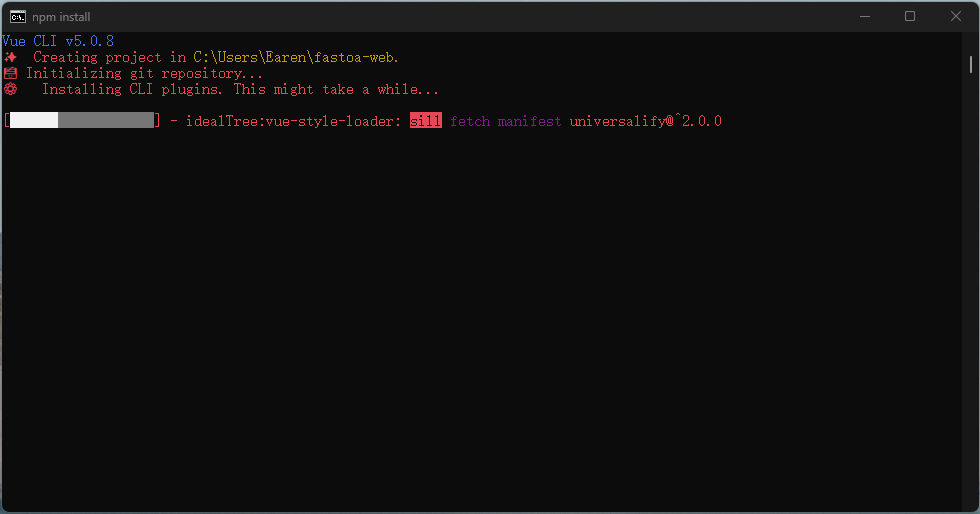
可以使用方向键上/下进行选项选择,本文只是是基于 vue3 的项目创建,故此处直接点击 回车(Enter)键,此时将进行项目创建。

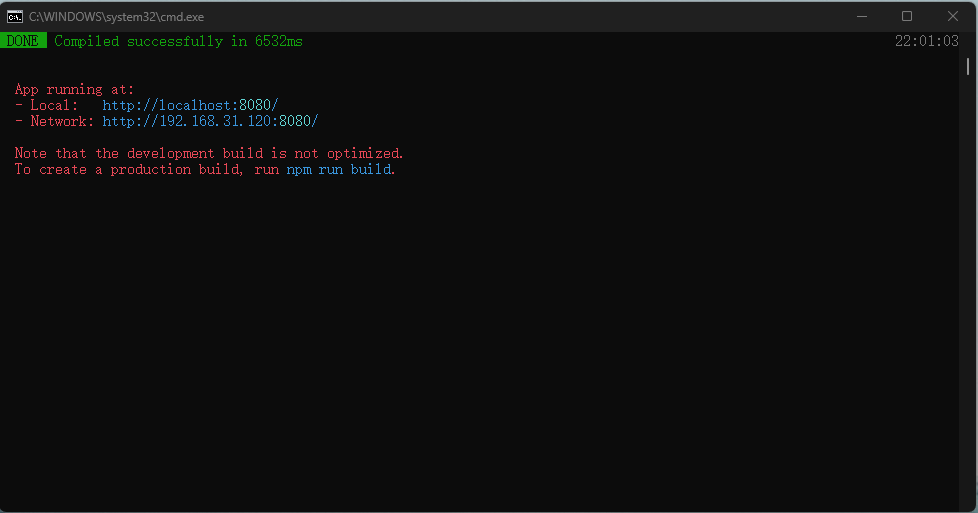
等待操作完成后,用过 cd 目录路径 ,再输入命令 npm run serve,将出现如下界面,即表示站点已正常运行。

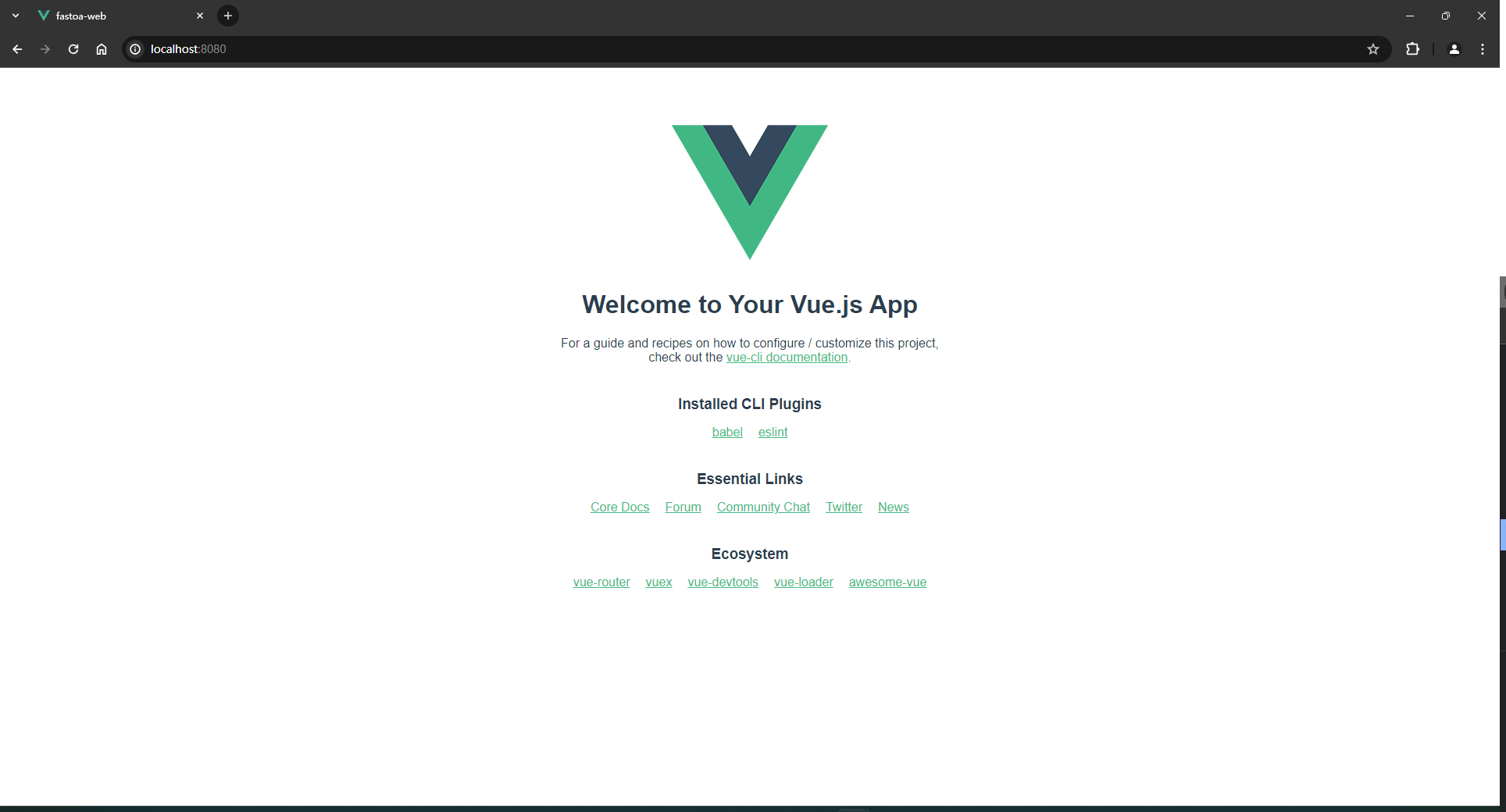
此时在浏览器地址栏中输入 界面上的地址,即可访问 web。如下图:

三、过程中可能存在的问题及解决方案
- 证书过期
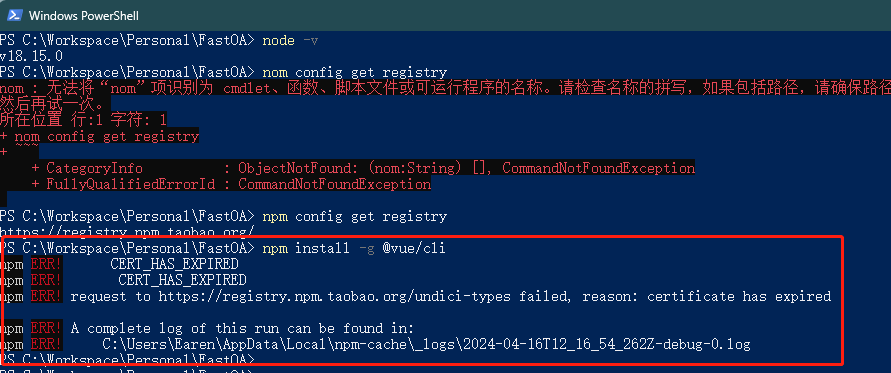
问题:安装 Vue CLI 提示证书过期,如下图

解决方案:因淘宝原镜像地址https://registry.npm.taobao.org已过期,现已变更为https://registry.npmmirror.com。可使用命令npm config set registry https://registry.npmmirror.com进行镜像地址更换。 - 包名无效
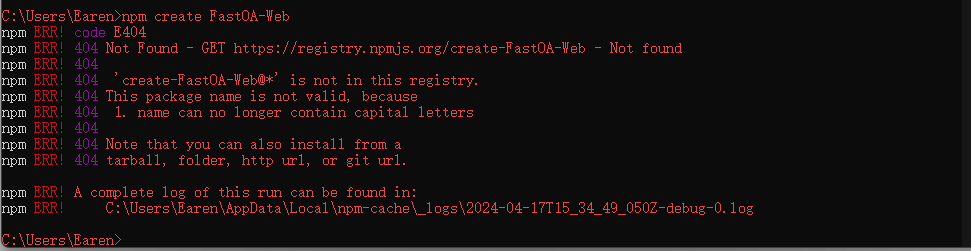
问题:创建项目时,提示项目名称无效,如下图

解决方案:项目名称不能包含大写字母
简单介绍 Vue 3.0 项目创建的更多相关文章
- vue2.0与vue3.0项目创建
脚手架安装与卸载 安装 npm install -g vue-cli //or npm install -g @vue/cli 卸载 npm uninstall -g vue-cli //or npm ...
- Ionic01 简单介绍、环境搭建、创建项目、项目结构、创建组件、创建页面、子页面跳转
1 Ionic 基本介绍 Ionic 是一款基于 Angular.Cordova 的强大的 HTML5 移动应用开发框架 , 可以快速创建一个跨平台的移动应用.可以快速开发移动 App.移动端 WEB ...
- VUE 安装及项目创建
Vue.js 安装cnpm npm install -g 镜像 cnpm --registry=https://registry.npm.taobao.org 安装 vue.js cnpm insta ...
- springboot学习入门简易版二---springboot2.0项目创建
2 springboot项目创建(5) 环境要求:jdk1.8+ 项目结构: 2.1创建maven工程 Group id :com.springbootdemo Artifact id: spring ...
- cocos2dx3.0项目创建流程
cocos2dx3.0不是beta,新增了wp项目创建的支持 但不知道为啥非beta版本号的tools文件夹中取消了project-creator,可能有更改吧 没有这个工具还挺麻烦.就自己手动创建c ...
- VUE安装环境及项目创建
Vue环境安装配置 安装git工具,便于在wind电脑上操作命令行,自行在网上下载安装,(可以不安装)使用cmd. 安装node,检查node安装是否成功,在git工具中输入node -v(如果成功的 ...
- C#中Fun简单介绍及运用到项目中与缓存(本地缓存,Redis)结合使用
1.简单介绍Fun C#中Fun和Action有点类似,都是一个委托方法,不同的是Func是有返回值的,而Action没有. (T)此委托封装的方法的参数类型. 备注:详情了解Fun到(https: ...
- 简单介绍一下vue2.0
Vue Vue是用于构建用户界面的渐进框架.作者尤雨熙特别强调它与其他的框架不同,Vue是渐进式的框架,可以逐步采用,不必一下就通过框架去重构项目. 另外Vue的核心库只专注于视图层,这样就更容易与其 ...
- vue2.0项目创建之环境变量配置
安装node 传送门 <node安装步骤>关于环境的配置,百度一大把 安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm. ...
- ubuntu下code::blocks编译运行一个简单的gtk+2.0项目
在具体的操作之前,首先需要安装一些必要的软件.ubuntu下默认安装了gcc,不过缺少必要的Header file,可以在命令行中输入下面的指令安装build-essential套件:sudo apt ...
随机推荐
- .NET Conf China 2023济南站社区活动
2024年3月3日,在这个春暖花开的日子里,由微软MVP项目.山东财经大学管理科学与工程学院.胶东开发者社区.济南.NET俱乐部联合举办了[.NET Conf China 2023 JiNan Wa ...
- axios post xml data方法
axios#request(config) axios#get(url[,config]) axios#delete(url[,config]) axios#head(url[,config]) ax ...
- C++学习笔记之指针引用
目录 指针 指针定义 左值与右值 指针数组与数组指针 const与指针 指针的指针 NULL指针 内存泄漏(Memory Leak)问题 智能指针 引用 指针 指针定义 指针定义的基本形式:指针本身就 ...
- libwebsockets支持外部eventloop变更
早些年还在使用2.4+版本,现在最新版已经到4.1+,centos 7也使用3.+版本.对于使用外部eventloop相关的接口发生了大的变更.libev也应为早早对iouring支持,4+版本亲睐l ...
- Spring之事务传播属性
在Spring中,我们可以从单调烦闷的事务管理代码中解脱出来,通过声明式方式灵活地进行事务的管理,提高开发效率和质量. 在使用Spring时,大部分会用到他的声明式事务,简单的在配置文件中进行一些规则 ...
- Welcome to YARP - 2.3 配置功能 - 配置过滤器(Configuration Filters)
目录 Welcome to YARP - 1.认识YARP并搭建反向代理服务 Welcome to YARP - 2.配置功能 2.1 - 配置文件(Configuration Files) 2.2 ...
- 建筑、工程和施工产业中的3D可视化
3D视觉效果是传达想法,概念或设计的强大工具,它也用于在概念阶段推销该想法. AEC行业的可视化已经走了很长一段路,从将设计提交给客户进行批准,现在用于项目的每个阶段,从项目投标,获得客户和理事会的批 ...
- MySQL(初识数据库)
一 存储数据的演变过程 随意的存在一个文件中.数据格式也是千差万别的完全取决于我们自己 软件开发目录规范 限制了存储数据的具体位置 ''' bin conf core lib db readme.tx ...
- Cesium渲染模块之Texture
1. 引言 Cesium是一款三维地球和地图可视化开源JavaScript库,使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,基于Apache2.0许可的开源程序,可以免费用于商业和非商业 ...
- 可视化学习:WebGL实现缩放平移
前言 在上篇文章中,我们使用WebGL实现了网格背景,当时有提到说使用WebGL来实现的好处之一,是网格背景可以与画布上的其他元素更好地融合,比如一起缩放平移,那么在WebGL中怎么实现缩放和平移呢? ...
