ComfyUI插件:ComfyUI layer style 节点(四)
前言:
学习ComfyUI是一场持久战,而ComfyUI layer style 是一组专为图片设计制作且集成了Photoshop功能的强大节点。该节点几乎将PhotoShop的全部功能迁移到ComfyUI,诸如提供仿照Adobe Photoshop的图层样式、提供调整颜色功能(亮度、饱和度、对比度等)、提供Mask辅助工具、提供图层合成工具和工作流相关的辅助节点、提供图像效果滤镜等。旨在集中工作平台,使我们可以在ComfyUI中实现PhotoShop的一些基础功能。
目录
一、安装方式
二、LayerMask:PersonMaskUltra节点
三、LayerMask:PersonMaskUltraV2节点
四、LayerMask:MaskGrow / MaskEdgeShrink节点
五、LayerMask:PixelSpread节点
六、LayerMask:MaskByDifferent节点
七、LayerMask:MaskEdgeUltraDetail节点
八、LayerMask:MaskEdgeUltraDetailV2节点
一、安装方式
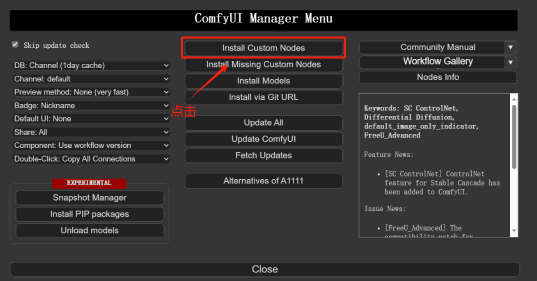
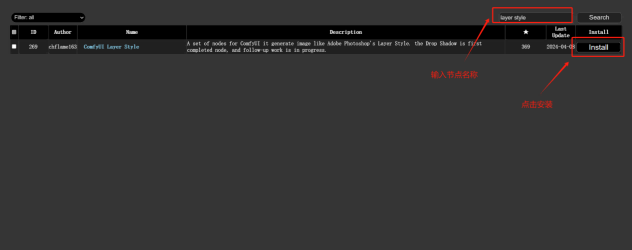
方法一:通过ComfyUI Manager安装(推荐)
打开Manager界面


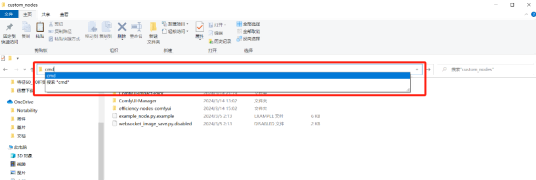
方法二:使用git clone命令安装
在ComfyUI/custom_nodes目录下输入cmd按回车进入电脑终端

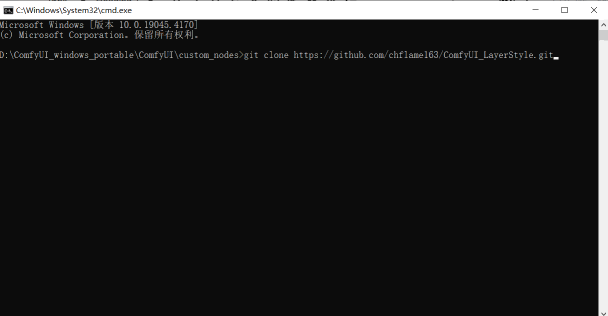
在终端输入下面这行代码开始下载
git clone https://github.com/chflame163/ComfyUI_LayerStyle.git

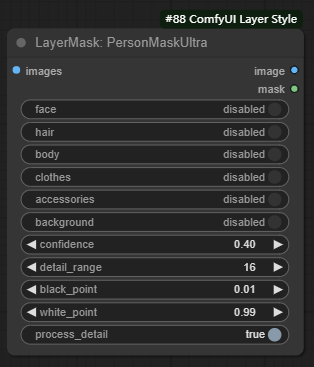
二、LayerMask:PersonMaskUltra节点
这个节点用于检测图像中的人并生成相应的掩码。这一节点的设计目的是通过先进的图像处理算法,自动识别图像中的人物,并为每个检测到的人物生成精确的掩码,以便在后续处理中使用这些掩码进行特定区域的处理或增强。

输入:
images → 输入图像
参数:
face → 脸部识别开关
hair → 头发识别开关
body → 身体识别开关
clothes → 衣服识别开关
accessories → 配饰(例如背包)识别开关
background → 背景识别开关
confidence → 识别阈值 **更低的值将输出更多的遮罩范围**
detail_range → 边缘细节范围
black_point → 边缘黑色采样阈值
white_point → 边缘黑色采样阈值
process_detail → 此处设为False将跳过边缘处理以节省运行时间
输出:
images → 输出图像
mask → 输出遮罩
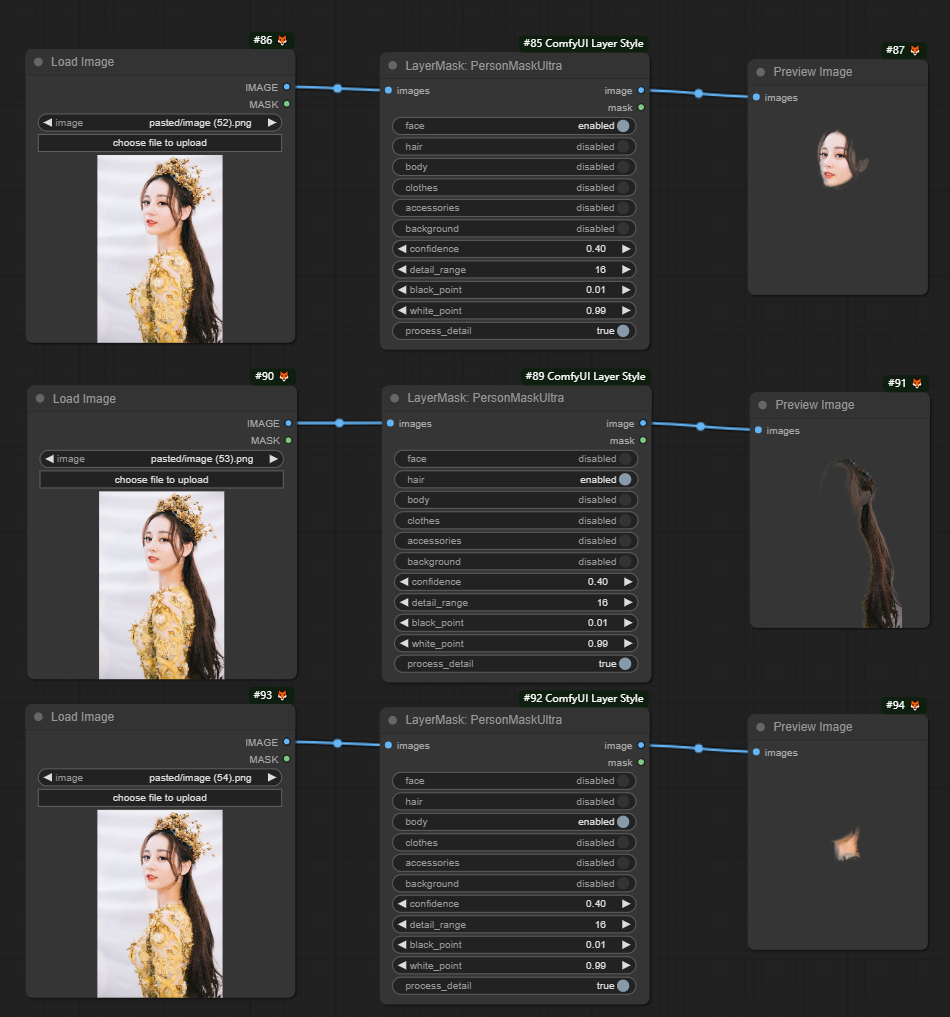
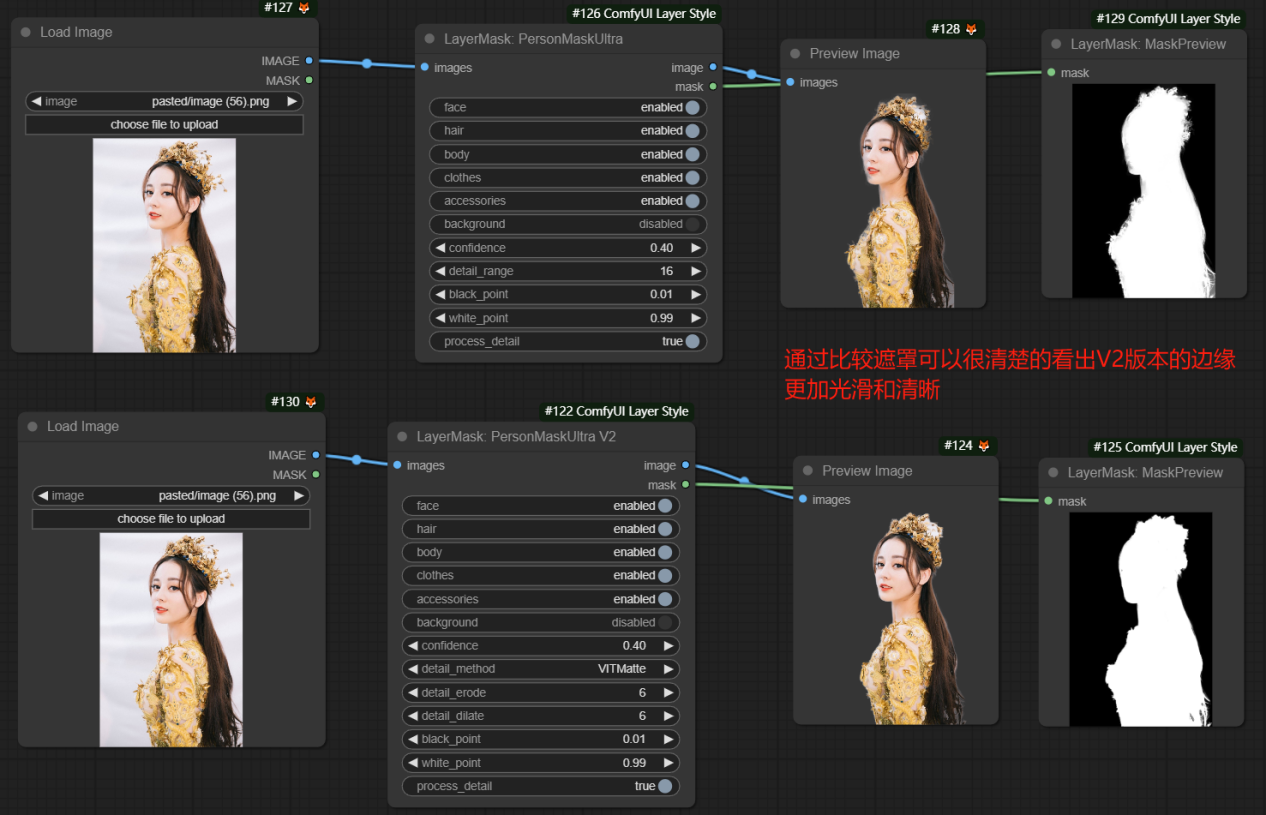
示例:身体识别只识别露在衣服外的皮肤部分


注意事项
· 检测模型选择:根据具体需求选择适合的人物检测模型,以获得最佳的检测效果。
· 检测精度配置:根据具体需求设置检测的精度,确保检测结果精细且符合预期。较高的精度可能需要更多的计算资源。
· 输入图像质量:输入图像的质量会影响人物检测和掩码生成的效果,确保图像清晰且人物与背景对比明显。
· 处理性能:高级人物检测和掩码生成处理可能需要较高的计算资源,确保系统性能足够支持处理需求。
· 结果检查:检测和掩码生成完成后,检查生成的人物掩码数据,确保每个掩码区域准确对应检测出的人物,并且没有遗漏或误识别部分。
通过使用LayerMask: PersonMaskUltra节点,可以在图像处理工作流程中实现高效且高精度的人物检测和掩码生成。
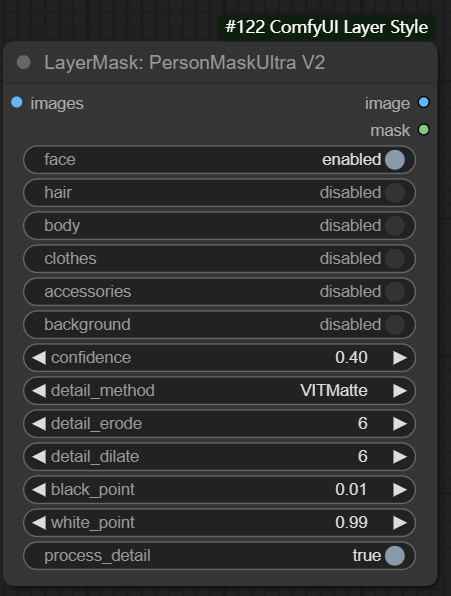
三、LayerMask:PersonMaskUltraV2节点
这个节点通过使用改进的高级人物检测模型,该节点可以更准确地检测出图像中的人物,并生成用于后续处理的精确掩码,是上一个节点的升级版。

输入:
images → 输入图像
参数:
face → 脸部识别开关
hair → 头发识别开关
body → 身体识别开关
clothes → 衣服识别开关
accessories → 配饰(例如背包)识别开关
background → 背景识别开关
confidence → 识别阈值 **更低的值将输出更多的遮罩范围**
detail_method → 边缘处理方法 **提供了VITMatte, VITMatte(local), PyMatting, GuidedFilter。如果首次使用VITMatte后模型已经下载,之后可以使用VITMatte(local)**
detail_erode → 遮罩边缘向内侵蚀范围 **数值越大,向内修复的范围越大**
detail_dilate → 遮罩边缘向外扩张范围 **数值越大,向外修复的范围越大**black_point → 边缘黑色采样阈值
white_point → 边缘黑色采样阈值
process_detail → 此处设为False将跳过边缘处理以节省运行时间
输出:
images → 输出图像
mask → 输出遮罩
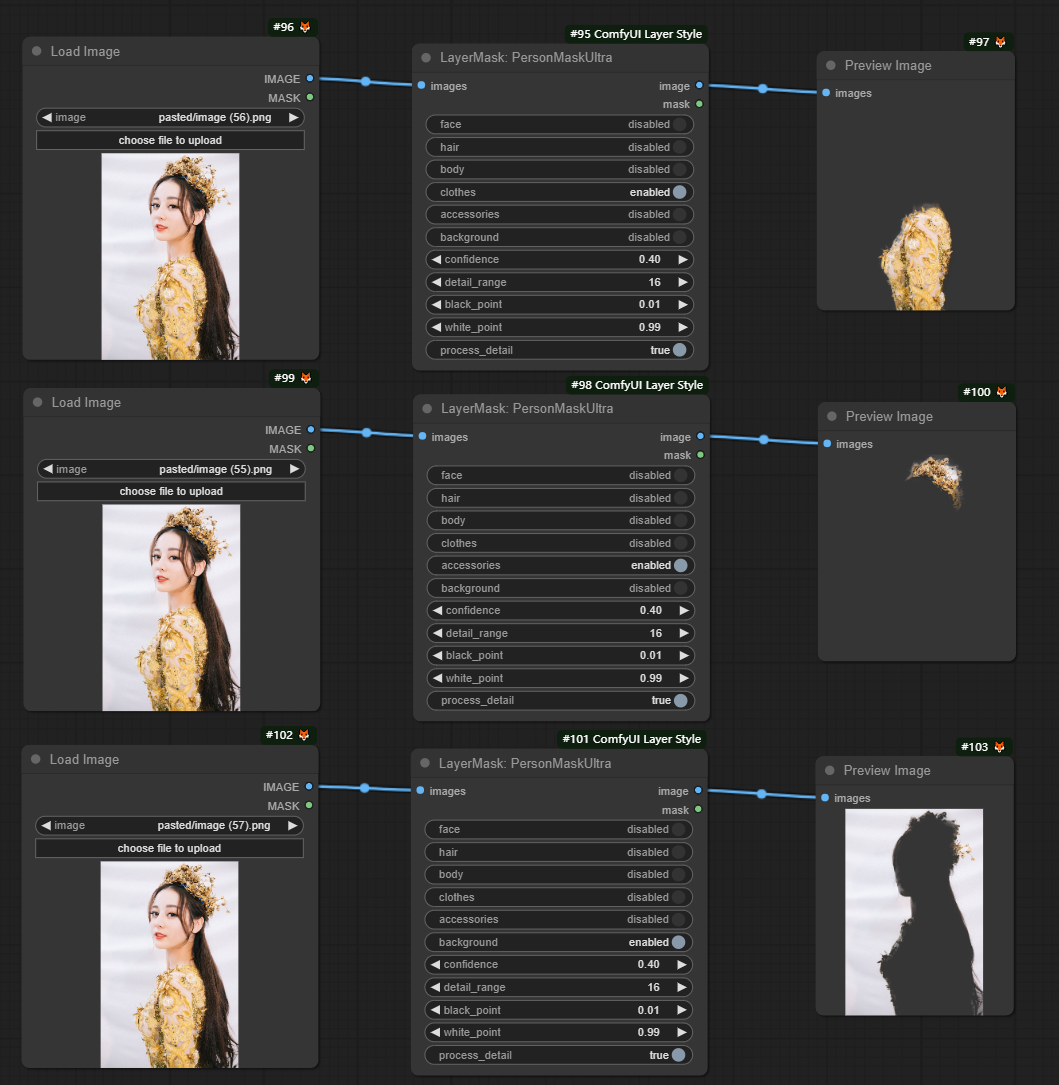
示例:

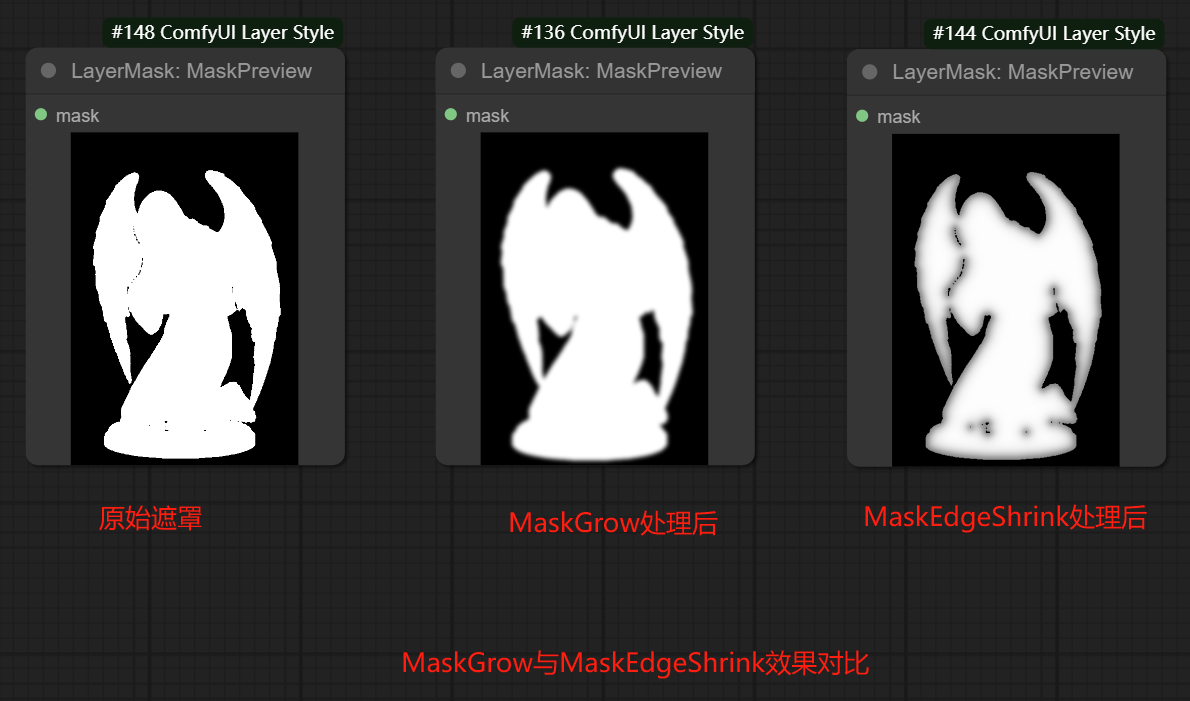
四、LayerMask:MaskGrow / MaskEdgeShrink节点
这俩节点的设计目的是通过扩展或收缩掩码边缘,以优化和细化掩码效果,从而在后续图像处理任务中获得更好的结果。

输入:
mask → 输入遮罩
参数:
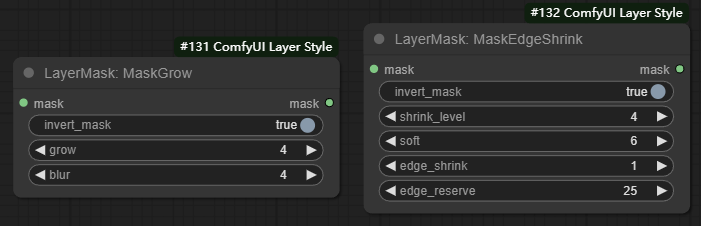
invert_mask → 是否反转遮罩
grow → 扩张幅度 (正值是向外扩张,负值是向内收缩)
blur → 模糊程度
shrink_level → 收缩平滑级别
soft → 平滑幅度
edge_shrink → 边缘收缩幅度
edge_reserve → 保留边缘细节幅度 (100为完全保留,0为完全不保留)
输出:
mask → 输出遮罩
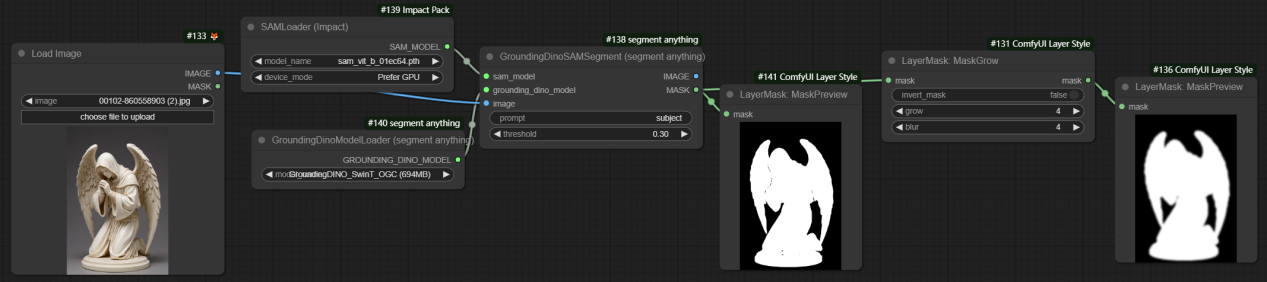
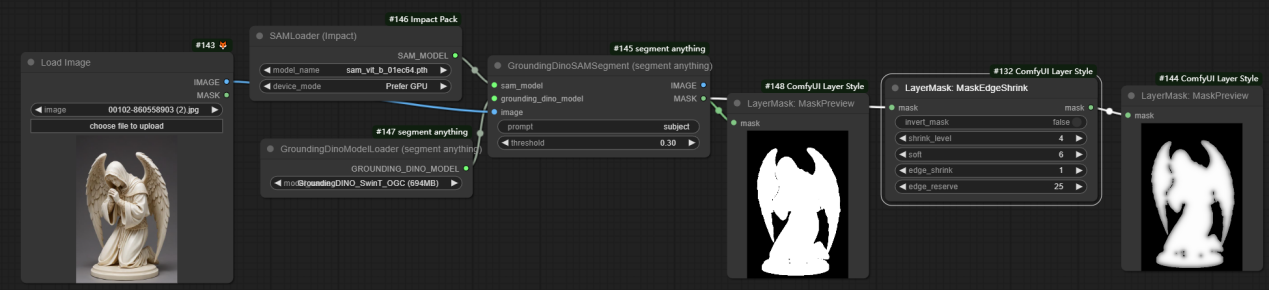
示例:



注意事项
输入掩码质量:输入掩码的质量会影响扩展效果,确保掩码边缘清晰。
扩展参数配置:根据具体需求设置扩展的像素数,确保扩展效果符合预期。
收缩参数配置:根据具体需求设置收缩的像素数,确保收缩效果符合预期。
通过使用LayerMask: MaskGrow/MaskEdgeShrink节点,可以在图像处理工作流程中灵活调整掩码的边缘,优化掩码效果,从而提升图像处理的精度和质量。
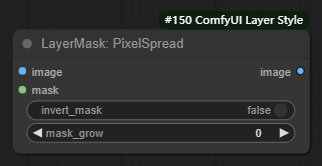
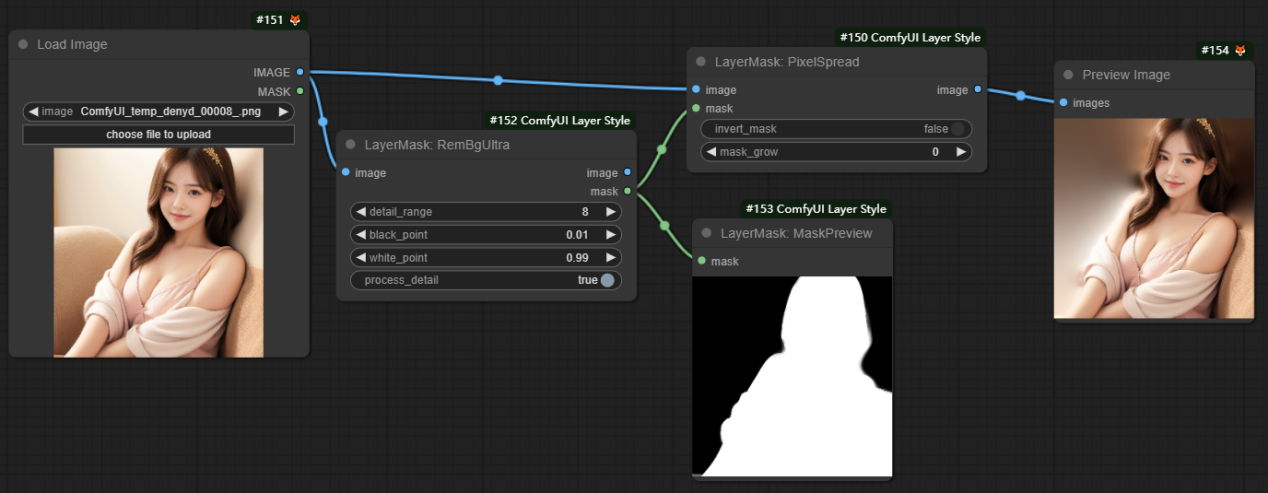
五、LayerMask:PixelSpread节点
这个节点专注于扩展或收缩图像掩码的边缘像素。通过调整掩码的像素分布,可以增加或减少掩码覆盖的区域,从而优化图像处理效果。

输入:
image → 输入图像
mask → 输入遮罩
参数:
invert_mask → 是否反转遮罩
mask_grow → 遮罩扩张幅度
输出:
image → 输出图像
示例:

注意事项
· 调节参数配置:根据具体需求设置扩展或收缩的像素数,确保调节效果符合预期。
· 输入掩码质量:输入掩码的质量会影响调节效果,确保掩码边缘清晰。
· 操作类型选择:根据需要选择扩展(expand)或收缩(shrink)操作,以实现期望的掩码调整效果。
· 处理性能:边缘像素调节处理可能需要一定的计算资源,确保系统性能足够支持处理需求。
· 结果检查:调整完成后,检查生成的掩码数据,确保掩码区域符合预期,没有误调节或不完整的部分。
通过使用LayerMask: PixelSpread节点,可以在图像处理工作流程中实现高效的掩码边缘调整,优化图像处理的精度和效果。
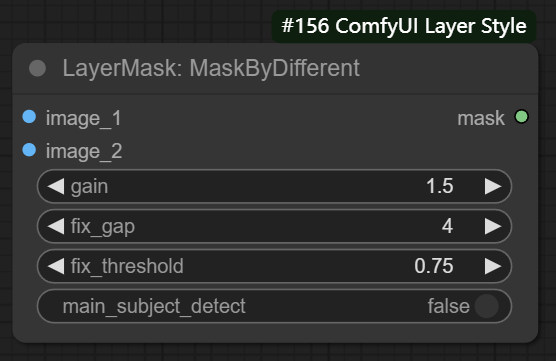
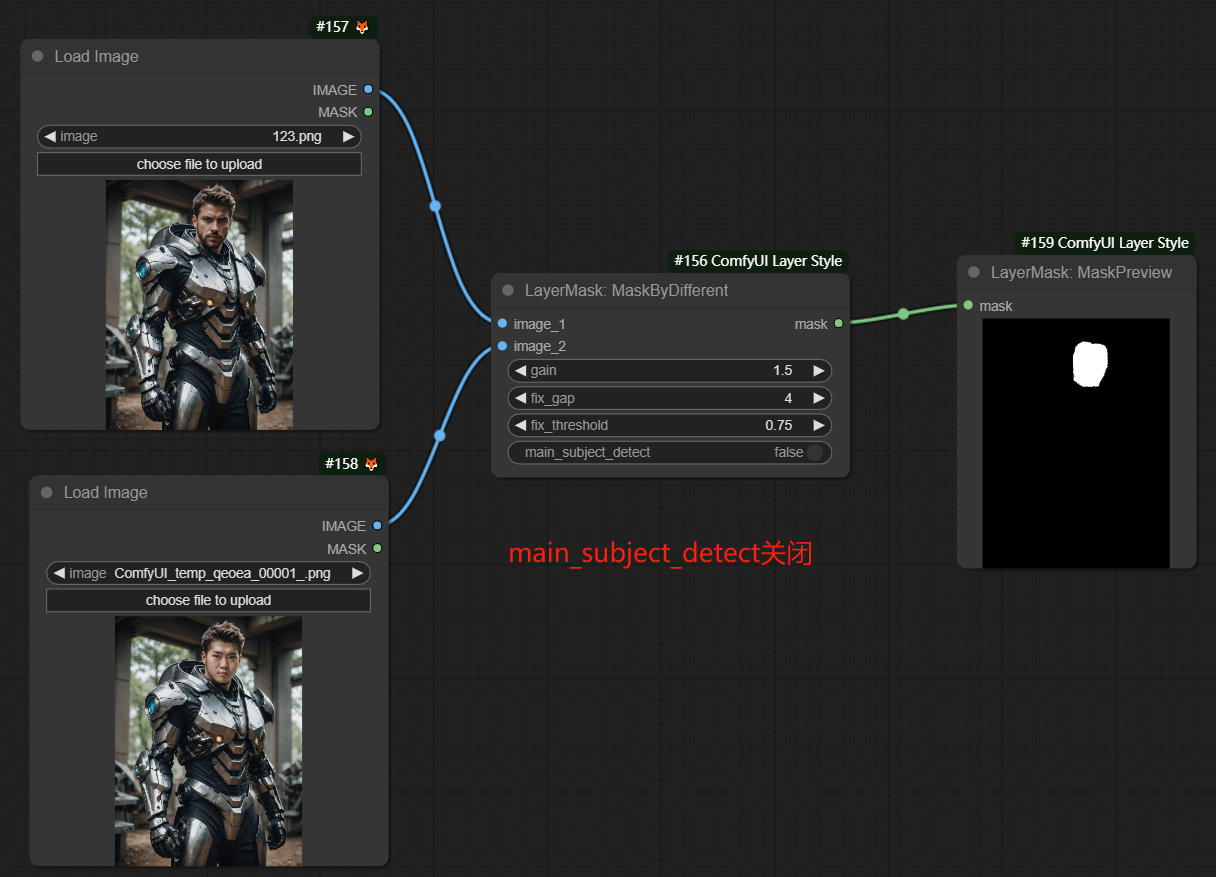
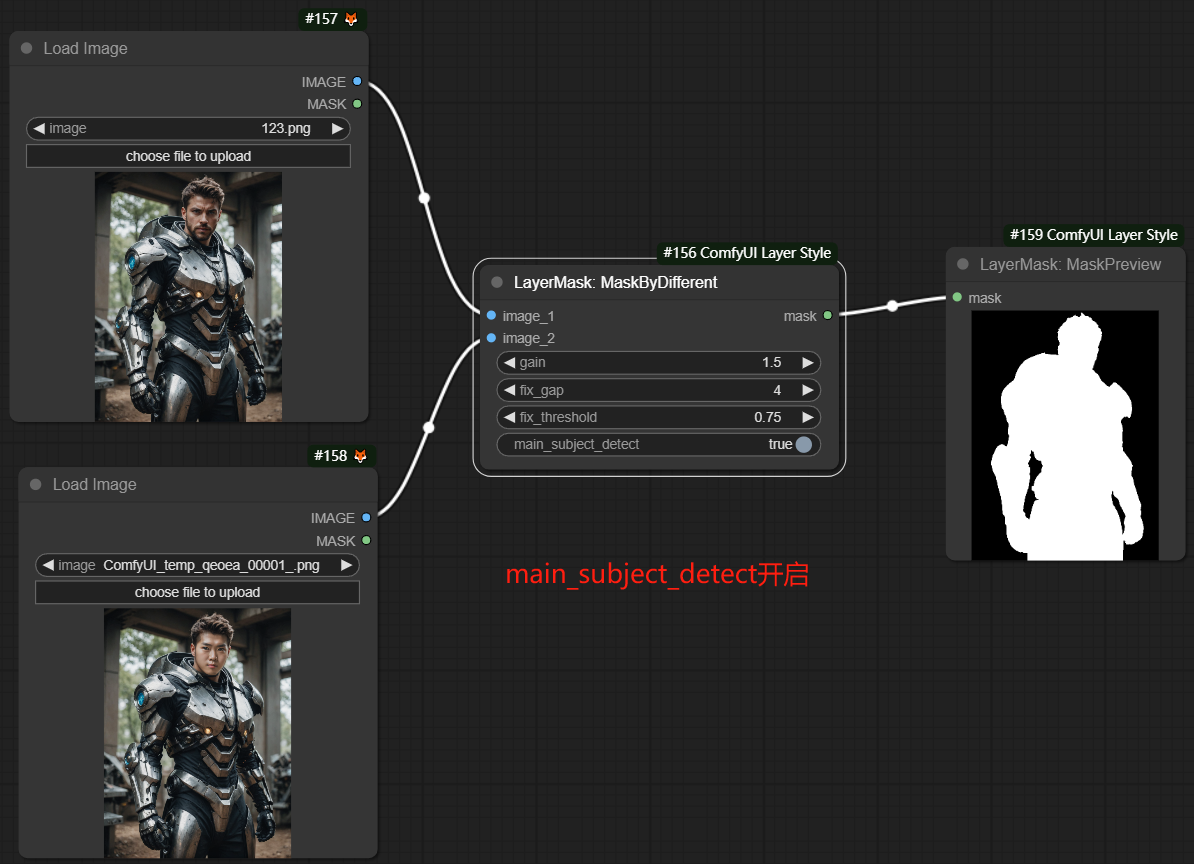
六、LayerMask:MaskByDifferent节点
这个节点专注于通过比较两个图像生成差异掩码。该节点可以识别图像之间的变化或差异,并生成用于后续处理的差异掩码。

输入:
image_1 → 输入第一张图像
image_2 → 输入第二张图像
参数:
gain → 计算增益 **调高此值,微弱的差异将更显著的呈现**
fix_gap → 修补遮罩内部缝隙 **更高的值将修补更大的缝隙**
fix_threshold → 修补阈值
main_subject_detect → 此项设为True将开启主体侦测,忽略主体之外的差异
输出:
mask → 输出遮罩
示例:


注意事项
比较参数配置:根据具体需求设置比较的阈值和敏感度,确保识别效果符合预期。较低的阈值可能导致误识别,较高的阈值可能导致漏识别。
输入图像质量:输入图像的质量会影响比较效果,确保图像清晰且变化部分明显。
处理性能:图像比较和掩码生成处理可能需要一定的计算资源,确保系统性能足够支持处理需求。
结果检查:比较和掩码生成完成后,检查生成的差异掩码数据,确保每个掩码区域准确对应图像之间的变化部分,并且没有误识别或遗漏。
通过使用LayerMask: MaskByDifferent节点,可以在图像处理工作流程中实现高效的变化检测和差异掩码生成。
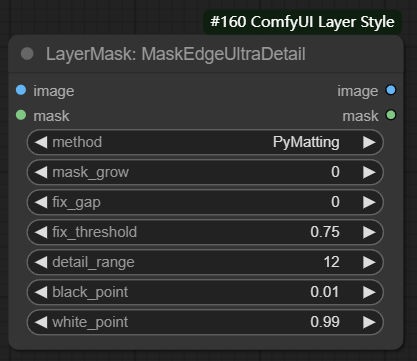
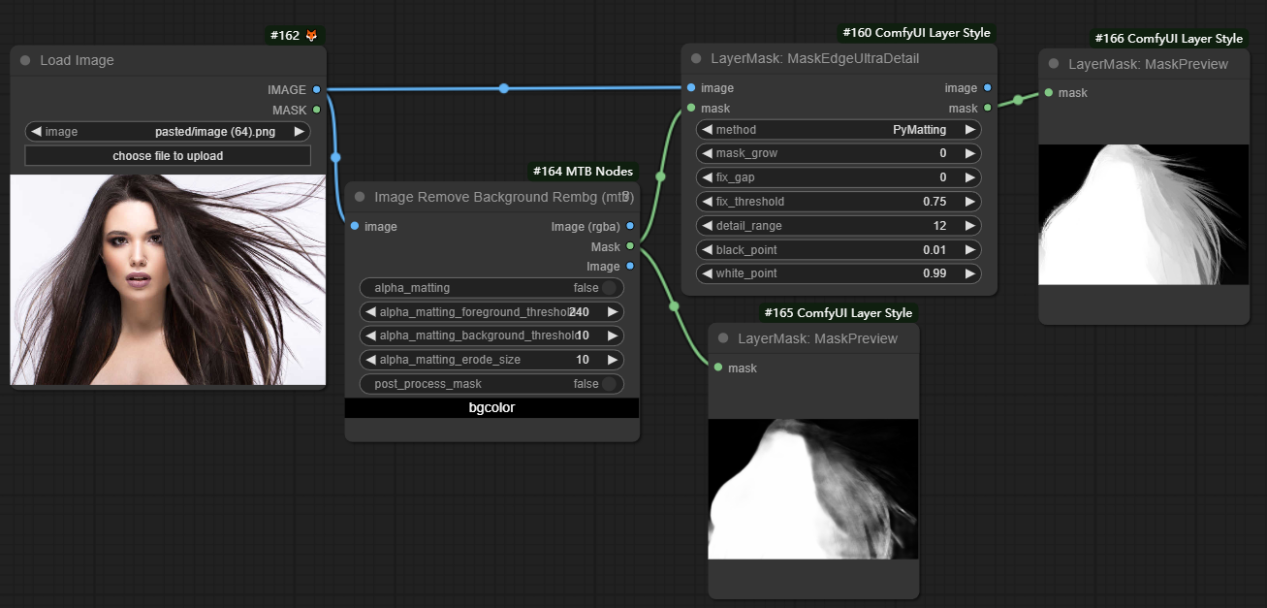
七、LayerMask:MaskEdgeUltraDetail节点
这个节点专注于对图像掩码的边缘进行超细化处理。通过使用高级的边缘处理算法,可以对掩码的边缘进行细致的优化和增强,使掩码的边界更加平滑和精确。

输入:
image → 输入图像
mask → 输入遮罩
参数:
method → 提供PyMatting和OpenCV-GuidedFilter两种方法处理边缘 **PyMatting处理速度较慢,但是对于视频,建议使用这种方法获得更平滑的遮罩序列**
mask_grow → 遮罩扩张幅度 **正值是向外扩张,负值是向内收缩。对于较粗糙的遮罩,通常使用负值使其边缘收缩以获得更好的效果**
fix_gap → 修补遮罩中的空隙 **如果遮罩中有比较明显的空隙,适当调高此数值**
fix_threshold → 修补遮罩的阈值
detail_range → 边缘细节范围
black_point → 边缘黑色采样阈值
white_point → 边缘黑色采样阈值
输出:
image → 输出图像
mask → 输出遮罩
示例:

注意事项
· 细化参数配置:根据具体需求设置细化程度和平滑强度,确保处理效果符合预期。
· 输入掩码质量:输入掩码的质量会影响细化效果,确保掩码边缘清晰且没有严重的噪点或伪影。
· 处理性能:边缘细化处理可能需要较高的计算资源,确保系统性能足够支持处理需求。
· 结果检查:细化处理完成后,检查生成的掩码数据,确保掩码边缘细致和平滑,没有误处理或丢失部分。
通过使用LayerMask: MaskEdgeUltraDetail节点,可以在图像处理工作流程中实现高效的掩码边缘细化,优化图像处理的精度和效果。
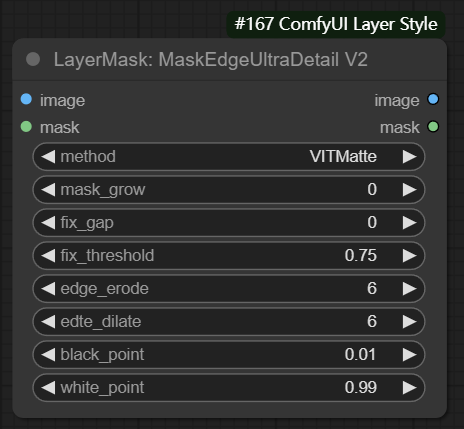
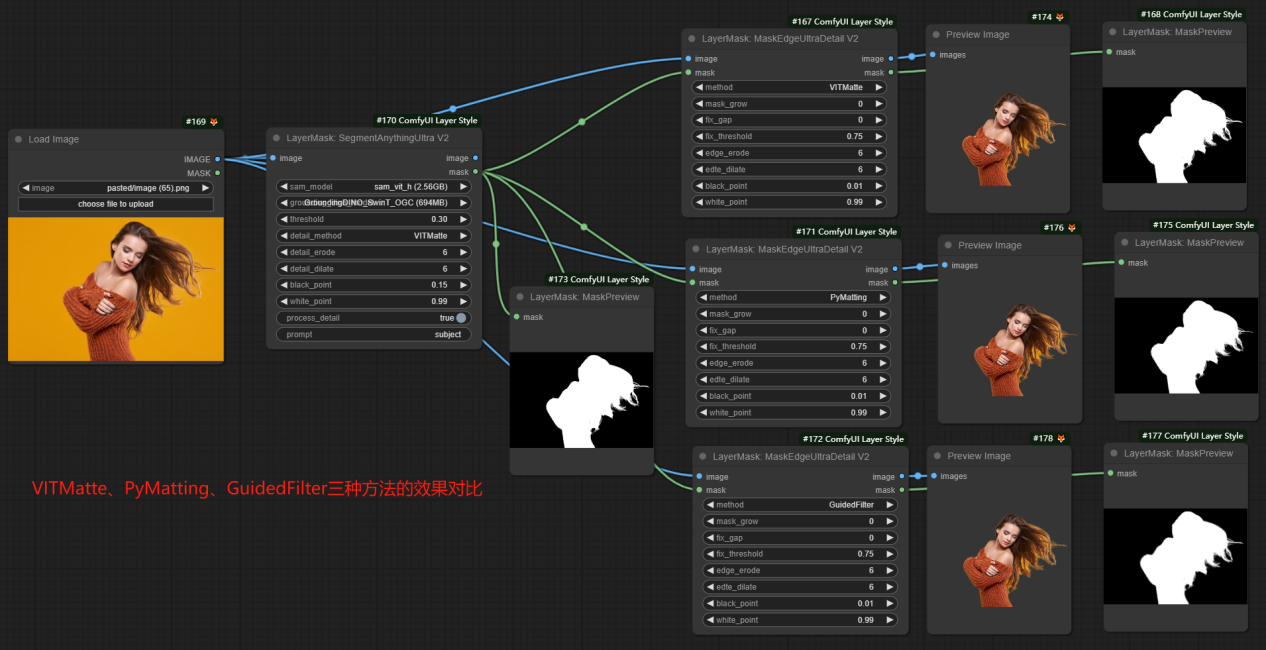
八、LayerMask:MaskEdgeUltraDetailV2节点
这个节点通过更加先进的高精度边缘处理算法,进一步优化和细化掩码的边缘,使其更加平滑和精确,从而在后续图像处理中获得更高质量的效果,是上一个节点的升级版。

输入:
image → 输入图像
mask → 输入遮罩
参数:
method → 边缘处理方法 **增加了VITMatte和VITMatte(local)方法。如果首次使用VITMatte后模型已经下载,之后可以使用VITMatte(local)**
mask_grow → 遮罩扩张幅度 **正值是向外扩张,负值是向内收缩。对于较粗糙的遮罩,通常使用负值使其边缘收缩以获得更好的效果**
fix_gap → 修补遮罩中的空隙 **如果遮罩中有比较明显的空隙,适当调高此数值**
fix_threshold → 修补遮罩的阈值
edge_erode → 遮罩边缘向内侵蚀范围 **数值越大,向内修复的范围越大**
edge_dilate → 遮罩边缘向外扩张范围 **数值越大,向外修复的范围越大**
black_point → 边缘黑色采样阈值
white_point → 边缘黑色采样阈值
输出:
image → 输出图像
mask → 输出遮罩
示例:

**孜孜以求,方能超越自我。坚持不懈,乃是成功关键。**
ComfyUI插件:ComfyUI layer style 节点(四)的更多相关文章
- js动态创建style节点(js文件中添加css)
ie6 不能 document.createElement('style') 然后append到head标签里.所以就找到这样个好文章 --------------------- 有很多提供动态创建 ...
- Javascript动态创建 style 节点
有很多提供动态创建 style 节点的方法,但是大多数都仅限于外部的 css 文件.如何能使用程序生成的字符串动态创建 style 节点,我搞了2个小时. 静态外部 css 文件语法: @import ...
- Cordova各个插件使用介绍系列(四)—canvas2ImagePlugin保存二维码到手机本地
详情链接地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/cordova-4-canvas2imageplugin/ 在前面几篇 ...
- jQuery layer弹出层插件 http://layer.layui.com/直接上官网学
在许多网站中,经常用到弹出层,有时候为了达到更好的用户体验,你将写繁琐的css跟js,这款 jquery-layer可以让你想到即可做到的web弹窗/层js组件.layer侧重于用户灵活的自定义,为不 ...
- jqPlot图表插件学习之数据节点高亮和光标提示
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- tinymce原装插件源码分析(四)-fullscreen
fullscreen 作为一款文本编辑器,全屏功能是非常有必要的.在插件中主要是修改一些css style和触发resize事件. style问题(反例): 见github源码:https://git ...
- 怎样获取所有style节点
通过 document.styleSheets 获取所有的样式表节点. document.styleSheets instanceof StyleSheetList; // true 注意: 1. 返 ...
- 神奇的框架插件jquery layer
layer 的这个相册功能是不是很炫酷,是滴,这就是layer,只要添加一个layerjs就行了 //Javascript代码 layer.photos({ photos: '#photosDemo' ...
- 第十四章:样式(Style)和主题(Theme)
简介 Android的样式(Style)和主题(Theme)文件就好比WEB开发中的CSS一样,可以实现UI界面的风格统一管理,这和Windows平台的XAML格式(Silverlight.WPF)类 ...
- layer插件学习——提示层
本文是自己整理的关于layer插件的提示层的结果 一.准备工作 下载jQuery插件和layer插件,并引入插件(注意:jQuery插件必须在layer插件之前引用) 百度云资源链接: jQuery插 ...
随机推荐
- 流程控制之case
1.case语句作用 case和if一样,都是用于处理多分支的条件判断 但是在条件较多的情况,if嵌套太多就不够简洁了 case语句就更简洁和规范了 2.case用法参考 常见用法就是如根据用户输入的 ...
- Prometheus + Grafana (2) mysql、redis、Docker容器、服务端点以及预警
接着上一节 <Prometheus + Grafana (1) 监控 >,我们继续探讨 Prometheus + Grafana 的复杂应用 实现目标 这节我们的目标是搭建一个多维度监控微 ...
- aspose word与pdf互转
aspose word与pdf互转 package com.example.core.mydemo.aspose; import com.aspose.words.Document; import c ...
- 如何拥抱AI
从去年年初开始,AI技术真正走入了我们的日常生活.从OpenAI到如今字节跳动的coze,我们通过AI大模型可以做很多事情,工具和平台众多,如何选择和使用有必要总结一下. 编程和debug方面 尽管g ...
- spring数据验证
一般情况下,我们并不推荐在服务端做基础的数据校验,因为这有一个很主要的问题:它加重了服务器的负载,如果并发多,这种负载就更加明显. 如果我们跟踪一个简单的Controller方法执行过程,就会发现Sp ...
- 初识 SpringMVC,运行配置第一个Spring MVC 程序
1. 初识 SpringMVC,运行配置第一个Spring MVC 程序 @ 目录 1. 初识 SpringMVC,运行配置第一个Spring MVC 程序 1.1 什么是 MVC 2. Spring ...
- IoTBrowser V2.0:引领物联网时代的全新浏览器
强大的兼容性,无限的可能 IoTBrowser V2.0,基于Chromium内核,完美支持H5/css/js开发界面,让您的物联网应用拥有与主流浏览器同等的流畅体验.同时,它还支持CSS 3动画.C ...
- 原生js实现下拉框可输入
js实现下拉框可输入 前言 众所周知,html默认的下拉框是无法输入值的,然后最新的办法是用datalist和输入框绑定,但是很多浏览器不支持.然后还有很多框架提供的下拉框都是可输入的.但是公司的项目 ...
- 记录.Net部署Docker-v指令使用
记录Docker的-v指令使用 前言 之前我浅学了一下docker,方便部署.net项目(部署的是打包之后的项目) dockerfile文件如下: FROM mcr.microsoft.com/dot ...
- mac idea 更换主题
使用 主题一 xcode-dark-theme:点我直达 主题二 one-dark-theme:点我直达 主题三 dark-purple-theme:点我直达 主题四(推荐) vuesion-them ...
