echarts api的介绍
参考的地址:https://echarts.apache.org/zh/api.html
echarts.init
echarts.init(dom?: HTMLDivElement|HTMLCanvasElement, theme?: Object|string, opts?: {
devicePixelRatio?: number,
renderer?: string,
useDirtyRect?: boolean, // 从 `5.0.0` 开始支持
useCoarsePointer?: boolean, // 从 `5.4.0` 开始支持
pointerSize?: number, // 从 `5.4.0` 开始支持
ssr?: boolean, // 从 `5.3.0` 开始支持
width?: number|string,
height?: number|string,
locale?: string // 从 `5.0.0` 开始支持
}) => ECharts
echarts.init创建一个 ECharts 实例,返回 echartsInstance,不能在单个容器上初始化多个 ECharts 实例。
怎么检测一个dom元素上是否有echarts实例??????
echarts的第1个参数
第一个参数dom;实例容器,一般是一个具有高宽的 DIV 元素。
echarts的第2个参数
第二个参数theme:应用的主题。可以是一个主题的配置对象,也可以是使用已经通过 echarts.registerTheme 注册的主题名称。
参见 ECharts 中的样式简介(https://echarts.apache.org/handbook/zh/concepts/style/)
比如: var chart = echarts.init(dom, 'dark'); echarts主题就会变为深色模式
其他的主题,没有内置在 ECharts 中,需要自己加载。
这些主题可以在主题编辑器(https://echarts.apache.org/zh/theme-builder.html)里访问到。
也可以使用这个主题编辑器,自己编辑主题。下载下来的主题可以这样使用:
总结:利用这个特性可以做echarts的主题切换,使用它的第二个参数。同时还内置了深色模式。
如果不指定主题,也需在传入opts前先传入null,如:
const chart = echarts.init(dom, null, {renderer: 'svg'});
注意:如果容器是隐藏的,ECharts 可能会获取不到 DIV 的高宽导致初始化失败.
也就是说,如果你先初始化,然后在v-show。echarts的实例化可能会失败的。
在使用服务端渲染的模式下opts,必须通过opts.width和opts.height设置高和宽。如下:
const chart = echarts.init(dom, null, {ssr: true, width:'100px', height:'100px'});
它的第二个参数后面可以好好的去看一下,研究一下。暂时先看到这里【未完】
echarts 的第3个参数
第三个参数opts是一个对象, 也支持直接使用canvas元素作为容器。
echarts.connect 多个图表实例实现联动
group 的 id,或者图表实例的数组。
// 分别设置每个实例的 group id
chart1.group = 'group1';
chart2.group = 'group1';
echarts.connect('group1');
// 或者可以直接传入需要联动的实例数组
echarts.connect([chart1, chart2]);
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div id="main1" style="width: 600px; height:400px"></div>
<div id="main2" style="width: 600px; height:400px"></div>
<script type="text/javascript">
//基于准备好的dom,初始化ECharts图表
var myChart1 = echarts.init(document.getElementById("main1"));
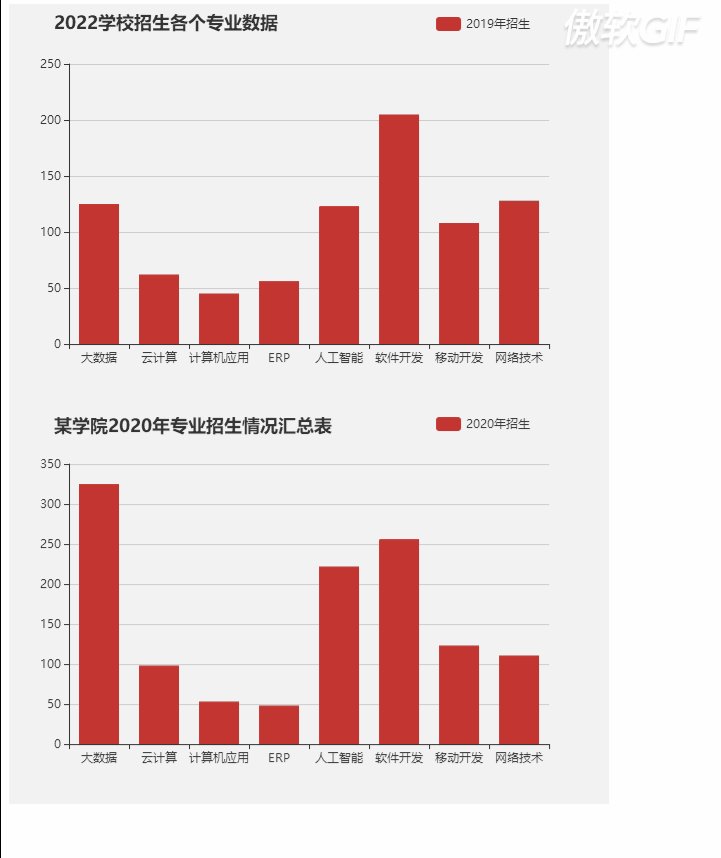
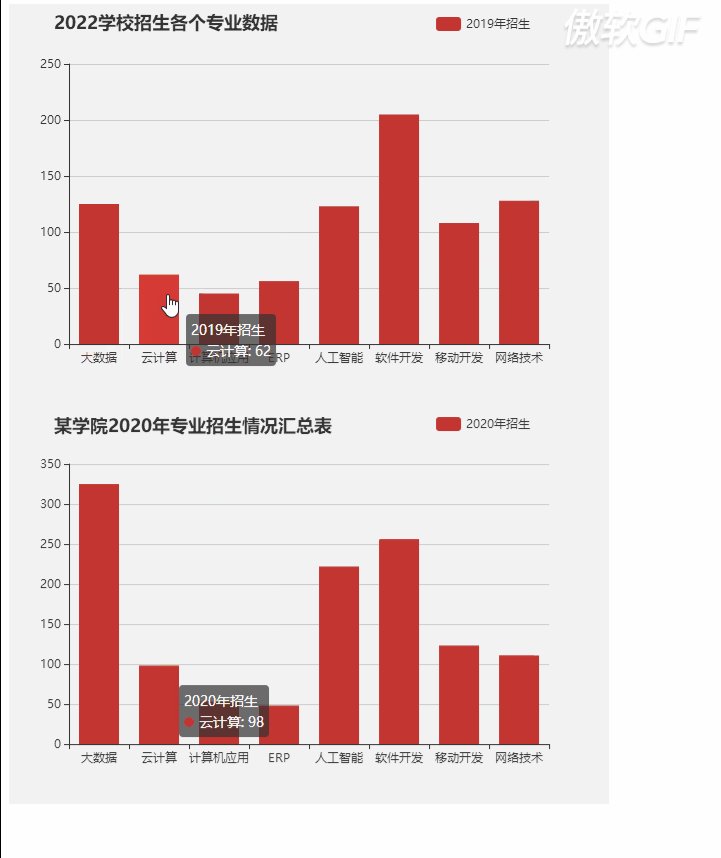
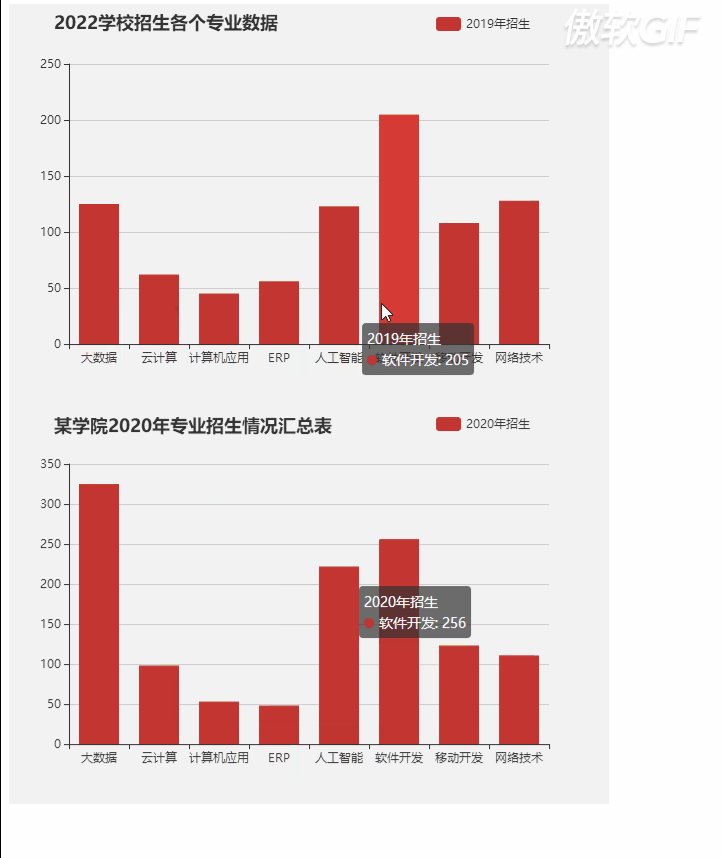
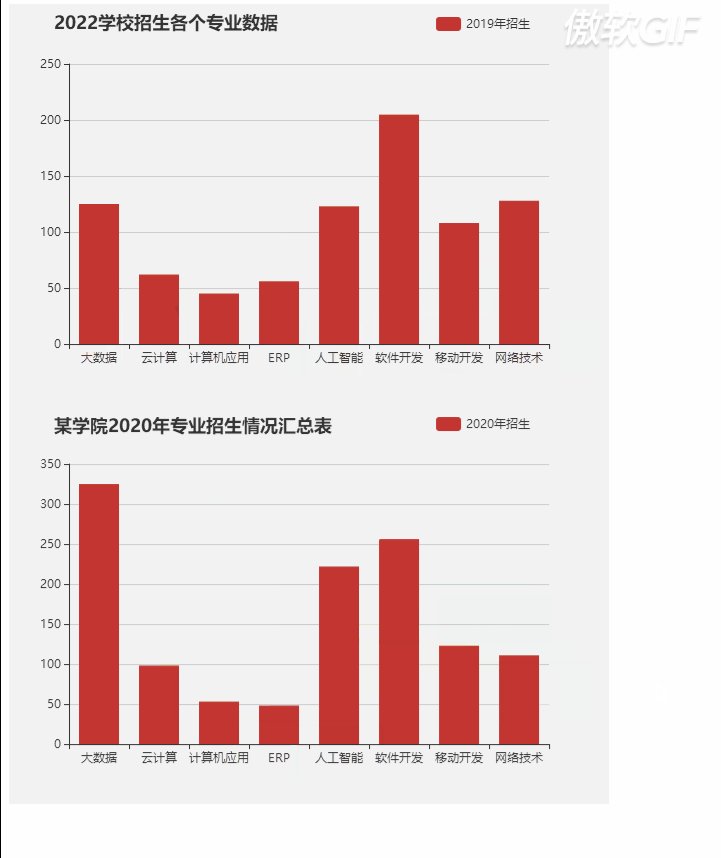
var option1 = { //指定第1个图表的配置项和数据
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: {
text: '2022学校招生各个专业数据',
left: 40,
top: 5
},
tooltip: {
tooltip: {
show: true
},
},
legend: {
data: ['2019年招生'],
left: 422,
top: 8
},
xAxis: [{
data: ["大数据", "云计算", "计算机应用", "ERP", "人工智能",
"软件开发", "移动开发", "网络技术"
],
axisLabel: {
interval: 0
}
}],
yAxis: [{
type: 'value',
}],
series: [{ //配置第1个图表的数据系列
name: '2019年招生',
type: 'bar',
barWidth: 40, //设置柱状图中每个柱子的宽度
data: [125, 62, 45, 56, 123, 205, 108, 128],
}]
};
//基于准备好的dom,初始化ECharts图表,这个是第2个图标
var myChart2 = echarts.init(document.getElementById("main2"));
var option2 = { //指定第2个图表的配置项和数据
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: {
text: '某学院2020年专业招生情况汇总表',
left: 40,
top: 8
},
tooltip: {
show: true
},
legend: {
data: ['2020年招生'],
left: 422,
top: 8
},
xAxis: [{
data: ["大数据", "云计算", "计算机应用", "ERP", "人工智能",
"软件开发", "移动开发", "网络技术"
],
axisLabel: {
interval: 0
}
}],
yAxis: [{
type: 'value',
}],
series: [{ //配置第2个图表的数据系列
name: '2020年招生',
type: 'bar',
barWidth: 40, //设置柱状图中每个柱子的宽度
data: [325, 98, 53, 48, 222, 256, 123, 111],
}]
};
myChart1.setOption(option1); //渲染第1个图表
myChart2.setOption(option2); //渲染第1个图表
//多图表联动配置方法1:分别设置每个echarts对象的group值
myChart1.group = 'a1';
myChart2.group = 'a1';
echarts.connect('a1');
//多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
//echarts.connect([myChart1,myChart2]);
</script>
</body>
</html>

解除图表实例的联动
echarts.disconnect('a1') 这样可以解除联动
解除图表实例的联动,如果只需要移除单个实例,可以将通过将该图表实例 group 设为空。
参数:group 的 id。
echarts.use()
使用组件,配合新的按需引入的接口使用。
注意:该方法必须在echarts.init之前使用。
```
```
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// 引入柱状图图表,图表后缀都为 Chart
import { BarChart } from 'echarts/charts';
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent
} from 'echarts/components';
// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from 'echarts/renderers';
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
// 接下来的使用就跟之前一样,初始化图表,设置配置项
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
// ...
});
```
#### 注册主题 echarts.registerTheme() 这个是从5.0开始支持的。
#### echarts.registerLocale(locale: string, localeCfg: Object)
```
从 5.0.0 开始支持
注册语言包,用于初始化实例的时候指定。语言包格式见 src/i18n/langEN.ts
语言包地址:https://github.com/apache/echarts/blob/release/src/i18n/langEN.ts
```
echarts api的介绍的更多相关文章
- Odoo 二次开发教程(五)-新API的介绍与应用
[关于odoo新API的介绍,Internet上资料很少,或者不够完整详实,这会对初学者造成很大的困惑,本篇的目的就是希望能帮助新手了解新API的大概] odoo 新api的实现是借助于python装 ...
- Tyk API网关介绍及安装说明
Tyk API网关介绍及安装说明 Tyk是一个开源的轻量级API网关程序. 什么是API网关 API网关是一个各类不同API的前置服务器.API网关封装了系统内部架构,对外提供统一服务.此外还可以实现 ...
- spring3 的restful API RequestMapping介绍
原文链接:http://www.javaarch.net/jiagoushi/694.htm spring3 的restful API RequestMapping介绍 在spring mvc中 @R ...
- FileNet P8 工作流生命周期管理和 Process Engine API 应用介绍
摘录:https://www.ibm.com/developerworks/cn/data/library/techarticles/dm-0902wangzheng/ FileNet P8 工作流生 ...
- Tesseract-OCR-05-主要API功能介绍
Tesseract-05-主要API功能介绍 tesseract本身代码是由c/c++混编而成的,其中有用的简单的接口函数几乎都是在baseapi.h中 从其处理过程中,不难得出: 它还需要有一个im ...
- 四. 几个Promise常用API的介绍与使用
四. 几个常用API的介绍与使用 1. Promise构造函数:Promise(excutor){} excutor函数:同步执行 (resolve, reject) => {} resolve ...
- 腾讯微博java(android)sdk新增微博api详细介绍
本文主要介绍腾讯微博android sdk中新增微博有关的8个接口,以及使用的示例代码 注意:以下所有的api示例代码都需要先新建QqTSdkService类对象qqTSdkService并初始化,见 ...
- Winsock API编程介绍
相信很多人都对网络编程感兴趣,下面我们就来介绍,在网络编程中应用最广泛的编程接口Winsock API. 使用Winsock API的编程,应该了解一些TCP/IP的基础知识.虽然你可以直接使用Win ...
- Android基础知识之API等级介绍
原文:http://android.eoe.cn/topic/android_sdk :可以让开发者通过一个表示API级别的整数来描述程序在android平台上的兼容性,系统会将与系统本身提供的API ...
- kafka-python的API简单介绍
在上一篇文章中说明了kafka-python的API使用的理论概念,这篇文章来说明API的实际使用. 在官方文档详细列出了kafka-python的API接口https://kafka-python. ...
随机推荐
- MySQL 恢复误删除数据
如图:我们将删除 id=2的数据,并恢复 SHOW BINARY LOGS; You are not using binary logging show binlog events in 'mysql ...
- python WordCloud matplotlib docx 简易生成docx报告
# encode=utf-8 import numpy as np import matplotlib.pyplot as plt from docx import Document from doc ...
- VS Code的C/C++环境配置的傻瓜式教程(看这一篇就够了)
html: toc: true VS Code的C/C++环境配置的傻瓜式教程(看这一篇就够了) 写在前面的话 作者在学习使用vscode写C代码的时候,根据网上很多参差不齐的教程踩了不少的坑,很多教 ...
- 台大李宏毅机器学习公开课2020版登陆B站
课程简介: 真正大师的课程往往都是免费的,诸如吴恩达,李飞飞等.不过大家应该对李宏毅老师也不陌生吧?很多机器学习初学者,首选李宏毅老师.毕竟中文授课,而且他讲课通俗易懂.课程案例生动有趣(还记得宝可梦 ...
- OOALV总结
1.1ALV屏幕 1.1.1定义无CONTAINER屏幕 1.屏幕中可以不使用定制控制控件画范围,直接定义一个屏幕即可. "--------------------------------- ...
- 最火前端Web组态软件(可视化)
友情提示:本文为原创文章,转载请注明出处,商务合作请私信!!! 前言: 随着物联网.大数据等技术高速发展,我们逐步向数字化.可视化的人工智能(AI)时代的方向不断迈进.智能时代是工业 4.0 时代 ...
- SpringBoot 项目实战 | 瑞吉外卖 优化篇 Day01
该系列将记录一份完整的实战项目的完成过程,该篇属于优化篇第一天,主要负责完成缓存优化问题 案例来自B站黑马程序员Java项目实战<瑞吉外卖>,请结合课程资料阅读以下内容 该篇我们将完成以下 ...
- 制作PE工具箱
事前准备: 能上网的电脑 x1 台 大于8G的U盘 x一个(如果需要储存安装镜像的话,如果不需要的话大于1G即可) 一.下载PE工具箱 推荐使用WEPE工具箱,无广告无推广.不推荐老X桃,大X菜,大X ...
- 实战指南 | Serverless 架构下的应用开发
作者 | 刘宇.田初东.卢萌凯.王仁达 UC Berkeley认为Serverless架构的出现过程类似于40多年前从汇编语言转向高级语言的过程,在未来Serverless架构的使用会飙升,或许服务器 ...
- vue学习笔记 四、定义组件(组件基本结构)
系列导航 vue学习笔记 一.环境搭建 vue学习笔记 二.环境搭建+项目创建 vue学习笔记 三.文件和目录结构 vue学习笔记 四.定义组件(组件基本结构) vue学习笔记 五.创建子组件实例 v ...
