元素scroll系列属性
scroll翻译过来,就是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素的大小、滚动距离等。

| scroll系列属性 | 作用 |
| element.scrollTop | 返回被卷上去的上侧距离,返回数值不带单位 |
| element.scrollLeft | 返回被卷上去的左侧距离,返回数值不带单位 |
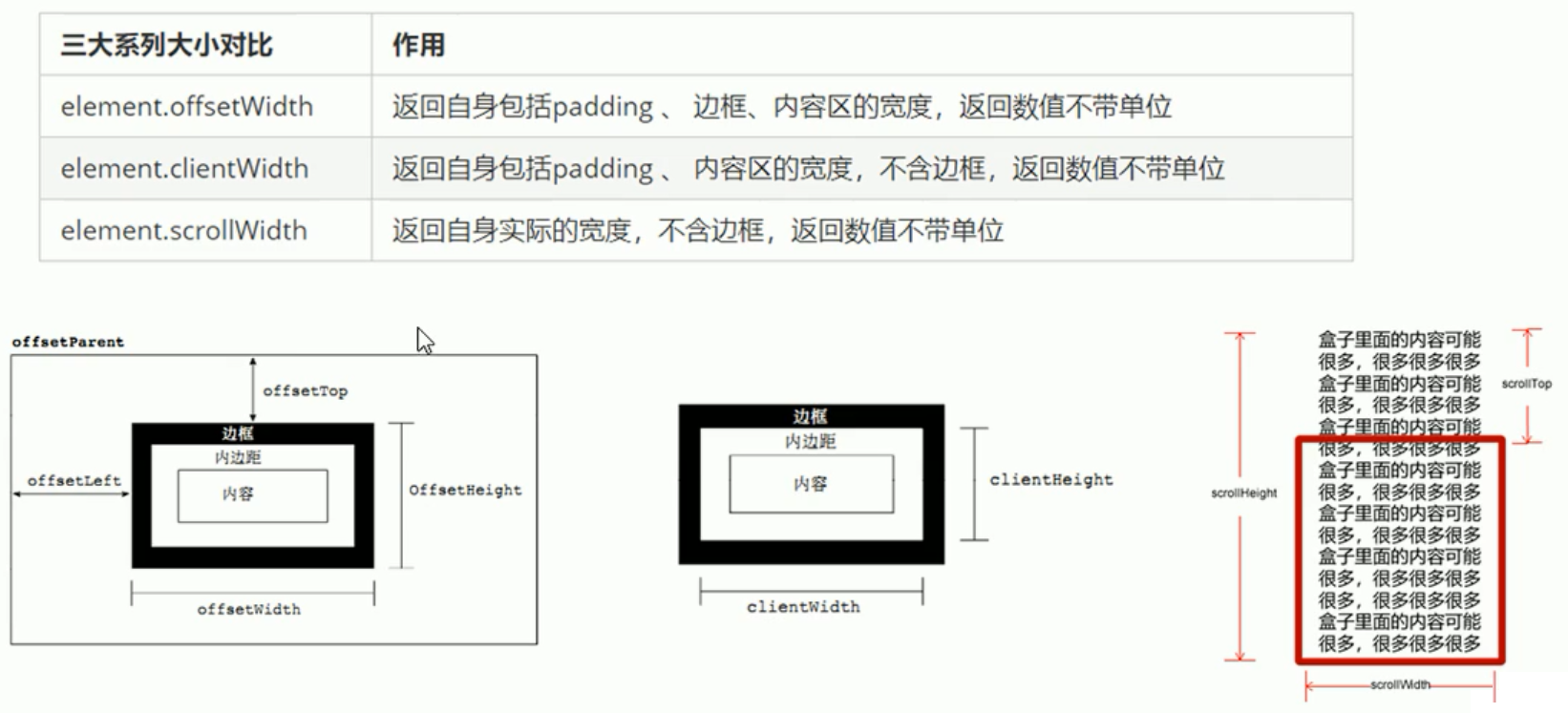
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际的高度,不含边框,返回数值不带单位 |
案例:仿淘宝固定右侧侧边栏
1.原先侧边栏是绝对定位。
2.当页面滚动到一定位置,侧边栏改为固定定位。
3.页面继续滚动,会让返回顶部显示出来。
分析:
1.需要用到页面滚动事件scroll,因为是页面滚动,所以事件源是document。
2.滚动到某个位置,就是判断页面被卷上去的上部值。
3.页面被卷上去的头部:可以通过window.pageYOffset获得。
4.注意: 元素被卷上去的头部是element.scrollTop,如果是页面被卷去的头部,则是window.pageYOffset。
5.其实这个值 可以通过盒子的 offsetTop可以得到,如果大于等于这个值,就可以让盒子固定定位了。
1 //1. 获取元素
2 var sliderbar = document.querySelector('.slider-bar');
3 var banner = document.querySelector('.banner');
4 // banner.offestTop 就是被卷去头部的大小 一定要写到滚动的外面
5 var bannerTop = banner.offsetTop
6 // 当我们侧边栏固定定位之后应该变化的数值
7 var sliderbarTop = sliderbar.offsetTop - bannerTop;
8 // 获取main 主体元素
9 var main = document.querySelector('.main');
10 var goBack = document.querySelector('.goBack');
11 var mainTop = main.offsetTop;
12 // 2. 页面滚动事件 scroll
13 document.addEventListener('scroll', function() {
14 // window.pageYOffset 页面被卷去的头部
15 // console.log(window.pageYOffset);
16 // 3 .当我们页面被卷去的头部大于等于了 172 此时 侧边栏就要改为固定定位
17 if (window.pageYOffset >= bannerTop) {
18 sliderbar.style.position = 'fixed';
19 sliderbar.style.top = sliderbarTop + 'px';
20 } else {
21 sliderbar.style.position = 'absolute';
22 sliderbar.style.top = '300px';
23 }
24 // 4. 当我们页面滚动到main盒子,就显示 goback模块
25 if (window.pageYOffset >= mainTop) {
26 goBack.style.display = 'block';
27 } else {
28 goBack.style.display = 'none';
29 }
30 })
页面被卷上去的头部兼容性解决方案
需要注意的是,页面被卷上去的头部,有兼容性问题,因此被卷上去的头部通常有如下几种写法:
1.声明了DTD,使用了document.documentElement.scrollTop
2.未声明DTD,使用document.body.scrollTop
3.新方法window.pageYOffset和window.pageXOffset, IE9开始支持。
封装统一方法getScroll(),使用getScroll().left
1 function getScroll() {
2 return {
3 left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0,
4 top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0
5 };
6 }

他们主要用法:
1.offset系列,经常用于获得元素位置: offsetLeft offsetTop
2.client经常用于获取元素大小clientWidth、 clientHeight
3.scroll经常用于获取滚动距离scrollTop、scrollLeft
4.注意页面滚动的距离通过window.pageXOffset获得
元素scroll系列属性的更多相关文章
- JavaScript学习笔记5 之 计时器 & scroll、offset、client系列属性 & 图片无缝滚动
一.计时器 setInterval ( 函数/名称 , 毫秒数 )表示每经过一定的毫秒后,执行一次相应的函数(重复) setTimeout ( 函数/名称 , 毫秒数 ) 表示经过一定的毫秒后,只执行 ...
- 系列属性(offset、scroll、client)
一.offset系列属性 <div id="dv"></div> <!-- 已在style标签里设置div宽高各100px --> <sc ...
- offset系列,client系列,scroll系列回顾
一 scroll系列属性 ——滚动
- offset系列、scroll系列与client系列
offset系列: offsetLeft:获取元素距离最左边的距离,自身的margin包括在内,不包括自身的border offsetTop:获取元素距离最上边的距离,自身的margin包括在内,不包 ...
- 元素的属性:client系列,scroll系列,offset系
元素的属性 div.attributes 是所有标签属性构成的数组集合 dir.classList 是所有class名构成的数组集合 在classList的原型链上看一看到从 add()和remove ...
- 差别client、offset、scroll系列以及event的几个距离属性
element元素结点属性 一. offset系列 1.offsetWidth 和offsetHeight element.offsetWidth是一个仅仅读属性,它包含了: css width + ...
- 区别client、offset、scroll系列以及event的几个距离属性
element元素结点属性 一. offset系列 1.offsetWidth 和offsetHeight element.offsetWidth是一个只读属性,它包括了: css width + p ...
- 元素滚动 scroll 系列
定义 : scroll翻译过来就是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素的大小.滚动距离等. 常用属性 : 需要用到页面滚动事件scroll因为是页面滚动,所以事件源是docu ...
- python 全栈开发,Day52(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
昨日作业讲解: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉, ...
- client系列、offset系列、scroll系列
一.client系列 clientWidth/clientHeight 是我们设置的宽和高加上内边距(没有边框) clientLeft/clientTop 就是我们设置的边框值 二.offset ...
随机推荐
- [洛谷P8494] [IOI2022] 最罕见的昆虫
[IOI2022] 最罕见的昆虫 题目描述 Pak Blangkon 的房子四周有 \(N\) 只昆虫,编号为 \(0\) 至 \(N-1\).每只昆虫有一个类型,以从 \(0\) 至 \(10^9\ ...
- Redis工具类及Redis序列化
导入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>sp ...
- 华企盾DSC由于半透明软件设置了需要管理员权限打开导致半透明打不开加密文件
解决方法: 1.右键该应用程序->属性->兼容性,去掉[以管理员权限运行此程序] 2.也可以打开控制面板->系统和安全->用户账户控制设置调至最低
- 华企盾DSC邮件白名单问题常见处理方法
1.先检查邮件白名单服务器配置测试连接的通(不通可能是协议未开或者账号密码错误) 2.检查邮件发送端口是否配置(常见的有25和s465.s587) 3.邮件是否到发件箱或者收件箱的垃圾邮件里面了 4. ...
- sudo: unable to execute /bin/rm: Argument list too long
Linux,删除文件夹下所有内容,数据太多时,报错too long sudo rm -r /var/lib/jenkins/workspace/test_1/allure-report/data/at ...
- 一文读懂Spring框架中Bean的生命周期
我们先来聊聊bean的生命周期: bean的生命周期图: AbstractAutowireCapableBeanFactory的docreateBean()方法(简单描述): 1.可以根据源码的时候 ...
- cf1453F 二维DP 思维
cf1453F 二维DP 思维 原题链接 题意 目前我们有一个序列,在第i个点可以走到[i + 1, i + a[i]]区间内的任意一点(也就是说如果a[i]是0,路就走不通了) 现在要求我们将一些位 ...
- C#/.NET学习值得推荐的在线论坛和技术社区
前言 本文来源于知乎的一个提问,C#/.NET程序员学习有哪些值得推荐的在线论坛和技术社区?其实很早之前DotNetGuide就已经新增了C#/.NET/.NET Core充电站栏目,当然大家有更好的 ...
- 6、Flutter 列表组件 滑动
列表有以下分类: 1.垂直列表 class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget bui ...
- FlinkSQL实战开发
FlinkSQL实战开发 1.基础知识 FlinkSQL分为Table API和SQL API,是架构于Flink Core之上用SQL予以方便快捷地进行结构化数据处理的上层库. 工作流程 SQL和T ...
