easyx的使用
本操作集根据B站学习,借鉴;
视频链接:【C/C++/EasyX】学编程,做游戏,小白快速入门图形编程,零基础入门到精通,学习就是这么快乐_哔哩哔哩_bilibili

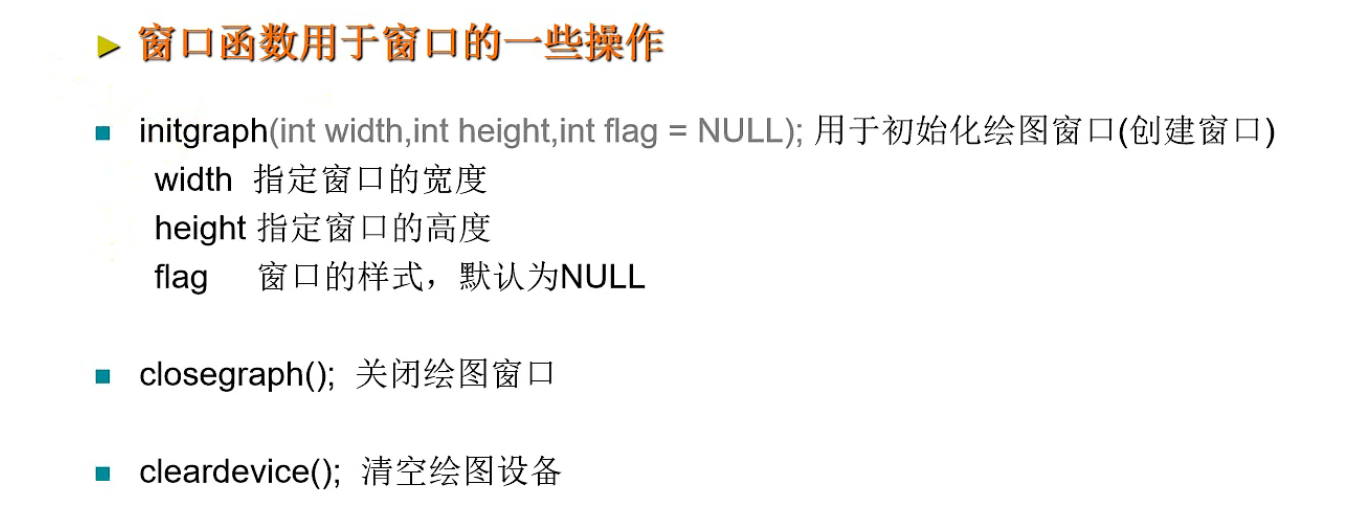
初始化时要进行的操作;
记得调用图形库头文件#include<grahics.h>;

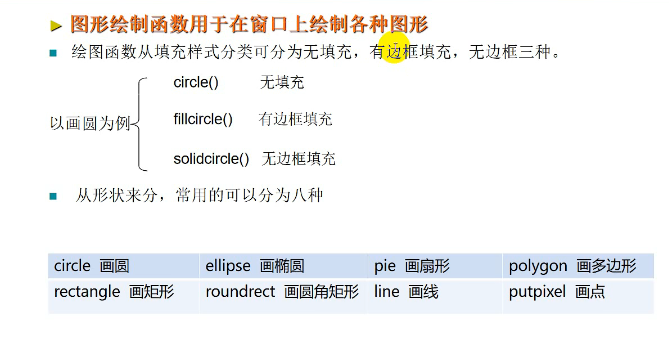
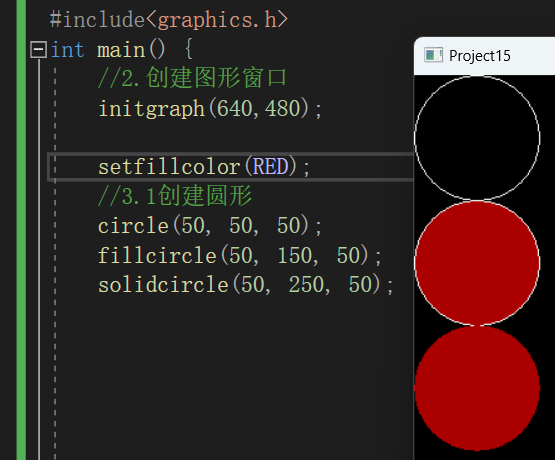
以画圆为例:void circle(int x,int y,int r);需要提供圆心坐标,及其半径;
1.无填充仅仅只会显示一个圆形边框;
2.有边框填充,边框里面可以有颜色实心圆;
3.无边框填充,只有实心圆没用边框;

对于颜色改变的函数;但是仅仅对内部填充的图像颜色做出改变,边框颜色依旧;
eg:

如果要改变边框线条颜色调用:setlinecolor(颜色);
如果要改变线条样式:setlinestyle(线外观,粗细);
************************************************************************************************************************
如果想改变背景颜色需要在初始化时先设置背景颜色再清屏:setbkcolor(颜色);先选定背景颜色,再清屏cleardevice();顺序不能变不然依旧是默认背景颜色
*************************************************************************************************************************

在图形窗口输出文字只能调用这些函数,否则都是在控制台上输出;
普通使用outtextxy仅能输出字符eg:outtextxy(50,50,'a');
如果要输出字符串:
1.在字符串前加L;eg:

2.用大写TEXT(“字符串”):eg:

3.进入项目->属性->配置属性->高级->高级属性->字符集->使用多字节字符集;(注意,完成这个调整之后第一种方式就不能再使用)

...................................................................................................................
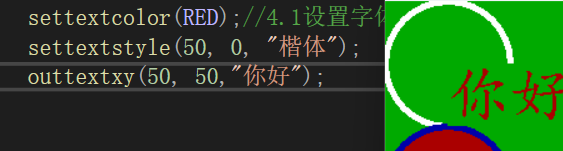
设置字体样式:settextstyle(高度,宽度,字体);eg:(注意字体是一块方块存在背景,没有特殊设置是会覆盖之前打印的位置)

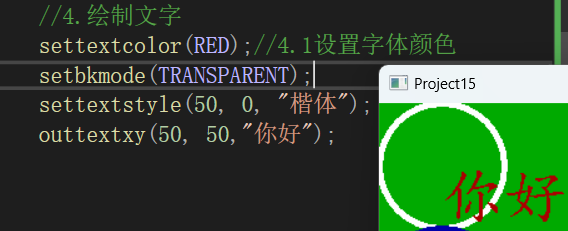
如果不想文字覆盖打印的东西,需要调用设置背景模式setbkmode(TRANSPARENT);//trans parent:理解为透明即可

颜色设置还有一种自定义的办法:settextcolor(RGB(红色色度,绿色色度,蓝色色度));
找到自己想要的颜色查看其三原色色度,进行调配。
.............................................................................................................................
想要文本在一个框内居中显示,调用textwidth();textheight();
设置一个char arr[]=“axxxxb”;使用textwidth(arr);算出来的宽度是从a的左边到b的右边的宽度
高度也同理,运用这两返回结构再进行数学计算算出位置进行输出即可居中显示
easyx的使用的更多相关文章
- 在visual studio2015中使用easyX画图
配置:解压EasyX压缩包: 将文件内的include,lib,lib/amd64下的文件拷贝到visualstudio中VC文件夹内对应的地方: 然后再执行上图中的Setup.hta进行安装: 在v ...
- easyx与VS2015
7.10 之前在文件头将__acrt_iob_func重定义&__iob_func,在格子涂色的程序中解决了问题:然而在俄罗斯方块的程序中出现了更多的问题,好像是FILE在其他外部依赖项cor ...
- easyX最新版在VS2015上的问题解决啦啦
7.10 修改完easyX的路径,只剩下一个问题 []无法解析的外部符号_iob_func,该符号在函数“”中被引用 []1个无法解析的外部命令 原因: 版本的问题,代码已经编译过了,但是是2012版 ...
- 双人五子棋对战(需要EasyX图像库)
实训要做项目呐.天天坐在电脑面前累死了.最近题刷的少.大多数都挺水.就不挨个编辑发上来了.发发白天写的项目吧.可能好几天更一下.实训结束恢复正常. 这个游戏需要EasyX的图像库.有兴趣的可以下一个图 ...
- EasyX
官方网站:http://www.easyx.cn/ 安装图解:http://www.easyx.cn/news/View.aspx?id=5 系统支持[1] 编译环境版本:Visual C+ ...
- C++经典绘图工具EasyX
EasyX简介 EasyX 在学习C语言时,很多同学抱怨说C只能写最简单的Demo程序,通过printf在屏幕上打印字符来验证代码.这样的编程很枯燥,一点没觉得自己在设计软件. EasyX是针对C++ ...
- C图形库Easyx的使用
学习Eaxy X图形库后我的成果: 花了一周时间做出并完善了Flappy Bird,目前功能如下: 1. 背景的显示 2. 加入小鸟image 3. 小鸟自由下落,按空格键/鼠标右键后上升 4. 加入 ...
- EASY-X
----------------------- Page 1----------------------- 一 创建新项目 VC 写程序要有项目的概念,一个项目可以有多个 .cpp 文件,多个项目构 ...
- easyx的基础应用教程
引用 什么是 EasyX? 作者:EasyX EasyX 是针对 C++ 的图形库,可以帮助 C 语言初学者快速上手图形和游戏编程. 比如,可以用 VC + EasyX 很快的用几何图形画一个房子,或 ...
- easyx图形库做贪吃蛇游戏
编程总是对着一个黑窗口,可以说是非常乏味了,于是喵喵就翻出来了以前用easyx图形库做图形界面的贪吃蛇游戏. 不过大家只是当做提高编程的乐趣来学习吧,想进一步做的话可以学习QT,还有其他的框架. 这是 ...
随机推荐
- 一款开源、免费、跨平台的Redis可视化管理工具
前言 经常有小伙伴在技术群里问:有什么好用的Redis可视化管理工具推荐的吗?, 今天大姚给大家分享一款我一直在用的开源.免费(MIT License).跨平台的Redis可视化管理工具:Anothe ...
- Ayu vscode主题
Ayu vscode主题
- 火柴 基于everything的搜索软件 软件推荐 Ctrl+Ctrl 显示 tab转换 本机搜索和网络搜索
https://www.huochaipro.com/
- 安装完exe版本jdk之后未配置java_home和path环境变量仍然可以在cmd中使用java命令原因解释
如题: 为何可以 打出Java -version的版本 ,因为jdk安装过程,拷贝了java\javac等几个命令到C:\windows\system32目录了. 如果使用javac -version ...
- WINDOWS.H already included. MFC apps must not #include Windows.h
做C++.C#和C++/CLI的混合编程有一段时间了,填了不少的坑. 今天又遇到一错误,想着挺容易就解决,估计是大脑疲惫,折腾许久才找到原因. 错误: 错误 C1189 #error: WINDOWS ...
- python读取文本多行合并一行
# 需要合并的行数 col = 4 # 创建新文件 nf = open("*.txt", "w+") # 读取初始文件 with open("*.tx ...
- 访问Webapp目录下面的html文件变为代码
一.问题由来 一位朋友在学习使用Servlet做练习的时候,突然出现一个问题,他去访问自己创建的html文件时,发现返回的数据是html代码,而不是解析后的页面. 很是疑惑,自己尝试着解决这个问题,很 ...
- 两个int变量交换
两个变量int a,int b,不用临时变量过渡,两种方法: 第一种: a= a+b; b= a-b; a= a-b; 第二种:异或的方法,也就是位运算,两个相同的数异或是为0的. a= a^b; b ...
- 【At Coder begin 345】[D - Tiling] 回溯
题目链接:problem D 解法: 比较简单.看代码. import java.io.IOException; import java.io.InputStreamReader; import ja ...
- drf(初始drf,restfull规范 ,CBV、APIView、Request源码)
一 web开发模式 # 前后端混合开发(前后端不分离):通过模版语法,在服务器上处理好html的内容(组合字符串),返回给浏览器一堆字符串(字符串封装到respons对象里),浏览器在渲染 # 前后端 ...
