让nodejs开启服务更简单--express篇
const express = require('express')
const app = express()
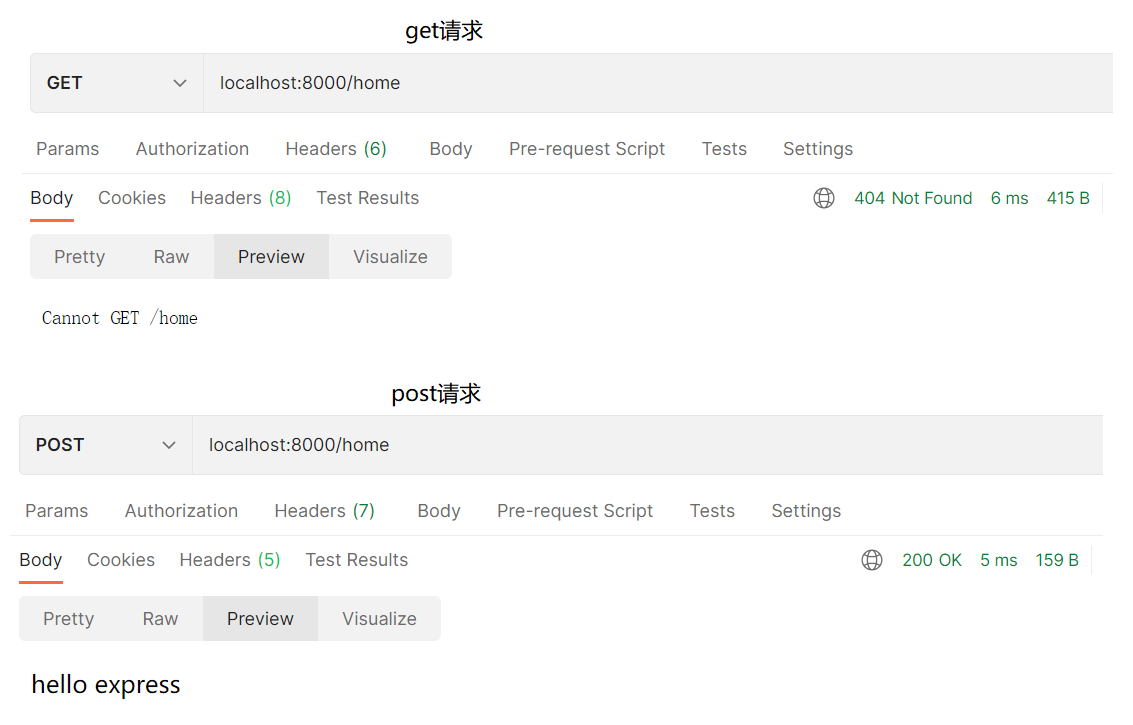
app.post('/home', (req, res, next)=>{
res.end('hello express')
})
app.listen('8000', ()=>{})

const express = require('express')
const app = express()
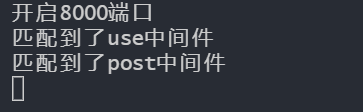
app.use('/', (req, res, next)=>{
console.log('匹配到了use中间件')
next()
})
app.post('/home', (req, res, next)=>{
console.log('匹配到了post中间件')
res.end('hello express')
})
app.listen('8000', ()=>{
console.log('开启8000端口')
})

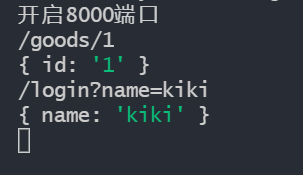
app.get('/goods/:id', (req, res, next)=>{
console.log(req.url)
console.log(req.params)
res.end('params')
})
app.get('/login', (req, res, next)=>{
console.log(req.url)
console.log(req.query)
res.end('query')
})

// 获取 json格式的请求参数
app.use(express.json());
// 获取 urlencoded 格式的请求参数
app.use(express.urlencoded({extended: true}));
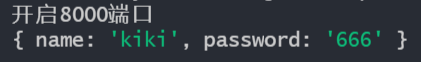
// 在下一个匹配的post请求里通过 req.body 来获取, 有兼容性问题, 需要express4.16以上 app.post('/login', (req, res, next) => {
console.log(req.body);
res.end("login success");
});

const express = require('express')
const multer = require('multer')
const app = express()
const upload = multer()
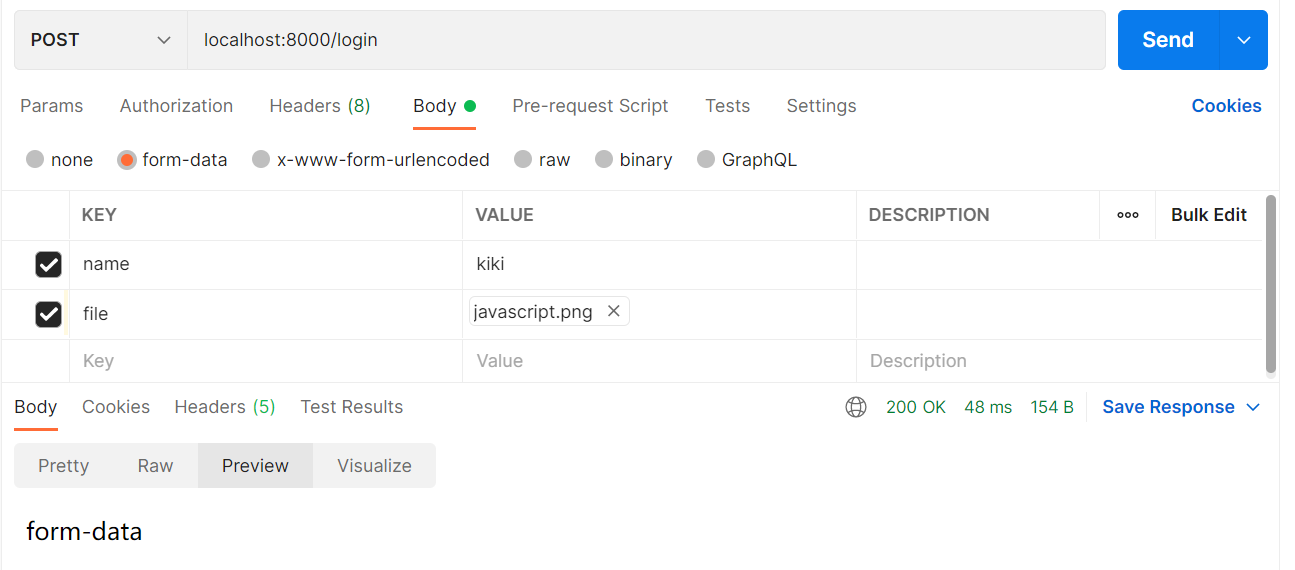
// 传递非文件类型时, 使用upload.any(),传递文件类型时 upload.array("file")
app.use('/login', upload.array("file"), (req, res, next)=>{
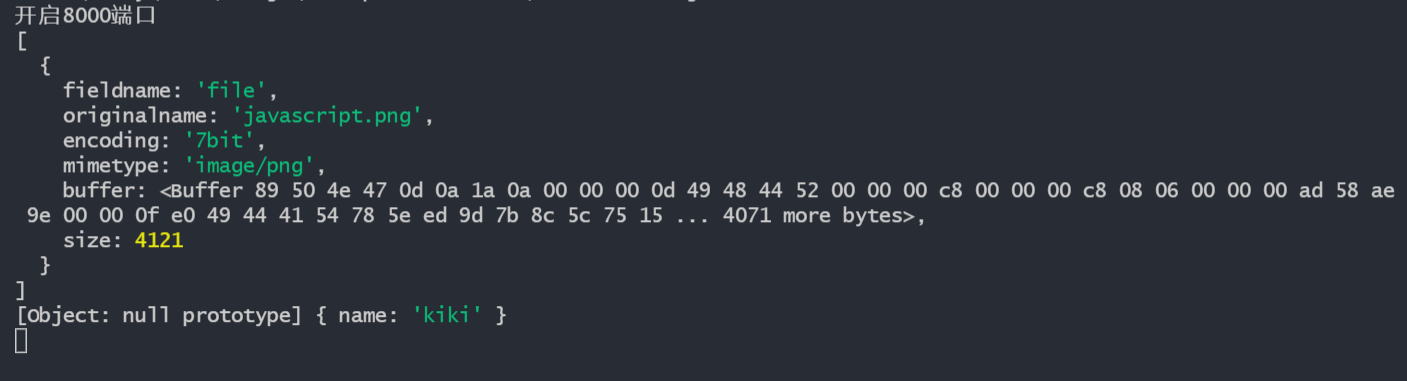
console.log(req.files)
console.log(req.body)
res.end('form-data')
})
app.listen(8000, () => {
console.log('开启8000端口')
});


app.get('/login', (req, res, next) => {
console.log(req.query);
// 设置响应码
res.status(200);
// 设置响应类型
res.type("application/json");
res.end(JSON.stringify({name: "kiki", age: 16}));
// 以上两行可以合并成 res.json({name: "kiki", age: 16});
});
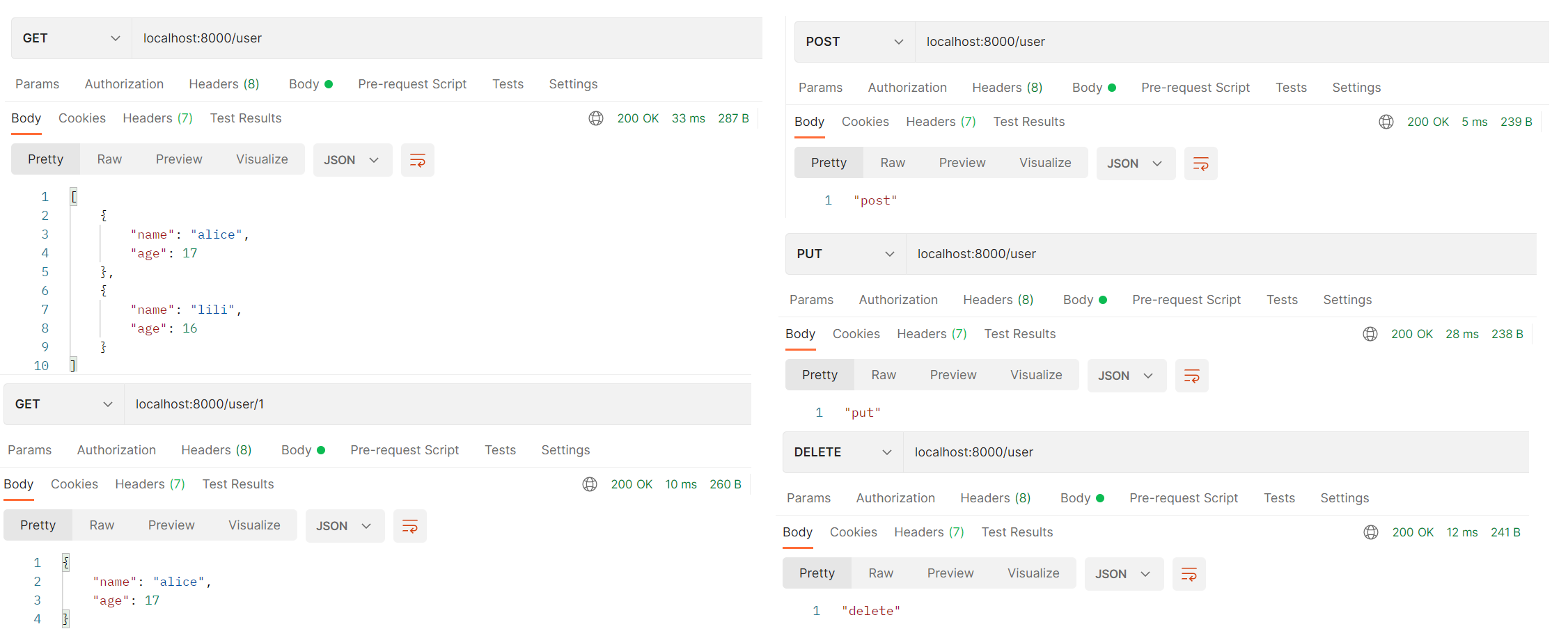
再来看看express稍微复杂一点的用法,当我们通过express提供的接口是 restful类型的时候,同样一个路由地址,可能对应着多种请求方式,如get/post/put/delete。
const express = require('express')
const router = express.Router()
router.get('/', (req, res, next)=>{
res.json([{
name: 'alice', age: 17
},{
name: 'lili', age: 16
}])
})
router.get('/:id', (req, res, next)=>{
res.json({ name: 'alice', age: 17 })
})
router.post('/', (req, res, next)=>{
res.json('post')
})
router.put('/', (req, res, next)=>{
res.json('put')
})
router.delete('/', (req, res, next)=>{
res.json('delete')
})
module.exports = router;
以上为定义的user文件,可以看到以上的路由是不包含/user这个通用的路由的,因为它被定义在了主入口处,主入口文件引入以上的js文件,将导入的router作为中间件传入到use方法中,这样就可以用四种不同的方式调用同一个接口。
const express = require('express')
const userRouter = require('./routers/user')
const app = express()
app.use('/user', userRouter)
app.listen(8000, ()=>{})

const express = require('express')
const app = express()
const NOT_FIND = 'NOT_FIND'
const TIME_OUT = 'TIME_OUT'
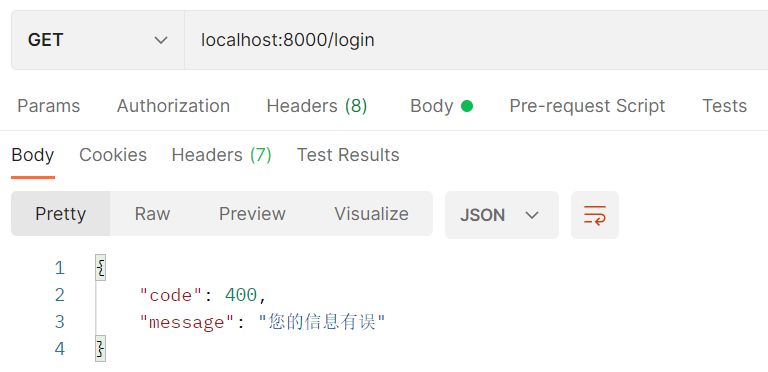
app.get('/login', (req, res, next)=>{
next(new Error(NOT_FIND))
})
app.get('/home', (req, ers, next)=>[
next(new Error(TIME_OUT))
])
app.use((error, req, res, next)=>{
console.log('>>>>>>>>>error', error)
let code = 400;
let message = ''
switch(error.message){
case NOT_FIND:
message = '您的信息有误'
break;
case TIME_OUT:
message = '已超时';
break;
default:
break;
}
res.json({
code,
message
})
})
app.listen(8000, ()=>{})

让nodejs开启服务更简单--express篇的更多相关文章
- hydra nodejs 微服务框架简单试用
hydra 是一个以来redis 的nodejs 微服务框架 安装 需要redis,使用docker 进行运行 redis docker run -d -p 6379:6379 redis 安装yo ...
- [翻译]Kafka Streams简介: 让流处理变得更简单
Introducing Kafka Streams: Stream Processing Made Simple 这是Jay Kreps在三月写的一篇文章,用来介绍Kafka Streams.当时Ka ...
- Kafka Streams简介: 让流处理变得更简单
Introducing Kafka Streams: Stream Processing Made Simple 这是Jay Kreps在三月写的一篇文章,用来介绍Kafka Streams.当时Ka ...
- spring 第一篇(1-1):让java开发变得更简单(下)
切面(aspects)应用 DI能够让你的软件组件间保持松耦合,而面向切面编程(AOP)能够让你捕获到在整个应用中可重用的组件功能.在软件系统中,AOP通常被定义为提升关注点分离的一个技术.系统由很多 ...
- spring 第一篇(1-1):让java开发变得更简单(下)转
spring 第一篇(1-1):让java开发变得更简单(下) 这个波主虽然只发了几篇,但是写的很好 上面一篇文章写的很好,其中提及到了Spring的jdbcTemplate,templet方式我之前 ...
- nodejs学习--express篇
express篇:http://www.runoob.com/nodejs/nodejs-express-framework.html Express 提供了内置的中间件 express.static ...
- 微服务平台(Micro Service Platform : MSP)旨在提供一个集开发、测试、运维于一体的开发者专属平台,让开发者能快速构建或使用微服务,让开发更简单,让运维更高效。
微服务平台(Micro Service Platform : MSP)旨在提供一个集开发.测试.运维于一体的开发者专属平台,让开发者能快速构建或使用微服务,让开发更简单,让运维更高效. MSP采用业界 ...
- Anno 让微服务、混合编程更简单(Net love Java)
在社区或者QQ群我们经常看到有人争辩编程语言的好坏,只要一提起这个话题常常就能引来很多人参与,往往最后就变成了一群人几个小时的骂战.今天我们要说的是如何让Java和.Net(甚至更多语言)相结合.充分 ...
- 让服务调用更简单 - Caller.HttpClient
前言 绝大多数项目都离不开服务调用,服务的调用方式通常是基于Http.RPC协议的调用,需要获取到对应服务的域名或者ip地址以及详细的控制器方法后才能进行调用,如果项目需要支持分布式部署,则需要借助服 ...
- 分布式系统的消息&服务模式简单总结
分布式系统的消息&服务模式简单总结 在一个分布式系统中,有各种消息的处理,有各种服务模式,有同步异步,有高并发问题甚至应对高并发问题的Actor编程模型,本文尝试对这些问题做一个简单思考和总结 ...
随机推荐
- Kubernetes Gateway API 深入解读和落地指南
背景 Kubernetes Gateway API 是 Kubernetes 1.18 版本引入的一种新的 API 规范,是 Kubernetes 官方正在开发的新的 API,Ingress 是 Ku ...
- 【笔记】跟吴恩达和IsaFulford学提示词工程(初级开发者入门课程)
标签: #Prompt #LLM 创建时间:2023-04-28 17:05:45 链接:课程(含JupyterNotebook) ,中文版 讲师:Andrew Ng,Isa Fulford 发表在: ...
- 2021-03-28:定义一种数:可以表示成若干(数量>1)连续正数和的数 。比如:5 = 2+3,5就是这样的数 ;12 = 3+4+5,12就是这样的数 。1不是这样的数,因为要求数量大于1个、连续正数和 。2 = 1 + 1,2也不是,因为等号右边不是连续正数 。给定一个参数N,返回是不是可以表示成若干连续正数和的数 。
2021-03-28:定义一种数:可以表示成若干(数量>1)连续正数和的数 .比如:5 = 2+3,5就是这样的数 :12 = 3+4+5,12就是这样的数 .1不是这样的数,因为要求数量大于1 ...
- Anaconda网址
Anaconda: python全家桶,之前还有32位,现在需要64位. 官方网址:https://www.anaconda.com/ 国内源:https://mirrors.tuna.tsinghu ...
- nodejs 入门基本操作
操作fs模块 const path = require("path"); const fs = require("fs"); /* 相对路径是命令窗口执行的目录 ...
- 什么是DOM和BOM?
DOM:文档对象模型,描述了处理网页内容的方法和接口.最根本对象是document 由于DOM的操作对象是文档,所以DOM和浏览器没有直接关系 BOM:浏览器对象模型,描述了与浏览器进行交互的方法和接 ...
- GitLib详细使用手册(windows系统)
Git是一个开源的分布式版本控制系统,可以有效.高速地处理从很小到非常大的项目版本管理. 对gitlab的常见的使用有建立仓库.提交代码.更新代码.回滚代码.显示/修改日志.拉取分支.解决冲突.设置比 ...
- 时间不等人,但 Moment.js 可以等你解决时间问题!
前言 一直以来,处理时间和日期的JavaScript库,选用的都是Moment.js.它的API清晰简单,使用方便灵巧,功能还特别齐全. 我是Moment.js的重度使用者.凡是遇到时间和日期的操作, ...
- Adobe 构建 IDP 之路的经验与教训
在过去的25年多时间里,我创建了软件组件和分布式框架,建立并领导了相关团队.近几年我致力于推动 Adobe 服务开发.部署和管理系统的开发人员生产力. 抽象陷阱 在云时代早期,Adobe 的每个团队都 ...
- OpenSSL 是什么?
OpenSSL 是什么? OpenSSL 是开源的程序套件,该套件由三部分组成: libcrypto:具有通用功能的加密库,里面包含众多加密算法 libssl:实现 SSL/TLS 功能 openss ...
