Springboot实现HTML表单from简单的接收信息
HTML< from >元素
from可向Web服务器提交请求
普遍格式:
<from action="服务器地址" method="请求方式" enctype="数据格式">
<input type="submit" value="Test按钮">
</from>
- method请求方式有:
- get(默认)提交时,数据跟在URL之后
- post提交时,数据在请求体内
- enctype在post请求时,指定数据的格式
- application/w-www-form-urlencoded(默认)
- multipar/from-data
主要实现
<form action="http://localhost:8080/test"
method="post" enctype="multipart/form-data">
<!-- 隐藏框 -->
<input type="hidden" value="1" name="id">
<!-- 常态下输入 --> <hr>
<input type="text" name="username">
<!-- 密码 --><hr>
<input type="possword" name="password">
<!-- 日期 --><hr> <!-- 注意日期格式 yyyy-mm-dd,Date默认格式为yyyy/mm/dd -->
<input type="date" name="birthday" >
<!-- 单选 --><hr>
男 <input type="radio" name="sex" value="男" checked>
女 <input type="radio" name="sex" value="女" >
<!-- 多选 --><hr>
唱歌 <input type="checkbox" name="fav" value="唱歌">
rep <input type="checkbox" name="fav" value="rep">
篮球 <input type="checkbox" name="fav" value="篮球">
<!-- 文件 --><hr>
<input type="file" name="file">
<hr>
<input type="submit" value="提交" >
</form>
Pojo类层代码
需要注意的是,定义的属性要和input中的name名称一一对应
点击查看代码
public class User{
private Integer id;
private String username;
private String password;
private String sex;
// 转换日期格式
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birthday;
private List<String> fav;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
public List<String> getFav() {
return fav;
}
public void setFav(List<String> fav) {
this.fav = fav;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", sex='" + sex + '\'' +
", birthday=" + birthday +
", fav=" + fav +
'}';
}
}
Controller层代码
点击查看代码
@RestController
public class TestController {
@RequestMapping("/test")
public String test(User user, MultipartFile file){
System.out.println("user:" + user);
System.out.println("file:" + file.getOriginalFilename());
return "success! ";
}
}
数据格式
客户端发送
- 编码
application/x-www-form-urlencoded: url编码application/json: json编码mutipart/form-data: 每部分编码可用不同
- from表单只能支持
application/x-www-form-urlencoded和mutipart/form-data格式发送 - 文件上传用
mutipart/form-data格式 - js代码可用支持任意格式发送
服务端接受
- 对
application/x-www-form-urlencoded和mutipart/form-data格式的数据,Spring接收方式统一,只需要用java bean的属性名一一对应请求参数名即可 - 对于
application/json格式的数据,Spring接收需要使用@RequestBody+java bean的方式
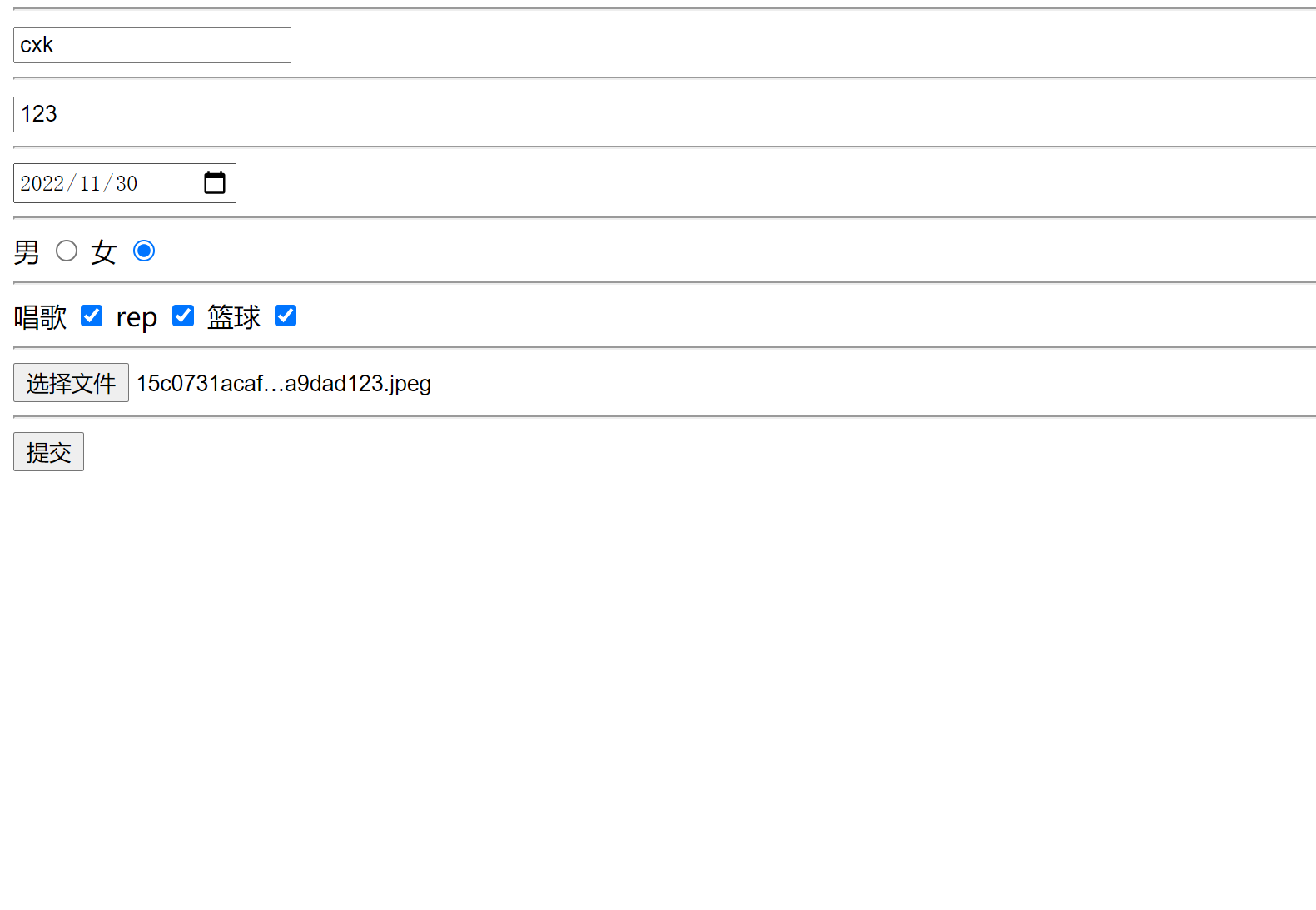
运行结果


参考:https://space.bilibili.com/37974444
Springboot实现HTML表单from简单的接收信息的更多相关文章
- php框架中的phalcon框架的安装,及初步认识,从表单提交简单的数据到数据库中
php框架中的phalcon框架的安装,及初步认识,从表单提交简单的数据到数据库中 1.phalcon框架的安装: phalcon框架在windows本地安装可以利用wamp软件,安装之后可以查看对应 ...
- SpringBoot(五)_表单验证
SpringBoot(五)_表单验证 参数校验在我们日常开发中非常常见,最基本的校验有判断属性是否为空.长度是否符合要求等,在传统的开发模式中需要写一堆的 if else 来处理这些逻辑,很繁琐,效率 ...
- jquery实现表单验证简单实例
/* 描述:基于jquery的表单验证插件. */ (function ($) { $.fn.checkForm = function (options) { var root = this; //将 ...
- AngularJS 表单提交后显示验证信息与失焦后显示验证信息
虽然说AngularJS的实时表单验证非常有用,非常高效方便,但是当用户还没有完成输入时便弹出一个错误提示,这种体验是非常糟糕的. 正常的表单验证逻辑应该是在用户提交表单后或完成当前字段中的输入后,再 ...
- Form表单的传递与接收
目录 表单的构建 后端接收 创建model 用Model接收表单的后端 表单的构建 我才知道这个东西,在开发中经常遇到表单的情况.一下子提交一串内容.表单元素 form,里面的内容必须有name字段. ...
- jquery.validate.js 表单验证简单用法
引入jquery.validate.js插件以及Jquery,在最后加上这个插件的方法名来引用.$('form').validate(); <!DOCTYPE html PUBLIC " ...
- JSP 用户表单的简单实现
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding= ...
- [转] Form 表单数据处理 简单教程 formidable 使用心得
入门,高手见笑 表单数据一种是get方式, 另一种是post 方式 1.get方式 对于get方式,node处理起来非常简单 如以下代码: var urlParsed = url.parse(requ ...
- 在springboot中验证表单信息(六)
构建工程 创建一个springboot工程,由于用到了 web .thymeleaf.validator.el,引入相应的起步依赖和依赖,代码清单如下: 1 2 3 4 5 6 7 8 9 10 11 ...
- 2017年12月17日 ASP.NET 12个表单元素&&简单控件/复合控件
12个表单元素可以分为三大类 第一类:文本类 <input type = "text" /> //普通文本框 <input type = "passwo ...
随机推荐
- 字符型 ASCLL编码 转义字符
字符(character) char 2字节 每一个字符的背后.都有一个数字做代表(对照,参照的表) 字符赋值 char cl = 'a';通过''单引号描述为字符赋值 整数赋值 char c2 ...
- node写接受
选择数据库类型:mongodb 定义用户集合的字段(域): 用户名 密码 性别 爱好(多选) 简介 npm i -S express mongoose 在项目中连接mongodb服务 inde ...
- vm ware 虚拟WIN10 时,chrome ,cent browser 显示异常,花屏
类似: 解决方法: 在VM WARE 显卡设置中关闭"加速3D图形". -
- 2 分钟,了解 4 个极为有用的 MetricsQL 函数
夜莺社区的朋友如果问时序库的选型,我一般都会推荐 VictoriaMetrics,除了其性能.稳定性.集群扩展能力之外,VictoriaMetrics 还扩展了 PromQL,提供了 MetricsQ ...
- TiDB 多集群告警监控-初章-监控融合、自动告警处理
author:longzhuquan 背景 随着公司XC改造步伐的前进,越来越多的业务选择 TiDB,由于各个业务之间需要物理隔离,避免不了的 TiDB 集群数量越来越多.虽然每套 TiDB 集群均有 ...
- docker综合应用
1.容器资源限制 官网文档 https://docs.docker.com/config/containers/resource_constraints/ 2.docker内存限制 -m或者--mem ...
- python重拾基础第一天
本节内容 Python介绍 发展史 Python 2 or 3? 安装 Hello World程序 变量 用户输入 模块初识 .pyc是个什么鬼? 数据类型初识 数据运算 表达式if ...else语 ...
- rsync 的使用
背景 原文地址:Rsync参数说明及使用文档(给我自己看的) 一.前言 最近发现rsync挺好用的--不过参数有点多,所以这儿写一篇给自己以后要用的时候做个参考. 二.参数说明 这儿全是我翻资料连蒙带 ...
- 使用kk在centos7上离线部署kubesphere v3.0.0详解
环境准备 以三台centos 7.7 64bit 为例: 确保所有机器已经安装所需依赖软件(sudo curl openssl ebtables socat ipset conntrack docke ...
- centos7中的nohup和&的用法和区别
1.&和nohup的区别 &的意思是在后台运行, 意思是说, 当你在执行 ./start.sh & 的时候, 即使你用ctrl C, 那么start.sh照样运行(因为对SIG ...
